🐾 float : 떠오르다, 떠다니다
float: 박스를 옆으로 나열 할 때 사용/ 떠나니는~ / 레이아웃을 나열하거나 형성+삽화를 넣을 때
삽화 사용뿐 아니라 , 레이아웃(block)을 나열할 때 많이 사용
기본적으로 레이아웃을 형성시에 가장 많이 사용하는 태그
-
left : 블록 박스를 왼쪽으로 부터 나열하고 싶을때 사용.
-
right : 블록 박스를 오른쪽으로 부터 나열하고 싶을때 사용
-
none : 요소를 나열하지 않음.
※left와 right를 통해 나열 속성을 지정하면 display의 개념은 무시됨. (none은 제외)
float: none; (기본값)
float:left
float:right
float: left; /*left:왼쪽으로부터 나열+right:오른쪽으로부터*/
div{ width: 200px; height: 200px; border: 5px solid #000; float: left; 🌟 margin-right: 30px; }
float: right; /*right: 오른쪽으로부터 나열+left:왼쪽으로부터*/
div{ width: 200px; height: 200px; border: 5px solid #000; float: right; 🌟 margin-right: 30px; }
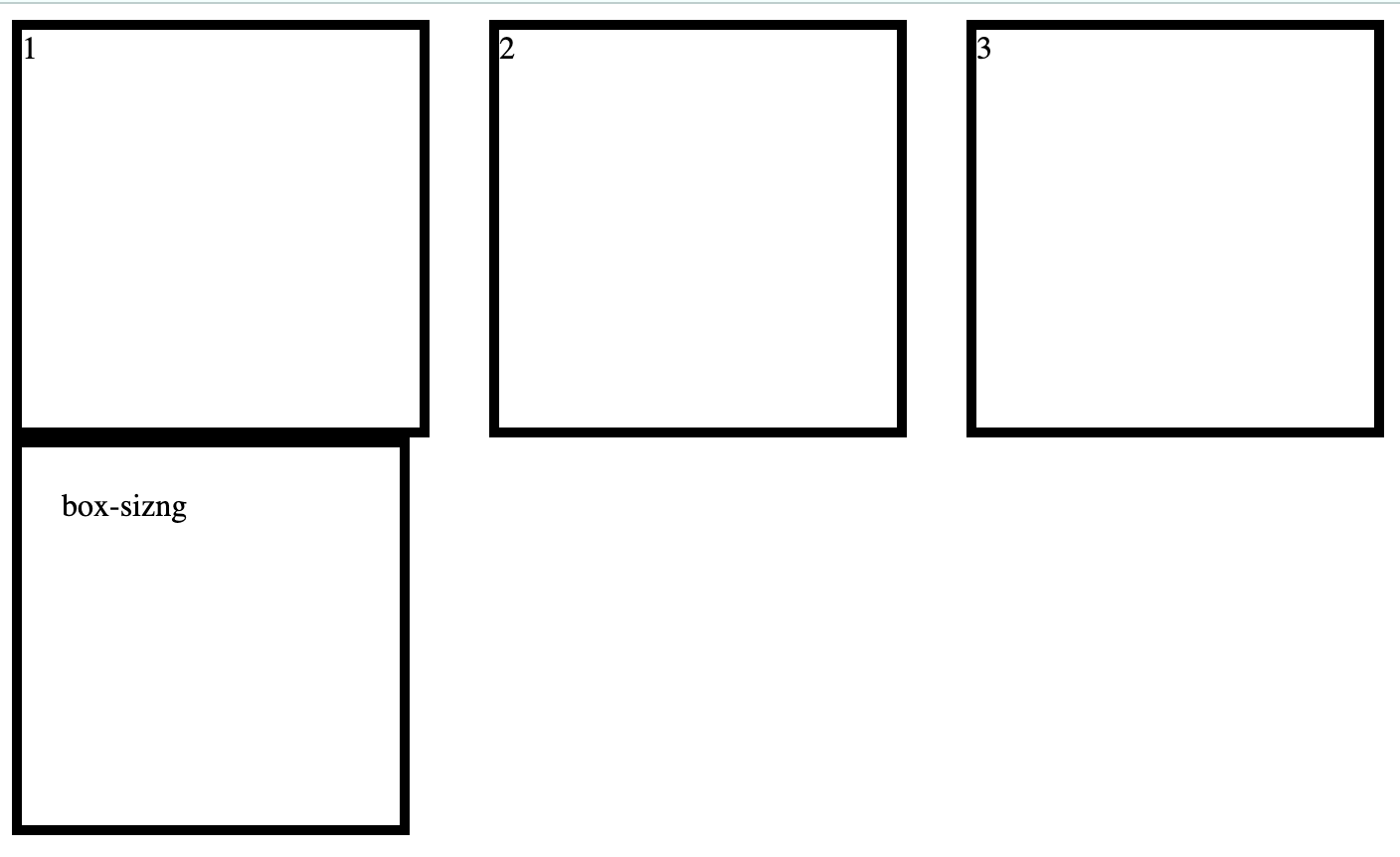
3번에다가 개별로
float:right을 주었다..boxr{ float: right; /*옆의 박스에 영향을 주는 속성, 나열하고자 하는 박스함께 나열값~*/ } <body> <div>1</div> <div>2</div> <div class ="boxr">3</div> </body>
옆의 박스에 영향을 주는 속성, 나열하고자 하는 박스함께 나열값( 1번에는 float을 주다가 다른거에는 안주고 나중에 float을 주려고하면, 오류가 생길수있다).boxr{ width: 200px; height: 200px; border: 5px solid #000; float: none; /*옆의 박스에 영향을 주는 속성, 나열하고자 하는 박스함께 나열값~*/ }float을 하나의 부모공간에서 나열했으면, 같이 나열하는 값까지 다같이 줘야함
근데 만약에 float값을 주고싶지않으면 ?
