🐾 align-content
:교차 축(cross-axis)의 여러 줄 정렬 방법을 설정합니다.
align-content: 정렬방법;
align-content 속성은 Flex Container 내의 여러 줄(줄 바꿈된 줄들)이 교차 축(cross axis)에서 어떻게 정렬될지를 지정합니다. 이 속성을 사용하면 여러 줄 간의 간격이나 각 줄의 정렬을 손쉽게 설정할 수 있습니다.
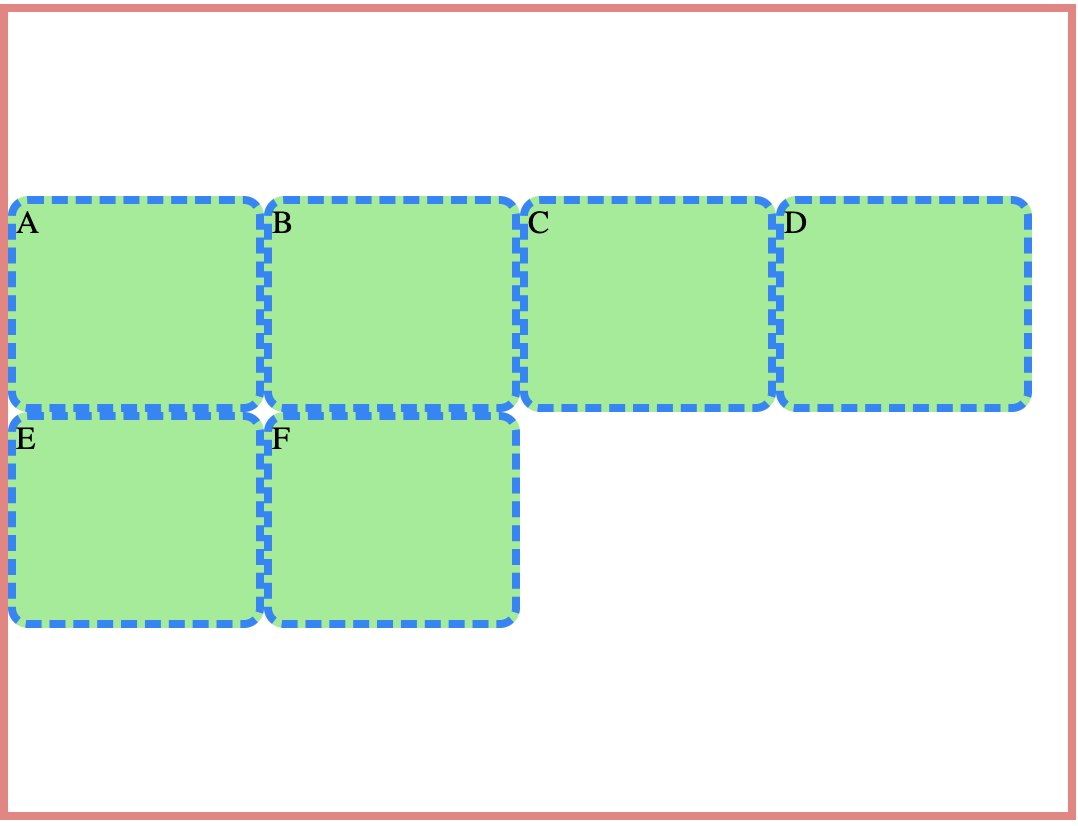
1️⃣ align-content: stretch; - default
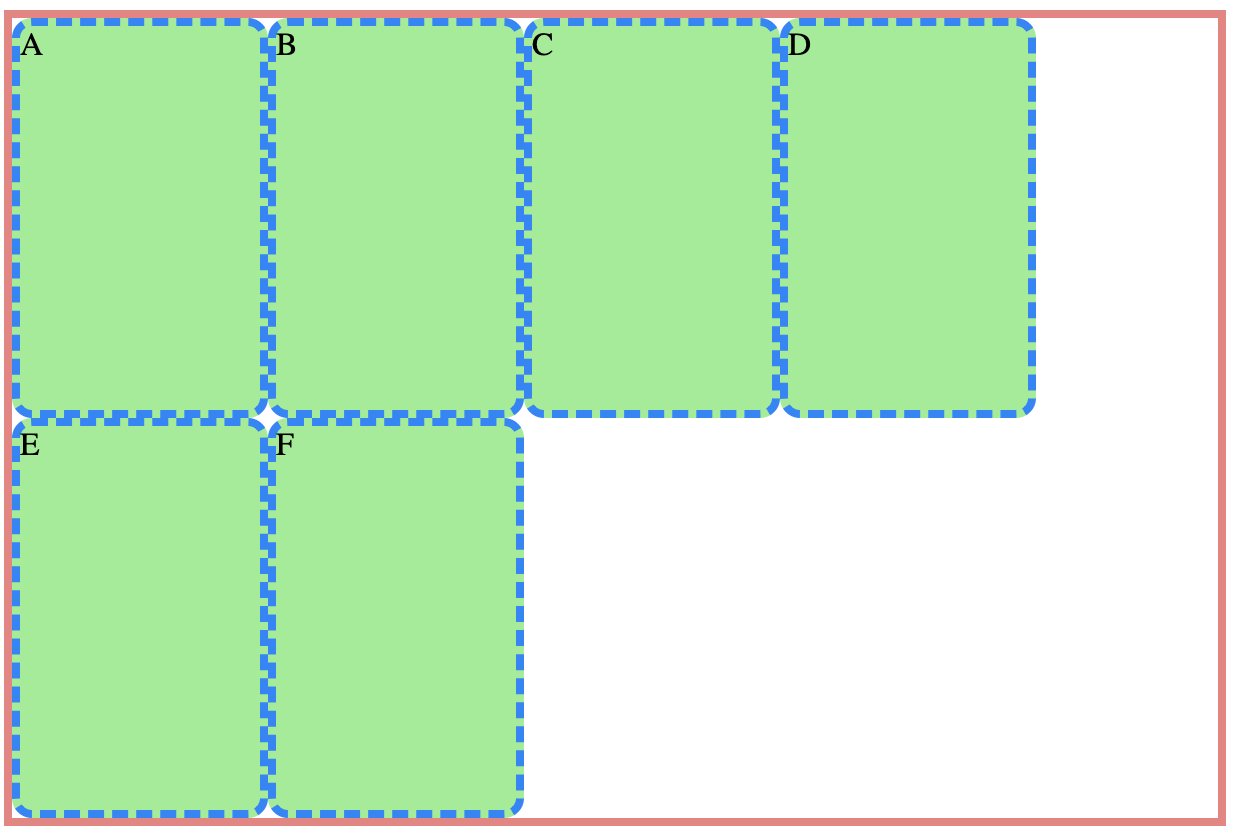
사이에 공간이 생겼다 왜그럴까
줄바꿈되어 두줄이 된상태다.<style> .container { height: 400px; border: 4px solid lightcoral; display: flex; flex-wrap: wrap; align-content: stretch; } .container .item { width: 120px; height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; } </style> <body> <div class="container"> <div class="item">A</div> <div class="item">B</div> <div class="item">C</div> <div class="item">D</div> <div class="item">E</div> <div class="item">F</div> </div> </body>
height: auto;로 바꾸면
.container .item { width: 120px; height: auto; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; }하지만 height는 기본값이 auto 이기 떄문에 굳이 명시하지 않아도됨.
