
모던 자바스크립트 Deep Dive 스터디
24. 클로저
24.1 렉시컬 스코프
💡 함수를 어디서 호출했는지가 아니라 어디서 정의했는지에 따라 상위 스코프를 결정하는 것을 렉시컬 스코프(정적 스코프)라 한다.
const x = 1;
function foo() {
const x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1foo와 bar은 모두 전역 함수다.
함수의 상위 스코프는 함수를 어디서 정의했느냐에 따라 결정되므로 두 함수의 상위 스코프는 전역이다.
스코프의 실체는 실행 컨텍스트의 렉시컬 환경이다.
이 렉시컬 환경은 자신의 외부 렉시컬 환경에 대한 참조를 통해 상위 렉시컬 환경과 연결된다.
이것이 바로 스코프 체인이다.
렉시컬 환경의 외부 렉시컬 환경에 대한 참조에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경에 의해 결정된다.
이것이 바로 렉시컬 스코프다.
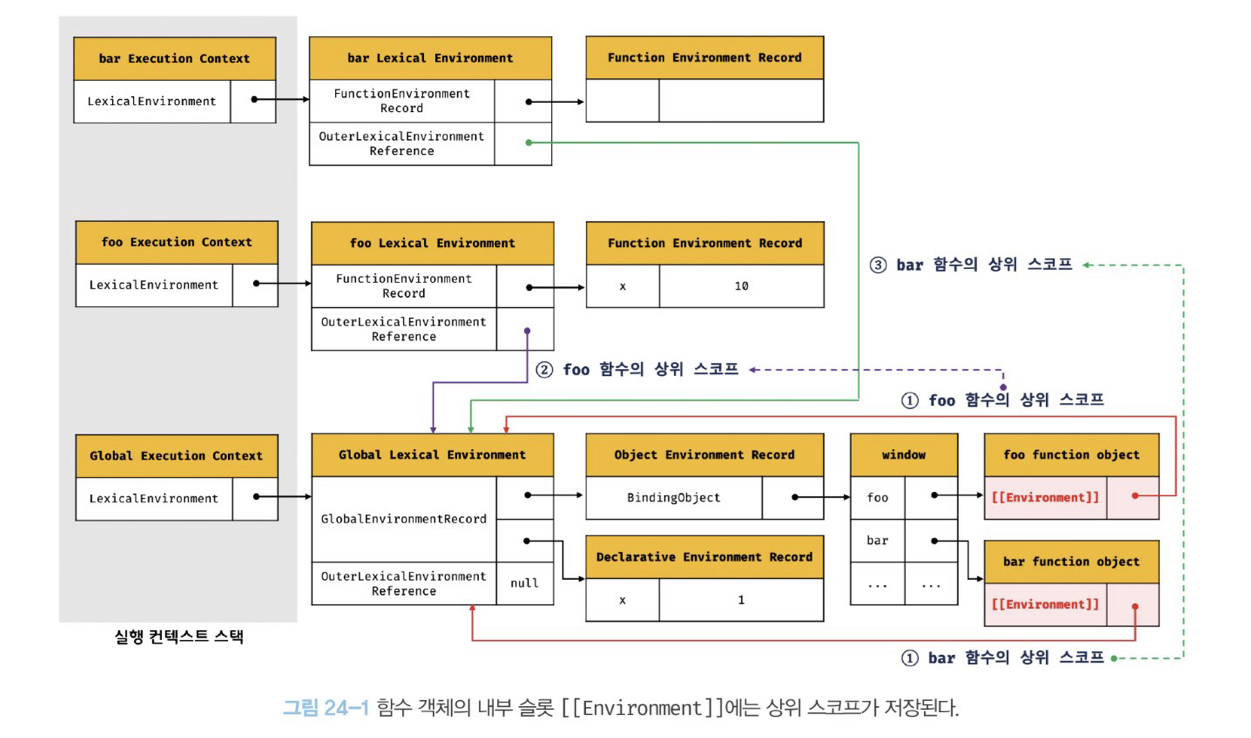
24.2 함수 객체의 내부 슬롯 [[Environment]]
렉시컬 스코프가 가능하려면 함수는 자신이 호출되는 환경과 상관없이 정의된 환경을 기억해야 한다.
