
곧 배포될 것 같은 느낌
그새 7주차도 끝났습니다.
거의 2달 정도의 기간동안 나름대로 개발이 끝나서 슬슬 배포될 준비를 하고 있습니다.
오라클이 이틀동안 가입을 거부하고 있긴 하지만 도커라이징 준비만 끝나면 곧 배포되지 않을까 싶습니다.
어찌 됬든 이번 스프린트 회고도 시작해보도록 합시다.
무슨 일이 있었을까요?
API 연동
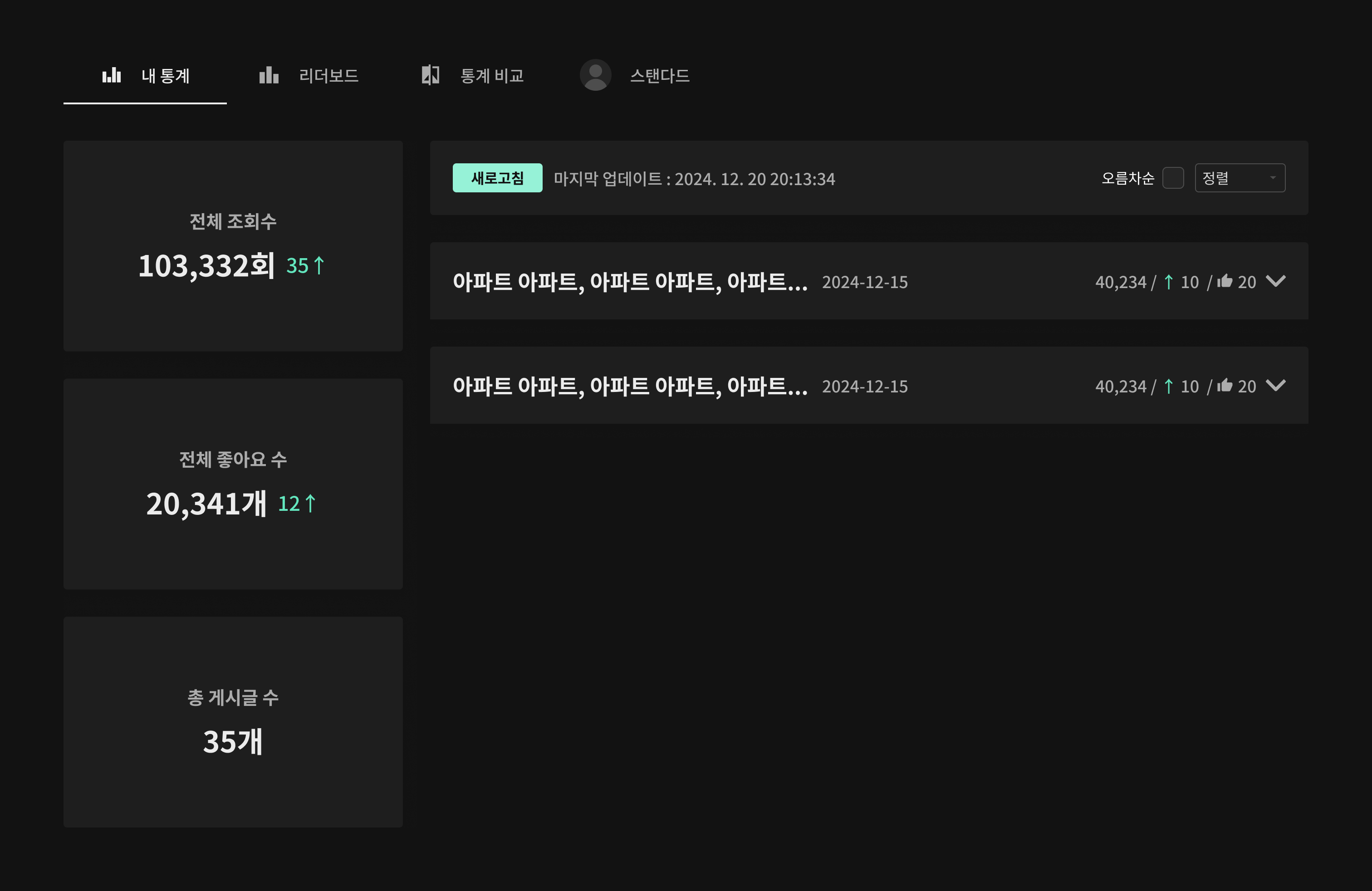
프로젝트에 API를 마저 세팅하였습니다.
