
모던 자바스크립트 Deep Dive 스터디
25. 클래스
25.1 클래스는 프로토타입의 문법적 설탕인가?
💡 클래스를 프로토타입 기반 객체 생성 패턴의 단순한 문법적 설탕이라고 보기보다는 새로운 객체 생성 메커니즘으로 보는 것이 좀 더 합당하다.
클래스와 생성자 함수의 차이는 다음과 같다.
- 클래스를
new연산자 없이 호출하면 에러가 발생한다. 생성자 함수를new연산자 없이 호출하면 일반 함수로 호출된다. - 클래스는 상속을 지원하는
extends와super키워드를 제공한다. - 클래스는 호이스팅이 발생하지 않는 것처럼 동작한다.
- 클래스 내의 모든 코드에는 암묵적으로
strict mode가 지정되어 실행된다. - 클래스의
constructor, 프로토타입 메서드, 정적 메서드는 모두 프로퍼티 어트리뷰트[[Enumerable]]의 값이false다. 열거되지 않는다.
생성자 함수와 클래스는 프로토타입 기반의 객체지향을 구현했다는 점에서 유사하다.
하지만 클래스는 생성자 함수 기반의 객체 생성 방식보다 견고하고 명료하다.
25.2 클래스 정의
클래스는 class 키워드를 사용하여 정의한다.
일반적이지는 않지만 표현식으로 정의할 수도 있다.
const Person = class {}; // 익명 클래스 표현식
const Person = class MyClass {}; // 기명 클래스 표현식클래스를 표현식으로 정의할 수 있다는 것은 클래스가 값으로 사용할 수 있는 일급 객체라는 것을 의미한다.
- 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
- 변수나 자료구조에 저장할 수 있다.
- 함수의 매개변수에게 전달할 수 있다.
- 함수의 반환값으로 사용할 수 있다.
클래스 몸체에는 0개 이상의 메서드만 정의할 수 있다.
constructor, 프로토타입 메서드, 정적 메서드의 세 가지가 있다.
클래스와 생성자 함수의 정의 방식은 형태적인 면에서 매우 유사하다.
25.3 클래스 호이스팅
클래스는 함수로 평가된다.
따라서 클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 소스코드 평가 과정, 즉 런타임 이전에 먼저 평가되어 함수 객체를 생성한다.
이때 클래스가 평가되어 생성된 함수 객체는 constructor다.
생성자 함수로서 호출할 수 있는 함수는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문이다.
하지만 클래스는 클래스 정의 이전에 참조할 수 없다.
마치 호이스팅이 발생하지 않는 것처럼 보이나 그렇지 않다.
const Person = " ";
{
// 호이스팅이 발생하지 않는다면 " "이 출력되어야 한다.
console.log(Person); // ReferenceError
class Person {};
}클래스 선언문도 변수 선언, 함수 정의와 마찬가지로 호이스팅이 발생한다.
단, 클래스는 let const 키워드로 선언한 변수처럼 호이스팅된다.
따라서 클래스 선언문 이전에 TDZ에 빠진다.
25.4 인스턴스 생성
클래스는 생성자 함수이며 new 연산자와 함께 호출되어 인스턴스를 생성한다.
25.5 메서드
클래스 몸체에는 0개 이상의 메서드만 선언할 수 있다.
클래스 몸체에서 정의할 수 있는 메서드는 constructor(생성자), 프로토타입 메서드, 정적 메서드의 세 가지가 있다.
25.5.1 constructor
constructor는 인스턴스를 생성하고 초기화하기 위한 특수한 메서드다.
이름을 변경할 수 없다.
class Person {
constructor(name) {
// 인스턴스 생성 및 초기화
this.name = name;
}
}클래스는 평가되어 함수 객체가 된다.
모든 함수 객체가 가지고 있는 prototype 프로퍼티가 가리키는 프로토타입 객체의 constructor 프로퍼티는 클래스 자신을 가리키고 있다.
