🐾 position - 위치속성
:어디에 어떻게 위치시킬지 지정하는 속성.
🔎 함께 적용가능한 속성
top- y축 상단기준
bottom- y축 하단기준
left- x축 좌단기준
right- x축 우측기준
z-index- z측 위치 상 우선 순위 변경( z-index: 숫자가 클수록 상위 순서에 배치 1~9999까지 존재)
🔎 위치지정의 중요한 값
1️⃣
static: 부여하지 않아도 적용되는 기본값(정적위치지정방식 )
다른 박스에 영향을 주며 작성한 순서대로 나열(위치지정불가)
🌟 top,left,right,bottom의 영향을 받지 않음.
2️⃣
absolute: 절대 좌표와 함께 위치를 지정(절대위치지정방식 )
html화면 기준(x,y)을 기준으로 위치가 지정
만들어진 순서대로 위쪽에 배치(위치지정가능)
🌟 top,left,right,bottom의 영향을 받음.
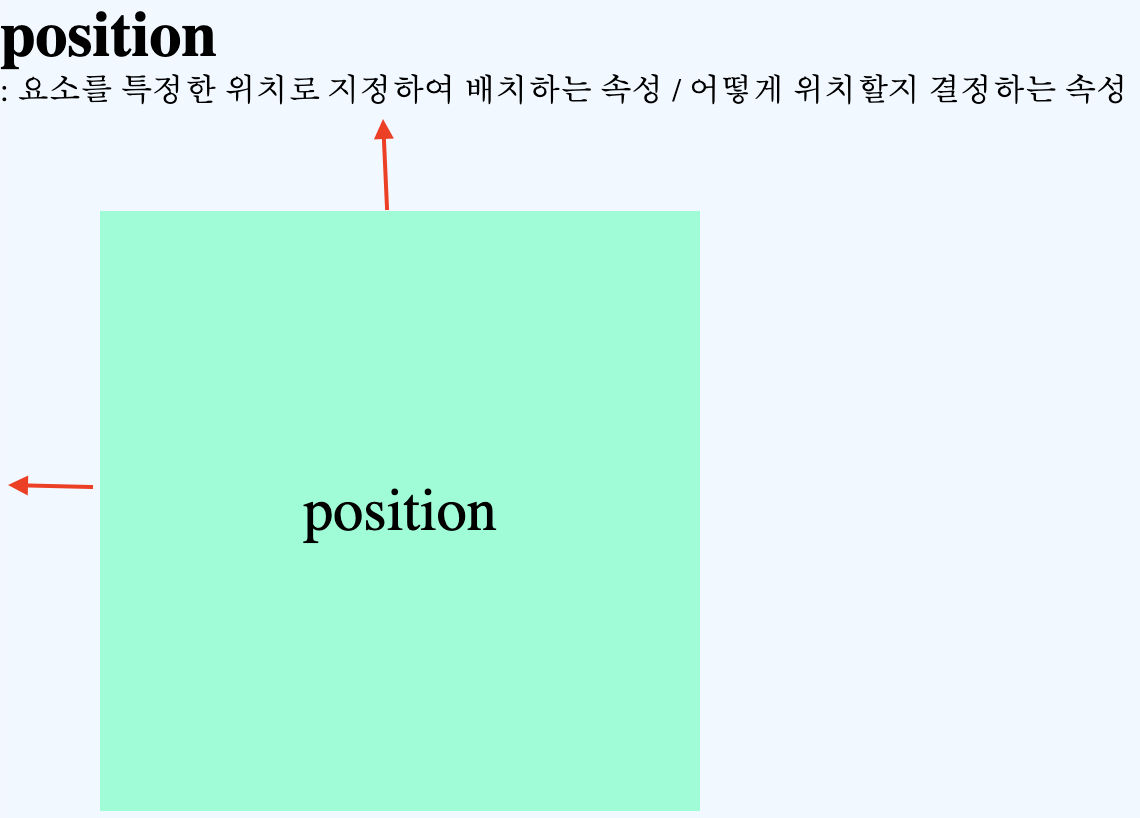
이렇게 완전히 무시하고 위쪽으로 올라가는것을 볼수있다.
