🐾 flex-grow
:Item의 증가 너비 비율을 설정합니다.
숫자가 크면 더 많은 너비를 가집니다.
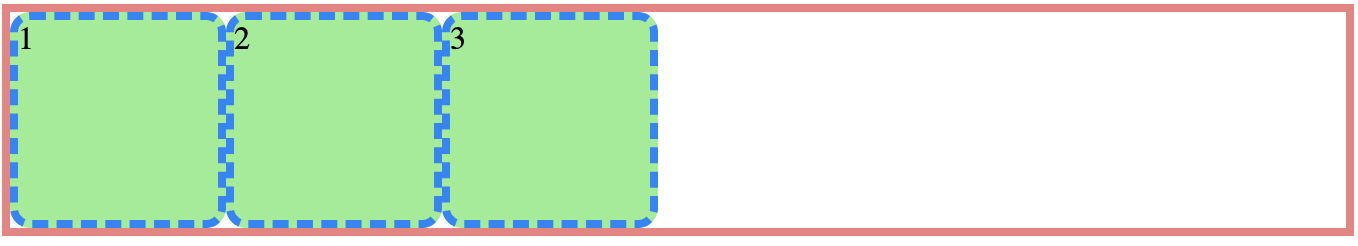
flex-grow: 0; - default

<style>
.container {
border: 4px solid lightcoral;
display: flex;
}
.container .item {
width: 100px;
height: 100px;
border: 4px dashed rgb(11, 131, 251);
background-color: lightgreen;
border-radius: 10px;
}
.item1 {
flex-grow: 1;
}
</style>
<body>
<div class="container">
<div class="item item1">1</div>
<div class="item item2">2</div>
<div class="item item3">3</div>
</div>
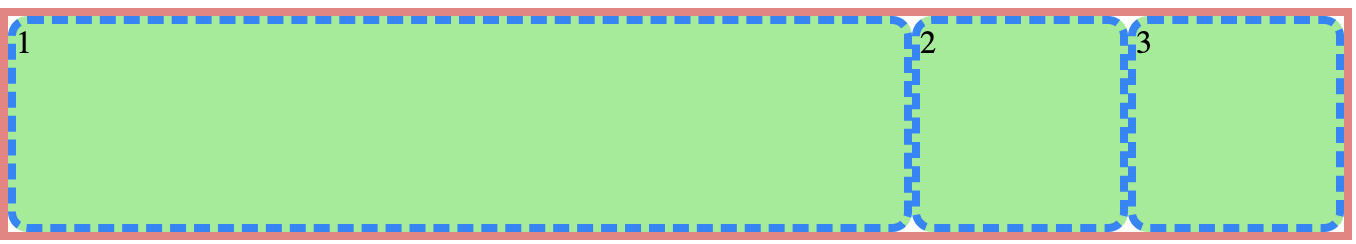
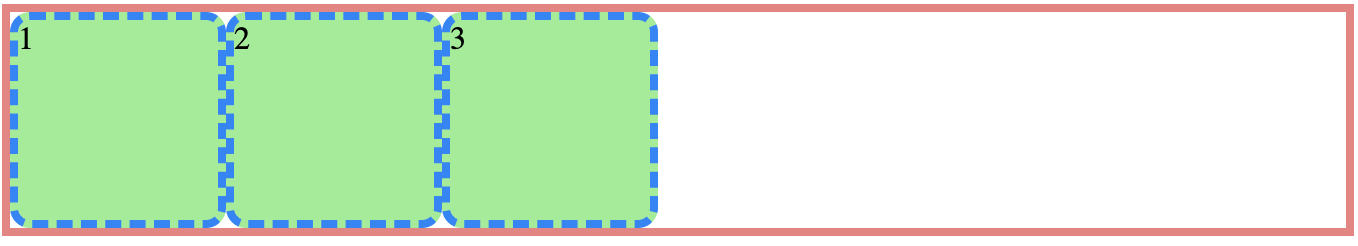
</body>.item1 { flex-grow: 1; }
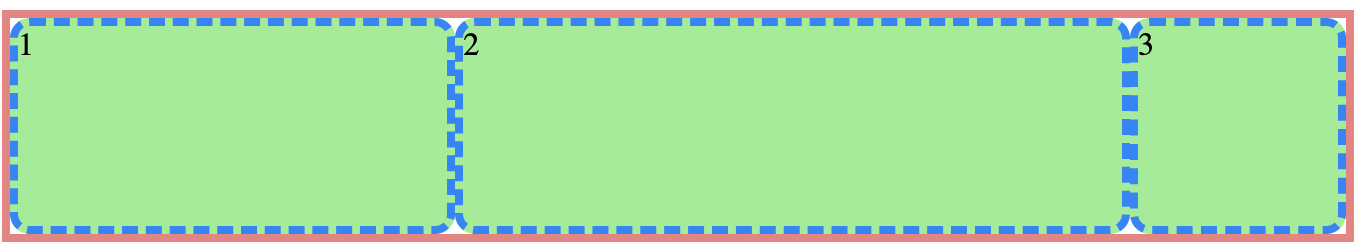
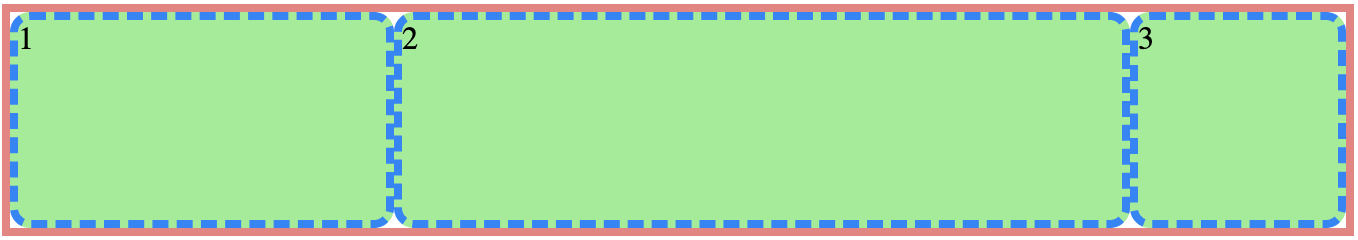
.item1 { flex-grow: 1; } .item2 { flex-grow: 2; }
그런데 여기서 자세히보면, 1번너비하고 2번너비가 정확히 2배가 나지않는다.