이는 클래스가 인스턴스를 생성하는 생성자 함수라는 것을 의미한다.
클래스가 생성한 인스턴스의 내부를 들여다보면 수퍼 클래스의 constructor 내부에서 this에 추가한 프로퍼티가 인스턴스의 프로퍼티로 추가된 것을 확인할 수 있다.
즉, constructor 내부의 this는 생성자 함수와 마찬가지로 클래스가 생성한 인스턴스를 가리킨다.
그런데 클래스가 평가되어 생성된 함수 객체나 인스턴스 어디에도 constructor 메서드를 확인할 수 없다.
이는 constructor가 단순한 메서드가 아니라는 것을 의미한다.
constructor는 메서드로 해석되는 것이 아니라 클래스가 평가되어 생성한 함수 객체 코드의 일부가 된다.
다시 말해, 클래스 정의가 평가되면 constructor의 기술된 동작을 하는 함수 객체가 생성된다.
constructor는 클래스 내에 최대 한 개만 존재할 수 있다.constructor는 생략할 수 있다. 생략하면 빈constructor가 암묵적으로 정의된다.- 인스턴스를 초기화하려면
constructor를 생략해서는 안된다. constructor는 별도의 반환문을 갖지 않아야 한다. 암묵적으로this, 즉 인스턴스를 반환하기 때문이다.
25.5.2 프로토타입 메서드
생성자 함수를 사용하여 프로토타입 메서드를 생성하기 위해서는 명시적으로 프로토타입에 메서드를 추가해야 한다.
하지만 클래스 몸체에서 정의한 메서드는 기본적으로 프로토타입 메서드가 된다.
class Person {
constructor(name) {
this.name = name;
}
sayHi() {
console.log(`Hi, ${this.name}`)
}
}
const me = new Person("Lee");
me.sayHi(); // Hi, Lee생성자 함수와 마찬가지로 클래스가 생성한 인스턴스는 프로토타입 체인의 일원이 된다.
25.5.3 정적 메서드
정적 메서드는 인스턴스를 생성하지 않아도 호출할 수 있는 메서드를 말한다.
생성자 함수의 경우 정적 메서드를 생성하기 위해서 명시적으로 생성자 함수에 메서드를 추가해야한다.
하지만 클래스에서는 메서드에 static 키워드를 붙이면 적적 메서드(클래스 메서드)가 된다.
class Person {
constructor(name) {
this.name = name;
}
static sayHi() {
console.log("Hi")
}
}
Person.sayHi(); // Hi정적 메서드는 클래스에 바인딩된 메서드가 된다.
인스턴스의 프로토타입 체인 상에 존재하지 않기 때문에 인스턴스로는 호출할 수 없다.
25.5.4 정적 메서드와 프로토타입 메서드의 차이
- 정적 메서드와 프로토타입 메서드는 속해 있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고, 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다. (this 바인딩이 다르다)
25.5.5 클래스에서 정의한 메서드의 특징
function키워드를 생략한 메서드 축약 표현을 사용한다.- 클래스에 메서드를 정의할 때는 콤마가 필요 없다.
- 암묵적으로 strict mode로 실행된다.
for ... in문이나Object.keys메서드 등으로 열거할 수 없다.[[Enumerable]]의 값이false다.- 내부 메서드
[[Construct]]를 갖지 않는non-constructor다.
25.6 클래스의 인스턴스 생성 과정
new 연산자와 함께 클래스를 호출하면 클래스의 내부 메서드 [[Construct]]가 호출된다.
이때 다음과 같은 과정을 거쳐 인스턴스가 생성된다.
1. 인스턴스 생성과 this 바인딩
new 연산자와 함께 클래스를 호출하면 constructor 내부 코드가 실행되기에 앞서 암묵저긍로 빈 객체가 생성된다.
