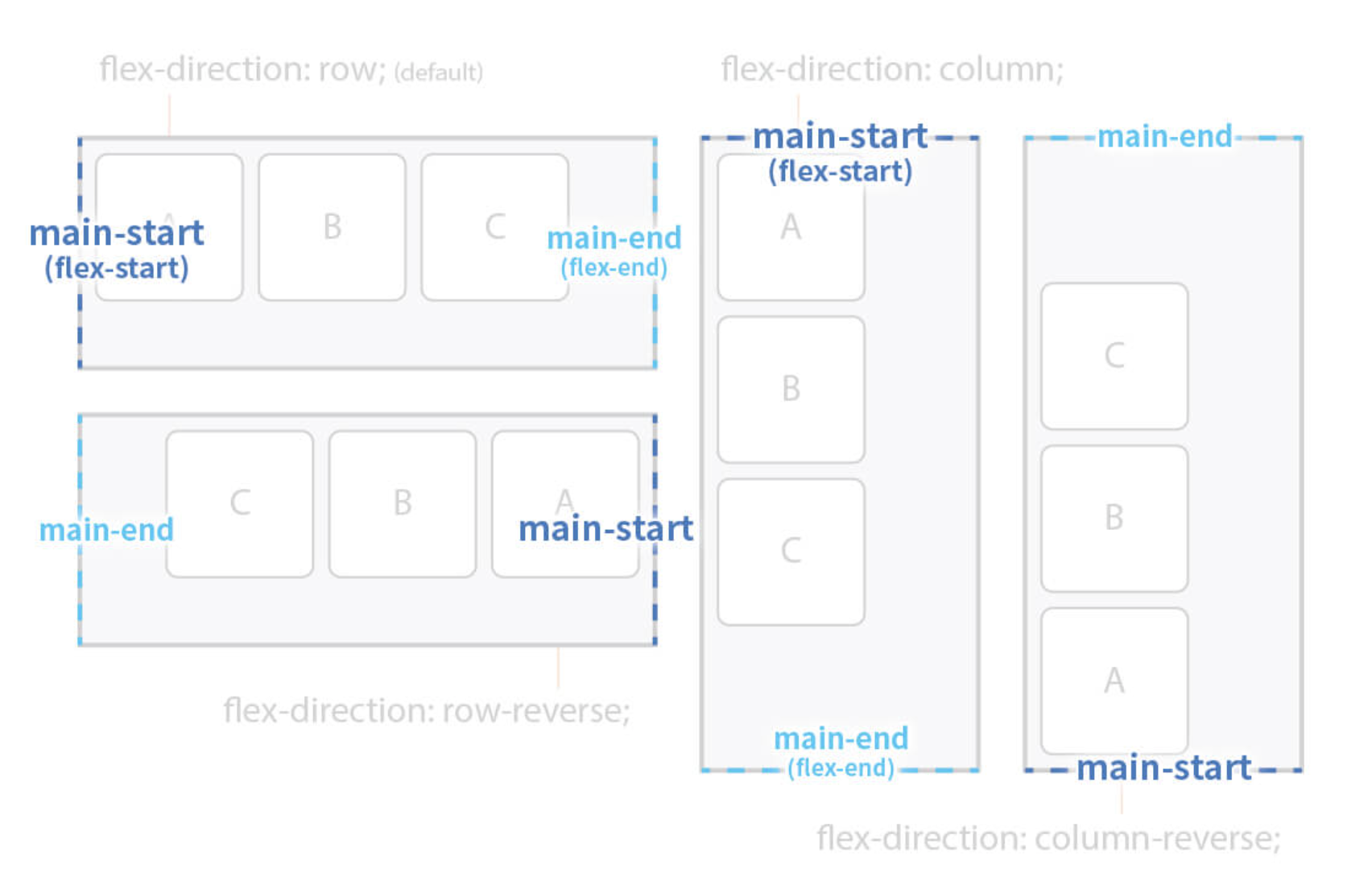
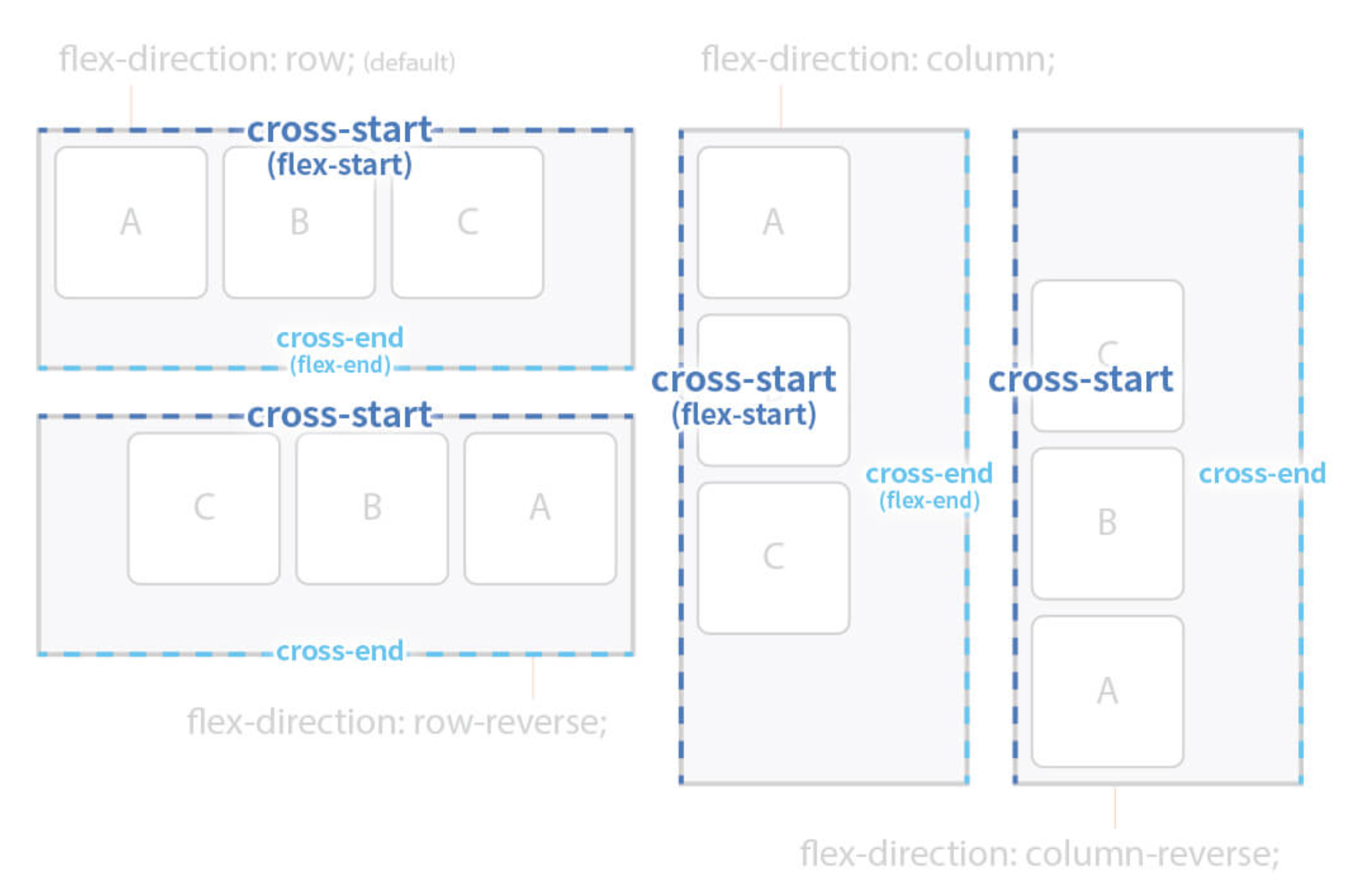
🐾 주 축(main-axis)과 교차 축(cross-axis)
: Flexbox에서의 배치 방향
📌 주 축(Main Axis): Flex Container에서 아이템들이 배치되는 주요 방향을 나타냅니다. flex-direction 속성에 따라 수평(row 또는 row-reverse) 또는 수직(column 또는 column-reverse)으로 정의됩니다.
flex-direction:row;(default)
📌 교차 축(Cross Axis): 주 축과 수직으로 교차하는 방향을 나타냅니다. 만약 주 축이 수평이라면 교차 축은 수직이 되고, 주 축이 수직이라면 교차 축은 수평이 됩니다.
flex-direction: column;
🐾 시작점(flex-start)과 끝점(flex-end)
📌 flex-start: 주 축에서 Flex Container 내의 아이템들을 시작 지점에 정렬합니다. 만약 주 축이 수평이라면 왼쪽(시작 지점), 수직이라면 위쪽(시작 지점)에 아이템들이 배치됩니다.
📌 flex-end: 주 축에서 Flex Container 내의 아이템들을 끝 지점에 정렬합니다. 만약 주 축이 수평이라면 오른쪽(끝 지점), 수직이라면 아래쪽(끝 지점)에 아이템들이 배치됩니다.