그동안의 이야기
열세번째 회고록을 작성하게 되었다. 최종 발표 준비를 하다 발표자료가 덜만들어 진 채로 1차 발표를 해야해서 매우 난감했는데, 다행히 막판 스퍼트를 다들 올려주셔서 믿고 일을 맡길 수 있었다. 최종 발표 영상도 무사히 올리고, 최종 발표회도 만족스럽게 마무리할 수 있었다. 정말 좋은 기회도 얻게 되었다. 함께 같이 뛰어온 팀원분들에게 무한한 감사를 표한다.
정말 고맙습니다.
- 부하 테스트
- 최종 발표 준비
- 최종 발표회
- 느낀 것
- 감사 인사
부하 테스트
Artillery.io 를 이용한 API 테스트

Artillery.io 는 부하 테스트(stress test)를 할 수 있는 툴로, 서버가 얼마만큼의 요청을 견딜 수 있는지 테스트하는 방법이다.
서비스를 런칭한 이후 서비스가 다운될 만큼 큰 요청은 안왔지만, 부하 테스트는 한 번 쯤은 반드시 하고 넘어가야겠다는 생각에 각 API 들에 부하 테스트를 시도하였다.
랭킹 페이지에 성능이 너무 안나오는데?
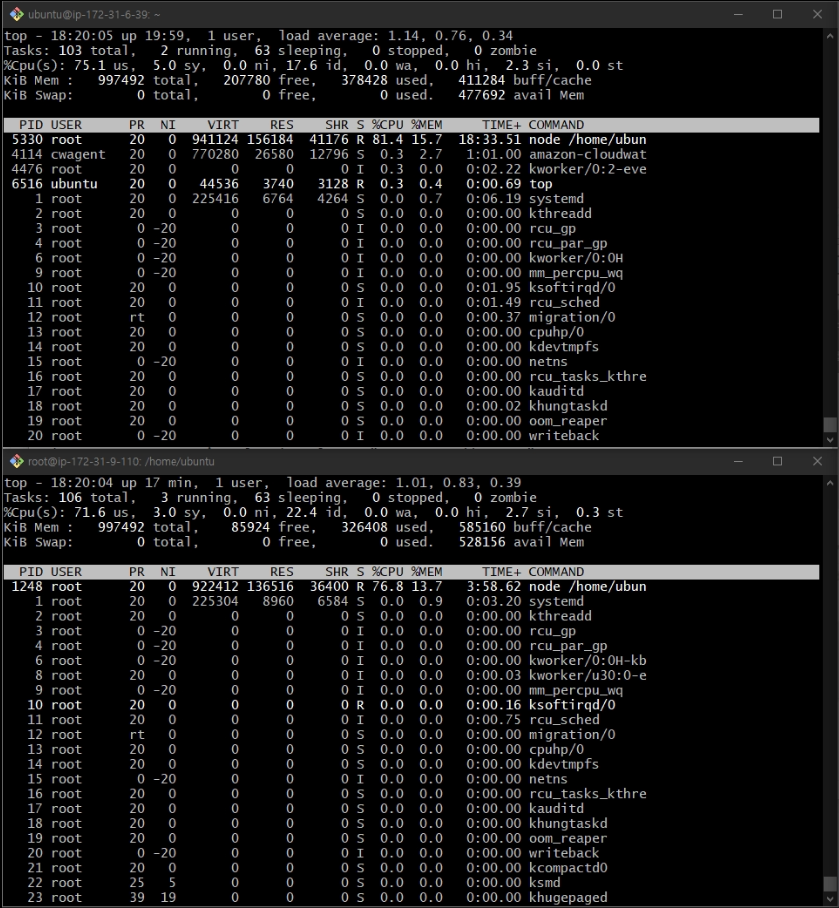
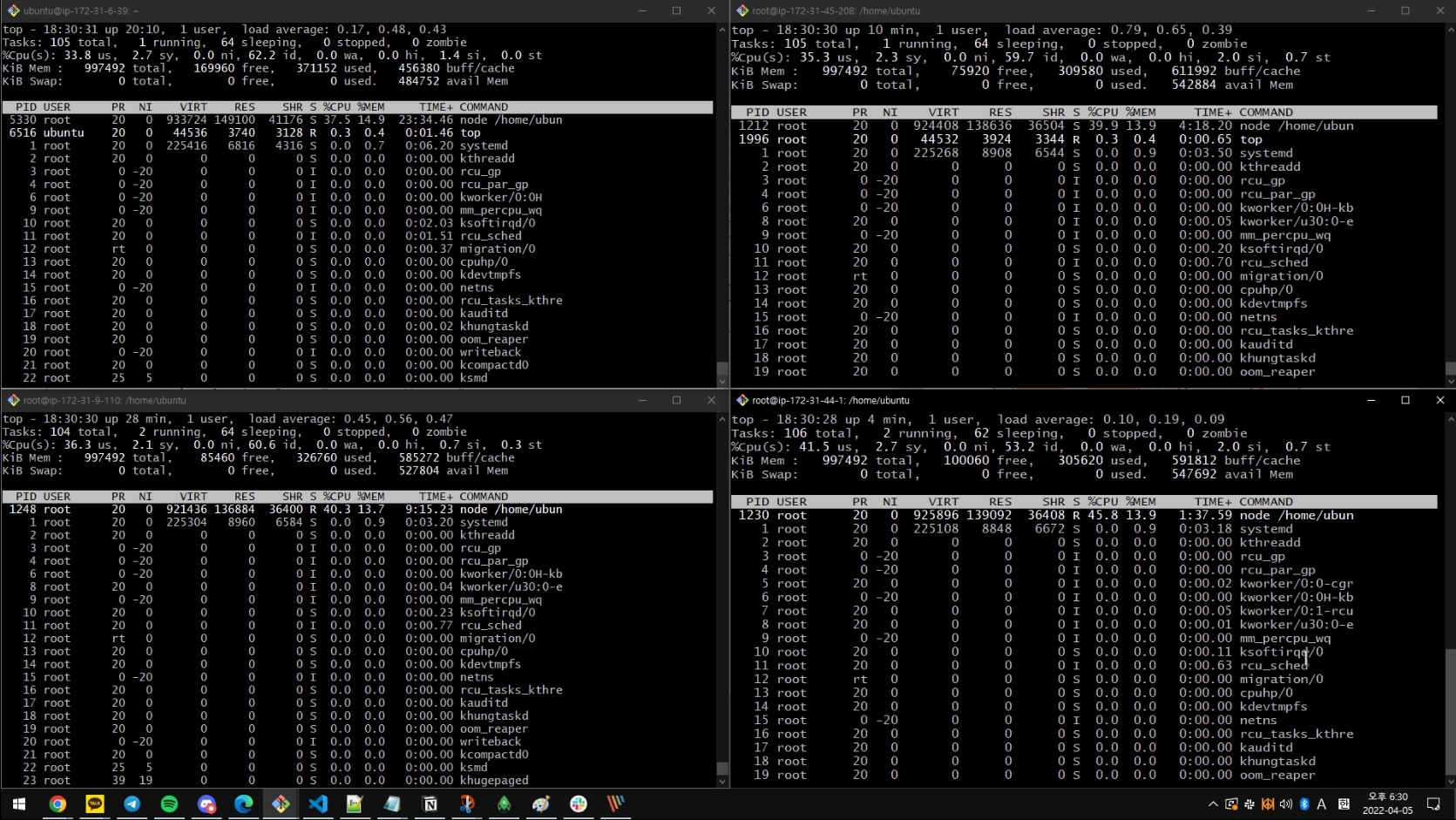
API 테스트 도중, 랭킹 페이지가 지나칠 정도로 성능이 안나왔다. 960초간 가상 유저 16명으로 API를 호출하는데, EC2 인스턴스가 두개가 띄워져있는데도 CPU가 계속해서 70~80% 이상을 피크쳤다.

오토스케일링이 발동하여, 인스턴스가 총 4대까지 올라왔을 때 부하 분산 되어 약 40% 선까지 분산되긴했지만 바람직해보이진 않았다.

