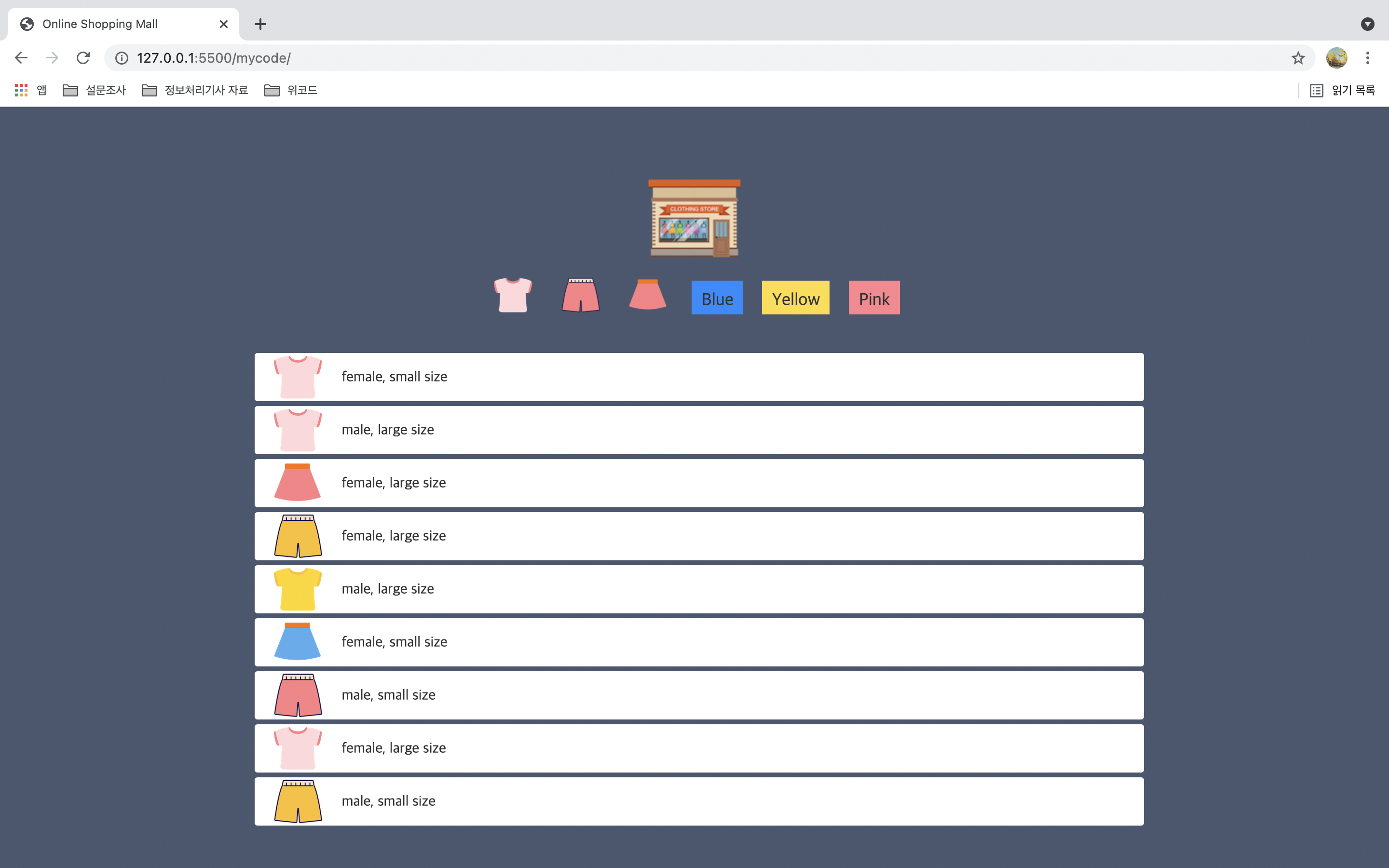
JavaScript를 어떻게 활용할 수 있는지 직접 코드를 작성해보면서 알아보고 싶어서 '엘리'님 강의 중 미니 온라인 쇼핑몰을 클론 코딩해 보았다.
목표
이 프로젝트를 통해 얻고자 하는 목표는 2가지였다.
- JSON과 fetch API로 데이터를 동적으로 HTML에 불러오기
- 버튼을 눌렀을 때 버튼에 나타나져 있는 것과 같은 옷 종류와 색깔들이 나타나도록 하기
과정

처음에는 어떻게 코드를 작성할 지 무척 고민이 많았다.
HTML과 CSS는 프로젝트를 진행한 적이 있어서 어떻게 사용해야 하는지 알고 있었지만 JavaScript를 사용하여 데이터를 동적으로 받아서 화면에 나타나게 하는 것은 처음이어서 코딩 중에 많이 헤맸다.
