🐾 display
🌟 display: block;
박스와 같이 쌓이면서 나타나는 성격(Block Level Element)
화면 전체를 사용하는 성격 => block element
block성격의 태그
<address>, <article>, <aside>, <audio>, <blockquote>, <canvas>, <dd>
<div>, <dl>, <fieldset>, <figcaption>, <figure>, <footer>
<form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>
<hr>, <noscript>, <ol>, <output>, <p>, <pre>, <section>, <table>, <ul>, <video>🌟 display: inline;
글자와 같이 나열되며 나타나는 성격 (Inline Level Element)
작성한 내용만큼 폭값을 가지는 성격 => inline level element
📝 폭을 가지는 스타일 사용 불가 > width, height, margin-top, margin-bottom
inline 성격의 태그
<a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br/>, <button>, <cite>, <code>, <dfn>, <em>, <i>
<img>, <input>, <kbd>, <label>, <map>, <object>, <q>, <samp>, <small>, <script>, <select>, <span>
<strong>, <sub>, <sup>, <textarea>, <tt>, <var>
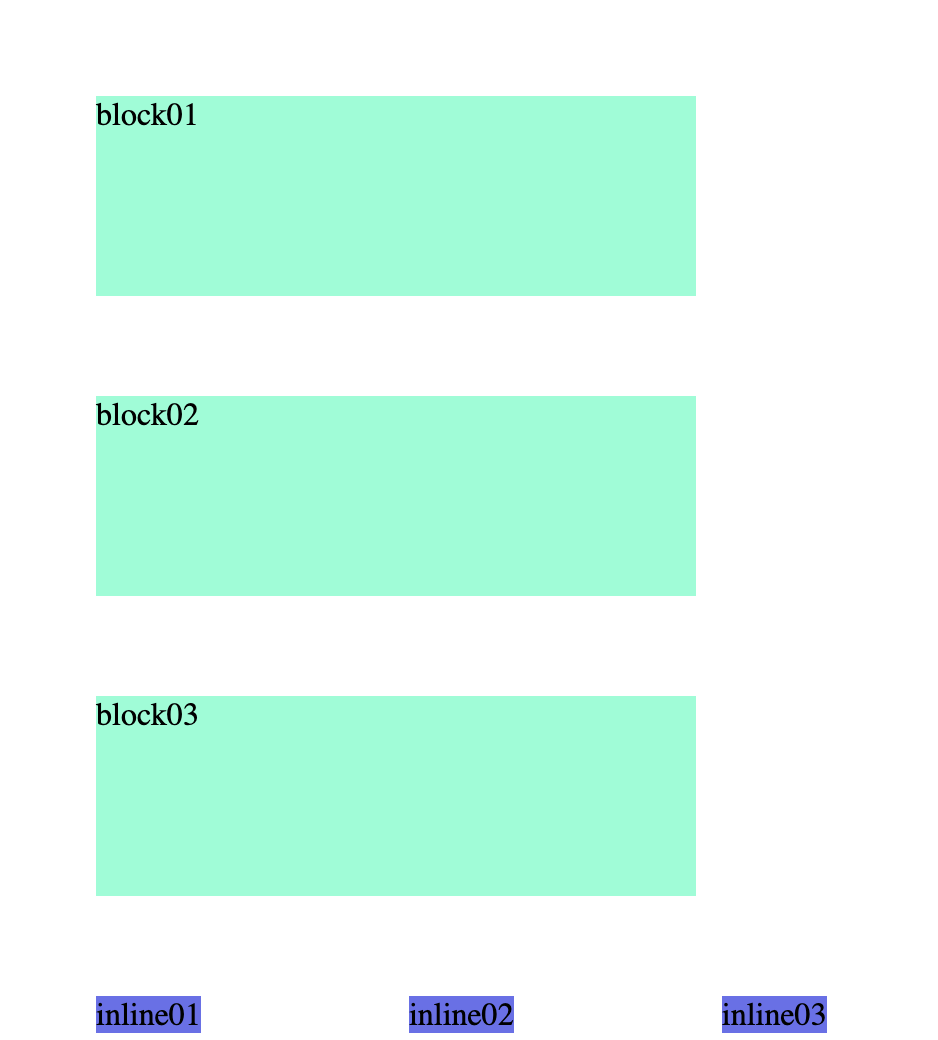
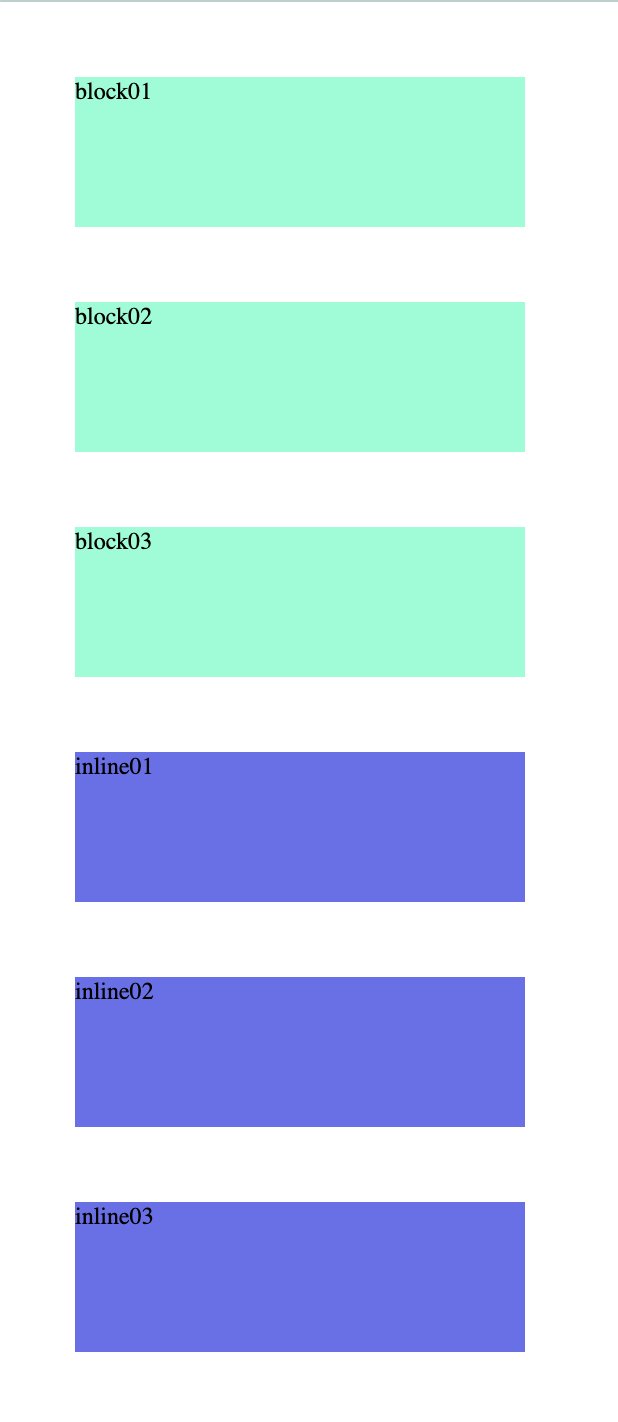
🔎 background-color주어서 span tag와 div tag가 어떻게 나타나는지 눈에 띄게 알아볼수있다.
div는 block 이고, span은 inline 이다.
