
6주차
방학이 겹치는 6주차가 끝났습니다.
사실... 회고를 쓰다 보니까 소재 고갈 느낌처럼 서론에 쓸 만한 내용이 크게 없습니다;;
바로 무슨 일이 있었는지 복기부터 시작하도록 합시다.
무슨 일이 있었을까요?
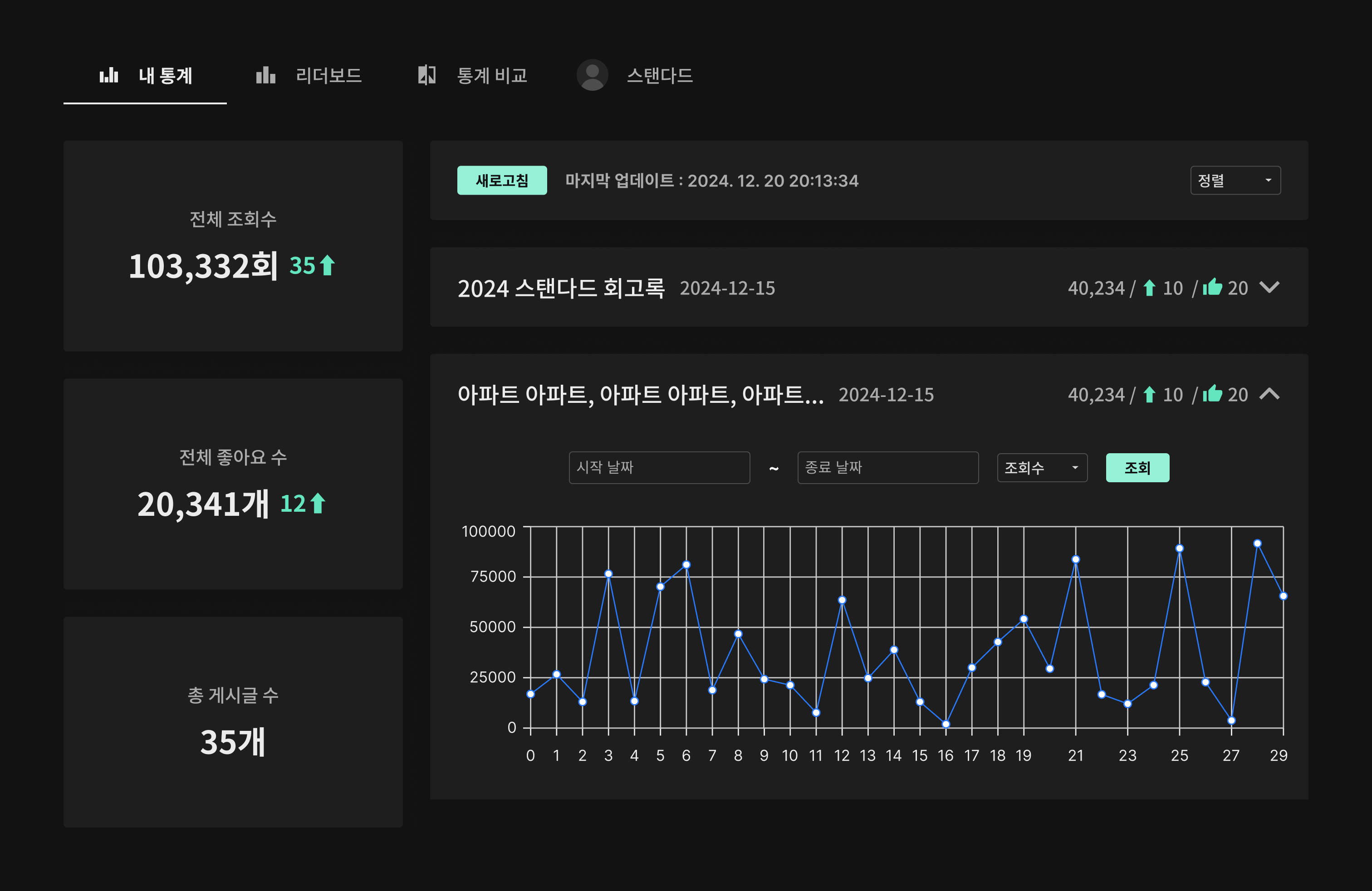
그래프 제작
아래 디자인과는 조금 다른 디자인의 그래프를 제작하였습니다.
제작 과정에서 그래프에 반응형을 넣을 때 important를 넣어야 해서 귀찮았던 기억이 있네요;
지원 자체는 아래 코드를 통해 쉽게 가능했습니다.
<Line
data={data}
options={{
responsive: true, // 반응형 지원을 켜고
animation: false,
plugins: {
legend: {
display: false,
},
},
}}
className="w-[100%_!important] h-[auto_!important] max-h-[300px]"
// 강제로 너비를 100%로, 높이는 너비에 따라 맞추는 식으로 반응형을 지원했다. (디자인을 위해 최대 높이도 넣었다)
/>서버와 클라이언트 (아주 조금) 연결
서버와 클라이언트를 조금이나마 연결했습니다.
로그인 페이지가 정상적으로 동작하는걸 확인했고, 화요일 새벽 동안 대시보드 페이지의 리스트를 연결했습니다.
다만 처음 연결하다 보니 API나 클라이언트나 완벽하진 않아서, 분리해야 할 일부 API나 로직에 관한 검토 또한 진행했습니다.
디자인 변경 및 반영

강제 새로고침 버튼과 정렬 기능 등에 대한 디자인을 새로 제작하였습니다.
다만 강제 새로고침 버튼은 개인적으로 어떤 방식으로 동작시켜야 할 지 조금 고민입니다.
(서버에서 Velog에 직접 데이터를 요청할텐데, 악용될 여지가 있을까 싶기도 합니다)
어떤 점이 좋았고, 어떤 점이 아쉬웠을까요?
해당 부분은 지난 주와 동일합니다.
반복해서 적는 것보단 이렇게 처리하는게 좋을 것 같았습니다..
결론은 뭔가요?
사실 몇 번째 하는 말이긴 하지만, 진짜 얼마 남지 않았습니다.
올해 내로 배포하는게 목적이었던 만큼 제발 이번 스프린트에서라도 끝내야 합니다.
공교롭게도, 12월 31일이 다음주 화요일입니다.
올 해의 마지막 스프린트 회의가 되지 않을까 싶은데, 그 때는 서비스를 배포하고 난 뒤 뵜으면 좋겠습니다.
(그리고 작성일인 12월 26일은 목요일입니다. 매번 스프린트마다 했던 일을 찾을 때마다 계속 사소한 일들만 진행되고 있는 것 같아 회고록 쓰기를 점점 미루게 됩니다. 이 점은 정말 반성합니다...)

그래프는 라이브러리 안쓰고 구현하신건가요?