
이 정도는 빨리 만들 수 있겠지라고 생각했건만..나의 착각이었다;; 한 번 접해봤다고 해도 머리로 완전히 이해하고 코딩이 손에 익지 않는 이상은 함부로 판단하지 말아야겠다😅😅
1. projects.html 작성
필요 태그
<header><nav><section><footer><div><p><h><ul>,<li><img><span>
주요 구현 내용
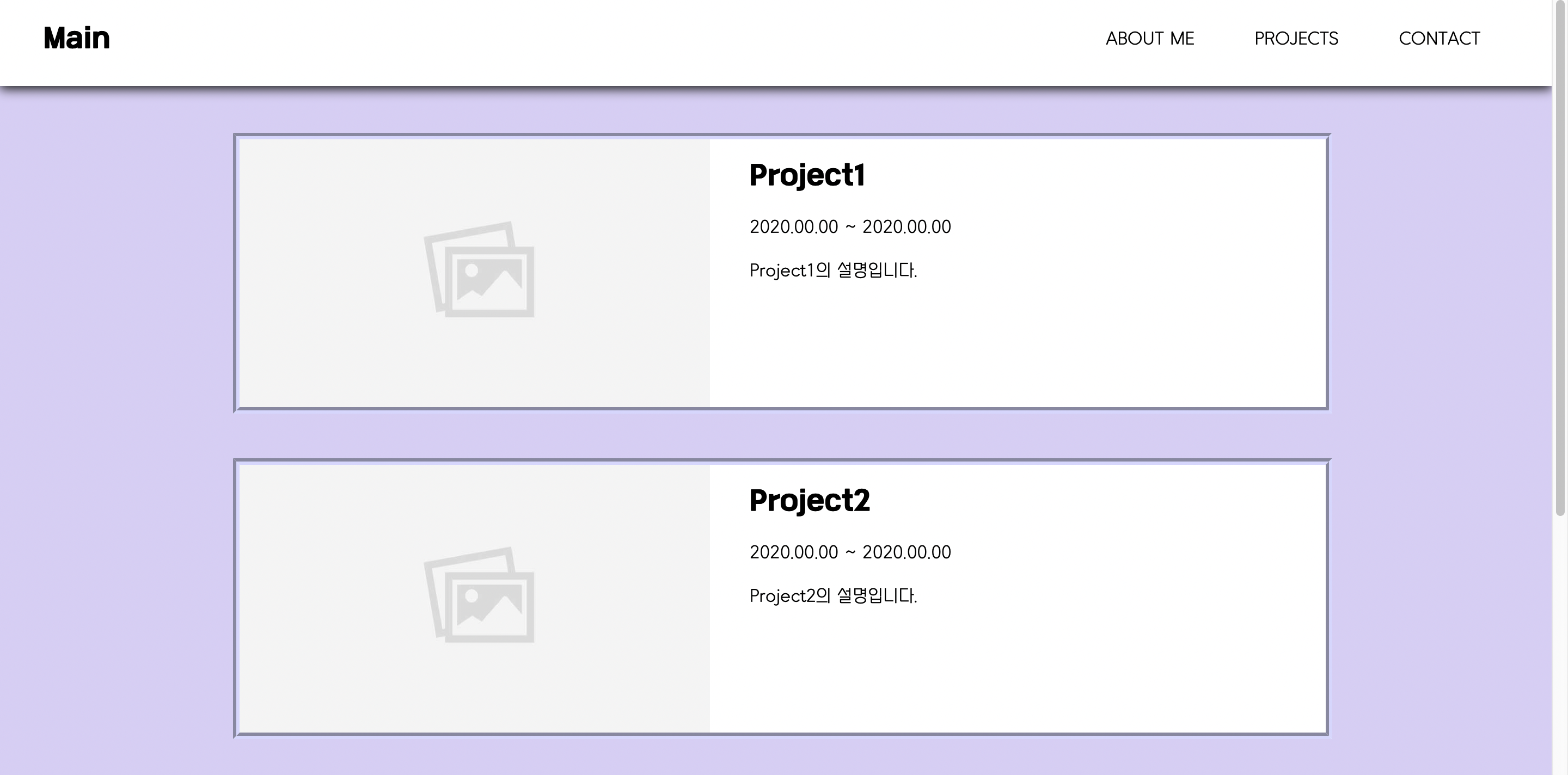
1. 1단 레이아웃 중앙 배치

옆쪽에 여백을 남기고 프로젝트 블록이 중앙에 오도록 구현하였다.
.projects-wrapper {
width: 70%;
margin: 0 auto;
padding: 0 0 84px 0;
}- 전체 너비를 설정한다.
margin: 0 auto로 div 안의 요소가 중앙에 오도록 배치한다.
2. div 안에 img와 프로젝트 내용이 들어간 박스를 가로 배치

<div class="project-box">
<img src="y9DpT.jpg">
<div class="project-content">
<h1>Project1</h1>
<span>2020.00.00 ~ 2020.00.00</span>
<p>Project1의 설명입니다.</p>
</div>
</div>img 태그에 float: left; 을 설정하여 사진과 글이 나란히 배치되도록 하였다.
float를 사용하였으면 항상 레이아웃이 의도하지 않은 곳으로 설정되는 현상을 방지하기 위해서 가상 요소를 이용하여 clear:both;를 꼭 주자!
2. 해결되지 않은 문제
© 나타나지 않음- 2021.5.4 해결
font.css의 웹 폰트를 다른 폰트로 바꾸는 것으로 해결함.
3. 보충해야 할 부분
- 전체적으로 CSS를 활용한 디자인이 부실하다.
디자인은 일단 페이지마다 레이아웃부터 구현하고 보충하고 추가할 예정이다. - top 기능 추가
