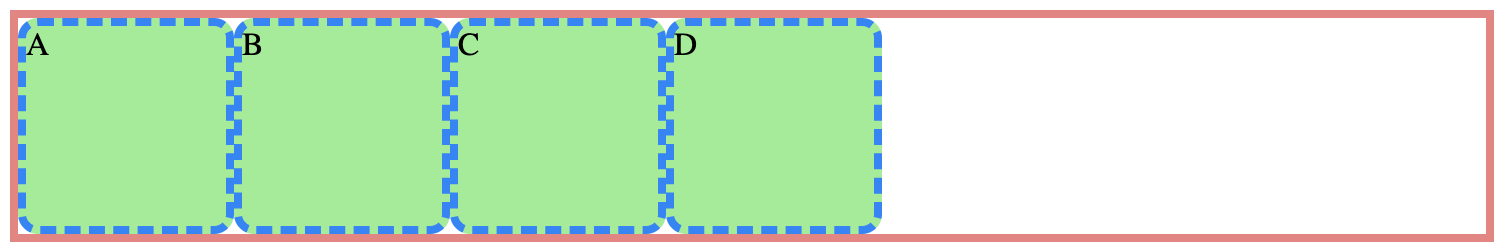
1️⃣ justify-content: flex-start;(default)
:주 축(Main Axis)에서의 아이템 정렬
justify-content: 정렬방법;
<style> .container { border: 4px solid lightcoral; display: flex; justify-content: flex-start; } .container .item { width: 100px; height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; } </style> <body> <div class="container"> <div class="item">A</div> <div class="item">B</div> <div class="item">C</div> <div class="item">D</div> </div> </body>
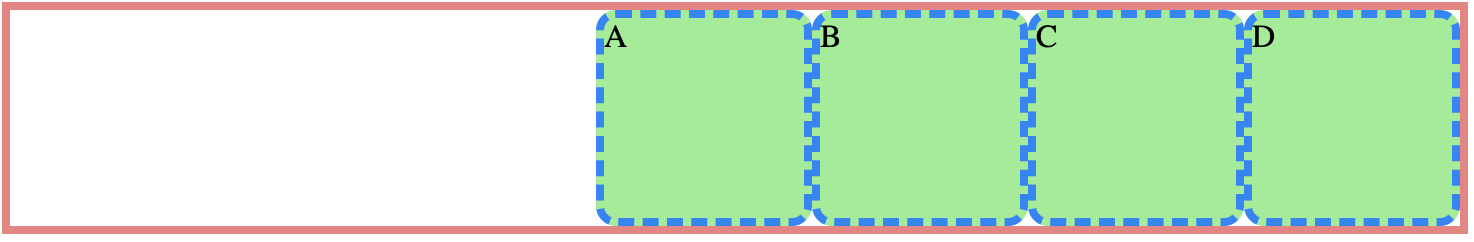
2️⃣ justify-content: flex-end;

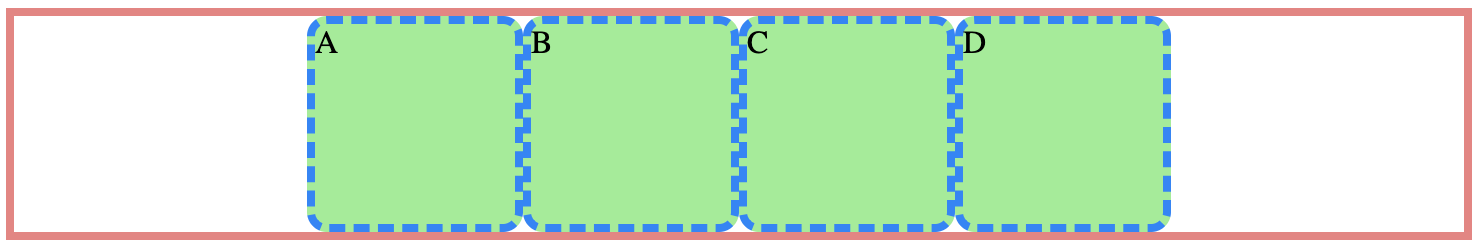
3️⃣ justify-content: center;

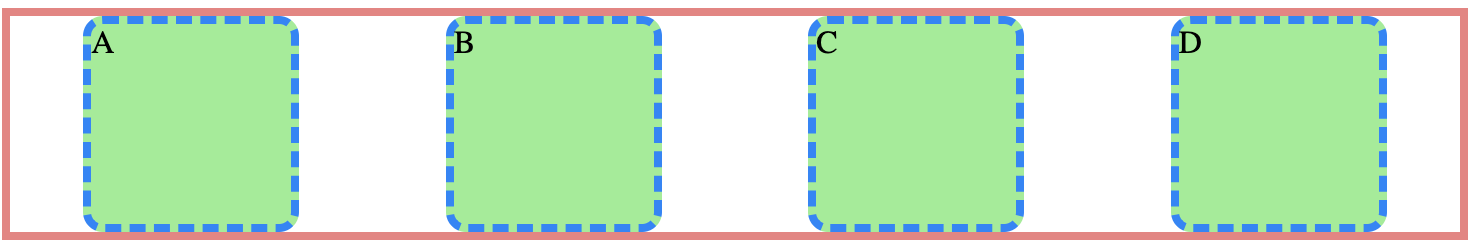
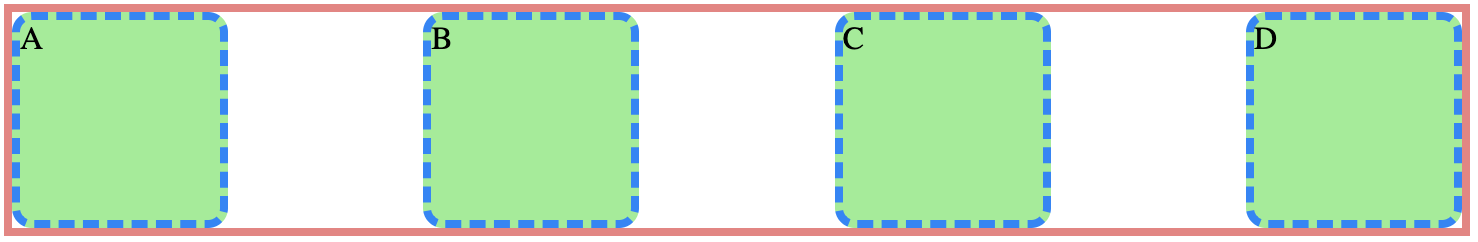
4️⃣ justify-content: space-between;

5️⃣ justify-content: space-around;