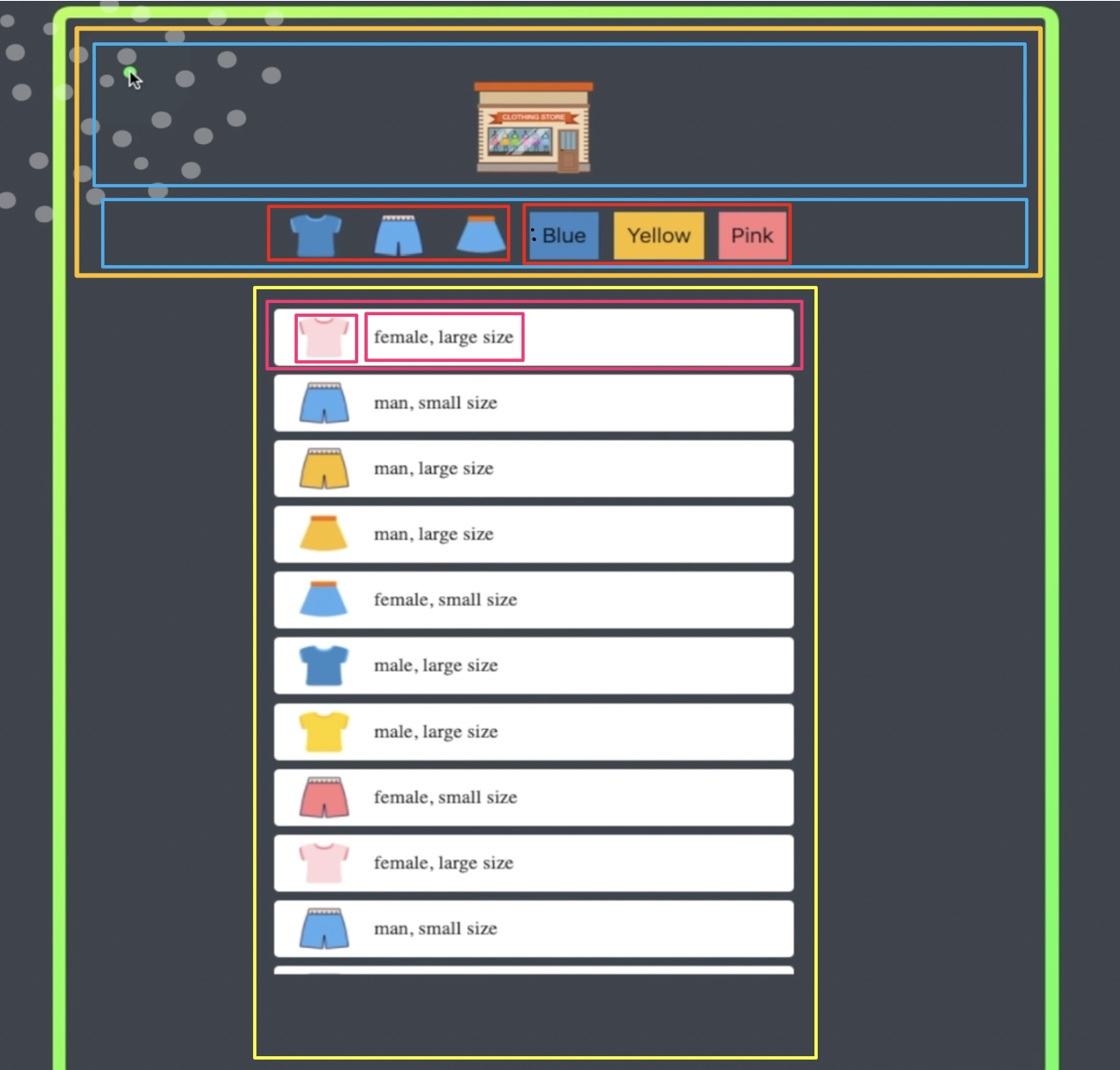
먼저 레이아웃을 어떻게 구성할 지 페이지의 여러 부분을 나눠보며 필요한 태그를 생각해보았고 flexbox로 레이아웃을 구현하였다.
데이터를 동적으로 처리하여 문서에 띄우는 부분에서는 fetch API와 WEB API를 사용하여 해결했다.

하지만 아이콘들과 버튼을 눌렀을 때 데이터가 필터링되어 화면에 표시되는 것은 앞에서 데이터를 동적으로 보여주는 코드를 너무 복잡하게 작성해서 그런지 구현하는데 어려움이 많았다.