이를 위해 함수는 자신의 내부 슬롯 [[Environment]]에 자신이 정의된 환경, 즉 상위 스코프의 참조를 저장한다.
const x = 1;
function foo() {
const x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // 1
bar(); // 1
foo 와 bar 함수의 [[Environment]] 내부 슬롯에는 함수 정의가 평가된 시점, 즉 전역 코드 평가 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경인 전역 렉시컬 환경의 참조가 저장된다.
이후 함수가 호출되면 함수 코드 평가가 시작된다.
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정
위 과정에서 함수 렉시컬 환경의 구성 요소인 외부 렉시컬 환경에 대한 참조에는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조가 할당된다.
이것이 바로 함수 정의 위치에 따라 상위 스코프를 결정하는 렉시컬 스코프의 실체다.
24.3 클로저와 렉시컬 환경
const x = 1;
function outer() {
const x = 10;
const inner = function() { console.log(x); };
return inner;
}
const innerFunc = outer();
innerFunc(); // 10위 예제에서 outer 함수는 중첩 함수 inner를 반환하고 생명 주기를 마감한다.
따라서 outer 함수에서 정의한 x에 접근할 수 있는 방법은 없어보인다. 하지만 innerFunc를 실행한 결과는 10으로, outer 함수의 x를 참조하고 있다.
inner 함수는 정의될 때 outer의 렉시컬 환경을 [[Environment]] 내부 슬롯에 저장한다.
이 [[Environment]]에 저장된 상위 스코프는 함수가 존재하는 한 유지된다.
비록 outer 함수 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 사라졌지만, inner함수의 [[Environment]] 내부 슬롯에 outer의 렉시컬 환경이 저장되어 있다.
innerFunc를 호출하면 outer 함수가 반환한 inner 함수가 호출된다.
inner 함수의 실행 컨텍스트가 생성되고 실행 컨텍스트 스택에 푸시된다.
그리고 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에는 [[Environment]] 내부 슬롯에 저장되어 있는 참조값이 할당된다.
중첩 함수 inner는 외부 함수 outer보다 오래 생존했다.
이때 외부 함수보다 더 오래 생존한 중첩 함수는 외부 함수의 생존 여부와 상관없이 자신이 정의된 위치에 의해 결정된 상위 스코프를 기억한다.
이처럼 상위 스코프의 식별자를 참조할 수 있고 식별자의 값을 변경할 수도 있다.
자바스크립트의 모든 함수는 상위 스코프를 기억하므로 이론적으로 모든 함수는 클로저다.
하지만 모든 함수를 클로저라고 하지는 않는다.
const x = 1;
function outer() {
const inner = function() {
const y = 10;
console.log(y);
};
return inner;
}
const innerFunc = outer();
innerFunc(); // 10위 예제에서, inner은 외부 함수인 outer보다 오래 살아남았지만, 상위 스코프인 outer의 어떤 식별자도 참조하지 않는다.
이처럼 상위 스코프의 어떤 식별자도 참조하지 않는 경우 대부분의 모던 브라우저는 최적화를 통해 상위 스코프를 기억하지 않는다.
참조하지도 않는 식별자를 기억하는 것은 메모리 낭비이기 때문이다.
따라서 inner는 클로저라고 할 수 없다.
const x = 1;
function outer() {
const x = 10;
const y = 100;
const inner = function() { console.log(x); };
return inner;
}
const innerFunc = outer();
innerFunc(); // 10위 예제에서 inner은 클로저다.
다만, 상위 스코프의 식별자 x y중 하나만을 참조하고 있다.
