🐾 align-items
:교차 축(cross-axis)에서 Items의 정렬 방법을 설정
Items가 한 줄일 경우 많이 사용합니다.
align-items: 정렬방법;

<style>
.container {
height: 400px;
border: 4px solid lightcoral;
display: flex;
flex-wrap: wrap;
}
.container .item {
width: 120px;
height: 100px;
border: 4px dashed rgb(11, 131, 251);
background-color: lightgreen;
border-radius: 10px;
}
</style>
<body>
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
</div>
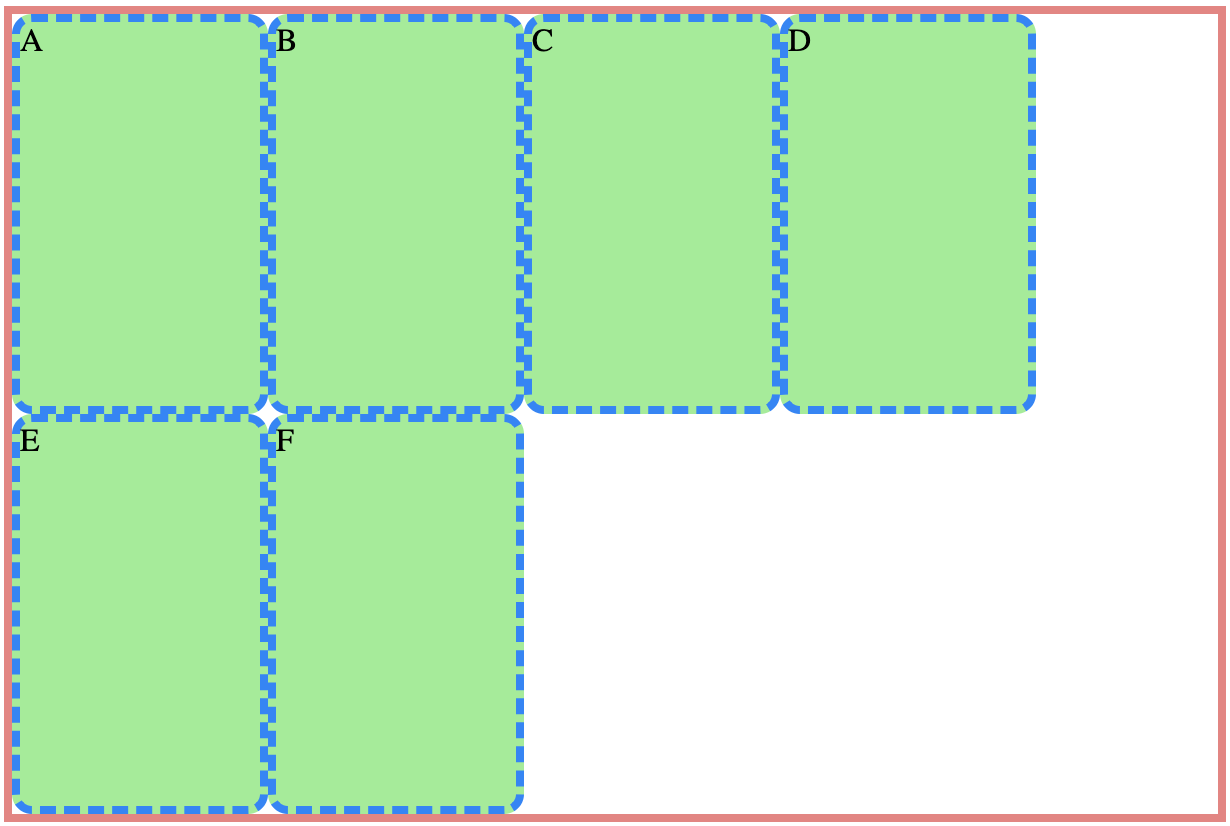
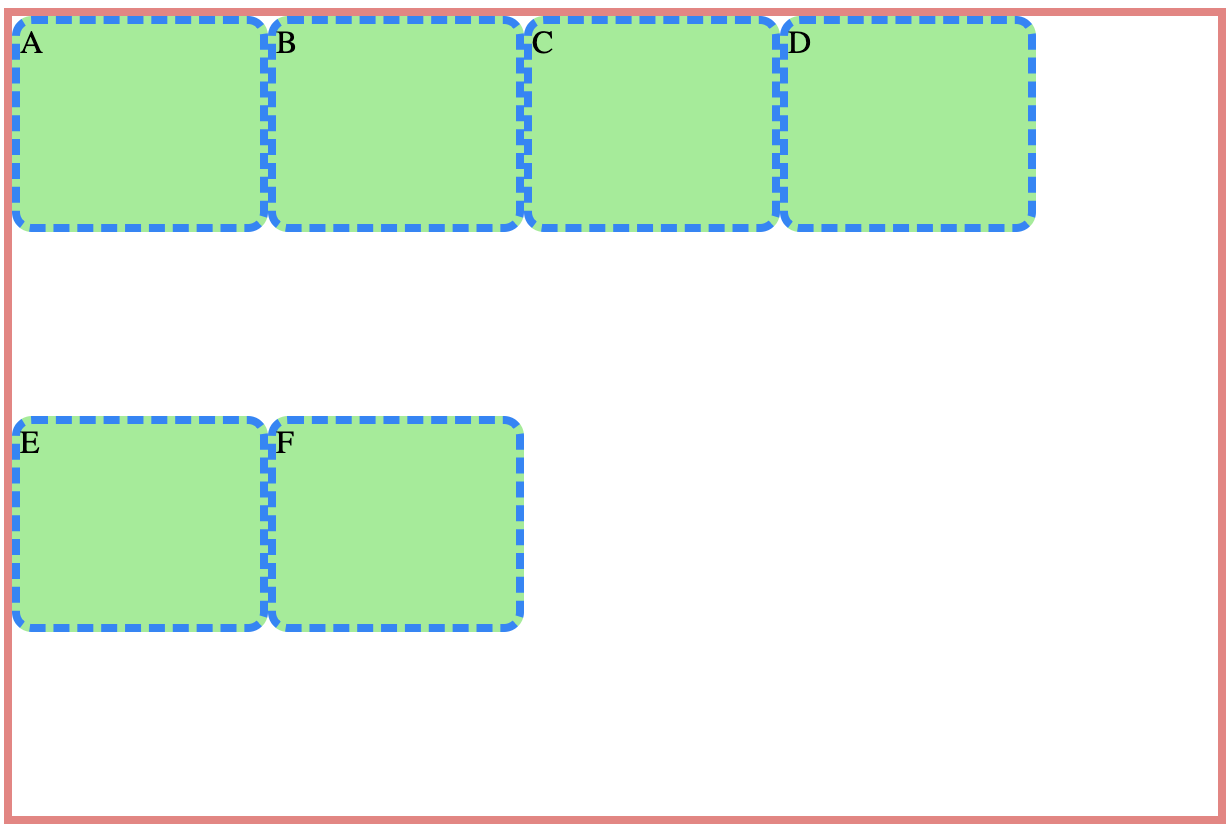
