2일차
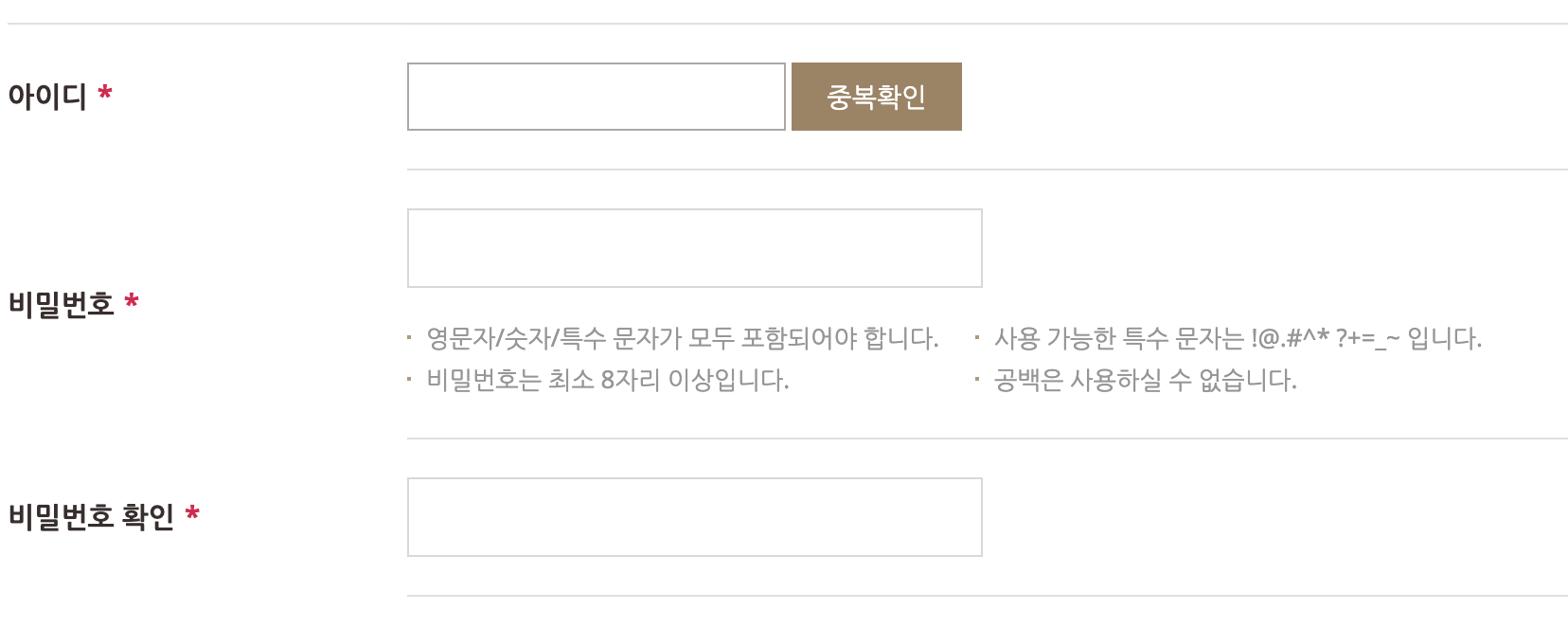
2일차에 회원가입 페이지 레이아웃과 스타일링을 시작했다. 처음엔 별로 어려워 보이지 않았는데 하면 할 수록 만만치 않다는게 느껴졌다. 회원가입 양식을 쓰는 부분이 전부 <table>로 되어 있는데, 테이블을 스타일링 하는게 꽤 까다롭다 😂



position과 float 프로퍼티를 적극 사용한 폴 바셋 사이트!
display:flex;를 활용해서 폴 바셋 사이트를 클론하려고 했기 때문에 float사용은 최대한 피했다.
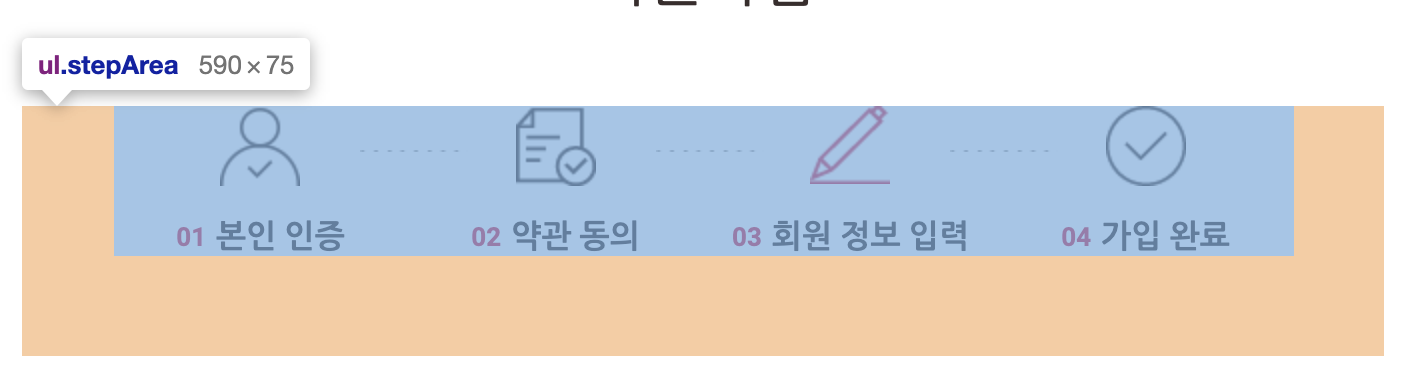
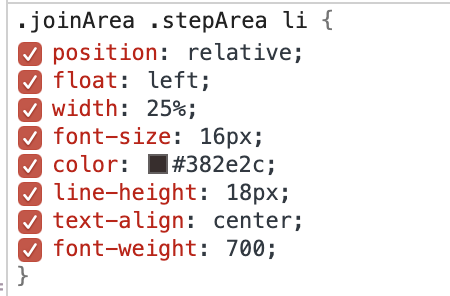
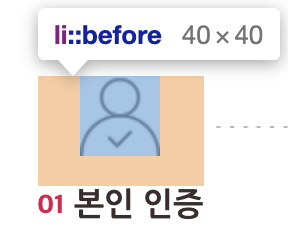
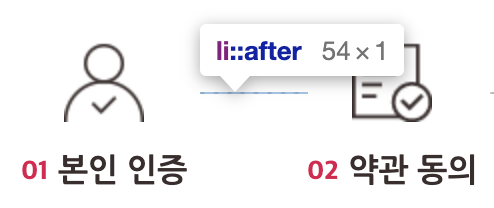
이 부분은 <ul>태그와 <li>로 되어 있고 가상 요소인 :before: :after:를 사용해서 리스트 앞에는 현재 페이지에 대한 이미지가 들어가고 뒤로는 도트 형식으로 된 짧은 bar형태의 이미지가 넣었다.



가상 요소를 넣음으로써 불필요하게 다르태그를 만들지 않을 수 있고 관리하기가 편한 것 같다. ::before after의 css속성에 대해서 아직 모르는게 많기 때문에 더 알아봐야겠다.
여기까지는 문제가 아니었지만 회원 가입을 위해서 정보를 입력해야하는 부분의 레이아웃을 잡는데 생각보다 어려움을 겪었다. 아직 ing..
이번에 만들면서 <table> 태그와 테이블만의 css 속성들도 다시 한번 친해져 봐야겠다.