div{ background-color: aquamarine; } span{ background-color: rgb(107, 107, 237); } <body> <div>block01</div> <div>block02</div> <div>block03</div> <span>inline01</span> <span>inline02</span> <span>inline03</span> <body/>
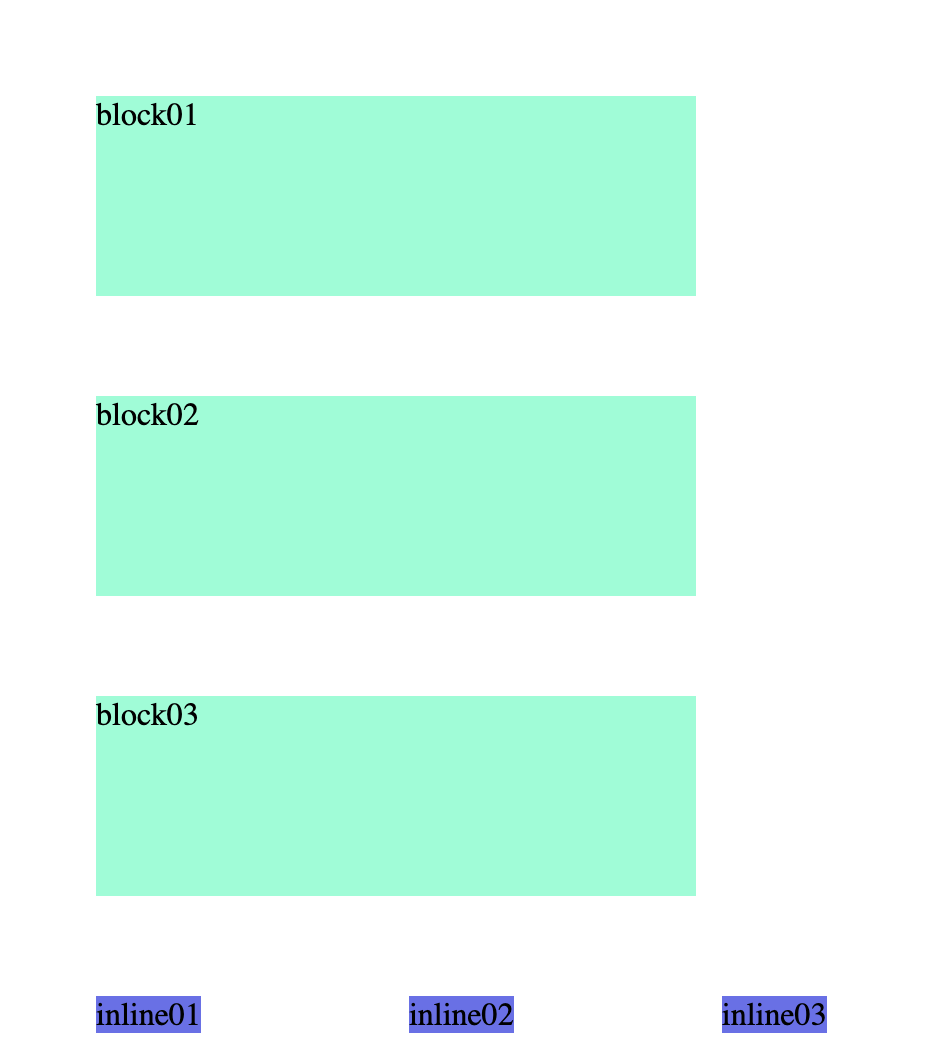
🔎 각 요소에 똑같은 width, height, margin을 줘보았다.
div{ background-color: aquamarine; width: 300px; height: 100px; margin: 50px; /*모든css가 적용 - block */ } span{ background-color: rgb(107, 107, 237); width: 300px; height: 100px; margin: 50px; /*폭,width,height,margin-top,bottom - 적용되지않음!*/ }
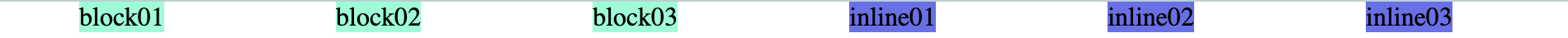
📌 div tag 에 display: inline;을 주었다.
