JSON 이란?
JSON(제이슨[1], JavaScript Object Notation)은 속성-값 쌍( attribute–value pairs and array data types (or any other serializable value)) 또는 "키-값 쌍"으로 이루어진 데이터 오브젝트를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다
JSON 파일을 이용하여, 프로그램이 네트워크나 로컬로 부터 데이터를 불러올 수 있으며, 종료될 때 사용한 데이터를 저장할 수 있다.
JSON Parsing
Decoding
1. JSON 파일 만들기 (.json)
[Xcode 12.3 기준]
navigator 에서 우클릭 -> New File... -> Empty 선택 -> 파일명 *.json 으로 지정 -> create
이 예제에서는 gradeData.json 으로 파일명을 지정하였다.
[
{
"id": "aa54kk675thg32",
"subject":"math",
"grade":"A+"
},
{
"id": "bb54kk675thg42",
"subject":"english",
"grade":"A0"
},
{
"id": "cc54kk675thg52",
"subject":"science",
"grade":"B+"
}
]
2. Define data decoding function
import UIKit
import SwiftUI
func loadJson<T: Decodable>(_ filename: String) -> T {
let data: Data
// Bundle 에서 파일이름을 통하여 파일의 주소를 가져온다.
guard let file = Bundle.main.url(forResource: filename, withExtension: nil)
else {
fatalError("\(filename) not found.")
}
do {
// 위에서 가져온 주소를 활용하여 Data structure 의 객체를 생성한다.
// 이는 데이터를 Json decoding 에 활용할 수 있도록 하는 작업이라고 볼 수 있다.
data = try Data(contentsOf: file)
} catch {
fatalError("Could not load \(filename): (error)")
}
do {
// parse the data
return try JSONDecoder().decode(T.self, from: data)
} catch {
fatalError("Unable to parse \(filename): (error)")
}
}handle the error using a do-catch statement and guard statement.
3. 함수를 사용하여 변수에 데이터 저장하기
var gradeData: [Grade] = loadJson("gradeData.json")
struct Grade: Codable, Identifiable {
var id: String
var subject: String
var grade: String
}loadJson 함수를 사용하기 위해선 해당 변수가 Decodable protocol 을 따르는 변수여야 한다.
Codable 은 Decodable 와 Encodable 을 모두 포함하는 개념이다.
typealias Codable = Decodable & Encodable4. View 에서 활용하기
class GradeStore : ObservableObject {
@Published var grades: [Grade]
init (grades: [Grade] = []) {
self.grades = grades
}
}ObservableObject 와 @Published var 를 활용하여 View 에서 자동으로 업데이트 되도록 하였다.
struct ContentView: View {
@ObservedObject var gradeStore: GradeStore = GradeStore(grades: gradeData)
var body: some View {
List(gradeStore.grades) { grade in
HStack {
Text(grade.subject)
.font(.largeTitle)
Text(grade.grade)
.font(.headline)
}
}
}
}
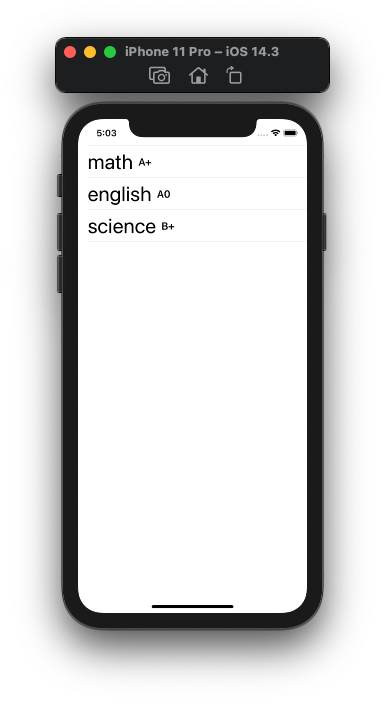
결과화면

json 에서 불러온 데이터들이 화면에 표시된 것을 확인할 수 있다.
Encoding
작성 예정