이 빈 객체가 바로 클래스가 생성한 인스턴스다.
이때 클래스가 생성한 인스턴스의 프로토타입으로 클래스의 prototype 프로퍼티가 가리키는 객체가 설정된다.
그리고 인스턴스는 this에 바인딩된다.
2. 인스턴스 초기화
constructor의 내부 코드가 실행되어 this에 바인딩되어 있는 인스턴스를 초기화한다.
즉, 인스턴스에 프로퍼티를 추가하고 constructor가 인수로 전달받은 초기값으로 인스턴스의 프로퍼티 값을 초기화한다.
만약 constructor가 생략되었다면 이 과정도 생략된다.
3. 인스턴스 반환
클래스의 모든 처리가 끝나면 완성된 인스턴스가 바인딩된 this가 암묵적으로 반환된다.
25.7 프로퍼티
25.7.1 인스턴스 프로퍼티
인스턴스 프로퍼티는 constructor 내부에서 정의해야 한다.
class Person {
constructor(name) {
this.name = name;
}
}
const me = new Person("Lee");
console.log(me); // Person {name: "Lee"}constructor 내부 코드가 실행되기 이전에 이미 this에는 빈 객체(인스턴스)가 바인딩되어 있다.
생성자 함수에서 인스턴스의 프로퍼티를 정의하는 것과 마찬가지로 constructor 내부에서 this에 인스턴스 프로퍼티를 추가한다.
이로써 인스턴스에 프로퍼티가 추가되어 인스턴스가 초기화된다.
인스턴스 프로퍼티는 언제나 public하다.
25.7.2 접근자 프로퍼티
접근자 프로퍼티는 자체적으로는 값을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 프로퍼티다.
즉, getter setter 함수로 구성되어 있다.
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
get fullName() {
return `${this.firstName} ${this.lastName}`
}
set fullName(name) {
[this.firstName, this.lastName] = name.split(" ");
}
}
const me = new Person("sangjo", "Lee");
console.log(me.firstName); // sangjo 인스턴스 프로퍼티는 public하다.
// 접근자 프로퍼티를 통한 프로퍼티 값의 저장
// fullName에 값을 저장하면 setter 함수가 호출된다.
me.fullName = "gildong Hong";
console.log(me); // {firstName: "gildong", lastName: "Hong"}
// 접근자 프로퍼티를 통한 프로퍼티 값의 참조
// fullName에 접근하면 getter 함수가 호출된다.
console.log(me.fullName); // gildong Hongsetter는 무엇인가를 프로퍼티에 할당해야 할 때 사용하므로 반드시 매개변수가 있어야 한다.
다만 하나의 값만 할당받기 때문에 단 하나의 매개변수만 선언할 수 있다.
클래스의 메서드는 기본적으로 프로토타입 메서드가 된다.
따라서 클래스의 접근자 프로퍼티 또한 인스턴스 프로퍼티가 아닌 프로토타입의 프로퍼티가 된다.
25.7.3 클래스필드 정의 제안
클래스 필드는 클래스 기반 객체지향 언어에서 클래스가 생성할 인스턴스의 프로퍼티를 가리키는 용어다.
자바스크립트에서 클래스가 생성할 인스턴스의 프로퍼티는 constructor 내부에서 this에 프로퍼티를 추가해야 한다고 위에서 기술하였다.
또한 자바스크립트 클래스 몸체에는 메서드만 선언할 수 있다.
하지만, 실제로 최신 브라우저나 최신 Node.js에서 실행하면 문법 에러가 발생하지 않고 정상 동작한다.
이유는 새로운 표준 사양인 "Class field declarations"가 제안되어 있기 때문이다.
class Person {
name = "Lee";
}
const me = new Person();
console.log(me); // Person {name: "Lee"}클래스 몸체에서 클래스필드를 정의하는 경우 this에 클래스 필드를 바인딩해서는 안된다.
this는 constructor와 메서드 내에서만 유효하다.
class Person {
name = "Lee";
age; // 초기값을 할당하지 않으면 undefined를 갖는다
constructor() {
console.log(name); // ReferenceError
// 클래스 필드를 참조할 경우 this를 사용해야 한다.