이 경우, 대부분의 모던 브라우저는 최적화를 통해 클로저가 참조하고 있는 식별자만을 기억한다.
클로저에 의해 참조되는 상위 스코프의 변수를 자유 변수라고 부른다.
24.4 클로저의 활용
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다.
상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하기 위해 사용한다.
함수가 호출될 때마다 호출된 횟수를 누적하여 출력하는 카운터를 만들어보자.
호출된 횟수 num가 바로 안전하게 변경하고 유지해야 할 상태다.
let num = 0;
const increase = function() {
return ++num;
}
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3위 코드는 잘 동작하지만 오류를 발생시킬 가능성을 내포하고 있는 좋지 않은 코드다.
카운트 상태는 전역 변수를 통해 관리되고 있기 때문에 언제든지 누구나 접근할 수 있고 변경할 수 있다.(암묵적 결합)
의도치 않게 상태가 변경될 수 있으며, 이는 곧 오류로 이어진다.
따라서 카운트 상태를 안전하게 변경하고 유지하기 위해서 increase 함수만이 num 변수를 참조하고 변경할 수 있게 하는 것이 바람직하다.
이를 위해 전역 변수 num을 increase 함수의 지역 변수로 바꾸어 의도치 않은 상태 변경을 방지해보자.
const increase = function() {
let num = 0;
return ++num;
}
console.log(increase()); // 1
console.log(increase()); // 1
console.log(increase()); // 1의도치 않은 상태 변경은 방지했으나, increase 함수가 호출될 때마다 지역 변수 num이 다시 선언되고, 0으로 초기화 되기 때문에 출력 결과는 언제나 1이다.
즉, 상태가 변경되기 이전 상태를 유지하지 못한다.
클로저를 사용해보자.
const increase = (function() {
let num = 0;
return function() {
return ++num;
}
})();
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3위 코드가 실행되면 즉시 실행 함수가 호출되고, 즉시 실행 함수가 반환한 함수가 increase 변수에 할당된다.
increase 변수에 할당된 함수는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 실행 함수의 렉시컬 환경을 기억하는 클로저다.
즉시 실행 함수는 한 번만 실행되므로 increase가 호출될 때마다 num 변수가 초기화될 일은 없을 것이다.
또한 num 변수는 외부에서 접근할 수 없는 은닉된 private 변수이므로 안정적인 프로그래밍이 가능하다.
이처럼 클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용한다.
카운트 상태를 감소시킬 수도 있도록 발전시켜 보자.
const counter = (function() {
let num = 0;
return {
increase() {
return ++num;
}
decrease() {
return --num;
}
}
})();
console.log(counter.increase()); // 1
console.log(counter.increase()); // 2
console.log(counter.decrease()); // 1
console.log(counter.decrease()); // 0위 예제에서 즉시 실행 함수가 반환하는 객체 리터럴은 즉시 실행 함수의 실행 단계에서 평가되어 객체가 된다.
이때 객체의 메서드도 함수 객체로 생성된다.
객체 리터럴의 중괄호는 코드 블록이 아니므로 별도의 스코프를 생성하지 않는다.
위 예제의 increase decrease 메서드의 상위 스코프는 즉시 실행 함수 실행 컨텍스트의 렉시컬 환경이다.
따라서 두 함수는 즉시 실행 함수의 스코프의 식별자를 참조할 수 있다.
위 예제를 생성자 함수로 표현해보자.
const Counter = (function() {
let num = 0;
function Counter() {}
Counter.prototype.increase = function() {
return ++num;
}
Counter.prototype.decrease = function() {
return --num;
}
return Counter;
})();
const counter = new Counter();
console.log(counter.increase()); // 1
console.log(counter.increase()); // 2
console.log(counter.decrease()); // 1
console.log(counter.decrease()); // 0만약 num이 생성자 함수 Counter가 생성할 인스턴스의 프로퍼티라면 인스턴스를 통해 외부에서 접근이 가능한 public 프로퍼티가 된다.