.p1{ width: 300px; height: 300px; background-color: aquamarine; text-align: center; line-height: 300px; font-size: 30px; position: absolute; top:50px; left:50px; }
bottom과 right을 줄수있다.
.p1{ width: 300px; height: 300px; background-color: aquamarine; text-align: center; line-height: 300px; font-size: 30px; position: absolute; bottom: 50px; right: 50px; }
3️⃣
relative: 상대 좌표와 함께 위치를 지정(상대위치지정방식 )
태그가 만들어진 순서대로 나열
다른 박스에 영향을 주며 작성한 순서대로 나열(위치지정가능)
※부모박스의 역할로 주로 사용
🌟 top,left의 영향을 받음.
.p1{ width: 300px; height: 300px; background-color: aquamarine; text-align: center; line-height: 300px; font-size: 30px; position: relative; top:50px; left:50px; }
4️⃣
fixed: 절대 좌표와 함께 위치를 지정(고정위치지정방식 )
고정된 상태로 위치가 지정 ( 보통메뉴나,배너등에 사용함)
스크롤과 상관없이 html화면기준 좌측상단을 기준으로 좌표고정.
🌟 top,left,right,bottom의 영향을 받음..p1{ width: 300px; height: 300px; background-color: aquamarine; text-align: center; line-height: 300px; font-size: 30px; position: fixed; top:50px; left:50px; } body{ height: 3000px; background-color: aliceblue; }
빨간화살표가 보이는가❓ height를 주고 fixed로 하니까 스크롤이 생긴다. 그리고 스크롤을 마구마구 내려도 저 position박스는 계속 따라온다 :)
그래서 보통 메뉴나 배너에 사용된다❗️
🌟 absolute, fixed로 설정시 크기가 100%가 되는 block 태그의 특징이 무효화됨 명확한 사이즈 지정하여 표현.
📝 position: absolute; 예시
처음엔 포지션 없이 3개의 box를 만들어보았다.
- 이제 여기서 각 box에
position:absolute를 주었다..pbox{ width: 200px; height: 200px; background-color: aquamarine; text-align: center; line-height: 200px; position: absolute; } .pbox:nth-child(2){ background-color: beige; position: absolute; } .pbox:nth-child(3){ background-color: burlywood; position: absolute; }그랬더니❓❓❓
다 겹치면서 box3만 보인다. 왜때문에 ❓
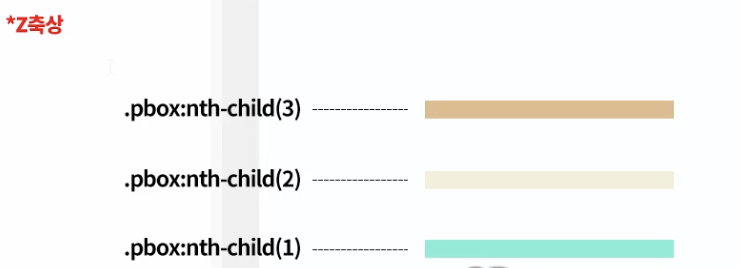
샌드위치처럼 올라간것이다. 3번빵, 2번고기, 1번야채. 이런식으로 😆 쌓인것이다.
- 쌓인게맞아❓궁금하니깐 확인을 해보자구❗️😇
맞지 ❓🫵
.pbox{ width: 200px; height: 200px; background-color: aquamarine; text-align: center; line-height: 200px; position: absolute; top: 30px; left: 30px; } .pbox:nth-child(2){ background-color: beige; position: absolute; top: 60px; left: 60px; } .pbox:nth-child(3){ background-color: burlywood; position: absolute; top: 90px; left: 90px; }
근데 여기 또 생각해야할게있어, ( 맨날 생각해야할게있고 경우의수가 많냐 😭)
만약에 div가 3개가 아닌 수천개가 있다고 생각해봐 ❗️ 근데 거기서 순서를 중간에 바꿔야하면??? 그거찾는데 얼마나 .. 헷갈리겠어 🔎<div class="pbox">box1</div> <div class="pbox">box2</div> <div class="pbox">box3</div>그래서❗️
z-index- 위치요소의 우선순위를 변경하는 속성 1~9999.pbox:nth-child(1){ z-index: 3; /*위치요소의 우선순위를 변경하는 속성 1~9999*/ }
이렇게 box1을 맨위로 올릴수있다.