.container .item { width: 120px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; }
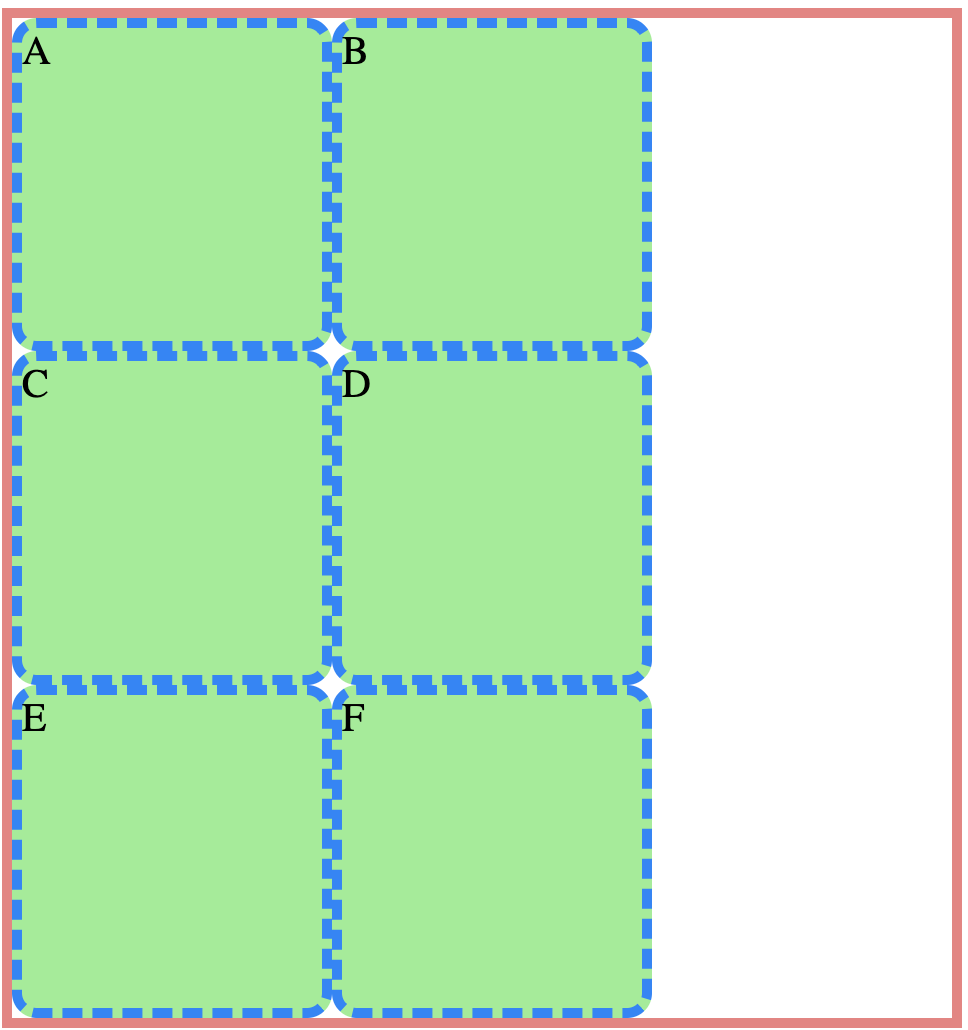
화면이 줄면서 여백이 사라지면,
400px 내부에서 스츠레치해서 세줄로 만들고 그안에 가득차게 할수있다