단순한 연동에는 쿤 문제가 없었지만, Client Side에서 데이터를 불러오는게 아님에도 데이터가 늦게 뜨는 문제가 있었습니다.
Prefetch 이슈
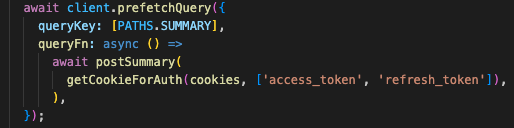
알아보니, Tanstack-Query에서 SSR을 적용하기 위해서는 prefetchQuery를 사용하여 미리 데이터를 캐싱해야 했습니다.
다만 prefetchQuery를 적용한 상태에서도 동일한 문제가 발생하였습니다.
쿠키 이슈
혹시나 싶어서 Server Side에서 로그를 찍어보니, 401 오류가 발생하고 있었습니다.
prefetchQuery가 서버에서 발생하기 때문에 쿠키가 적용되지 않아 생기는 오류라고 파악했고, 아래와 같은 방법들을 시도하였습니다.
- NextJS를 프록시 서버로서 사용
토큰이 httpOnly 쿠키로 저장되었기 때문에, NextJS를 프록시 서버로 사용하는 방식을 시도하였습니다.
하지만 prefetchQuery에서 요청했을 경우에 프록시 서버가 아닌 일반 서버에 전송되었습니다. - cookies를 통한 쿠키 저장
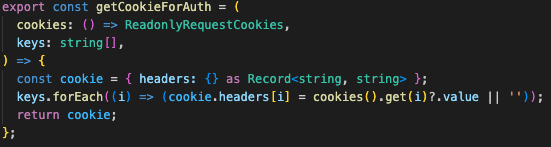
혹시 몰라서 cookies를 통해 토큰을 불러왔는데, httpOnly가 적용됬슴에도 불구하고 정상적으로 불러와졌습니다.
해당 방식을 통해 헤더에 직접 쿠키를 적용하는 방식을 시도하였고, 정상적으로 적용되었습니다.


(커스텀 instance를 통해 불러오기 때문에 위와 같은 방식의 코드로 적용하였습니다.)
(다만 이 부분은 instance에 통합할 수 있을 것으로 보이긴 합니다. 리팩토링 시에 개선해봐야겠네요..)
배포 환경 세팅
배포 준비를 위해 배포 환경을 일부 세팅하였습니다.
env 파일을 두 가지 (production, development)로 나누었습니다.
그 외에 오라클 클라우드 가입도 시도하였으나, 오라클에서 계속 거부 메세지를 뱉어서 여전히 가입하지 못한 상황입니다..
(해결 방법을 아신다면 댓글로 꼭 알려주세요...)
어떤 점이 좋았고, 어떤 점이 아쉬웠을까요?
좋았던 점
- Back-End 팀원과의 소통
일정이 맞을 때마다 Back-End 팀원분들과 소통하며 API를 연동했습니다.
덕분에 빠르게 API를 연동할 수 있었고, 문제점이 있었고 바로 바로 해결할 수 있었습니다.
아쉬웠던 점
- 망가진 코드리뷰 문화
최근 들어서 코드리뷰 문화가 조금 망가진 것 같습니다..
다들 현생이 바빠서 그렇지 않을까 싶은데, 이 때문에 진행 속도도 조금 느려지지 않았나 싶습니다.
해결법
- 시간이..
사실 이 문제도 시간이 해결해줘야 하긴 같긴 합니다.
물론 이전에 있었던 제 개인적인 의욕 문제와는 다르게, 전체적인 분위기가 바뀐 만큼 팀 리더인 현우님이 이끌어주기도 해야 할 듯 합니다 (실제로 오늘 공지로 코드리뷰와 관련해서 말씀해주시긴 했습니다)
결론은 뭔가요?
상기했듯 요즘 코드리뷰 문화가 조금 깨진 느낌입니다..
다들 연말과 연초 일정, 혹은 회사 일 때문에 바빠서 밀리는게 아닐까 싶은데 저라도 노력해야 할 것 같습니다.
진짜 조금만 있으면 배포되는 만큼, 조금만 더 노력해 보기로 합니다.

화이팅!@#