만약에 box2를 올리고싶다면❓
.pbox:nth-child(2){ background-color: beige; position: absolute; top: 60px; left: 60px; z-index: 4; }
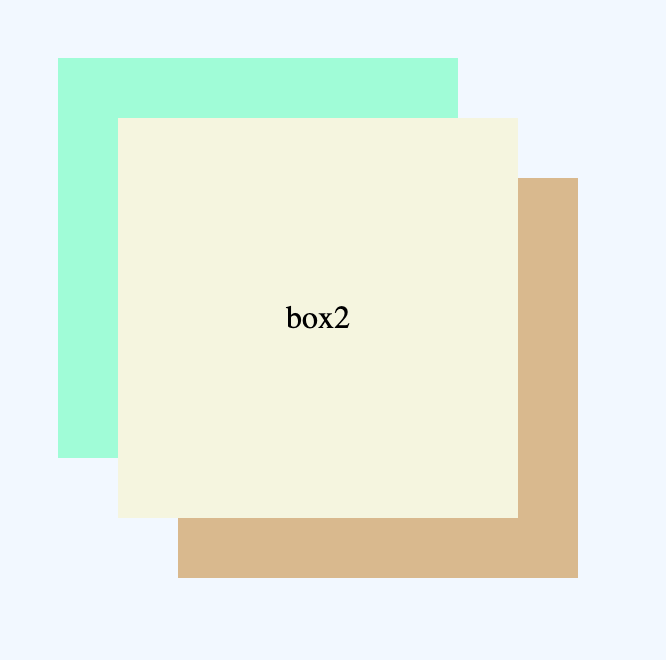
자 ❗️이제 확인은 다 되었고, 여기서 부모div태그를 만들어보자. 부모가 있을경우에,
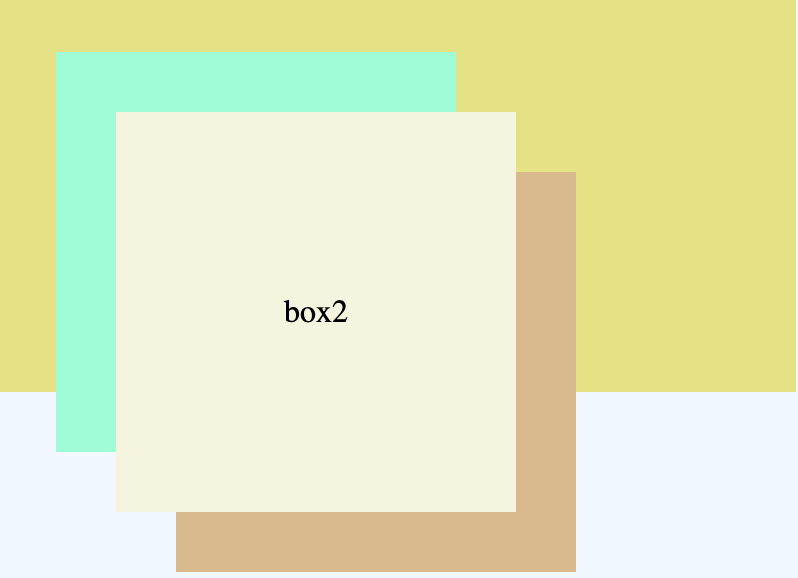
이렇게 부모안에는 들어가있지만,#position{ width: 400px; height: 200px; background-color: #e3e376; }👇
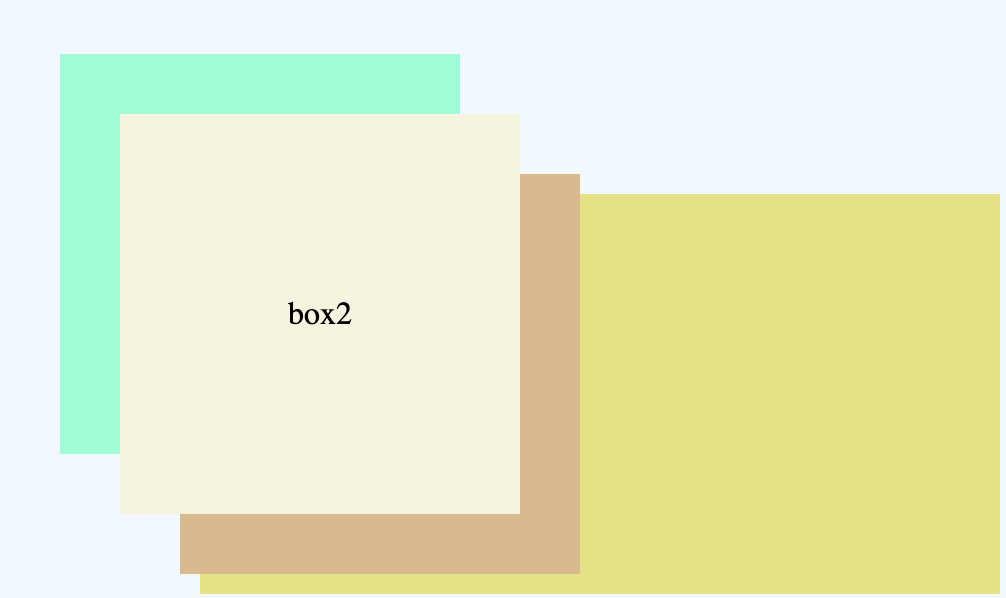
margin을 줬을때보면, 부모와 상관없이 따로 움직인다. 부모위치만 바뀌었다..😭 margin을줘도 부모와 자식은 같이 움직여야하잖아❓❓
