프로젝트 소개
- 내용 : 폴 바셋 한국 공식 사이트 클론
- 팀구성 : 프론트엔드 2명 / 백엔드 2명
- 프론트엔드 : 심플키, MJ
- 백엔드 : Son, Lee
폴 바셋 사이트의 첫 인상은 화사하면서도 잘 정돈되어 있는 느낌이었다. 모든 사이트가 그렇겠지만 css를 잘 사용해야 할 듯 싶다. 폴 바셋 사이트의 레이아웃은 flex보다 position, float를 많이 사용했는데, 클론하면서 flex를 적극 활용해볼 생각..
1일차
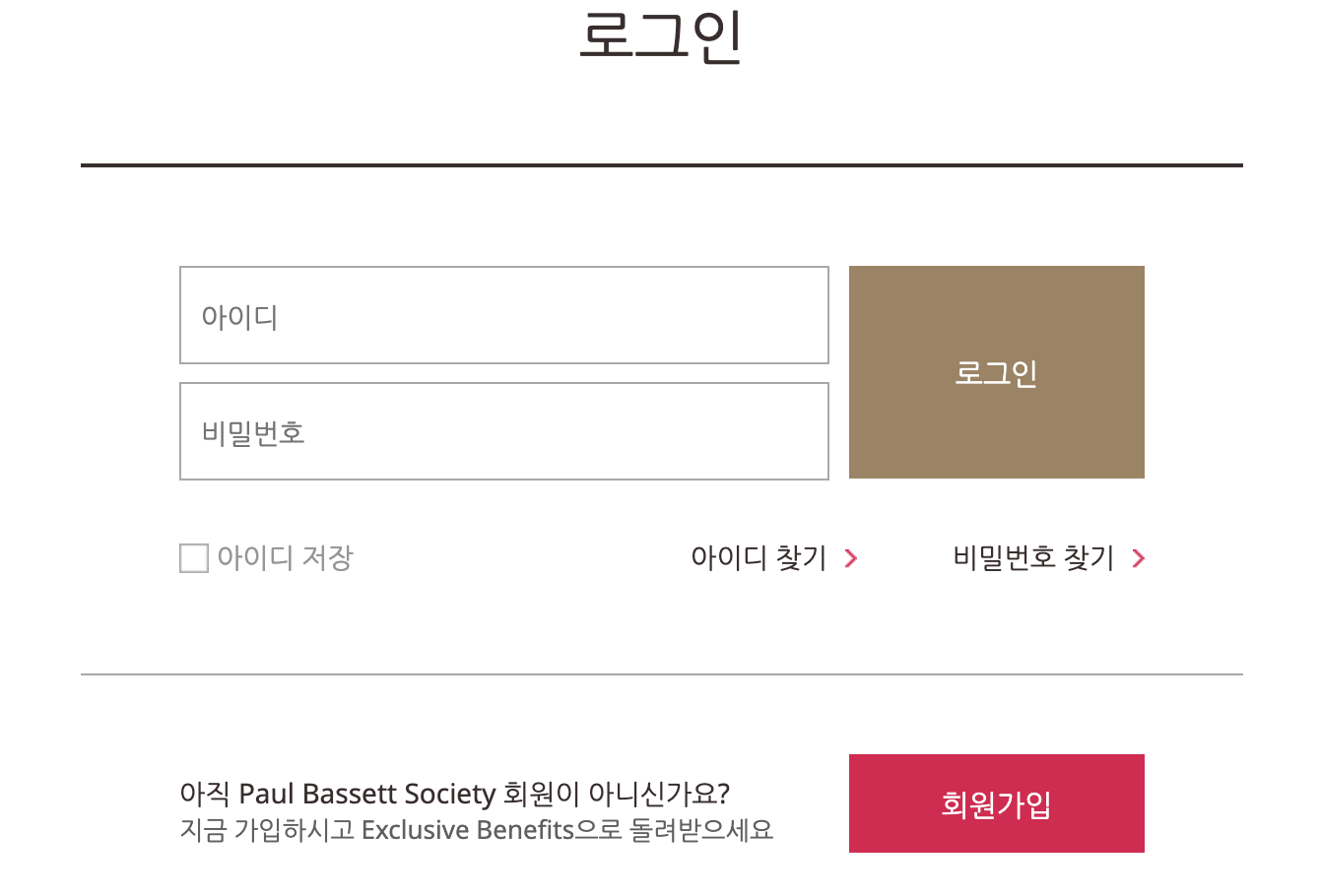
로그인 페이지를 맡아서 진행했다.

상당히 깔끔하고 간결한 느낌의 폴 바셋 로그인 페이지!
위코드에서 4주동안 배운 html, css로 이정도 페이지 만드는 건 어렵지 않다(그래도 오래걸림🤦🏻♂️)
특이했던 점(?) 은 로그인 버튼과 회원가입 버튼이 전부 <a>태그로 되어있다. 또 '아이디 저장' 앞에 체크박스가 이미지 스플릿을 사용하고 있어서 css에서 background-position-y로 불러온다는 점.
'아이디 찾기'와 '비밀번호 찾기' 옆에 핑크색 화살표 이미지 역시 css background 속성으로 불러온다. 여기서 ::after를 사용하는데 익숙해질 필요가 있다!
'아이디 저장'의 체크박스는 <input> 태그로 되어있고 '아이디 저장'택스트는 <label>태그로 감싸져 있다. <input>에 id값을 지정해주고 <label> 태그에서 for attribute 값에 <input>의 id를 적어주면 두 태그가 연결이 된다. '아이디 저장'이라는 텍스트만 클릭해도 체크박스에 체크가 된다는 점!
onClick이벤트가 발생하면 <input>태그에 backgroundPositionY의 값이 변하면서 체크표시 된 이미지가 보여진다. 이 동작을 하기 위해서인지 원래 <input>에 css 속성에 appearance: none;과 vertical-align: middle;을 사용했다.
이제 남은 건 이 체크박스를 클릭하면 체크된 이미지와 체크없는 박스이미지가 번갈아가면서 나타다도록 이벤트를 짜는 일!
아직 배울게 너무 많다고 느껴지지만, 또 4주 전 나를 뒤돌아보면 나름 많이 걸어온 거 같다😌 언젠가 이런 로그인 페이지는 30분도 안걸려서 만들 수 있길 바라면서 남은 풀어야 할 과제들과 또 씨름해야겠다..
요약
- 폴바셋 로그인 페이지의 버튼들은
<button>태그가 아닌<a>로 되어있다. 두 태그의 차이는 무엇일까 <input type="checkbox">의 체크박스를 css background로 불러우고 background-position으로 체크 전-후 이미지를 보여준다.- ::after를 좀 더 알아보고 잘 쓰고 싶음
<input><label>둘을 연결해주는 건 id와 for
