🐾 flex-flow -단축속성
: Flex Container의 레이아웃 관리
flex-flow 속성은 Flex Container의 레이아웃을 관리하는 데 사용되는 단축 속성입니다. 이 속성은 flex-direction과 flex-wrap의 두 가지 값을 결합하여 한 번에 설정할 수 있습니다.

.flex-container {
flex-flow: row wrap; /* 수평으로 아이템을 배치하고, 넘칠 경우 줄 바꿈을 허용 */
}🐾 개별 속성을 알아보자 🔎
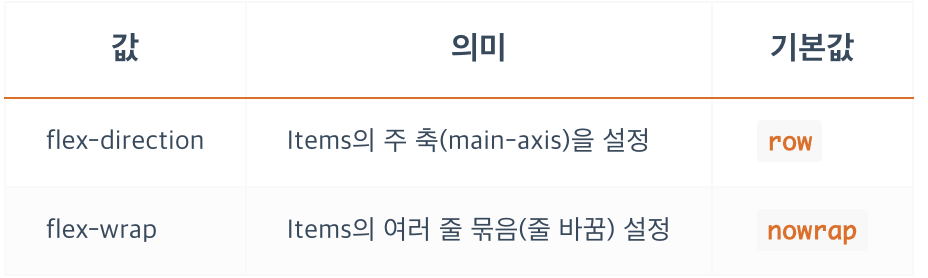
🐾 flex-direction - 개별 속성
:Items의 주 축(main-axis)을 설정합니다.
flex-direction 속성: Flex Container 내 아이템 배치 방향 설정
flex-direction 속성은 Flex Container 내에서 Flex 아이템들이 배치되는 방향을 지정하는 데 사용됩니다. 이 속성을 통해 아이템들이 수평 방향으로 나열되는지, 수직 방향으로 나열되는지, 또는 반대 방향으로 나열되는지를 결정할 수 있습니다.
flex-direction 속성은 Flex Container 내에서 Flex 아이템들이 배치되는 방향을 지정합니다. 이 속성은 다음 네 가지 값을 가질 수 있습니다:
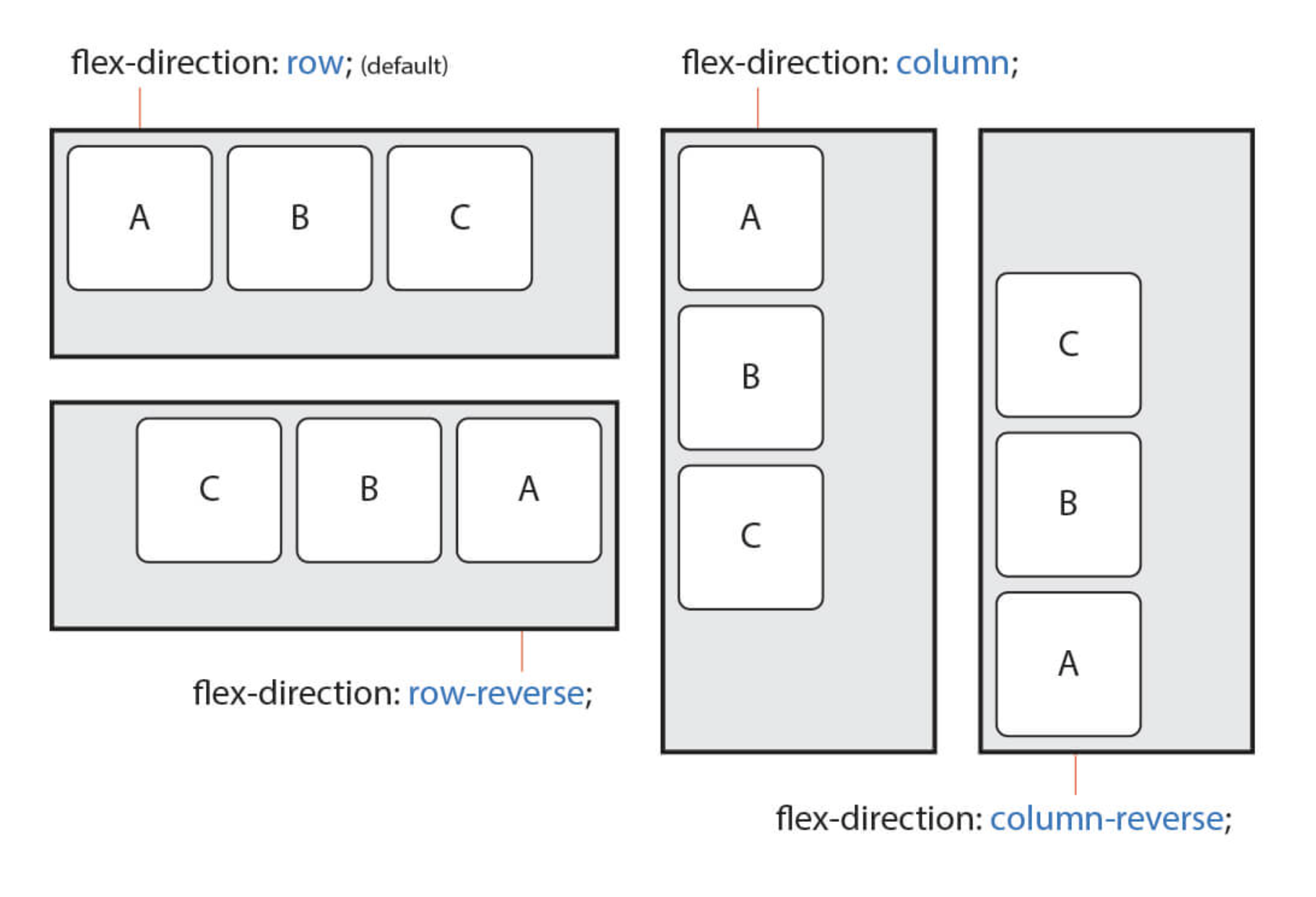
📌 row: 아이템들이 수평으로 왼쪽에서 오른쪽으로 나열됩니다.
📌 row-reverse: 아이템들이 수평으로 오른쪽에서 왼쪽으로 나열됩니다.
📌 column: 아이템들이 수직으로 위에서 아래로 나열됩니다.
📌 column-reverse: 아이템들이 수직으로 아래에서 위로 나열됩니다.