</body>1️⃣ align-items: stretch; -default
높이값 제거하고, 기본값인 align-items: stretch;
<style> .container { height: 400px; border: 4px solid lightcoral; display: flex; flex-wrap: wrap; align-items: stretch; } .container .item { width: 120px; height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; } </style> </head> <body> <div class="container"> <div class="item">A</div> <div class="item">B</div> <div class="item">C</div> <div class="item">D</div> <div class="item">E</div> <div class="item">F</div> </div> </body>
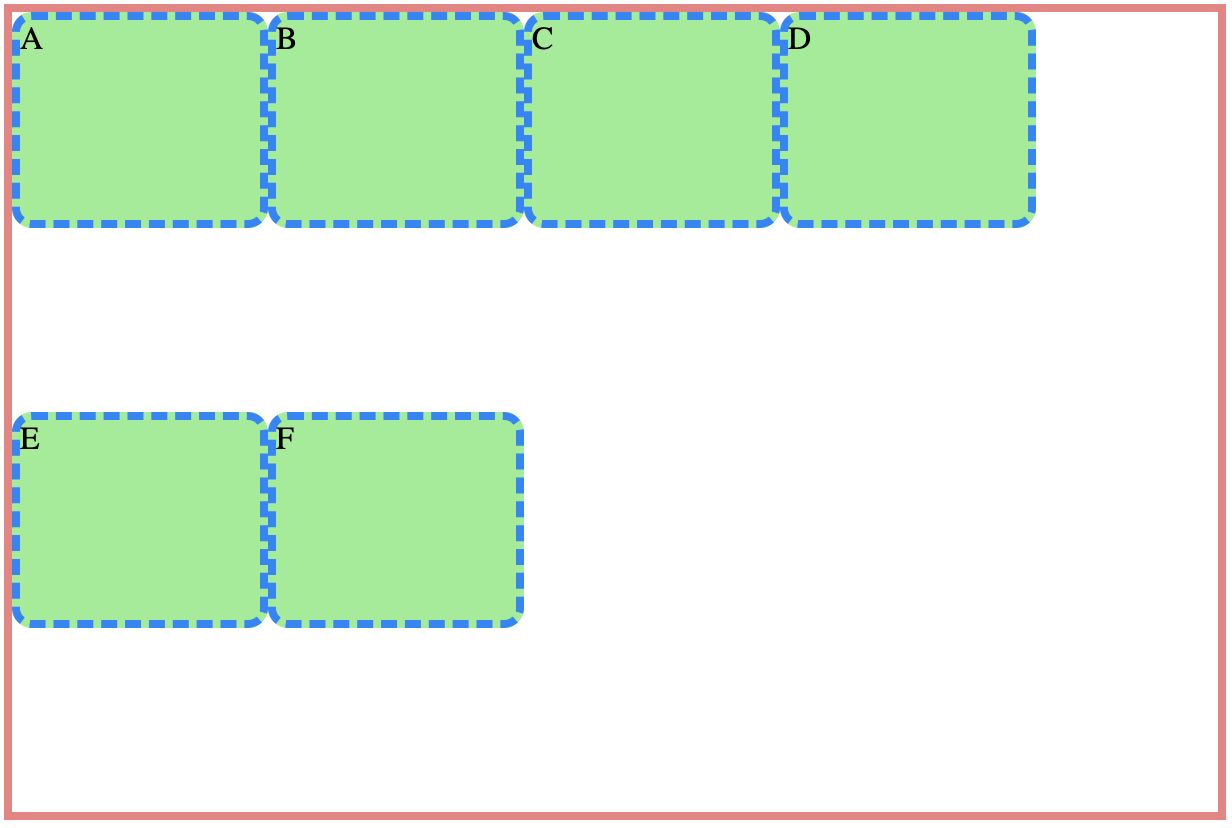
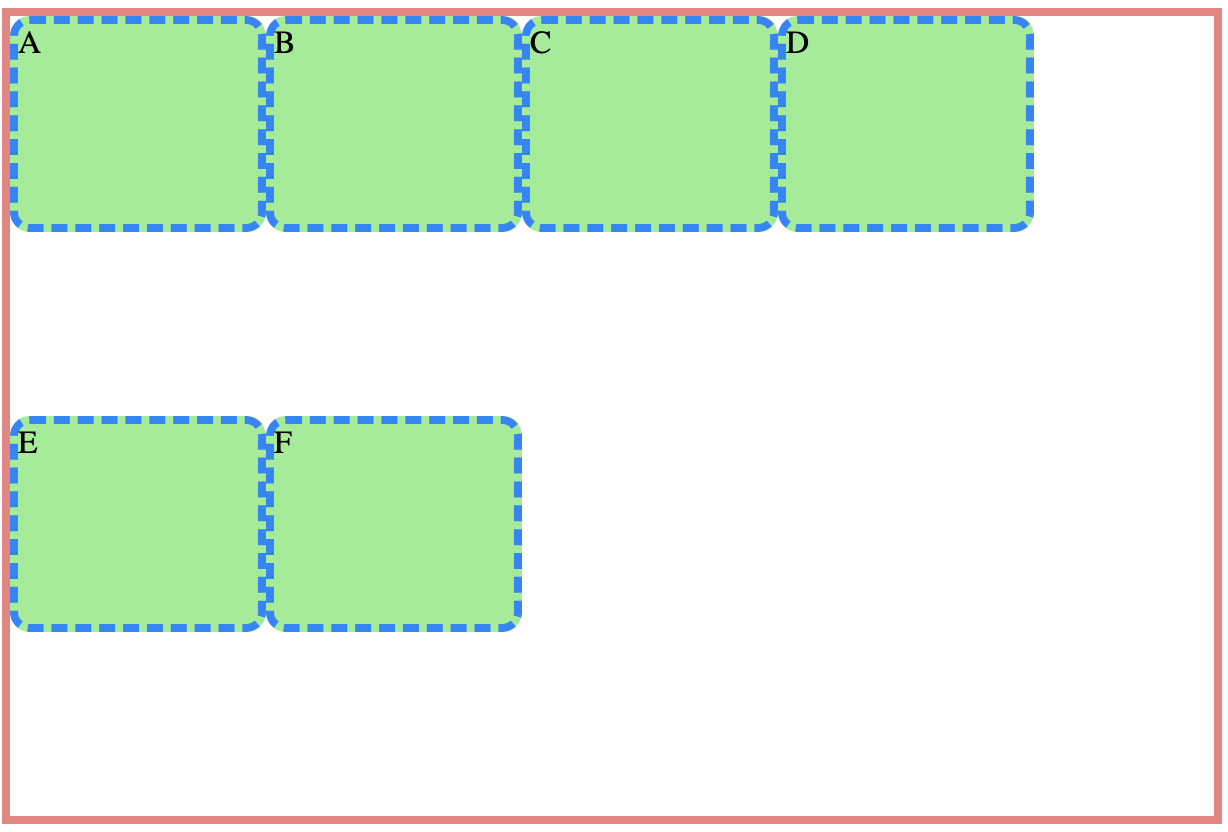
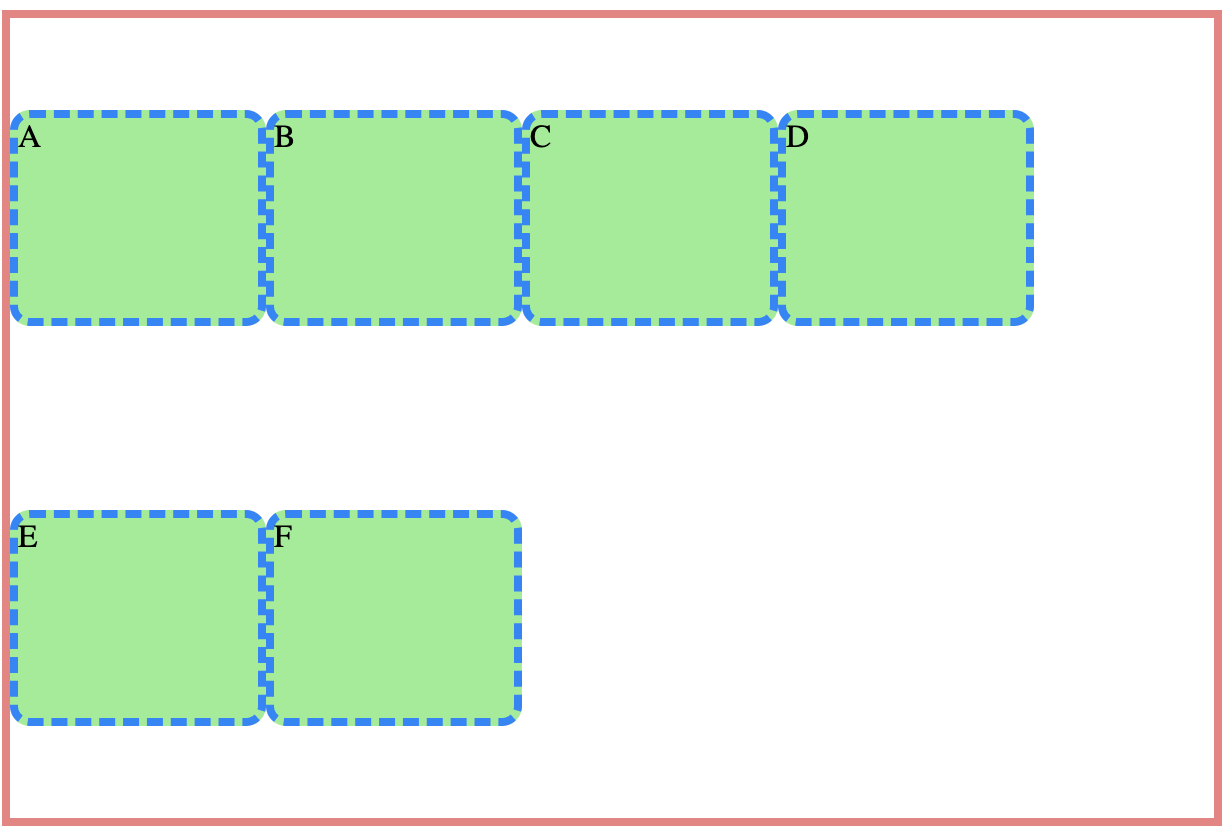
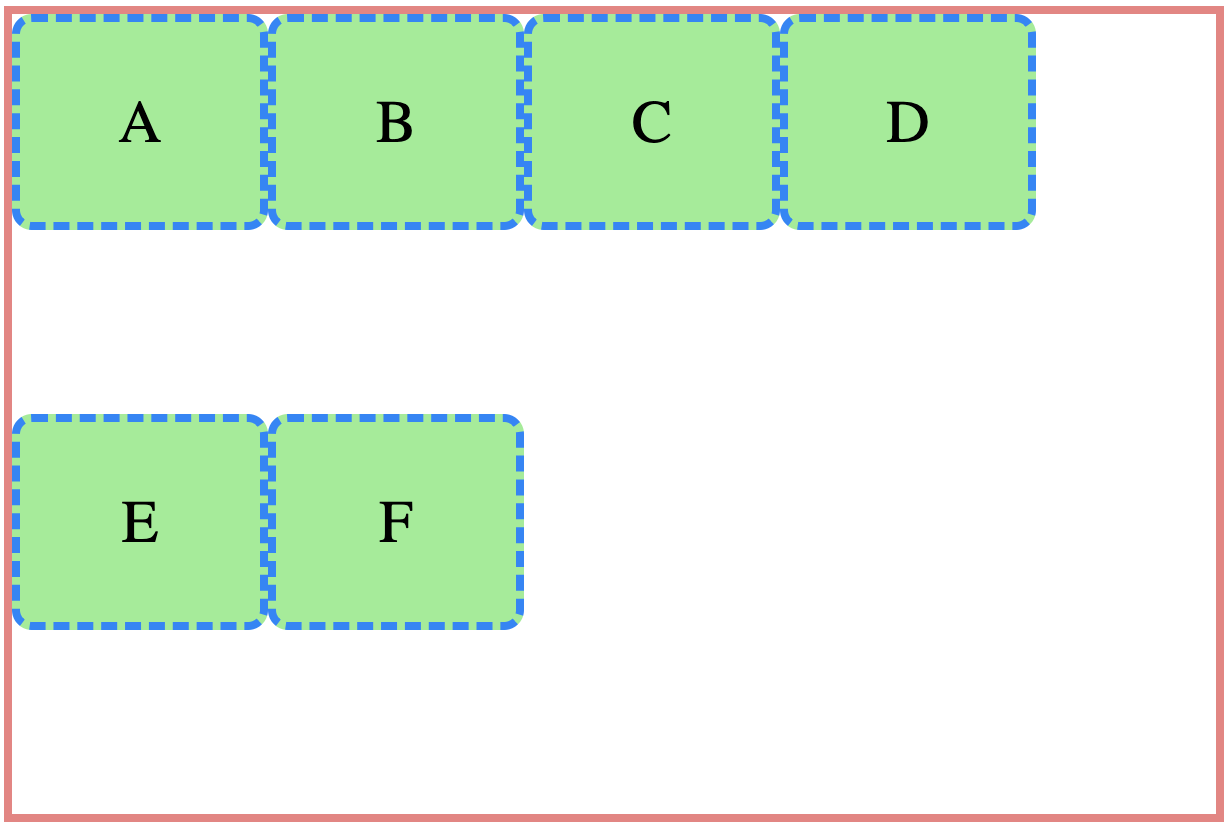
2️⃣ align-items: flex-start;
