align-self: 개별 Flex Item의 교차 축 정렬
align-self 속성은 Flex Container 내의 개별 Flex Item에 대해 교차 축(cross axis)에서의 정렬을 개별적으로 지정하는 CSS 속성입니다. 이를 통해 특정 Flex Item을 다른 아이템과 다르게 정렬할 수 있습니다.
🌟 주의사항: align-items 속성보다 우선합니다.
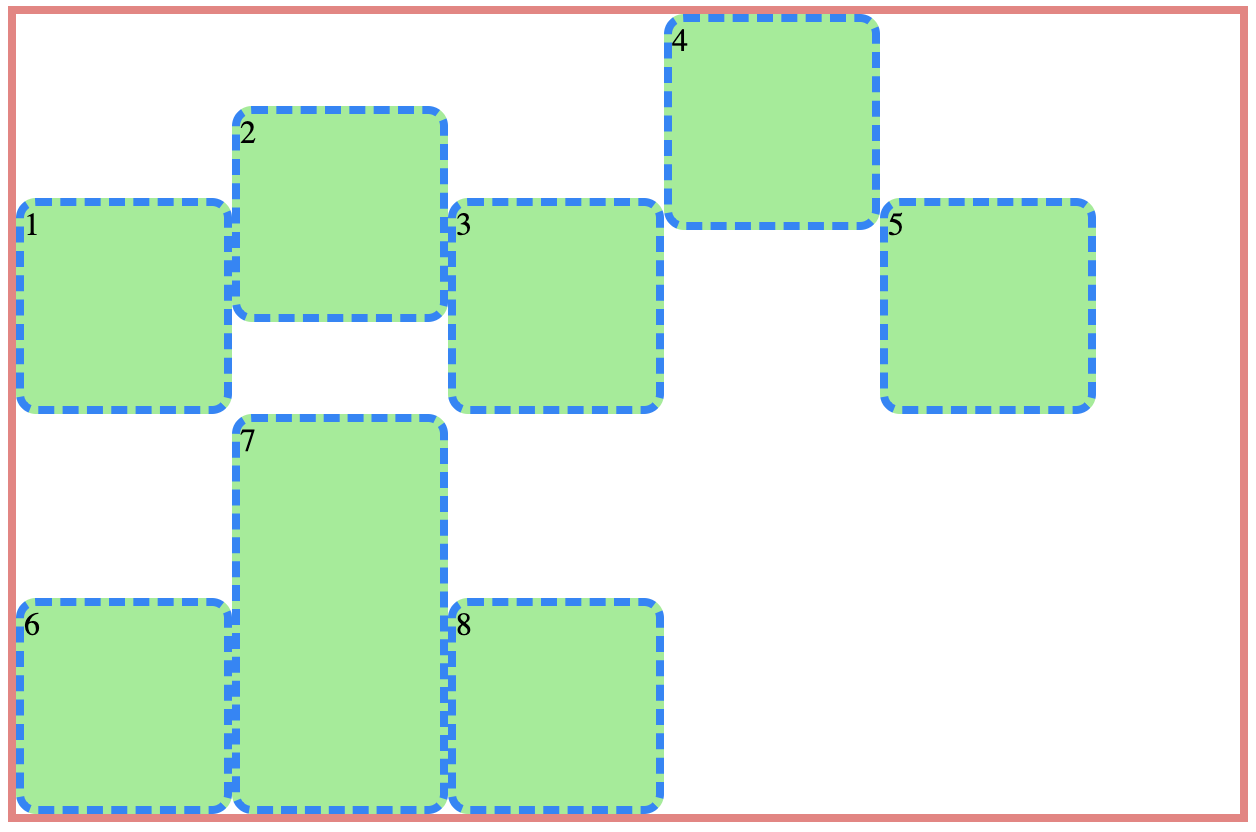
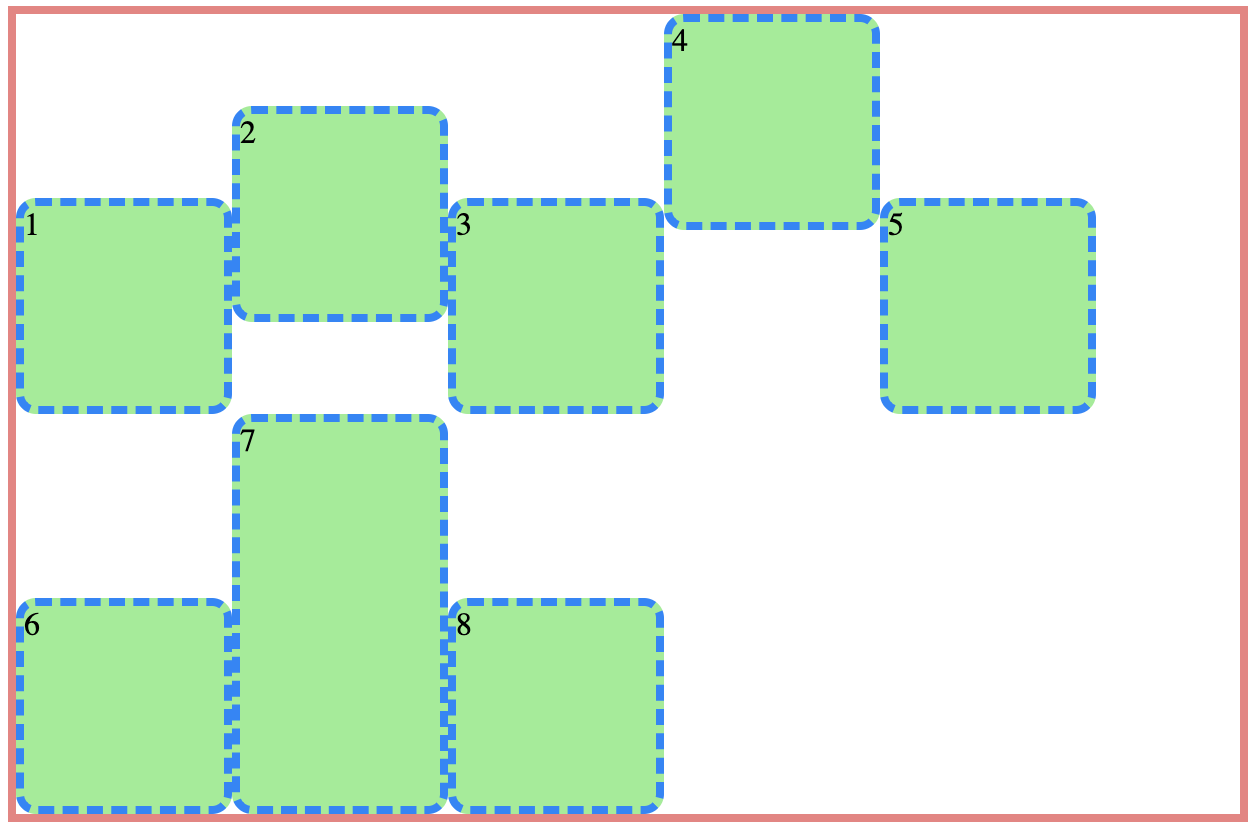
<style> .container { height: 400px; border: 4px solid lightcoral; display: flex; flex-wrap: wrap; align-items: flex-end; } .container .item { width: 100px; height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; } .container .item2 { align-self: center; } .container .item4 { align-self: flex-start; } .container .item7 { align-self: stretch; height: auto; } </style> <body> <div class="container"> <div class="item item1">1</div> <div class="item item2">2</div> <div class="item item3">3</div> <div class="item item4">4</div> <div class="item item5">5</div> <div class="item item6">6</div> <div class="item item7">7</div> <div class="item item8">8</div> </div> </body>