0️⃣ 피자 나눠 먹기 (1)
- 풀이
function solution(n) { var answer = 0; var a = n/7; var b = n%7; if(b === 0){ answer = a*1; }else if(b !== 0){ answer = (a*1) + 1; } return parseInt (answer); }
- 변수 a와 b를 선언해 각각에 인원수 나누기 7조각의 몫과 인원수 나누기 7조각의 나머지를 넣었다.
- 조건문을 사용해 나머지가 0이면 피자 한 판(7조각)과 인원이 딱 맞기에 answer에 a(나누기의 몫) 값을 넣는다.
- 그리고 만약 나머지가 0과 다를 때는 answer에 a(나누기의 몫)+1 값을 넣는다.
- 만약 나머지가 0에 딱 떨어지지 않아도 한판을 더 시켜야 하므로 +1
- 마지막 parseInt를 넣는 이유는 소수점 값을 없애기 위해
- 다른 풀이
function solution(n) { return Math.ceil(n / 7) }
📌 Math.ceil
정적 Math.ceil()메서드는 항상 반올림하여 주어진 숫자보다 크거나 같은 더 작은 정수를 반환합니다.
console.log(Math.ceil(.95)); // Expected output: 1 console.log(Math.ceil(4)); // Expected output: 4 console.log(Math.ceil(7.004)); // Expected output: 8 console.log(Math.ceil(-7.004)); // Expected output: -7
0️⃣ 배열 원소의 길이
- 풀이
function solution(strlist) { var answer = []; for(let i=0; i<strlist.length; i++){ answer.push(strlist[i].length); } return answer; }
- 반복문을 사용해서 입력될 문자들의 수만큼 반복한다.
- 반복할때마다 answer배열에 push를 사용해 집어 넣는다.
- 집어 넣을때 문자열의 길이로 변환한다.
- ex) "we" => 2 : strlist[i].length
- 마지막으로 answer을 리턴한다.
- 다른 풀이
function solution(strlist) { return strlist.map((i) => i.length) }- 어제 배운 📌map
- map() 메소드를 사용하여 배열에 대해 반복 처리
- 배열을 반복해서 처리할때 map을 사용해보자
0️⃣ 문자열 뒤집기
- 풀이
function solution(my_string) { return my_string.split("").reverse().join("") }
📌 split('')
문자열의 문자들을 1개씩 분리하여 배열로 만든다
📌 reverse()
배열에 있는 요소들의 순서를 역순으로 변경합니다
📌 join('')
배열의 요소들을 하나의 문자열로 합친다
0️⃣ 중앙값 구하기
- 풀이
function solution(array) { array.sort((a,b)=>a-b); var lee = parseInt(array.length/2); return array[lee]; }💡 array.length/2는 예를 들어 5가 들어갈 때 값으로 2가 나온다. 배열에서 2는 0,1,2의 이다. (array.length/2)+1은 안된다.
- 다른 풀이
function solution(array) { return array.sort((a, b) => a - b)[Math.floor(array.length / 2)]; }
📌sort()
a-b는 배열을 오름차순,
b-a는 내림차순으로 정렬한다.
📌Math.floor()
소수점 이하를 버림한다.
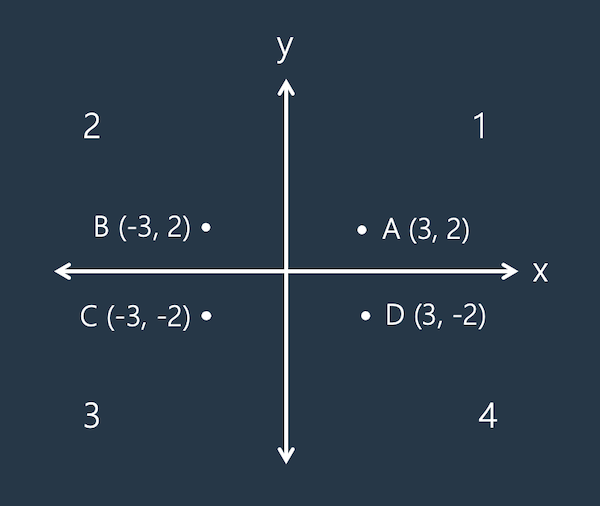
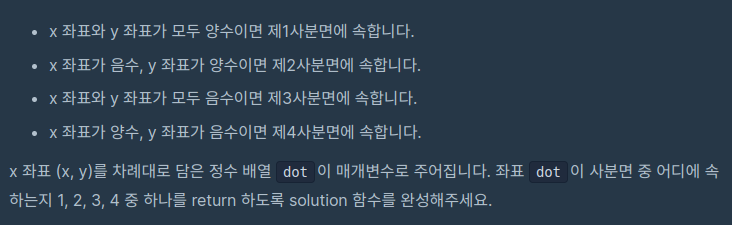
0️⃣ 점의 위치 구하기
- 풀이
function solution(dot) { var a = []; var amp = 0; for(i=0; i>dot.length; i++){ a.push(dot[i]); } if(dot[0]>0&&dot[1]>0){ amp = 1; }else if(dot[0]<0&&dot[1]>0){ amp = 2; }else if(dot[0]<0&&dot[1]<0){ amp = 3; }else if(dot[0]>0&&dot[1]<0){ amp = 4; } return amp; }
- 점 값을 담을 a배열과 값에 따른 결과를 담을 amp변수를 선언
- 점 값을 for문을 사용해 a배열에 담는다.
- 1사분면 2사분면 3사분면 4사분면에 따른 결과 값을 조건문을 사용해 정하고 amp에 담는다.
- 마지막으로 amp을 return한다.
- 다른 풀이
function solution(dot) { var answer = 0; const x = dot[0]; const y = dot[1]; if (x > 0 && y > 0) answer = 1 if (x < 0 && y > 0) answer = 2 if (x < 0 && y < 0) answer = 3 if (x > 0 && y < 0) answer = 4 return answer; }
✦ 출처
📚 MDN 자료를 참조했습니다.