display: flex; flex-wrap: wrap; align-items: flex-start;
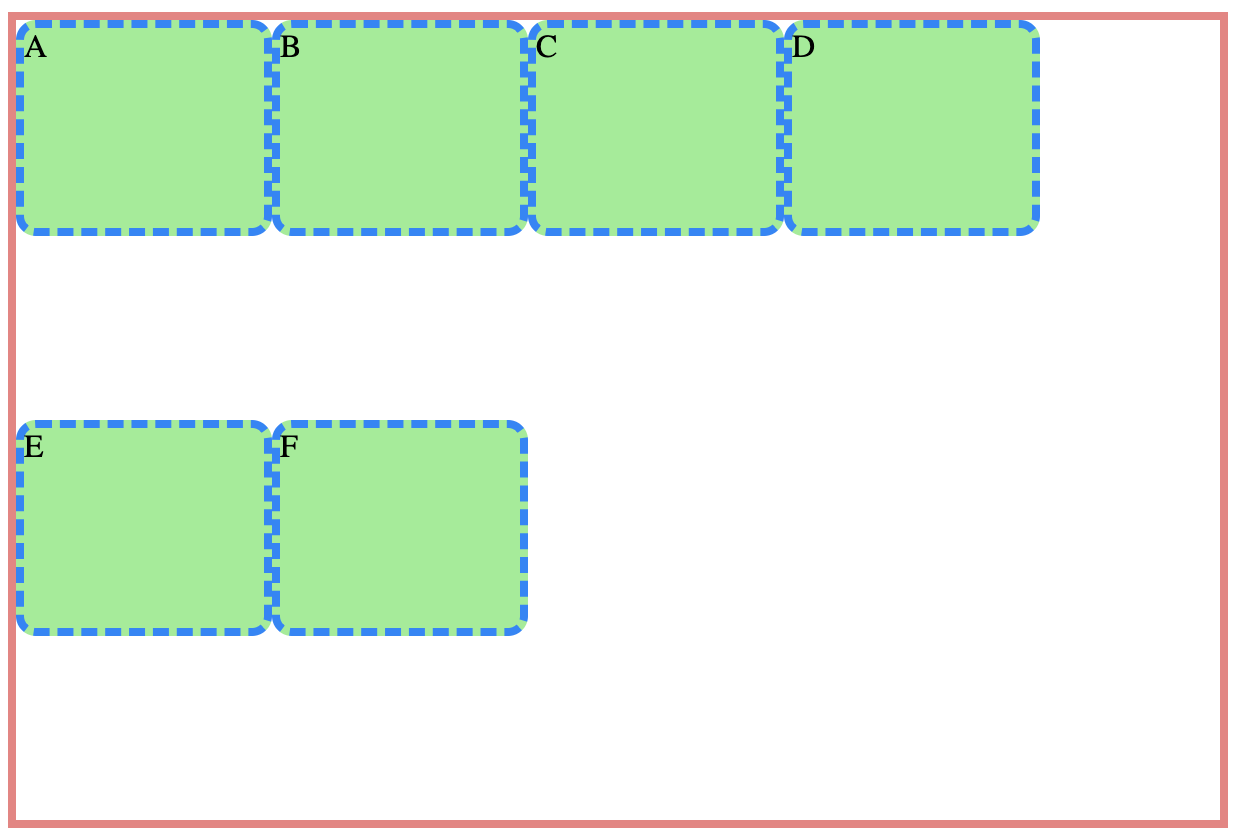
3️⃣ align-items: flex-end;
display: flex; flex-wrap: wrap; align-items: flex-end;
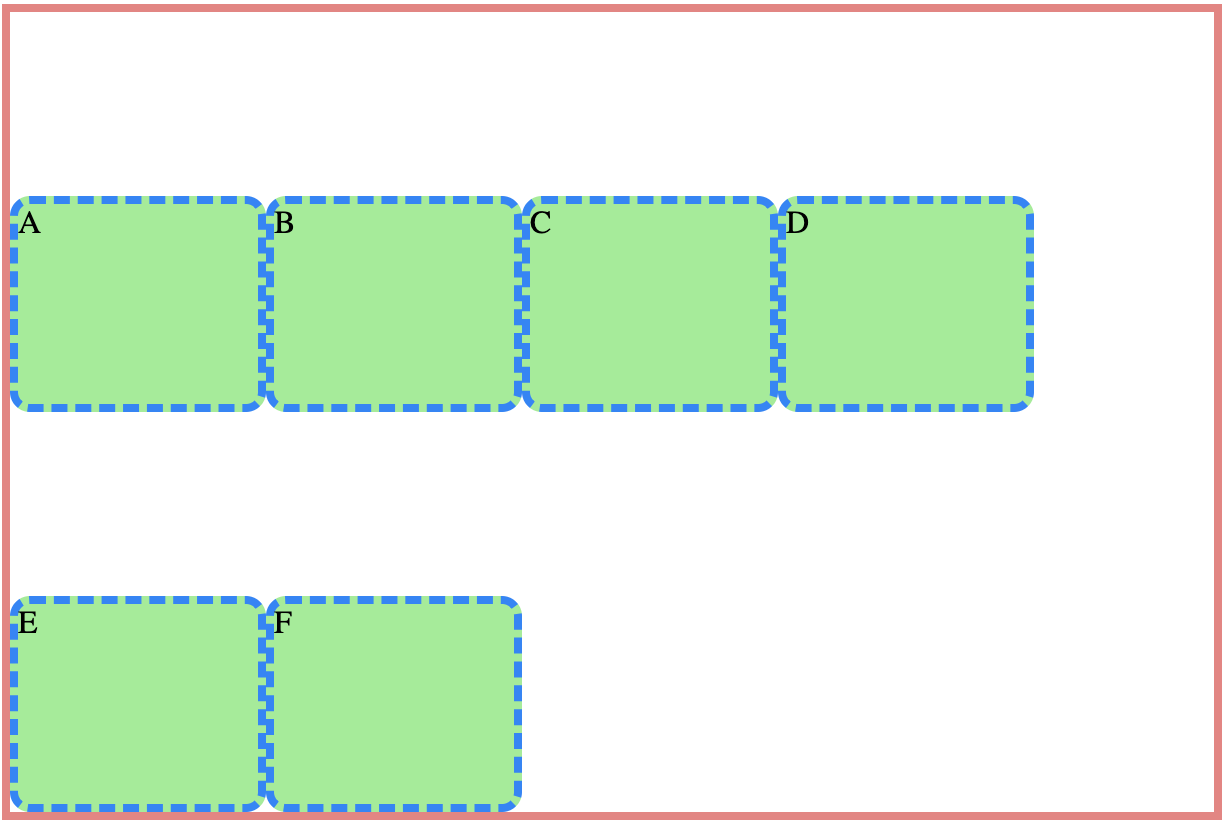
4️⃣ align-items: center;