}
}
const me = new Person();
console.log(me); // Person {name: "Lee"}인스턴스를 생성할 때 클래스 필드를 초기화할 필요가 있다면(외부의 초기값으로 초기화) constructor 밖에서 클래스 필드를 정의할 필요가 없다.
어차피 인스턴스에 클래스 필드에 해당하는 프로퍼티가 자동으로 추가되기 때문이다.
함수는 일급 객체이므로 함수를 클래스 필드에 할당할 수 있다.
클래스 필드를 통해 메서드를 정의할 수 있는데, 이 경우 인스턴스 메서드가 된다.
모든 클래스 필드는 인스턴스 프로퍼티가 되기 때문이다.
따라서 클래스 필드에 함수를 할당하는 것은 권장하지 않는다.
25.7.4 private 필드 정의 제안
자바스크립트는 캡슐화를 완전하게 지원하지 않는다.
접근 제한자를 지원하지 않기 때문에 인스턴스 프로퍼티는 언제나 public이다.
그러나 private 필드를 정의할 수 있는 새로운 표준 사양이 제안되어 있다.
class Person {
#name = "";
constructor(name) {
// private 필드 참조
this.#name = name;
}
}
const me = new Person("Lee");
// private 필드 #name은 클래스 외부에서 참조할 수 없다.
console.log(me.#name); // SyntaxErrorprivate 필드의 선두에는 #을 붙여준다. 참조할 때도 마찬가지다.
private 필드는 클래스 내부에서만 참조할 수 있다.
하지만 접근자 프로퍼티를 통해 간접적으로 접근하는 방법은 유효하다.
private 필드는 반드시 클래스 몸체에 정의해야 한다.
private 필드를 직접 constructor에 정의하면 에러가 발생한다.
25.7.5 static 필드 정의 제안
클래스에는 static 키워드를 사용하여 정적 메스드를 정의할 수 있다.
하지만 static 키워드를 사용하여 정적 필드를 정의할 수는 없었다.
하지만 새로운 표준 사양인 "Static class features"가 제안되어 있다.
class MyMath {
static PI = 22/7;
}
console.log(MyMyth.PI); // 3.142857 ... 25.8 상속에 의한 클래스 확장
25.8.1 클래스 상속과 생성자 함수 상속
프로토타입 기반 상속은 프로토타입 체인을 통해 다른 객체의 자산을 상속받는 것.
상속에 의한 클래스 확장은 기존 클래스를 상속받아 새로은 클래스를 확장하여 정의하는 것이다.
25.8.2 extends 키워드
상속을 통해 확장된 클래스를 서브 클래스, 파생 클래스, 자식 클래스라 부르며, 상속된 클래스를 수퍼 클래스, 베이스 클래스, 부모 클래스라고 부른다.
extends 키워드의 역할은 수퍼클래스와 서브클래스 간의 상속 관계를 설정하는 것이다.
수퍼클래스와 서브클래스는 인스턴스의 프로토타입 체인뿐 아니라 클래스 간의 프로토타입 체인도 생성한다.
이를 통해 프로토타입 메서드, 정적 메서드 모두 상속이 가능하다.
25.8.3 동적 상속
extends 키워드는 클래스뿐만 아니라 생성자 함수를 상속받아 클래스를 확장할 수도 있다.
단, extends 키워드 앞에는 반드시 클래스가 와야 한다.
// 생성자 함수
function Base(a) {
this.a = a;
}
// 생성자 함수를 상속받는 서브클래스
class Derived extends Base {}
const derived = new Drived(1);
console.log(derived); // Derived {a: 1}extends 키워드 다음에는 클래스 뿐만이 아니라 [[Construct]] 내부 메서드를 갖는 함수 객체로 평가될 수 있는 모든 표현식을 사용할 수 있다.
