ScrollToTop.jsx
import { useEffect } from 'react';
import { useLocation } from 'react-router-dom';
const ScrollToTop = () => {
const { pathname, search } = useLocation();
useEffect(() => {
window.scrollTo(0, 0);
}, [pathname, search]);
return null;
};
export default ScrollToTop;컴포넌트 위치

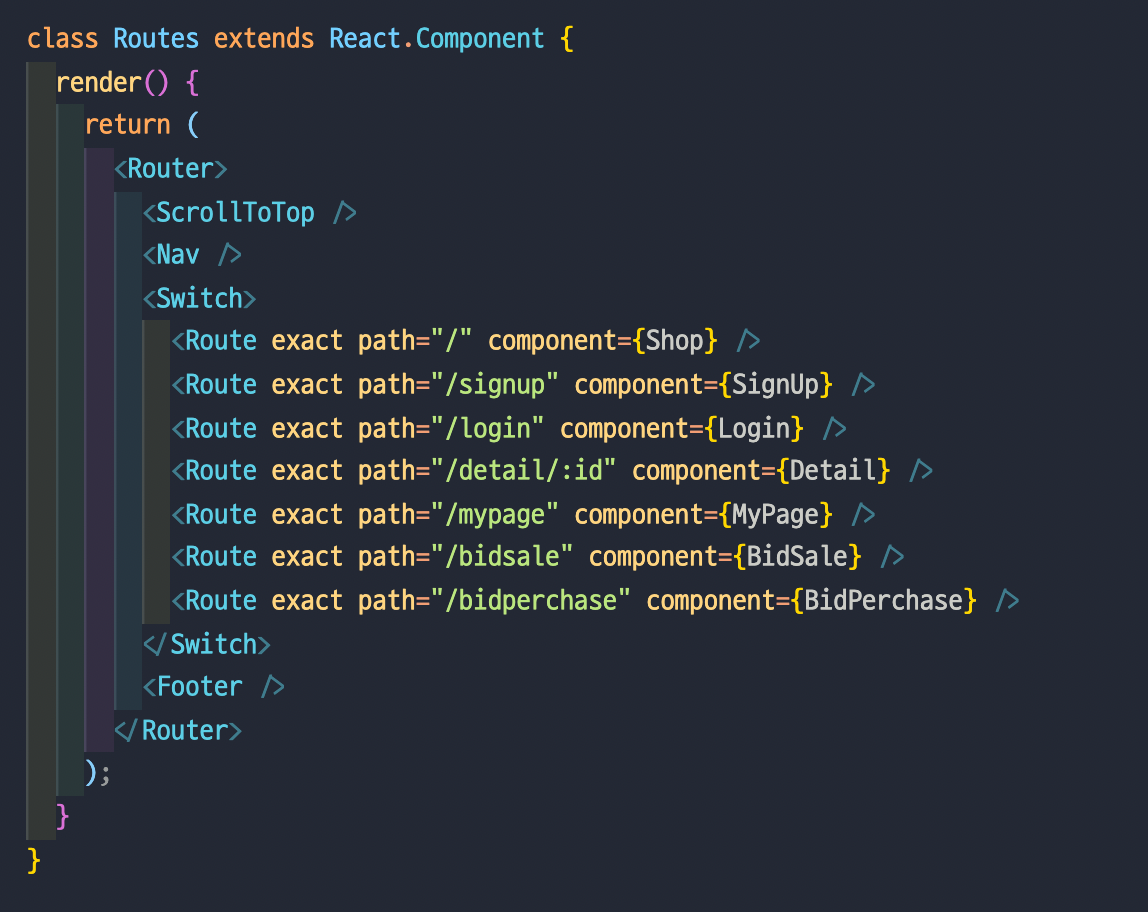
Router 컴포넌트 안에 작성

❗️ 공용 컴포넌트 디렉토리에 위치시켜두고 Routes.js 폴더에 선언하여 pathname과 search를 인식하도록 함
.png)