하지만 위 예제의 num은 즉시 실행 함수의 지역 변수이기 때문에 외부에서 접근할 수 없는 은닉된 변수다.
생성자 함수 Counter는 프로토타입을 통해 increase decrease 메서드를 상속받는 인스턴스를 생성한다.
두 함수는 모두 정의가 평가되어 함수 객체가 될 때 실행 중인 실행 컨텍스트인 즉시 실행 함수 실행 컨텍스트의 렉시컬 환경을 기억하는 클로저다.
외부 상태 변경이나 가변 데이터를 피하고 불변성을 지향하는 함수형 프로그래밍에서 부수 효과를 최대한 억제하여 오류를 피하고 프로그램의 안정성을 높이기 위해 클로저는 적극적으로 사용된다.
function makeCounter(aux) {
let counter = 0;
return function() {
counter = aux(counter);
return counter;
};
}
function increase(n) {
return ++n;
}
function decrease(n) {
return --n;
}
const increaser = makeCounter(increase);
console.log(increaser()); // 1
console.log(increaser()); // 2
const decreaser = makeCounter(decrease);
console.log(decreaser()); // -1
console.log(decreaser()); // -2makeCounter 함수는 보조 함수를 인자로 전달받고 함수를 반환하는 고차 함수다.
makeCounter 함수가 반환하는 함수는 자신이 생성됐을 때의 렉시컬 환경인 makeCounter 함수의 스코프에 속한 counter 변수를 기억하는 클로저다.
하지만 makeCounter 함수를 호출해 함수를 반환할 때 반환된 함수는 자신만의 독립된 렉시컬환경을 갖는다는 것이다.
이는 함수를 호출하면 그때마다 새로운 makeCounter 함수 실행 컨텍스트의 렉시컬 환경이 생성되기 때문이다.
즉, increaser decreaser를 정의하는 과정에서 각각 makeCounter가 호출된다. 반환하는 함수는 각각의 makeCounter 함수 실행 컨텍스트의 렉시컬 환경을 [[Environment]] 내부 슬롯에 저장한다.
이제 increaser decreaser 둘은 독립된 렉시컬 환경을 갖기 때문에 자유 변수 counter를 공유하지 않는다.
따라서 카운터의 증감이 연동되지 않는다.
이를 위해서는 makeCounter 함수를 두 번 호출하지 않도록 작성해야 한다.
const counter = (function() {
let counter = 0;
return function(aux) {
counter = aux(counter);
return counter;
};
})();
function increase(n) {
return ++n;
}
function decrease(n) {
return --n;
}
console.log(counter(increase)); // 1
console.log(counter(increase)); // 2
console.log(counter(decrease)); // 1
console.log(counter(decrease)); // 024.5 캡슐화와 정보 은닉
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작하는 동작인 메서드를 하나로 묶는 것을 말한다.
캡슐화는 객체의 특정 프로퍼티나 메서드를 감추는 정보 은닉을 목적으로 사용한다.
정보 은닉은 외부에 공개할 필요가 없는 구현의 일부를 외부에 공개되지 않도록 감추어 객체의 상태가 변경되는 것을 방지해 정보를 보호하고, 객체 간의 상호 의존성, 즉 결합도를 낮추는 효과가 있다.
자바스크립트는 public private protected같은 접근 제한자를 제공하지 않는다.
따라서 자바스크립트 객체의 모든 프로퍼티와 메서드는 기본적으로 public하다.
function Person(name, age) {
this.name = name; // public
let _age = age; // private
this.sayHi = function() {
console.log(this.name, _age)
};
}
const me = new Person("sangjo", 29);
me.sayHi(); // sangjo 29
console.log(me.name); // sangjo
console.log(me._age); // undefined
const you = new Person("lee", 100);
you.sayHi(); // lee 100
console.log(you.name); // lee
console.log(you._age); // undefined위 예제의 name 프로퍼티는 외부로 공개되어 있어서 자유롭게 참조하거나 변경할 수 있다.