.container { height: 400px; border: 4px solid lightcoral; display: flex; flex-wrap: wrap; align-content: stretch; } .container .item { width: 120px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; }
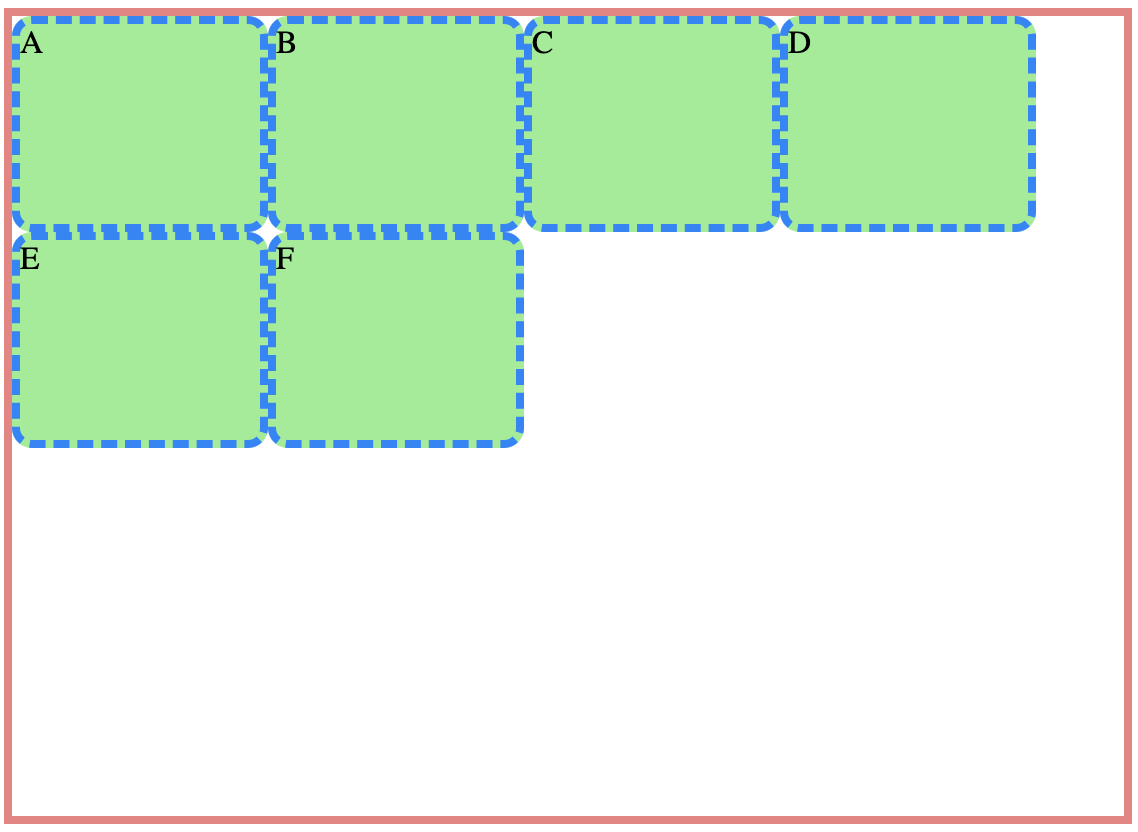
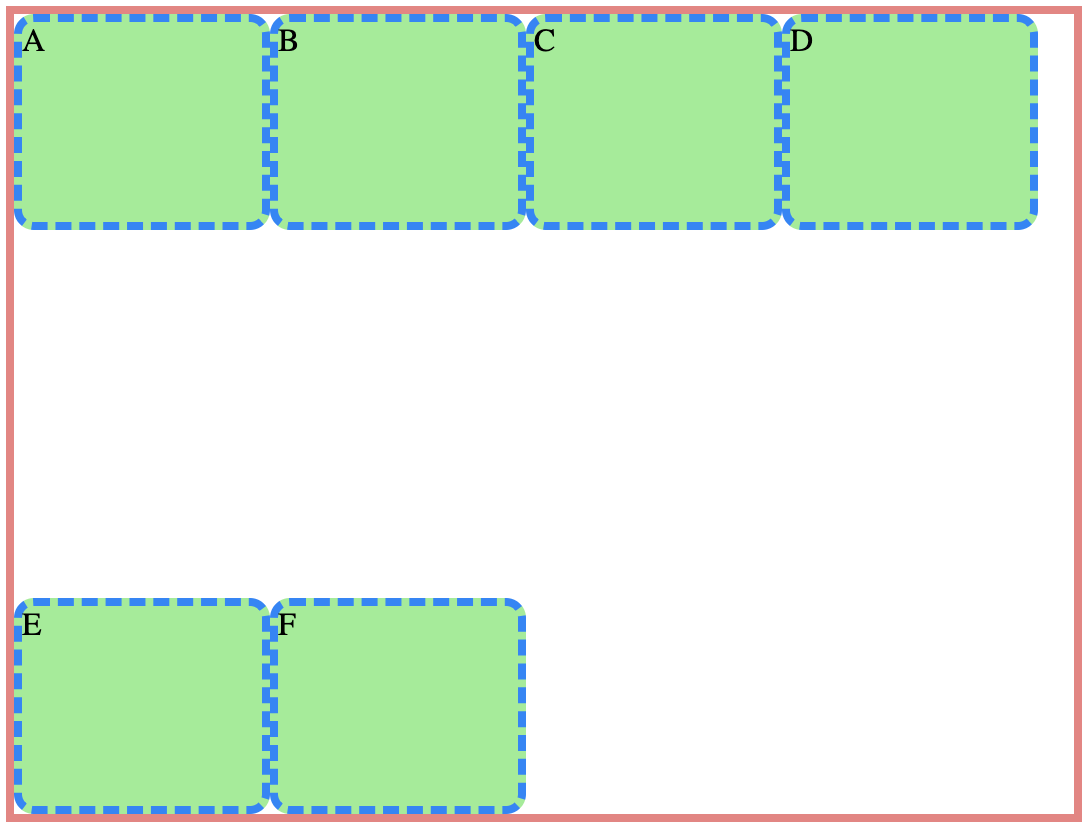
2️⃣ align-content: flex-start;
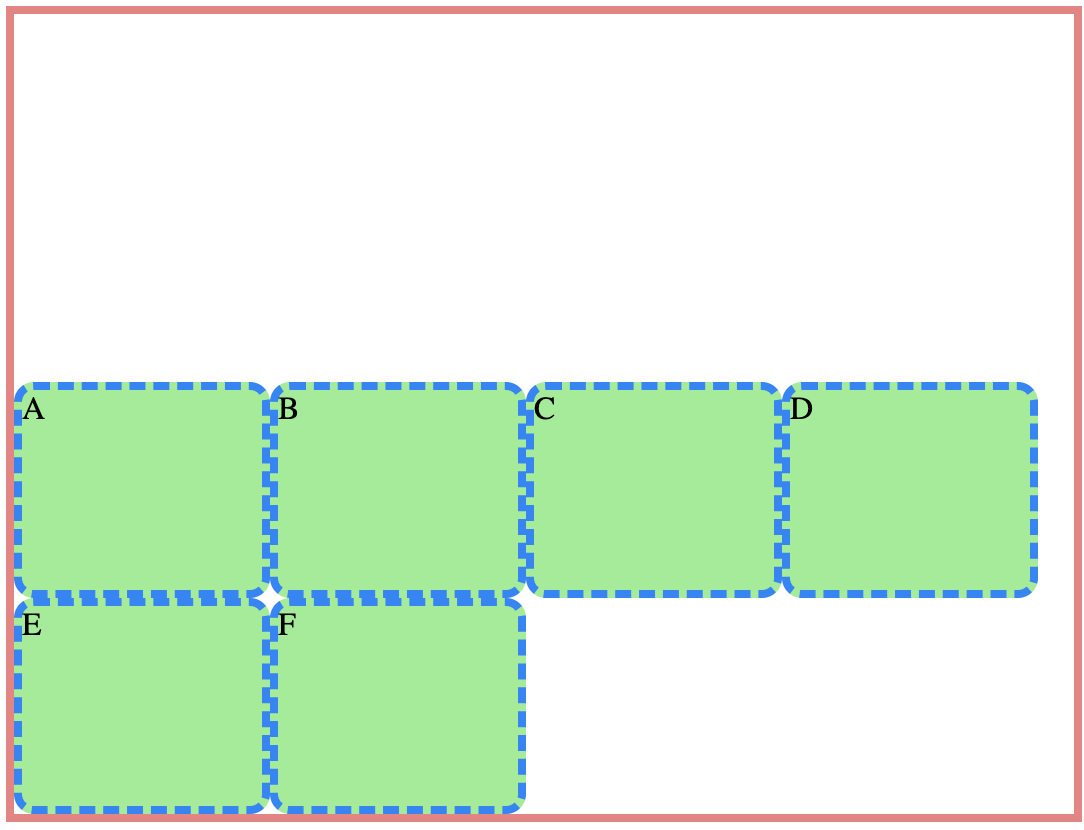