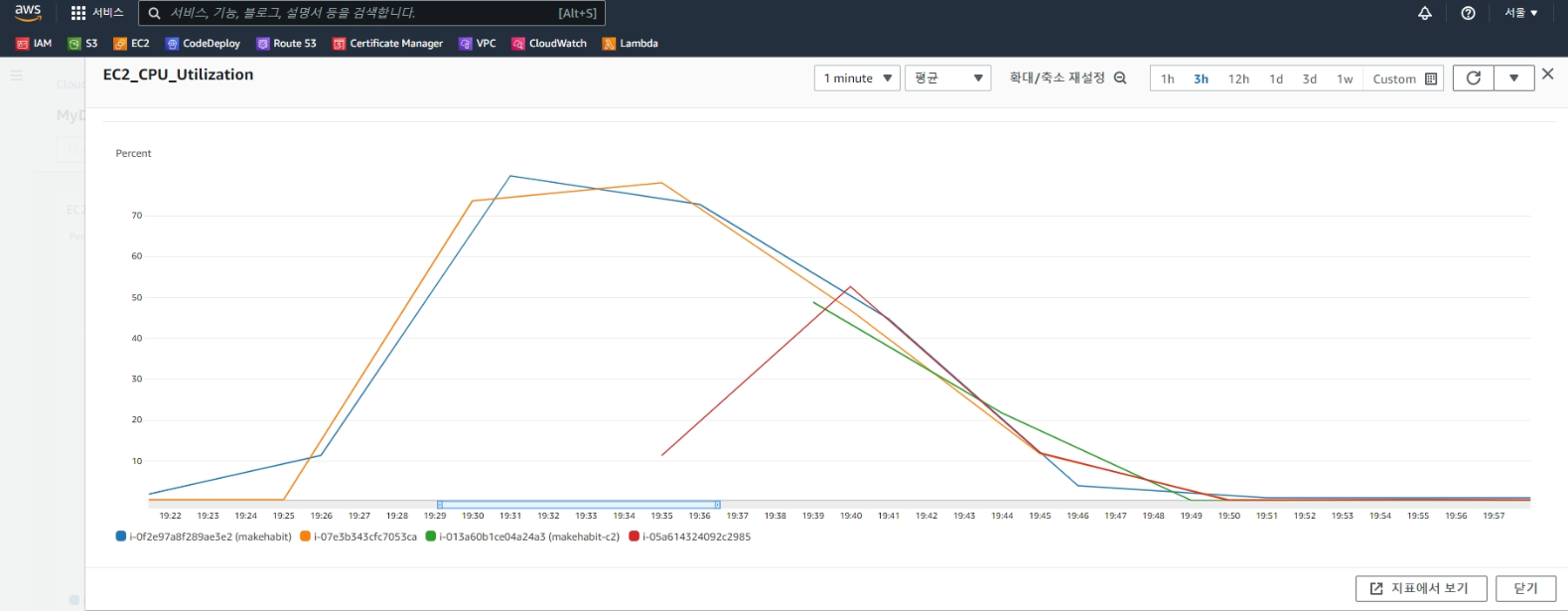
몇 번의 테스트를 해보며, Amazon CloudWatch 에서 CPU Utilization은 아주 잘 분산되는걸 확인할 수 있었다.

빨간색 선이 3번 인스턴스가 새로 올라와 부하를 분산시켜줄 때고, 녹색선이 4번 인스턴스가 새로 올라와 부하를 분산시키기 시작할 때이다. 오토 스케일링 설정을 이 당시, 아래와 같이 설정했다.
CPU 사용률이 50% 이상인 상황이 180초 이상 지속될 때,
인스턴스 최대 3개까지 추가 (최소 1, desire 1, 최대 3)
설정한대로 동작한 것은 좋지만 우선 정상적인 상황은 아닌것으로 판단하고, 수정에 들어갔다.
랭킹페이지 수정, 데이터베이스 구조 변경
기존 코드는 사실 잘 동작하는지 여부만 체크하고 넘어가느라, 문제가 좀 있었다.
// 개선 전 코드
RankingList.map(async (x, i) => {
...
let [character] = await Character.find(
{ userId: x._id },
{ equippedItems: 1 }
).lean()
.populate({
path: 'equippedItems',
select: { _id: 0,
category: 1,
itemImgUrl: 1},
});
...
})성능이 좋지 않은 populate가 사용되었고, 유저 별로 캐릭터가 하나씩 있어, 착용중인 아이템 목록을 가져오기 위해 잦은 쿼리 조회가 있었다.