이를 통해 동적으로 상속받을 대상을 결정할 수 있다.
25.8.4 서브클래스의 constructor
클래스에서 constructor를 생략하면 비어있는 constructor가 암묵적으로 정의된다.
서브클래스에서 constructor를 생략하면 다음과 같은 constructor가 암묵적으로 정의된다.
constructor(...args) { super(...args); }super()는 수퍼클래스의 constructor를 호출하여 인스턴스를 생성한다.
25.8.5 super 키워드
super 키워드는 함수처럼 호출할 수도 있고 식별자처럼 참조할 수 있는 특수한 키워드다.
super를 호출하면 수퍼클래스의constructor를 호출한다.super를 참조하면 수퍼클래스의 메서드를 호출할 수 있다.
super 호출
super를 호출하면 수퍼클래스의 constructor를 호출한다.
class Base(a) {
constructor(a) {
this.a = a;
}
}
class Derived extends Base {
// 다음과 같이 암묵적으로 constructor가 정의된다.
// constructor(...args) { super(...args); }
}
const derived = new Drived(1);
console.log(derived); // Derived {a: 1}new 연산자와 함께 Drived 클래스를 호출하면서 전달한 인수 1은 Drived 클래스의 constructor에 전달되고 super 호출을 통해 Base 클래스의 constructor에 전달된다.
super를 호출할 때 주의할 사항은 다음과 같다.
- 서브클래스에서
constructor를 생략하지 않는 경우 서브클래스의constructor에서는 반드시super를 호출해야 한다. - 서브클래스의
constructor에서super를 호출하기 전에는this를 참조할 수 없다. super는 반드시 서브클래스의constructor에서만 호출한다. 서브클래스가 아닌 클래스의constructor나 함수에서super를 호출하면 에러가 발생한다.
super 참조
메서드 내에서 super를 참조하면 수퍼클래스의 메서드를 호출할 수 있다.
서브클래스의 프로토타입 메서드 내에서 super.sayHi는 수퍼클래스의 프로토타입 메서드 sayHi를 가리킨다.
class Base {
constructor(name) {
this.name = name;
}
sayHi() {
return `Hi, ${this.name}`
}
}
// 서브클래스
class Derived extends Base {
sayHi() {
return `${super.sayHi()}. how r u?`
}
}
const derived = new Derived("Lee");
console.log(derived.sayHi()); // Hi, Lee. how r u?위 상황에서 서브클래스의 this는 인스턴스를 가리킨다.
우리가 원하는 것은 Base.prototype에 존재하는 sayHi 메서드이기 때문에 this를 사용하면 안된다.
이처럼 super 참조가 동장하기 위해서는 super를 참조하고 있는 메서드(Derived의 sayHi)가 바인딩되어 있는 객체(Derived.prototype)의 프로토타입(Base.prototype)을 찾을 수 있어야 한다.
이를 위해 메서드는 내부 슬롯 [[HomeObject]]를 가지며, 자신을 바인딩하고 있는 객체를 가리킨다.
즉, Derived 클래스의 sayHi 메서드의 [[HomeObject]]는 Derived.prototype이고, 이를 통해 Derived 클래스의 sayHi 메서드 내부의 super 참조가 Base.prototype으로 결정된다.
주의할 것은 ES6의 메서드 축약 표현으로 정의된 함수만이 [[HomeObject]]를 갖는다는 것이다.
서브클래스의 정적 메서드 내에서 super.sayHi는 수퍼클래스의 정적 메서드 sayHi를 가리킨다.
