🐾 flex-wrap
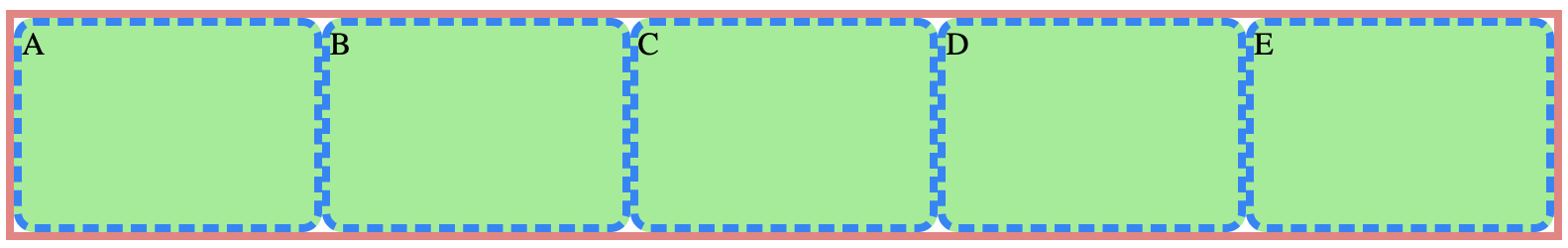
1️⃣ flex-wrap: nowrap; (default)
<style> .container { border: 4px solid lightcoral; display: flex; flex-wrap: nowrap; } .container .item { width: 150px; height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; } </style> </head> <body> <div class="container"> <div class="item">A</div> <div class="item">B</div> <div class="item">C</div> <div class="item">D</div> <div class="item">E</div> </div> </body>
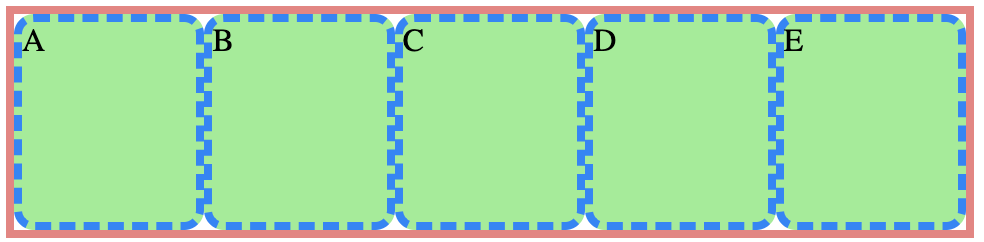
그런데, 사이즈를줄여봤는데 분명히 .container .item 에
width: 150px; height: 100px;를줬는데 사이즈가 작아졌네❓
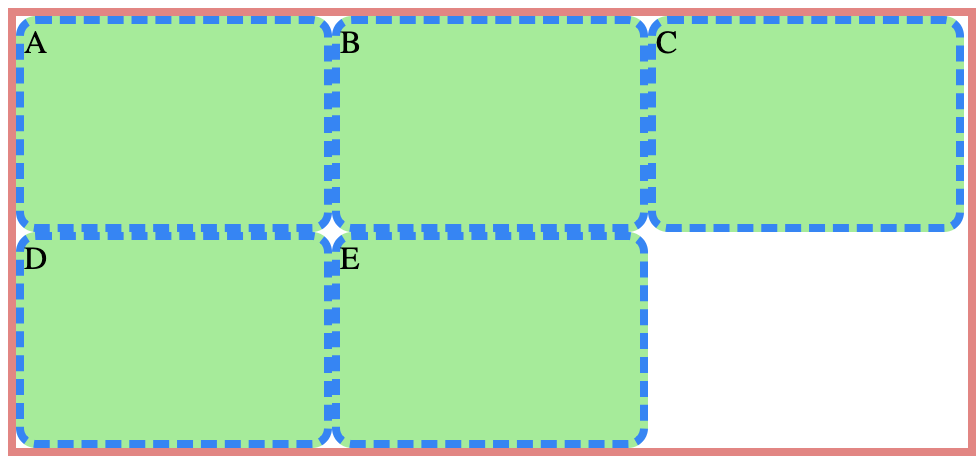
2️⃣ flex-wrap: wrap;
그래서
flex-wrap: wrap;를 주고, 사이즈는 그대로 이고, 박스만 밑으로 내려간다.<style> .container { border: 4px solid lightcoral; display: flex; flex-wrap: wrap; } .container .item { width: 150px; height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; } </style> </head> <body> <div class="container"> <div class="item">A</div> <div class="item">B</div> <div class="item">C</div> <div class="item">D</div> <div class="item">E</div> </div> </body>
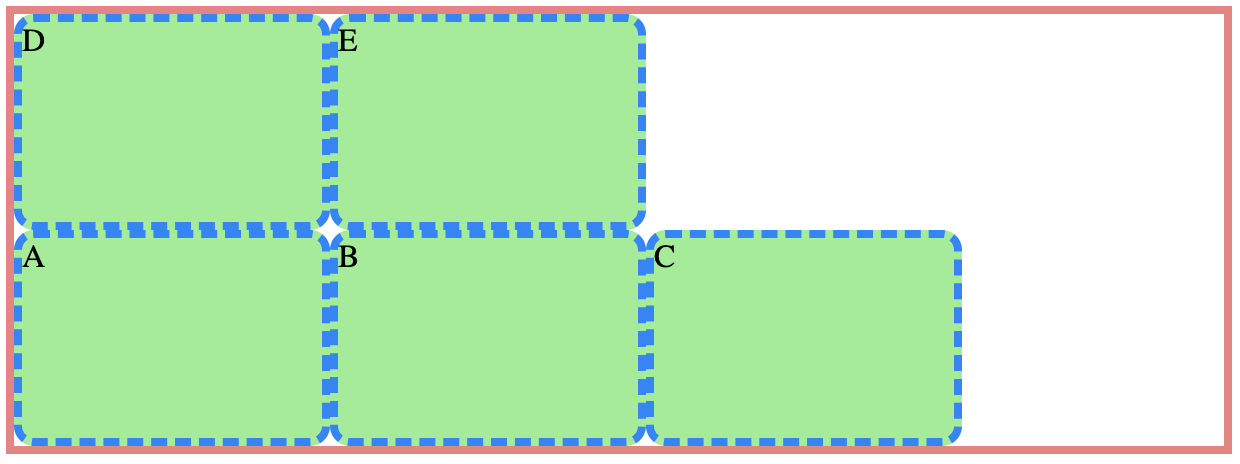
3️⃣ flex-wrap: wrap-reverse;
: Items를 wrap의 역 방향
flex-wrap: wrap-reverse;