이는 유저가 현재는 100단위이지만, 추후에 수백, 수천, 수만 단위로 올라갈 수록 성능이 말도안되게 안좋아지는 경우다. 아래와 같이 개선을 진행했다.
// 2차 개선 후 (User 컬럼에 equippedItems 스냅샷 추가)
let items_find = await Item.find({});
let items = {};
for (const i of items_find) {
items[i._id] = {...}
}
RankingList.map((x, i) => {
...
for (const j of x.equippedItems) {
equipped.push(items[j]);
}
...
});개선된 코드. 아이템 목록을 일괄적으로 가져와 아이템 목록을 비교하는 횟수를 줄였고, 데이터베이스에 미리 유저가 갖고있는 캐릭터가 현재 장착중인 아이템 목록을 추가하였다. 이러한 변경으로 인해 DB에 접근하는 횟수가 크게 감소하였고, 곧바로 부하가 큰 폭으로 줄어들어 성능 향상으로 이어졌다.


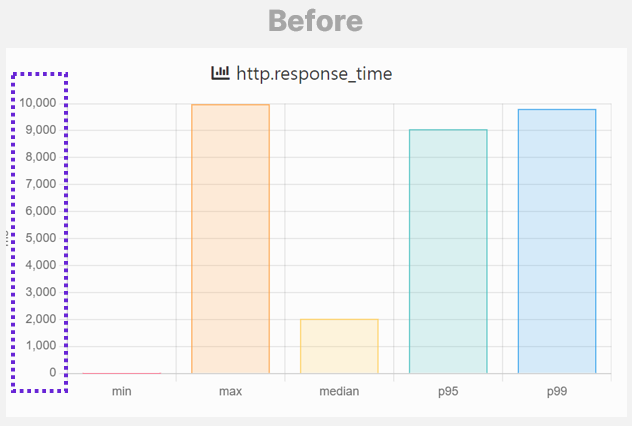
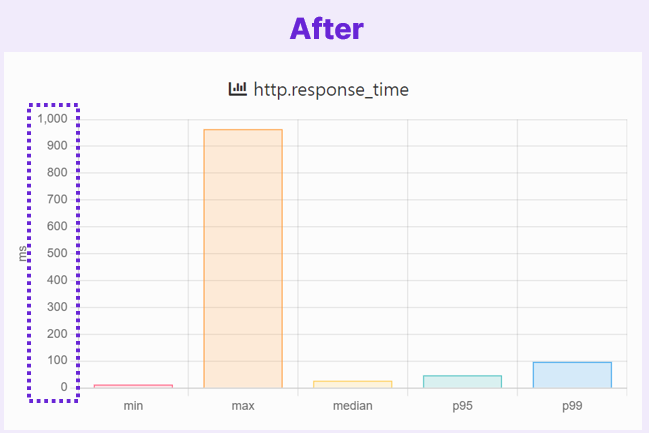
개선 후 P95 값이 확실히 좋아졌다. 서버에 부하도 2개 인스턴스 기준으로, CPU 10% 이하로 확 떨어졌다.
