
프로젝트에서 서버와의 통신 시간이 너무 길어서 그 동안 로딩중 컴포넌트를 보여주기로 했다.
일반적인 spinner를 사용하자니 아기자기한 맛이 부족한 듯 하여 괜찮은 애니메이션을 찾아서 넣어주기로 했다.
LottieFiles에서 수많은 무료 로띠들을 사용할 수 있다.

Lottie란?
에어비앤비에서 개발한 JSON 기반의 애니메이션 라이브러리이다. 웹 및 모바일 환경에서 PNG나 GIF같은 비트맵 기반이 아닌, 벡터 기반으로 움직이는 애니메이션을 만들 수 있다. 웹에서 SVG로 출력된다.
출처: 킹무위키
Gif와의 비교
gif의 경우, 비트맵 방식으로 이루어져 있다. 픽셀 하나하나마다 색상이 칠해져 있기 때문에 용량이 크다. 또한 확대할 경우 화질 저하가 발생한다.
반면, lottie는 ai, svg처럼 벡터 방식으로 이루어져 있기 때문에 용량이 작고(단, 엄청 복잡해지면 오히려 비트맵 방식보다 용량이 커질 수 있음.), 점과 점을 연결해 수학적 원리로 그려내는 방식이라 아무리 확대해도 화질 저하가 없다.
프로젝트에 적용
Lottie 다운로드
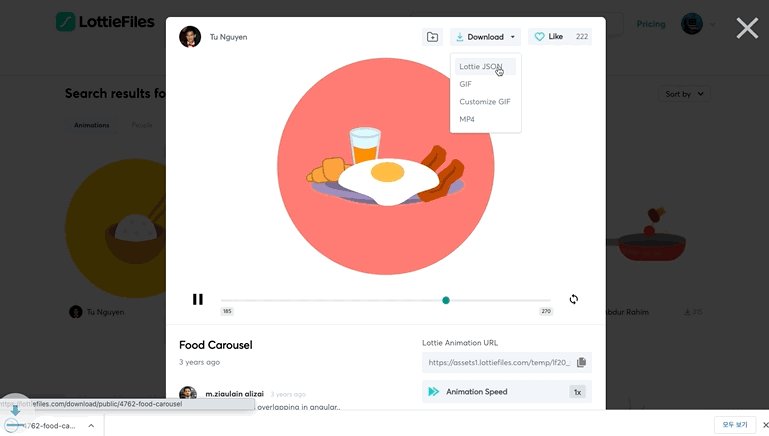
LottieFiles에서 원하는 lottie를 찾아 json으로 다운로드하자.

다운로드된 파일은 /src/assets/lottie 경로에 저장해주자.
lottie-react 설치
React 환경에서 lottie를 사용하게 해주는 라이브러리인 lottie-react를 설치해주자.
https://github.com/Gamote/lottie-react
npm i lottie-reactlottie 사용
로딩중 컴포넌트에 lottie를 사용한다.
다양한 사용법은 공식문서에 자세히 나와있는데, 나는 그냥 무한루프되는 로띠면 충분해서 따로 세팅해준게 없다.
https://lottiereact.com/
//LoadingScreen.jsx
import Lottie from "lottie-react";
import loadingLottie from "../assets/lottie/loadingLottie.json";
function LoadingScreen() {
return (
<LoadingScreenContainer>
<LottieContainer>
<Lottie animationData={loadingLottie} />
</LottieContainer>
</LoadingScreenContainer>
);
}
export default LoadingScreen;결과물