🐾 Flex Items - order
:Item의 순서를 설정합니다.
Item에 숫자를 지정하고 숫자가 클수록 순서가 밀립니다. (음수가 허용됩니다.)
order: 순서;
order 속성은 Flex Container 내의 Flex Items의 표시 순서를 조절하는 데 사용됩니다. 이 속성을 이용하면 HTML 구조와 상관없이 특정 아이템을 다른 아이템보다 앞이나 뒤에 배치할 수 있습니다.
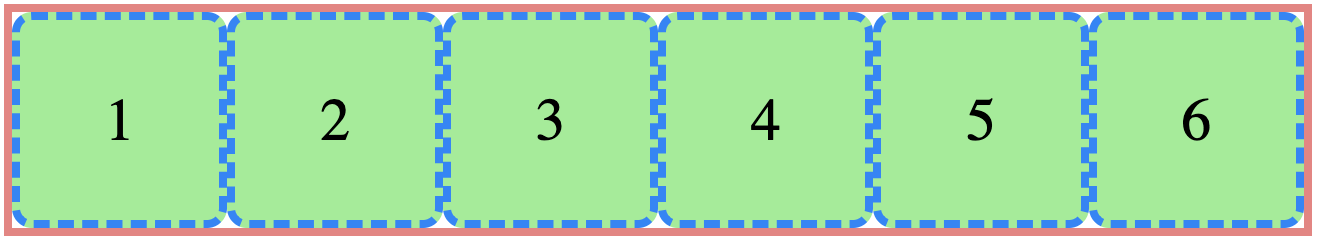
📌 order: 0; (default)
<style> .container { border: 4px solid lightcoral; display: flex; } .container .item { width: 100px; height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; font-size: 30px; display: flex; justify-content: center; align-items: center; } .item { order: 0; } </style> <body> <div class="container"> <div class="item item1">1</div> <div class="item item2">2</div> <div class="item item3">3</div> <div class="item item4">4</div> <div class="item item5">5</div> <div class="item item6">6</div> </div> </body>
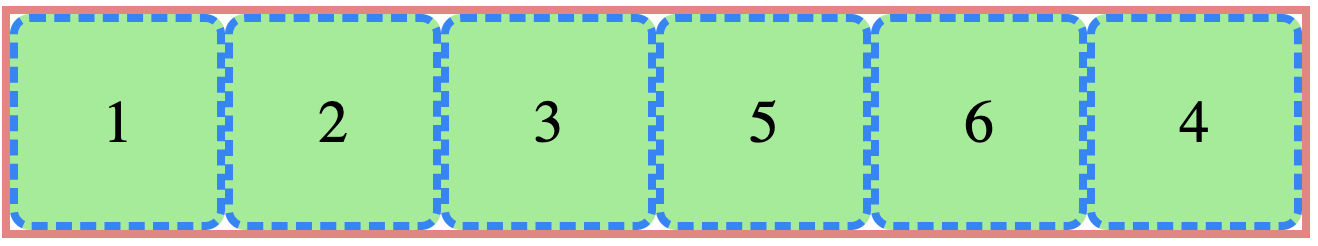
.item4 { order: 1; }
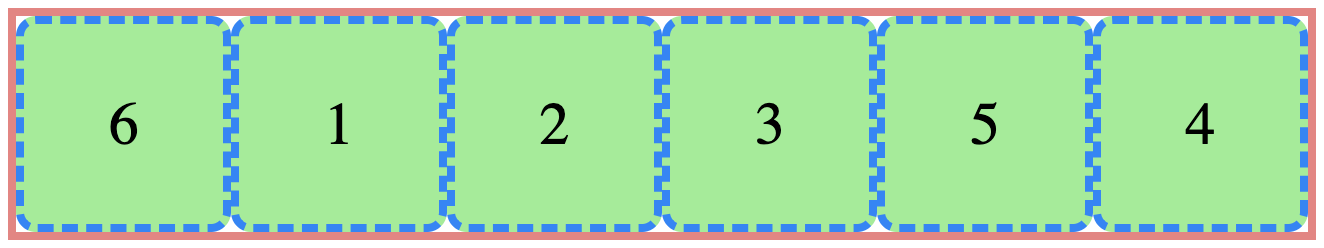
.item6 { order: -1; }