하지만 _age 변수는 Person 생성자 함수의 지역 변수이므로 외부에서 참조하거나 변경할 수 없다.
하지만 위 예제의 sayHi메서드는 인스턴스 메서드이므로 Person 객체가 생성될 때마다 중복 생성된다.
sayHi메서드를 프로토타입 메서드로 변경하여 sayHi메서드의 중복 생성을 방지해 보자.
function Person(name, age) {
this.name = name; // public
let _age = age; // private
}
Person.prototype.sayHi = function() {
console.log(this.name, _age) // _age를 참조할 수 없다.
};이때, _age를 참조할 수 없는 문제가 있다.
따라서 즉시 실행 함수를 사용하여 Person 생성자 함수와 Person.prototype.sayHi 메서드를 하나의 함수 내에 모아보자.
const Person = (function() {
let _age = 0;
function Person(name, age) {
this.name = name; // public
_age = age;
}
Person.prototype.sayHi = function() {
console.log(this.name, _age) // _age를 참조할 수 있다.
};
return Person;
})();
const me = new Person("sangjo", 29);
me.sayHi(); // sangjo 29
console.log(me.name); // sangjo
console.log(me._age); // undefined
const you = new Person("lee", 100);
you.sayHi(); // lee 100
console.log(you.name); // lee
console.log(you._age); // undefined위 패턴을 사용하면 Person 생성자 함수와 sayHi 메서드는 즉시 실행 함수의 지역 변수 _age를 참조할 수 있는 클로저다.
그러나, Person 생성자 함수가 여러 개의 인스턴스를 생성할 경우 _age를 공유하게 되면서 상태가 유지되지 않는다는 문제가 있다.
...
const me = new Person("sangjo", 29);
me.sayHi(); // sangjo 29
const you = new Person("lee", 100);
you.sayHi(); // lee 100
me.sayHi(); // lee 100이는 sayHi 메서드가 단 한 번 생성되는 클로저이기 때문에 발생하는 현상이다.
즉시 실행 함수가 호출될 때 생성되는데, 이때 sayHi 메서드는 즉시 실행 함수의 실행 컨텍스트의 렉시컬 환경을 [[Environment]] 내부 슬롯에 저장한다.
따라서 Person 생성자 함수의 모든 인스턴스가 상속을 통해 호출할 수 있는 sayHi 메서드는 어떤 인스턴스로 호출하더라도 동일한 상위 스코프를 사용하게 된다.
이처럼 자바스크립트는 정보 은닉을 완전하게 지원하지 않는다...
24.6 자주 발생하는 실수
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function() { return i; };
}
for (var j = 0; j < 3; j++) {
console.log(funcs[j]()); // 3 3 3
}반복문의 변수 선언문에서 var 키워드로 선언한 i 변수는 블록 레벨 스코프가 아닌 함수 레벨 스코프를 갖기 때문에 전역 변수다.
따라서 반복문을 돌고 난 후 i 변수에는 3이 할당되어 있다.
따라서 funcs[j]를 호출한 결과는 3이 된다.
클로저를 사용해 수정해보자.
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = (function(id) {
return function() {
return id;
};
})(i);
}
for (var j = 0; j < 3; j++) {
console.log(funcs[j]()); // 0 1 2
}즉시 실행 함수는 전역 변수 i에 현재 할당되어 있는 값을 인수로 전달받아 매개변수 id에 할당한 후 중첩 함수를 반환하고 종료된다.
중첩 함수는 즉시 실행 함수의 렉시컬 환경을 기억하는, 자유 변수 id를 참조할 수 있는 클로저다.
사실 이는 let을 사용하면 해결된다.
let은 블록 레벨 스코프를 지원하기 때문이다.