내 코드의 문제점
먼저 이 페이지를 만들어보기 위해 모르는 부분을 구글링하며 여러 차례 다른 방식으로 시도해봤지만 제대로 동작하지 못했고 결국에는 다 완성하진 못하였다.
강의를 통해 엘리님이 짜신 코드를 볼 수 있었는데 이후에 강의를 들으면서 내가 완성한 코드를 점검해보고 완성하지 못한 부분을 어떻게 코드로 작성하셨는지 보았다.
엘리님이 작성하신 코드를 보니 내가 작성한 코드는 기능은 정상적으로 동작될지는 몰라도 안으로 들어가보면 아주 혼돈 그 자체였다...😭
코드가 깔끔하지 못하고 효율적이지도 않다
function fetchJSON() {
return new Promise((resolve, reject) => {
fetch('clothes-info.json')
.then(response => response.json())
.then(json => resolve(json))
.catch(error => reject(error));
});
}
fetchJSON()
.then(data => {
const dataList = data;
let newDiv, newImg, newP, main;
console.log((dataList.items).length);
addTag(dataList);
function addTag(json) {
for (let i = 0; i < (json.items).length; i++) {
newDiv = document.createElement('div');
newImg = document.createElement('img');
newP = document.createElement('p');
main = document.getElementById('clothes-list');
main.appendChild(newDiv);
newDiv.appendChild(newP);
newDiv.insertBefore(newImg, newP);
newP.textContent = `${json.items[i].gender}, ${json.items[i].size}`;
newImg.src = `${json.items[i].image}`;
// 디자인
newDiv.style.width = '100%';
newDiv.style.backgroundColor = '#fff';
newDiv.style.display = 'flex';
newDiv.style.alignItems = 'center';
newDiv.style.borderRadius = '3px';
newDiv.style.margin = '5px';
newImg.style.width = '50px';
newImg.style.height = '50px';
newImg.style.margin = '0 20px';
}
}
}
)
.catch(error => console.log(error));fetch API로 데이터가 담겨 있는 JSON 파일을 받아와서 화면에 데이터를 동적으로 보여주도록 하였다.
내가 작성한 코드의 안 좋은 점은 가독성이 좋지 않고 효율성도 좋지 않다는 점이다. '먼저 기능이 어떻게 동작하게 할 것인지' 큰 틀을 정해놓고 이것을 계속해서 생각하면서 코딩을 진행했었어야 하는데 처음부터 너무 꼬아서 생각하기도 했고 점점 동작이 되도록 하는 것에만 집중하다보니 저렇게 가독성이 좋지 않은 코드가 나왔다.
// main
loadItems()
.then(items => {
displayItems(items);
setEventListeners(items);
})
.catch(console.log);
이렇게 각자의 기능을 가지고 있는 함수를 만든 뒤, 적용해주기만 하면 되는 것을 너무 복잡하게 생각한 것 같다.
새로 배우게 된 것
파일들은 미리미리 정리!

나는 mycode 폴더에서 보는 것처럼 그냥 문서를 폴더에 정리하지 않고 만들었는데 저렇게 관련된 파일들을 폴더를 만들어 정리해놓은 것을 보면서 나중에 만들 파일이 많아졌을 때 저렇게 미리미리 정리해놓는다면 프로그램 개발하기도 훨씬 수월해지겠다는 생각이 들었다.
css 변수를 사용하여 코드의 가독성을 높이자!
:root {
/* color */
--color-black: #3f454d;
--color-white: #ffffff;
--color-blue: #3b88c3;
--color-yellow: #fbbe28;
--color-pink: #fd7f84;
--color-light-grey: #dfdfdf;
/* size */
--base-space: 8px;
--size-button: 60px;
--size-border: 4px;
--size-thumbnail: 50px;
--font-size: 18px;
/* annimation */
--animation-duration: 300ms;
}
body {
height: 100vh;
background-color: var(--color-black);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}이렇게 사이즈나 색깔 등의 속성들을 변수로 미리 정의해두고 클래스를 이용하여 디자인을 적용한다면 나중에 수정할 때도 용이할 것이다.
소감
- 논리적으로 정리하는 습관을 들여야겠다.
- 효율적으로 작성한 좋은 코드를 많이 들여다보고 그렇게 작성하도록 반복적인 연습이 필요할 것 같다.
- 오늘 배운 Fetch API, Promise 객체, WEB API에 대한 공부가 더 필요하다.
- 모른다고 계속 붙잡고 있는 것이 정답이 아니다. 똑같은 시간이 주어진다면 그 시간에 문제를 정확히 해결할 수 있는 확률을 높이기 위해서 먼저 여러 가지 방안을 생각하고 행동하는 것이 중요하다!
- 최대한 전체 그림을 생각하고 개발하도록 노력하자!