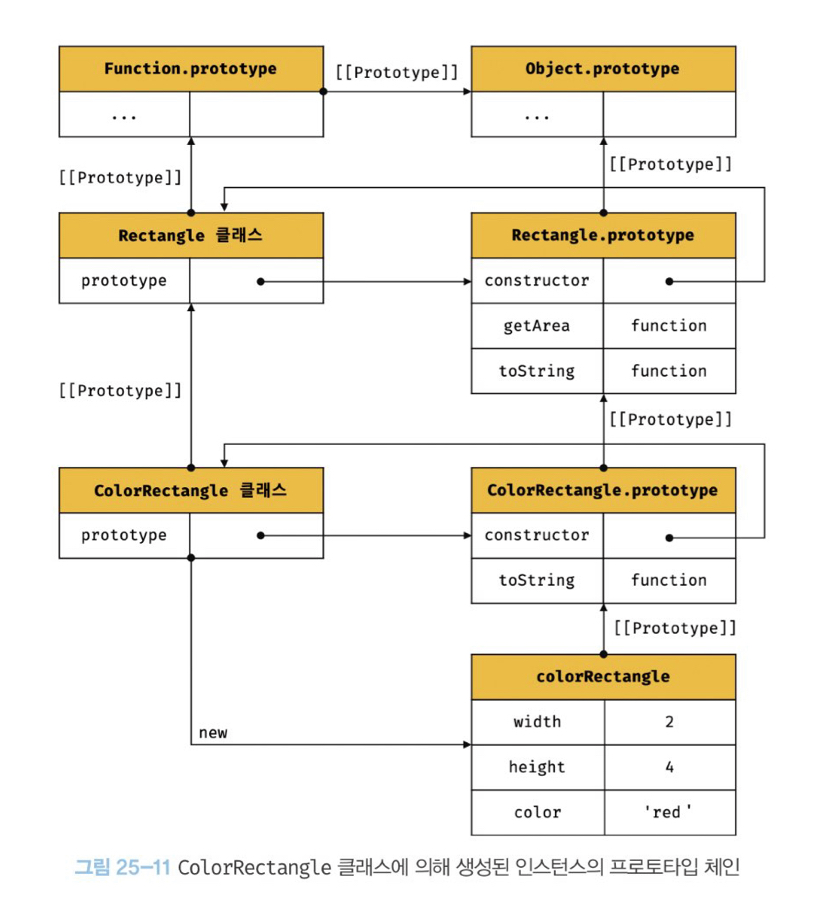
25.8.6 상속 클래스의 인스턴스 생성 과정
// 수퍼클래스
class Rectangle {
constructor(width, height) {
this.width = width;
this.height = height;
}
getArea() {
return this.width * this.height;
}
toString() {
return `width = ${this.width}, height = ${this.height}`
}
}
// 서브클래스
class ColorRectangle extends Rectangle {
constructor(width, height, color) {
super(width, height);
this.color = color;
}
toString() {
return `${super.toString}, color = ${this.color}`
}
}
const colorRectangle = new ColorRectangle(2, 4, 'red')
console.log(colorRectangle); // ColorRectangle {width: 2, height: 4, color: 'red'}
// 상속을 통해 getArea 메서드 호출
console.log(colorRectangle.getArea()); // 8
// 오버라이딩된 toString 메서드를 호출
console.log(colorRectangle.toString()); // width = 2, height = 4, color = red
서브클래스 ColorRectangle이 new 연산자와 함께 호출되면 다음 과정을 통해 인스턴스를 생성한다.
1. 서브클래스의 super 호출
자바스크립트 엔진은 클래스를 평가할 때 수퍼클래스와 서브클래스를 구분하기 위해 "base" 또는 "derived"를 값으로 갖는 내부 슬롯 [[ConstructorKind]]를 갖는다.
이를 통해 서브클래스로 구분된 클래스는 자신이 직접 인스턴스를 생성하지 않고 수퍼클래스에게 인스턴스 생성을 위임한다.
이것이 바로 서브클래스의 constructor에서 반드시 super를 호출해야 하는 이유다.
