
자기소개 웹 페이지 제작의 시작 날이다!
걱정도 되지만 필자는 새로운 마음으로 차근차근 제작해 보며 글을 보충해 나갈 것이다.
레이아웃 설계
https://ko.wix.com/website/templates/html/portfolio-cv/personal
위의 링크에서 나온 웹 사이트 템플릿들을 참고하여 대략적으로 전체적인 레이아웃을 설계하였다.
페이지 구성은 main.html / 페이지 3개(about.html, projects.html, contact.html)
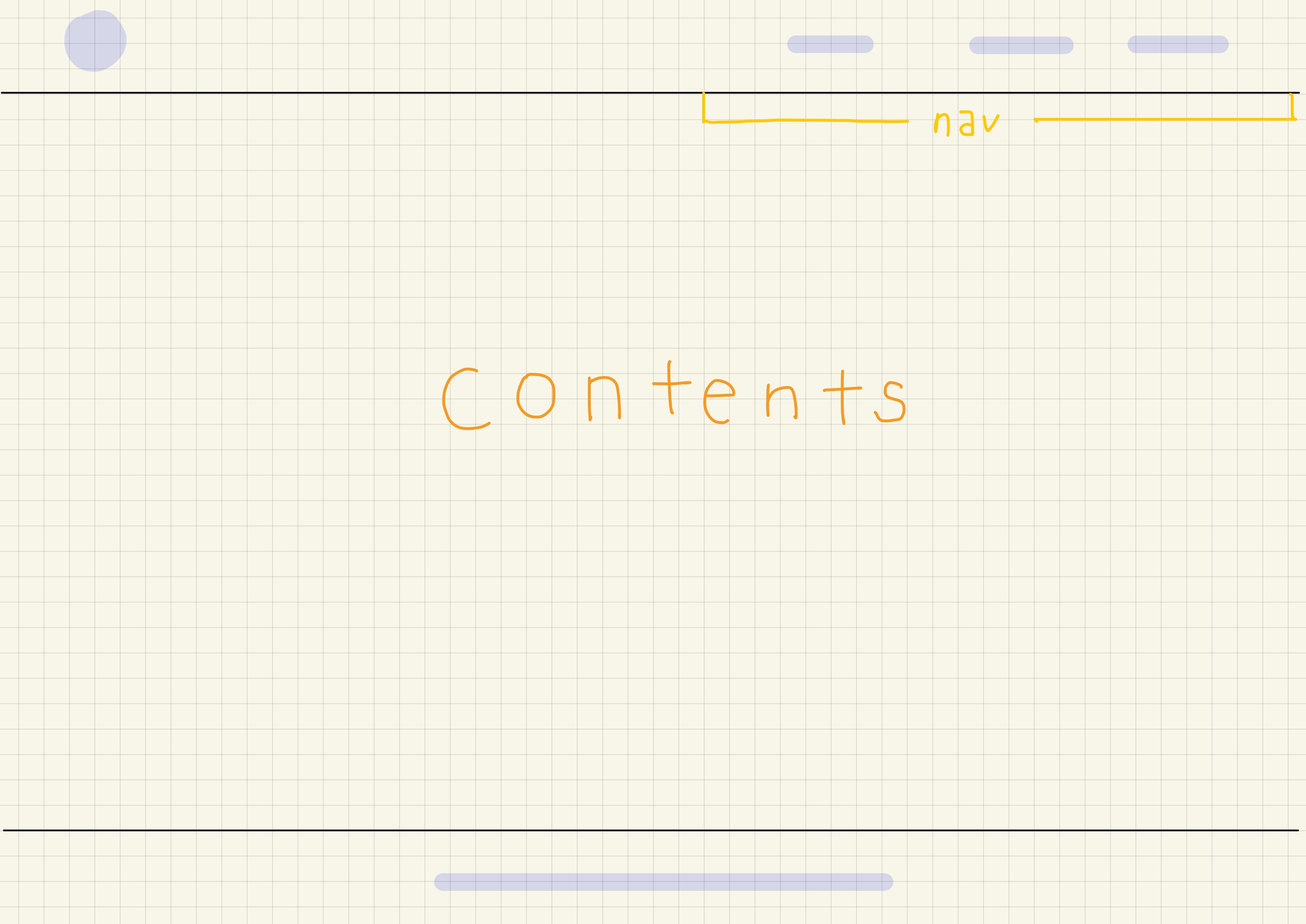
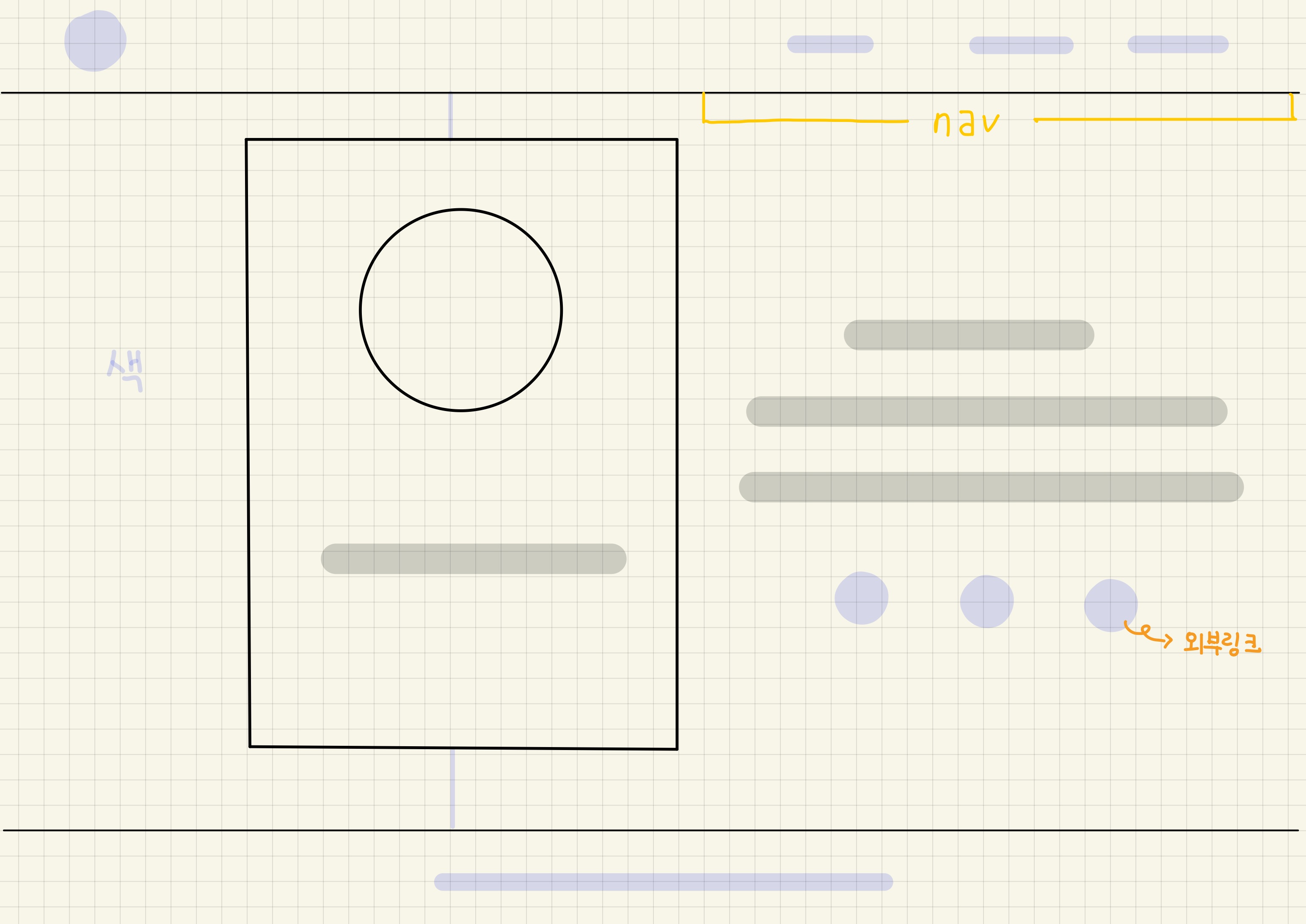
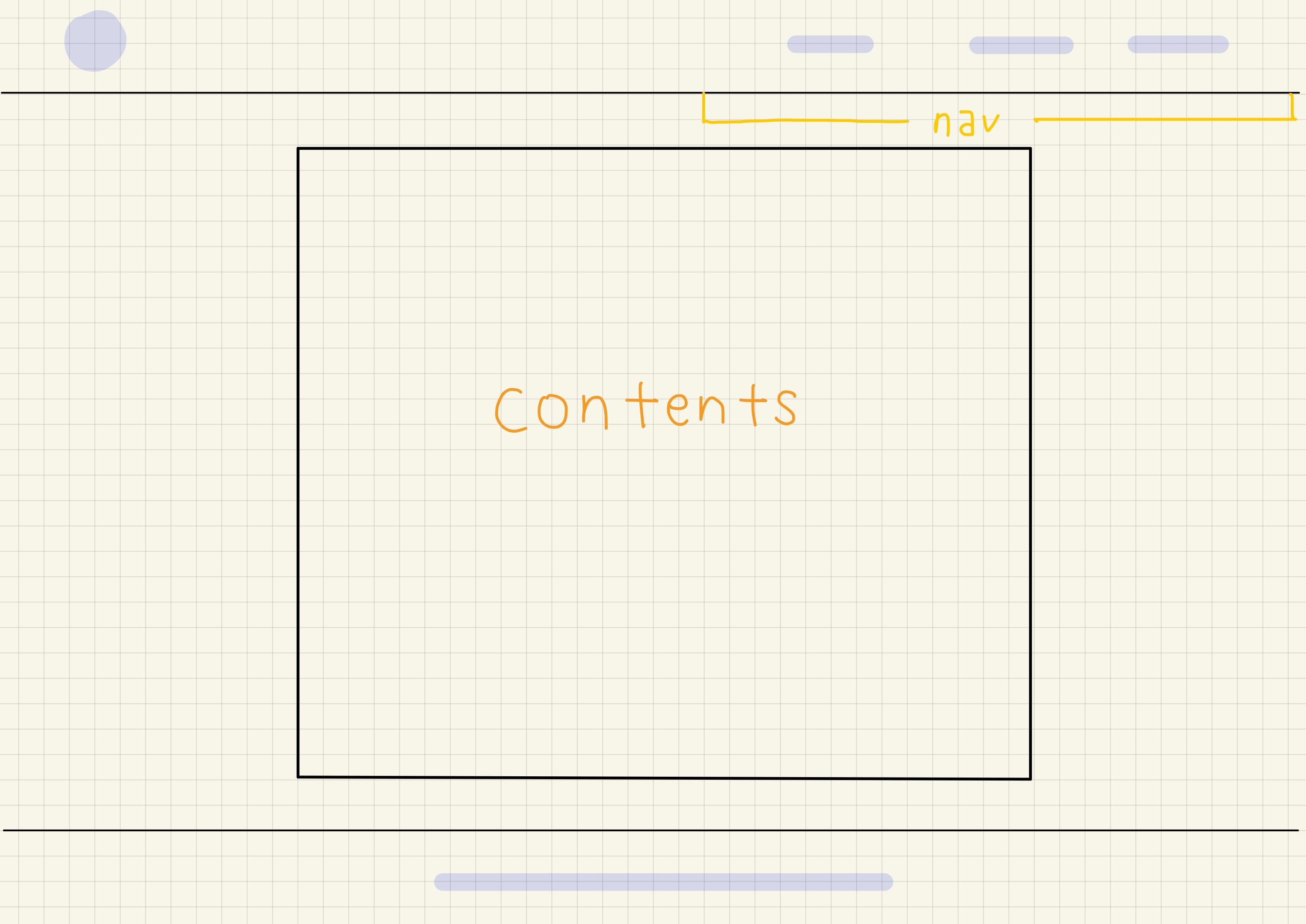
밑의 그림은 차례대로 main.html, about.html, projects.html, contact.html 레이아웃 설계도이다.




레이아웃 설계하면서 느낀 점
자기소개 웹 페이지를 만드는 것은 이번이 처음이 아니다.
전에 만들었던 것은 단순히 HTML로만 만든 정적인 페이지였기 때문에 이번에는 더 동적인 웹을 만들어보고 싶었다.
그래서 여러 구글 서치를 통해서 여러 웹 페이지 템플릿을 참고하면서 레이아웃을 설계했는데 음..... 구현할 것들이 생각보다 많이 나와서 매일 노력이 필요할 것 같다.
- HTML을 활용한 레이아웃 구현
- CSS를 활용한 애니메이션 효과
- 반응형 웹 페이지 제작
이렇게 3가지를 목표로 두고 있는데 차근차근 하나씩 해결해나가면서 저번보다 발전된 결과물을 얻어보고 싶다.