display: flex; flex-wrap: wrap; align-items: center;
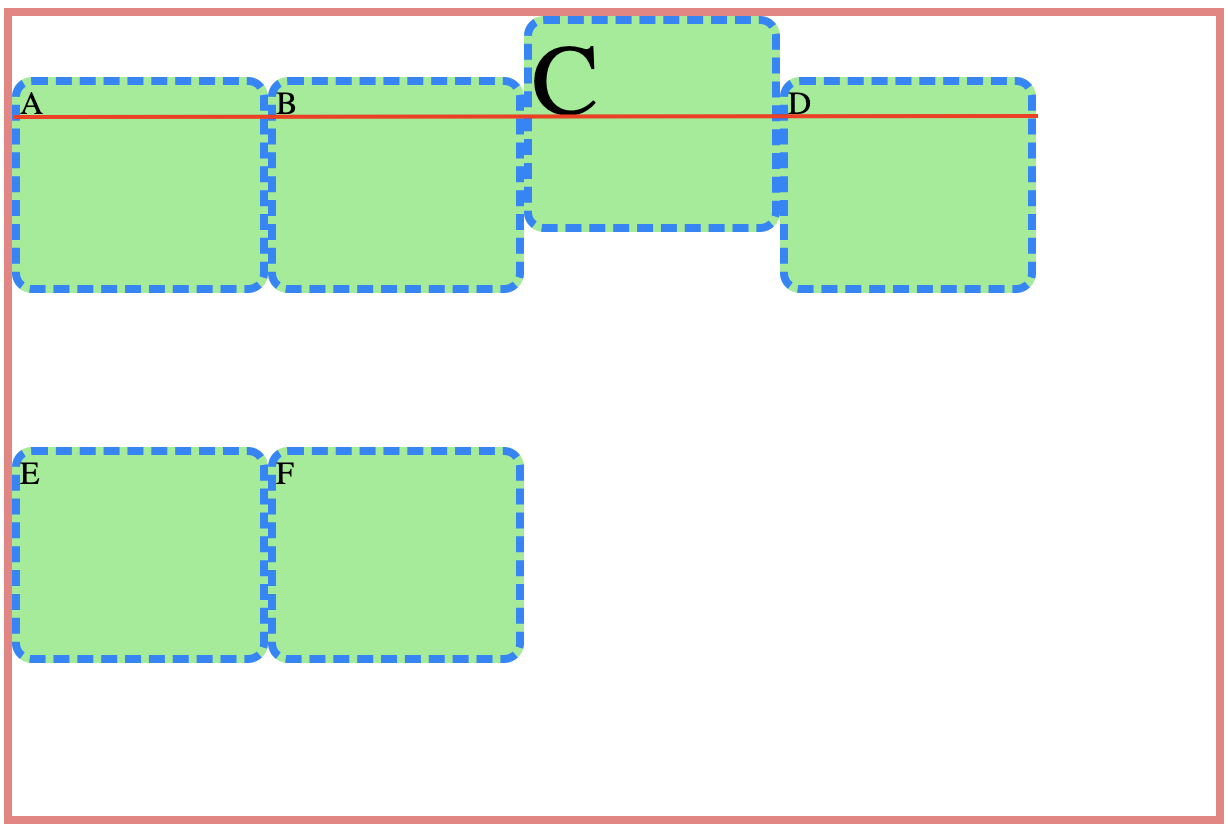
5️⃣ align-items: baseline;
여기서, 딱히 달라보이는 부분은 없다.
display: flex; flex-wrap: wrap; align-items: baseline;
그래서,
.container .item:nth-child(3)에font-size: 50px;를 주었다.