item1, item2 번에 width가 이미 100px로 적용이 되어있기때문에,
1:2라고해도 그게 정확히 2배차이가 나진 않는다.
width를 제거한후, .item3에 width: 100px;를 준다.
.container {
border: 4px solid lightcoral;
display: flex;
}
.container .item {
height: 100px;
border: 4px dashed rgb(11, 131, 251);
background-color: lightgreen;
border-radius: 10px;
}
.item1 {
flex-grow: 1;
}
.item2 {
flex-grow: 2;
}
.item3{
width: 100px;
}
그러면이제 정확해 2는 1의 2배이다.
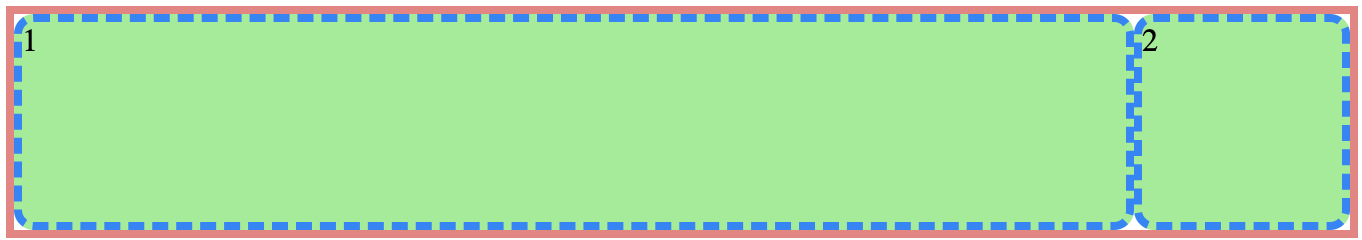
<style> .container { border: 4px solid lightcoral; display: flex; } .container .item { height: 100px; border: 4px dashed rgb(11, 131, 251); background-color: lightgreen; border-radius: 10px; } .item1 { flex-grow: 1; } .item2 { width: 100px; } </style> <body> <div class="container"> <div class="item item1">1</div> <div class="item item2">2</div> </div> </body>
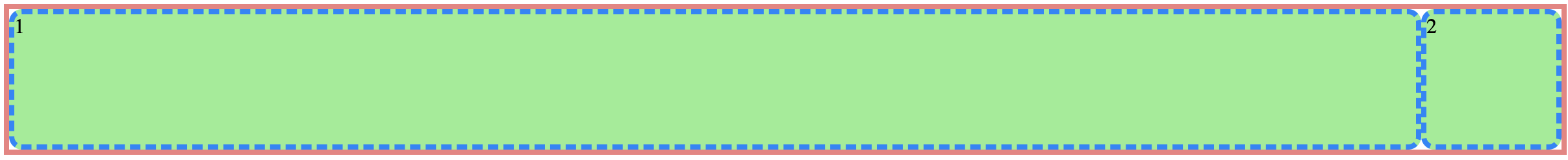
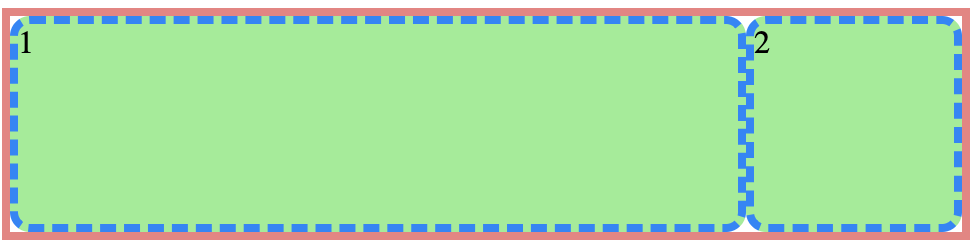
크기를 늘려도,
크기를 줄여도,
item2의 크기는 그대로 이다.