그럼 결과는?
block이였던것이 inline으로 바뀌었다.
div{ background-color: aquamarine; width: 300px; height: 100px; margin: 50px; /*모든css가 적용 - block */ display: inline; } span{ background-color: rgb(107, 107, 237); width: 300px; height: 100px; margin: 50px; /*폭,width,height,margin-top,bottom - 적용되지않음!*/ }
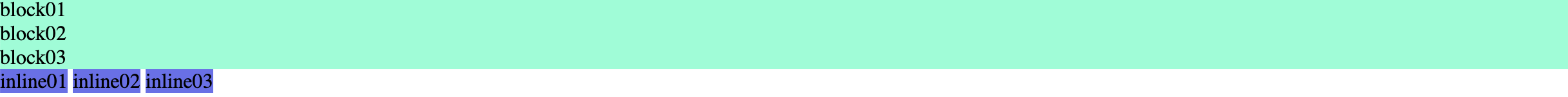
📌 span tag 에 display: block;을 주었다.
그럼 결과는?
inline이였던것이 block으로 바뀌었다.
div{ background-color: aquamarine; width: 300px; height: 100px; margin: 50px; /*모든css가 적용 - block */ } span{ background-color: rgb(107, 107, 237); width: 300px; height: 100px; margin: 50px; /*폭,width,height,margin-top,bottom - 적용되지않음!*/ display: block; }
📝 똑같은
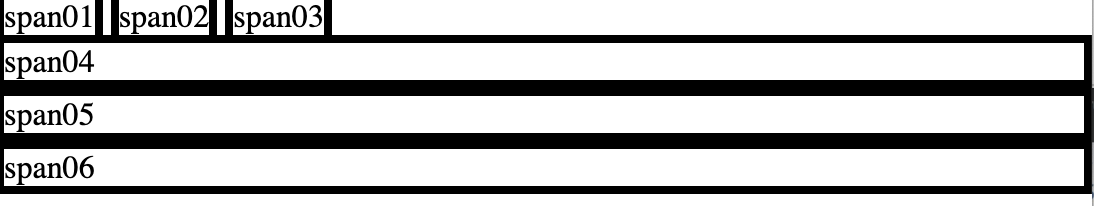
span tag를 하나는dispaly:block줘보았다.span{ border: 4px solid #000; } .transform{ display: block; } <body> <span>span01</span> <span>span02</span> <span>span03</span> <span class="transform">span04</span> <span class="transform">span05</span> <span class="transform">span06</span> </body>
span tag는 원래inline이다.
다시dispaly:block를 없애면? 원래의 inline으로 바뀐다. (display: block이 설정되어있기떄문에)
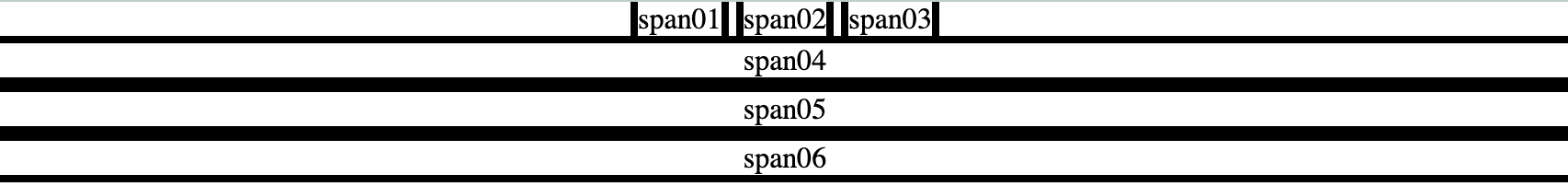
body에다가 text-align: center;을 줬다. 그런데, 첫번째 span 에는 적용이 되었는데, 두번째 class가 있는 span에는 적용이 되지 않았다.