clear 값이 있다.
clear : float와 함께 사용,float 제거 할 때 사용
🐾 clear가 없을때,
.boxc{ width: 500px; height: 300px; margin: 0; } <div class="boxc"> </div>
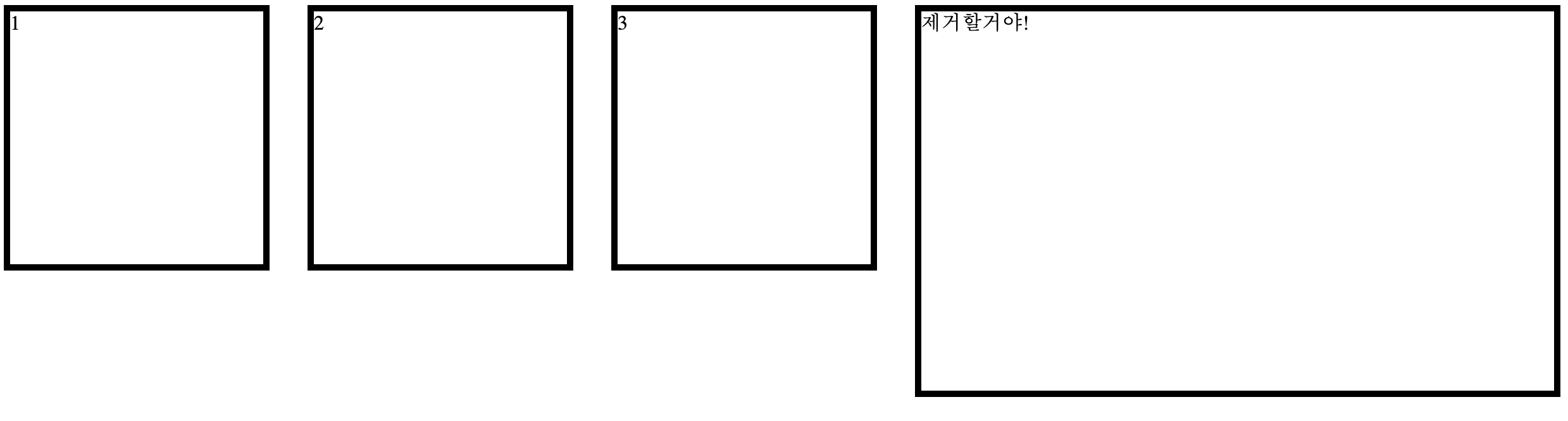
4번째 박스, -> 3번째옆에 말고 다른칸인 다음에 놓고싶은데..?
이럴떄!!clear을 사용하면된다.
left: 좌측 나열을 제거
right : 우측 나열을 제거
both: 양쪽 나열을 제거 🐾 clear 사용
.boxc{ width: 500px; height: 300px; margin: 0; margin-top: 30px; clear: both; //적용됨 clear: left; //적용됨 clear: right; // 이것은 적용안됨 } <div class="boxc"> 제거할거야! </div>
#allbox{
float : none;
border: none;
margin: 0 auto;
background-color: rgb(169, 225, 206);
width: 720px; /*w:200*3(=600) + b: 5*6(=30) + 30*3(=90)*/
height: 210px;/*h:200+b:5*2(=10)*/
}
<div id="allbox">
<div>1</div>
<div>2</div>
<div class="boxr">3</div>
</div>
🐾 box-sizng :계산따위 하지 않겠어!
박스의 크기를 어떤 것의 기준으로 계산할지 지정하는 속성
.boxs{
padding: 20px;
box-sizing:border-box;
/* 패딩, 선을 폭값안에 함꼐 표현 */
}
<div class="boxs">box-sizng</div>