최종 발표 준비
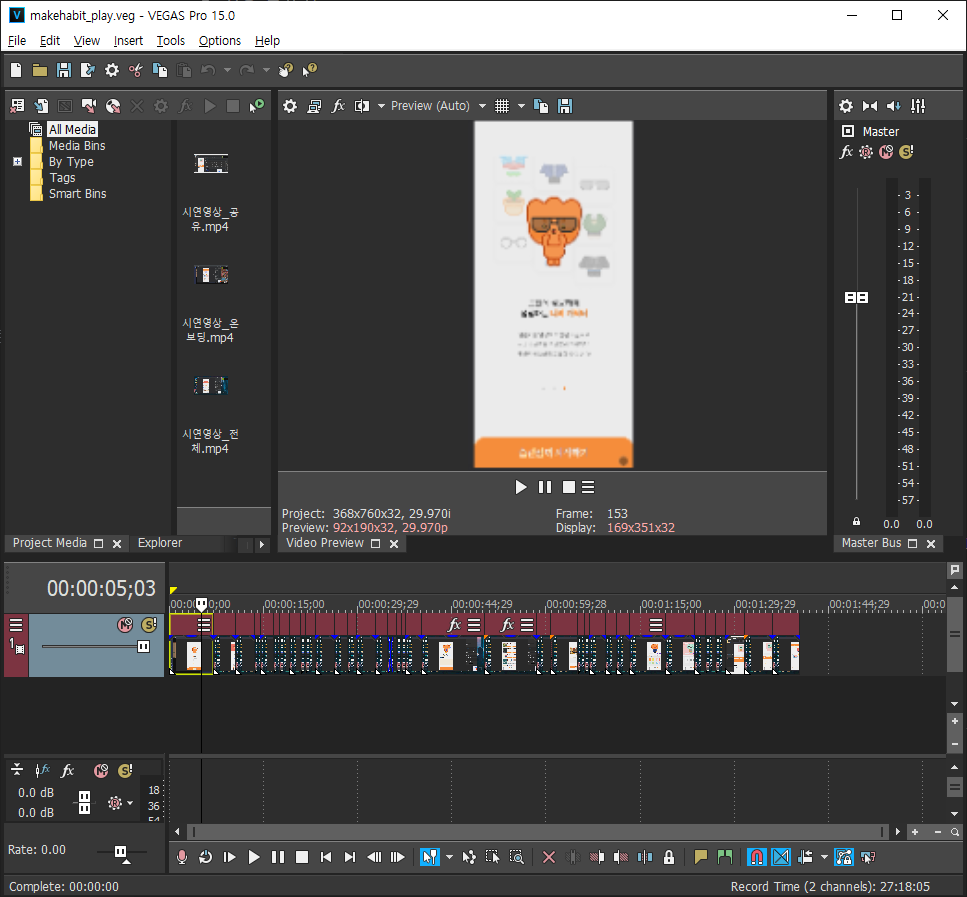
시연영상 편집
정말 오랜만에 영상 편집 툴인 베가스를 켜서 시연 영상을 편집하기 시작했다. 모바일 웹페이지를 기준으로 했기 때문에, 모바일 페이지로 촬영할 필요가 있었다.
크롬 데스크탑 화면을 기준으로 개발자 도구를 열어 iPhone 12 Pro 프리셋에 맞춰서 영상을 찍은 후, 베가스에서 Event Pan/Crop 을 이용해 화면 부분만 포커스를 맞췄다.

이후 최종 발표 시점에는 감쪽같이(?) 휴대폰 사진과 결합시켜 몰입도를 높였다. 최종 발표영상엔 사용되지 못하고, 마지막 발표회에서만 사용된게 무척 아쉽다.

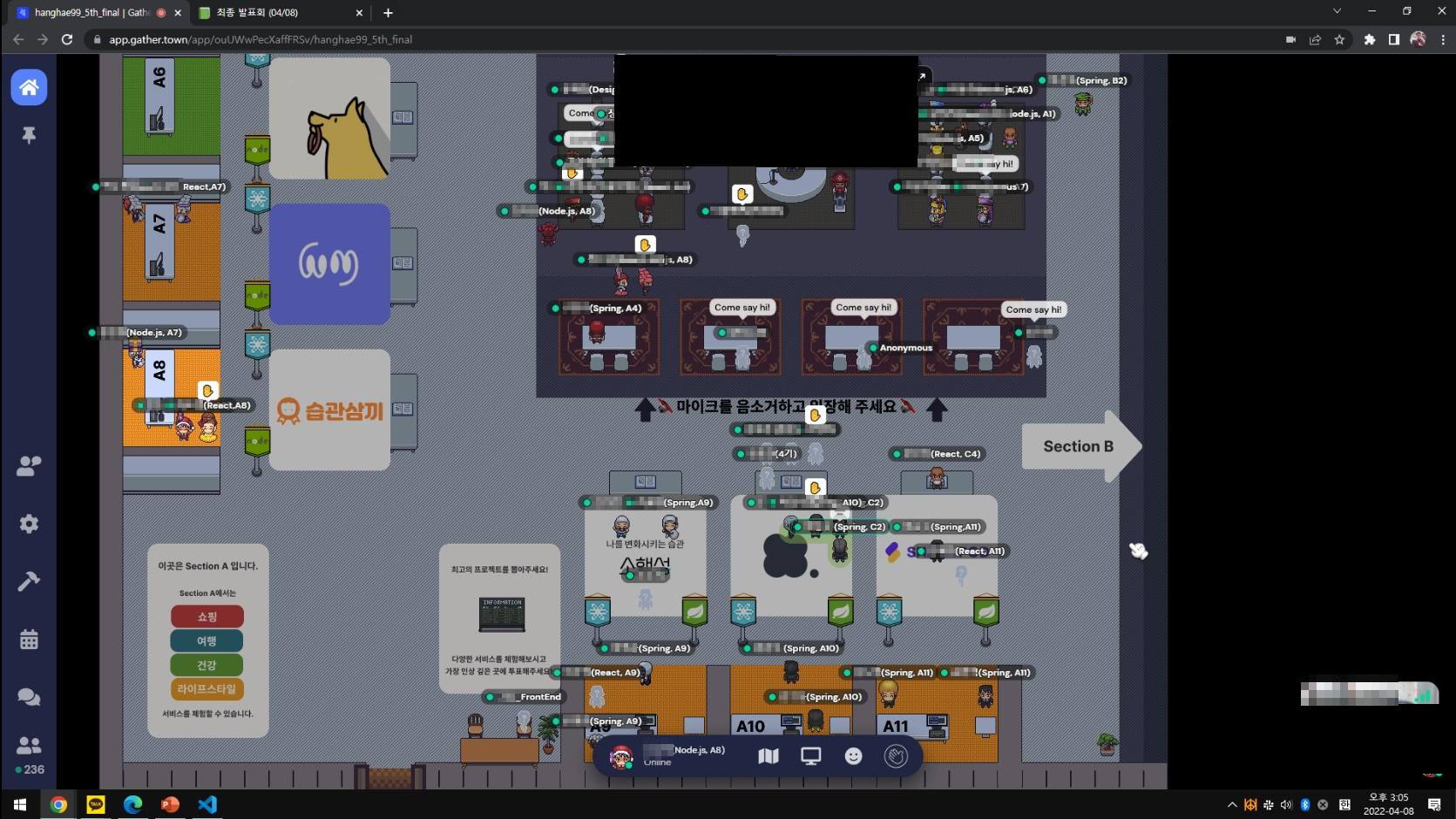
최종 발표회

입구 자리인 것은 좋지만
게더에 200~250명 가량이 계속 몰려왔다. 발표전까지 꽤 긴장되었다. 그래도 내 몸은 집에 있기 때문에(?) 중간 발표때 발표한 것과 마찬가지이지 않을까 생각했다. 나는 발표하는 화면만 보이고, 청중은 보이지 않게 세팅할 수 있기 때문이다.
계속해서 회사 이름이 붙어있는 캐릭터들이 이동할 때 긴장 상태였다. 질문하면 뭐라고 하지? 그렇게 발표 시간이 다가왔다.