그래서 , 여기서 부모기준을 잡아줘야한다! 무엇으로❓<style> #position{ width: 400px; height: 200px; background-color: #e3e376; margin: 100px; } </style> <body> <div id="position"> <div class="pbox">box1</div> <div class="pbox">box2</div> <div class="pbox">box3</div> </div> </body>
🔎 absolute로!!
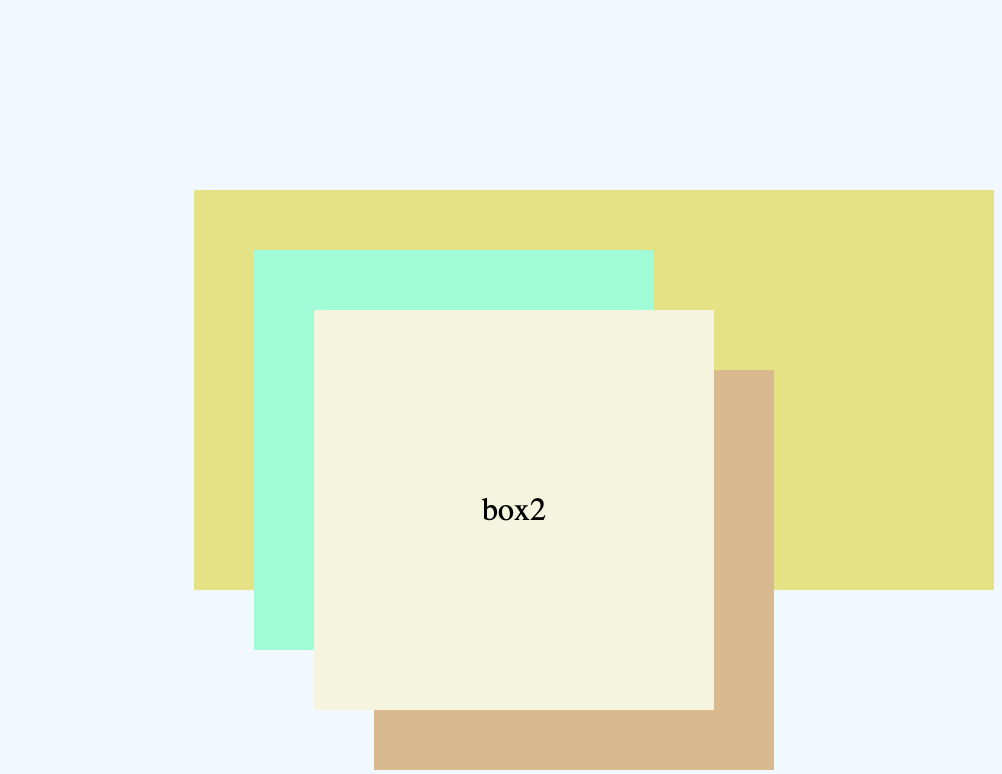
position: absolute;를 주었다.<style> #position{ width: 400px; height: 200px; background-color: #e3e376; margin: 100px; position: absolute; } </style>
짜잔 ❗️이렇게 하니까 부모 위치기준으로 box들도 같이 움직인걸 확인할수있다. 기준이 같이 바뀌었다.