서브클래스의 constructor 내부에 super 호출이 없으면 에러가 발생한다.
실제로 인스턴스를 생성하는 주체는 수퍼클래스이므로 수퍼클래스의 constructor를 호출하는 super가 호출되지 않으면 인스턴스를 생성할 수 없기 때문이다.
2. 수퍼클래스의 인스턴스 생성과 this 바인딩
수퍼클래스의 constructor 내부의 코드가 실행되기 이전에 암묵적으로 빈 객체를 생성한다. 이 빈 객체가 바로 클래스가 생성한 인스턴스다.
그리고 이 인스턴스는 this에 바인딩된다.
따라서 수퍼클래스 constructor 내부의 this는 인스턴스를 가리킨다.
분명 인스턴스는 수퍼클래스가 생성하는 것이라고 기술했다.
하지만 new 연산자와 함께 호출된 클래스는 서브클래스다.
따라서 new.target은 서브클래스를 가리킨다.
new.target은 new 연산자와 함께 호출된 함수를 가리키기 때문이다.
따라서 인스턴스는 new.target이 가리키는 서브클래스가 생성한 것으로 처리된다.
따라서 생성된 인스턴스의 프로토타입은 수퍼클래스의 prototype 프로퍼티가 가리키는 객체가 아니라 서브클래스의 prototype 프로퍼티가 가리키는 객체다.
3. 수퍼클래스의 인스턴스 초기화
수퍼클래스의 constructor가 실행되어 this에 바인딩되어 있는 인스턴스를 초기화한다.
4. 서브클래스 constructor로의 복귀와 this 바인딩
super의 호출이 종료되고 제어 흐름이 서브클래스 constructor로 돌아온다.
이때 super가 반환한 인스턴스가 this에 바인딩된다.
서브클래스는 별도의 인스턴스를 생성하지 않고 super가 반환한 인스턴스를 this에 바인딩하여 그대로 사용한다.
따라서, super가 호출되지 않으면 서브클래스 constructor에서 this가 생성되지 않는다.
서브클래스 constructor에서 super를 호출하기 전에는 this를 참조할 수 없는 이유가 이 때문이다.
5. 서브클래스의 인스턴스 초기화
super 호출 이후, 서브클래스의 constructor에 기술되어 있는 인스턴스 초기화가 실행된다. this에 바인딩되어 있는 인스턴스에 프로퍼티를 추가한다.
6. 인스턴스 반환
완성된 인스턴스가 바인딩된 this가 반환된다.
25.8.7 표준 빌트인 생성자 함수 확장
extends 키워드 다음에는 [[Construct]] 내부 메서드를 갖는 함수 객체로 평가될 수 있는 모든 표현식을 사용할 수 있다.
String Number Array같은 표준 빌트인 객체도 [[Construct]] 내부 메서드를 갖는 생성자 함수이므로 extends 키워드를 사용하여 확장할 수 있다.
class MyArray extends Array {
// 중복된 배열 요소 제거
uniq() {
return this.filter((v, i ,self) => self.indexOf(v) === i);
}
// 배열 요소의 평균
average() {
return this.reduce((pre, cur) => pre + cur, 0) / this.length;
}
}
const myArray = new MyArray(1, 1, 2, 3);
console.log(myArray); // MyArray(4) [1, 1, 2, 3]
// MyArray.prototype.uniq 호출
console.log(myArray.uniq()); // MyArray(3) [1, 2, 3]
// MyArray.prototype.average 호출
console.log(myArray.average()); // 1.75
// 메서드 체이닝
console.log(myArray.uniq().average()); // 2주의할 것은 새로운 배열을 반환하는 메서드가 MyArray 클래스의 인스턴스를 반환한다는 것이다.
myArray.filter가 반환한 배열은 MyArray 클래스의 인스턴스다.
따라서 메서드를 연이어 호출할 수 있다.

