transition(_:)
Associates a transition with the view.
definition of transition from Apple.
Declaration
func transition(_ t: AnyTransition) -> some ViewDiscussion
transition has to have three parts and that is there to be a way to add and remove what's being transitioned. So, basically think of transitions as a way to animate a view into the view hierachy and animate it out of the view hierachy that's using an if statement. so it's inserting and removing a view. It's not hiding and showing.
출처 https://www.youtube.com/watch?v=K00oSg1gm_0
즉, transition 은 뷰를 숨기고 보여주는 효과가 아닌, 계층 구조를 고려하며 inserting 과 removing 이 적용이 되는 애니메이션 효과이다. 사용하기 위해선 세가지 요소를 충족시켜 주어야 하는데 , 이는 다음과 같다.
if change {
Text("Hello, World!")
.transition(AnyTransition.slide)
.animation(.default)
}- if statement 를 통하여 inserting, removing 을 활용할 수 있는 상태로 변경한다.
- transition 을 적용한다.
- animation 을 적용한다.
활용 방법
slide, move, opacity and combined
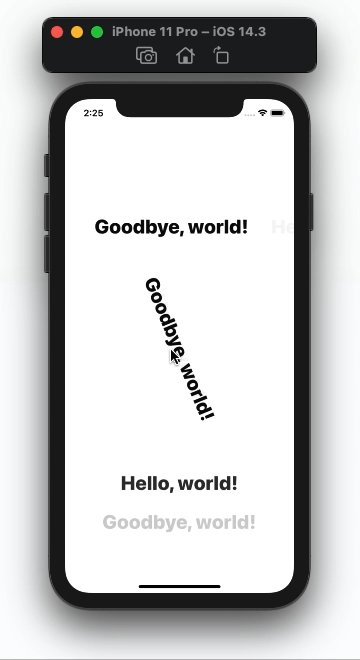
struct TransitionView: View {
@State private var isTabbed = false
var body: some View {
VStack {
Spacer()
if isTabbed {
Text("Goodbye, world!")
.modifier(StandarTitle())
.padding()
.transition(AnyTransition.opacity.animation(.easeInOut).combined(with: AnyTransition.slide))
.animation(.easeInOut)
} else {
Text("Hello, world!")
.modifier(StandarTitle())
.padding()
.transition(AnyTransition.opacity.animation(.easeInOut).combined(with: AnyTransition.slide))
.animation(.easeInOut)
}
Spacer()
ZStack {
Text("Hello, world!")
.modifier(StandarTitle())
.opacity(isTabbed ? 0 : 1)
.animation(.easeInOut)
.rotationEffect(.degrees(isTabbed ? 360 : 0))
Text("Goodbye, world!")
.modifier(StandarTitle())
.opacity(isTabbed ? 1 : 0)
.animation(.easeInOut)
.rotationEffect(.degrees(isTabbed ? 360 : 0))
}
Spacer()
if isTabbed {
Text("Goodbye, world!")
.modifier(StandarTitle())
.padding()
.transition(AnyTransition.move(edge: .bottom).combined(with: AnyTransition.opacity))
} else {
Text("Hello, world!")
.modifier(StandarTitle())
.padding()
.transition(AnyTransition.move(edge: .bottom).combined(with: AnyTransition.opacity))
}
Spacer()
}
.animation(.easeInOut(duration: 1))
.onTapGesture {
self.isTabbed.toggle()
}
}
}
struct StandarTitle: ViewModifier {
let font = Font.system(size: 32, weight: .heavy)
func body(content: Content) -> some View {
content
.font(font)
.padding()
}
}
첫번째와 세번째 텍스트에는 transition 이 적용되어있다. AnyTransition structure 의 몇가지 instance method 와 type property, type method 등을 활용하였다.
두번째 텍스트는 ZStack 을 활용해 transition 처럼 보이는 에니메이션 효과를 만들었다. 이는 inserting and removing 이 아닌 hiding and showing 임을 알 수 있다.
Instance Methods
- animation - transition 에 직접적으로 animation 을 적용하는 함수
func animation(Animation?) -> AnyTransition // Attaches an animation to this transition.
- combined - 두가지 이상의 transition 을 함께 사용할 수 있도록 해주는 함수
func combined(with: AnyTransition) -> AnyTransition // Combines this transition with another, returning a new transition that is the result of both transitions being applied.Type Properties
- opacity - 투명, 불투명하게 전환되는 효과
static let opacity: AnyTransition- slide - 기본적으로 (->) 의 방향으로 inserting and removing 이 적용되어 전환되는 효과
static var slide: AnyTransition
- scale - 확대, 축소되며 전환되는 효과
duration: Double
static var scale: AnyTransition
Type Methods
- move - edge 로 지정된 방향에서 출현하여, 다시 edge 의 방향으로 없어지는 전환 효과
static func move(edge: Edge) -> AnyTransition@frozen enum Edge
case bottom
case leading
case top
case trailing