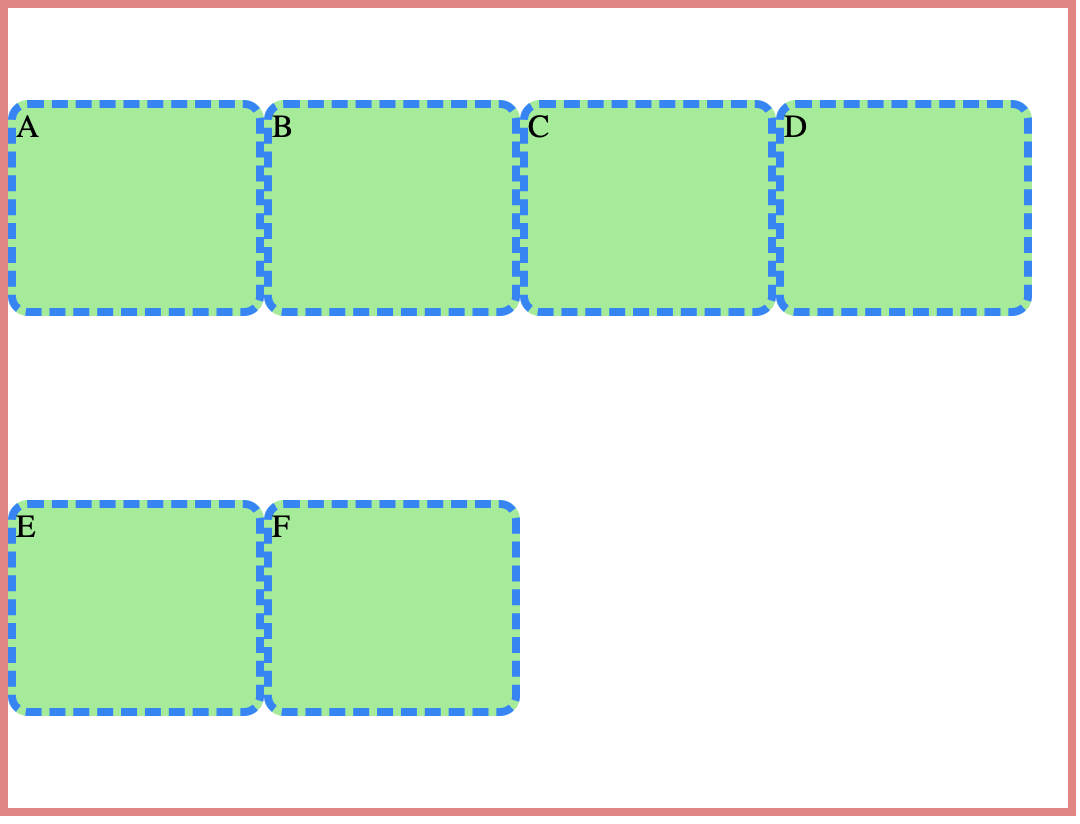
3️⃣ align-content: flex-end;
align-content: center;
4️⃣ align-content: space-between;
align-content: space-around;
🌟 주의할점!
여러줄묶음이고 (2줄이상)일때, 여백이 있을때 만 동작