body{ text-align: center; } span{ border: 4px solid #000; } .transform{ display: block; } <body> <span>span01</span> <span>span02</span> <span>span03</span> <span class="transform">span04</span> <span class="transform">span05</span> <span class="transform">span06</span> </body>
똑같이 중앙배치를 하려면?
width와 margin을 줘야함.transform{ display: block; width: 600px; margin: 0 auto; }
🌟 display: inline-block;
inline-block
인라인과 블록의 합성 성격 (Inline,Block Level Element)
🔎 인라인과 같이 한 줄에 표현하면서도 block과 같이 정의가 이루어지는 표현 => (margin, width, height 적용가능)
inline-block을 지정한 요소는 성격자체는 인라인(inline) 요소처럼 동작 하지만
해당 요소 내부에서는 블록(block) 요소처럼 동작"주로 요소를 나열하는 경우 사용되기도 함"
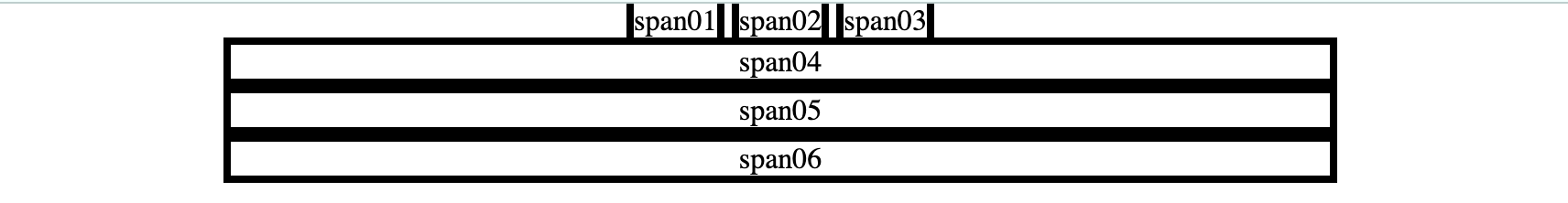
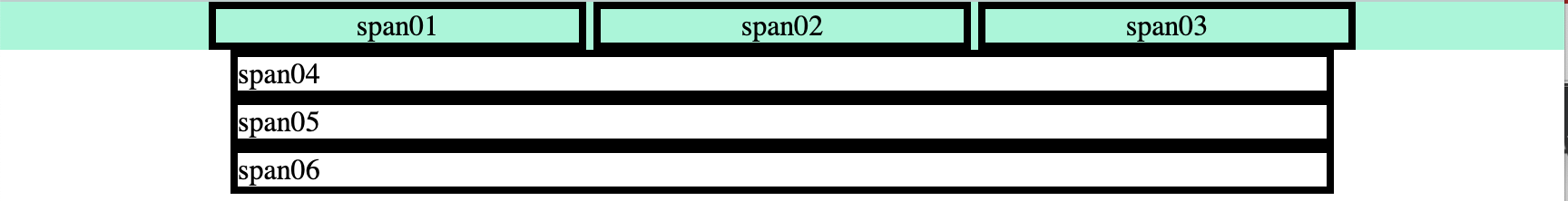
span{ border: 4px solid #000; /*인라인과 블록의 합성속성 글자와 같이 옆으로 나열,블럭과 같이 css에 대한 모든 적용이 이루어지는 성격 inline-block*/ display: inline-block; width: 200px; } .transform{ display: block; width: 600px; margin: 0 auto; } div{ background-color: rgb(148, 248, 215); text-align: center; } <body> <div> <span>span01</span> <span>span02</span> <span>span03</span> </div> <span class="transform">span04</span> <span class="transform">span05</span> <span class="transform">span06</span> </body>
📝 요소가 inline 혹은 inline-block을 성격을 가지고 있을 시
float: left와 right를 통해 나열 속성을 지정하면 display의 원래의 성격들이 무시됨. (none은 제외)
🌟 display: none;
- none
화면에서 요소를 보이지 않게 처리 (=안보이게)