이제 정렬의 기준이 바뀐것을 확인할수있다.
.container { height: 400px; border: 4px solid lightcoral; display: flex; flex-wrap: wrap; align-items: baseline; } .container .item { width: 120px; height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; } .container .item:nth-child(3){ font-size: 50px; }
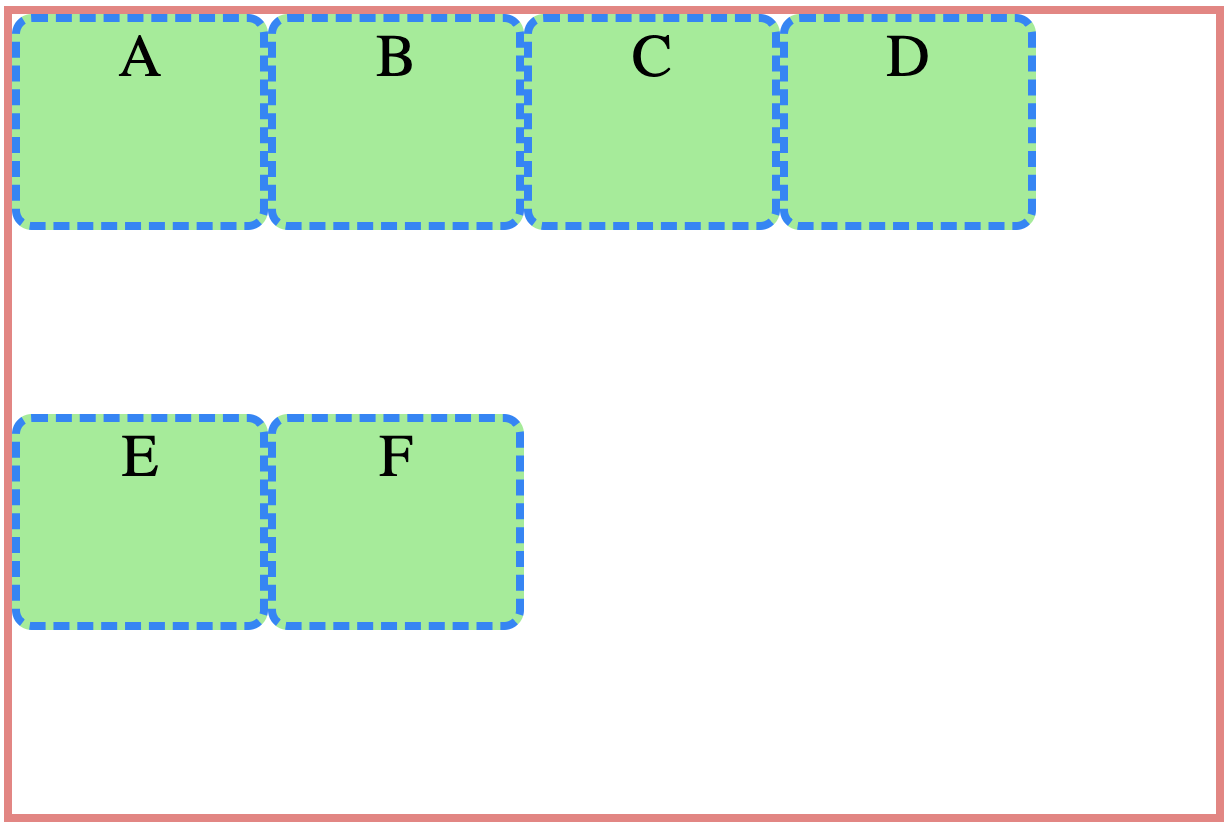
알파벳을 중앙정렬을 해보자 ❗️
justify-content: center;
수평정렬됨.
.container { height: 400px; border: 4px solid lightcoral; display: flex; flex-wrap: wrap; align-items: baseline; } .container .item { width: 120px; height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; font-size: 30px; display: flex; justify-content: center; }
align-items: center;
수직정렬됨.
.container .item { width: 120px; height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; font-size: 30px; display: flex; justify-content: center; align-items: center; }
🌟 참고사항: align-content는 여러줄, align-items는 한줄 ❗️