그런데,
absolute에 top을 줘봤더니, 다른박스들을 무시하고 겹치면서 표현을 하게된다.
#position { width: 400px; height: 200px; background-color: #e3e376; position: absolute; top: 1px; }그래서 실직적으로는 사용해야할것은 ❓
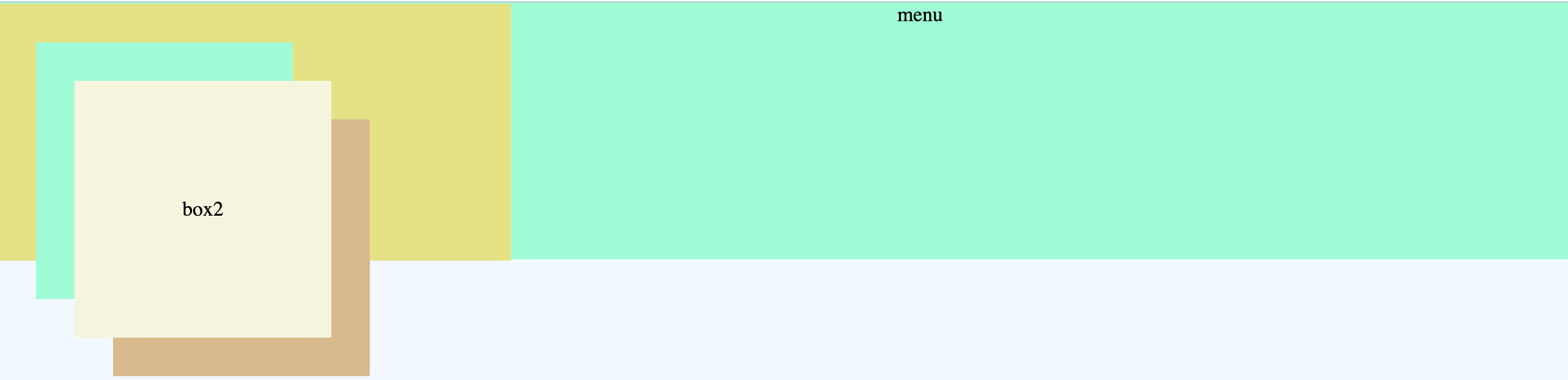
부모기준을 삼으며 , 다른 박스의 영향을 받아, 레이아웃이 제대로 표현되어질 수 있게! 🌟relative를 사용해야한다.<style> #position{ width: 400px; height: 200px; background-color: #e3e376; position: relative; /*부모기준을 삼으며 , 다른 박스의 영향을 받아 레이아웃이 제대로 표현되어질 수 있게! */ top: 1px; } .nav { width: 100%; height: 200px; text-align: center; background-color: aquamarine; } </style> <body> <div class="nav">menu</div> <div id="position"> <div class="pbox">box1</div> <div class="pbox">box2</div> <div class="pbox">box3</div> </div> </body>
이렇게 relative사용으로 top이있더라고 menu를 가리지않는것을 확인할수있다❗️