최종 발표
최종 발표때 리허설때 한 만큼 잘 발표했다. 시간도 기존 11분 정도 나왔는데 준비한 장표 몇장을 날리고, 9분 20초정도로 줄였다. 아마, 오프라인 현장에서 했다면 긴장해서 훨씬 더 시간이 걸리지 않았을까 한다.
발표가 끝난 후에는, 채용 담당자분들이 부스를 돌며 회사 소개와 채용 중인 포지션에 대한 설명이 있었다.
느낀 것
최종 발표회까지 끝나니 뭔가 시원섭섭했다.
게더 부스를 많이 방문을 못하고, 다른 사람들의 발표도 많이 못들었는데 정신차려보니 시간이 모두 지나있었다. 아쉬운 마음에 항해99 실전 프로젝트 페이지를 돌아다니며 발표 영상들을 보고 아쉬운 마음을 달래야 했다.
감사 인사
그리고, 다시 한 번 팀원분들에게 감사 인사를 남기며 끝내고 싶다.
매일 문제를 해결할 때 까지 파고들어 새벽 5시 출석체크를 반드시 찍고 가시던 프론트엔드 팀원분들,
엉망으로 지시해도 찰떡같이 알아듣고 결과물을 턱턱 내어주시던 백엔드 팀원분들,
화려하게 프로젝트를 꾸밀 수 있게 물심양면으로 도와주신 디자이너 팀원분들.
모두 다 감사합니다. 덕분에 힘들었지만 즐거운 개발을 했습니다.
