3일차
<table>로 회원가입 페이지 레이아웃을 만들었다. <table> 안에 <select>,<input>,<ul> 등 태그들을 추가해서 아이디, 비밀번호, 생년월일, 주소 등을 입력할 수 있게 만들었다.
새로 알게 된 점

비밀번호 입력칸 밑에 안내문으로 들어간 내용들은 <ul>, <li>로 만들어져있다. 리스트 항목들을 가로로 배치하려면 css로 float:left; 설정을 해줘야 한다. 화면처럼 가로로 두 줄로 만드려면 width값을 수정해줘야 하는 것 같다.
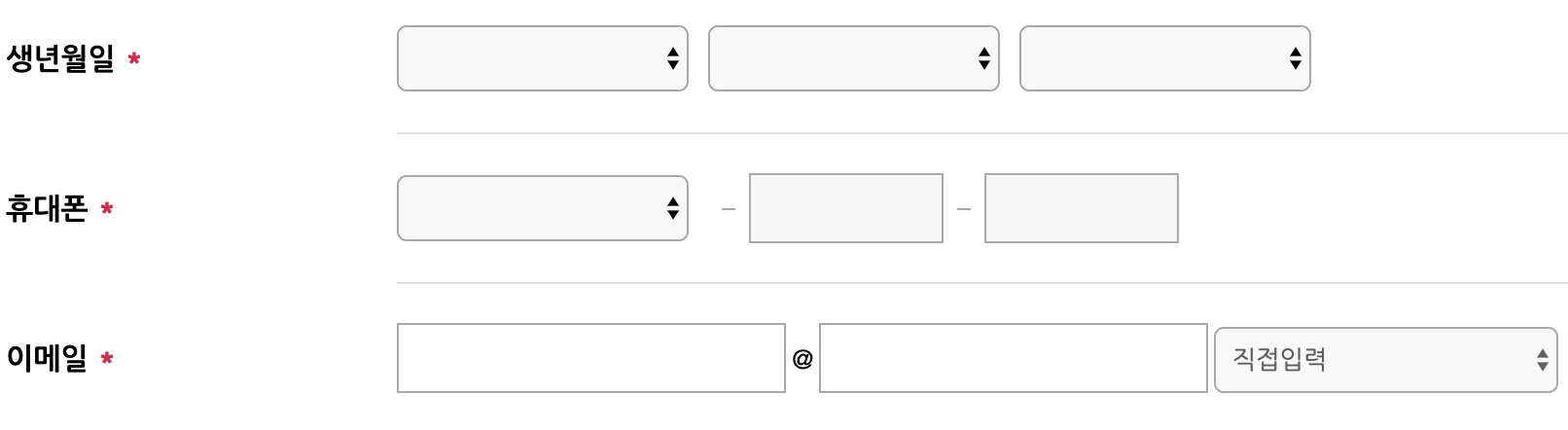
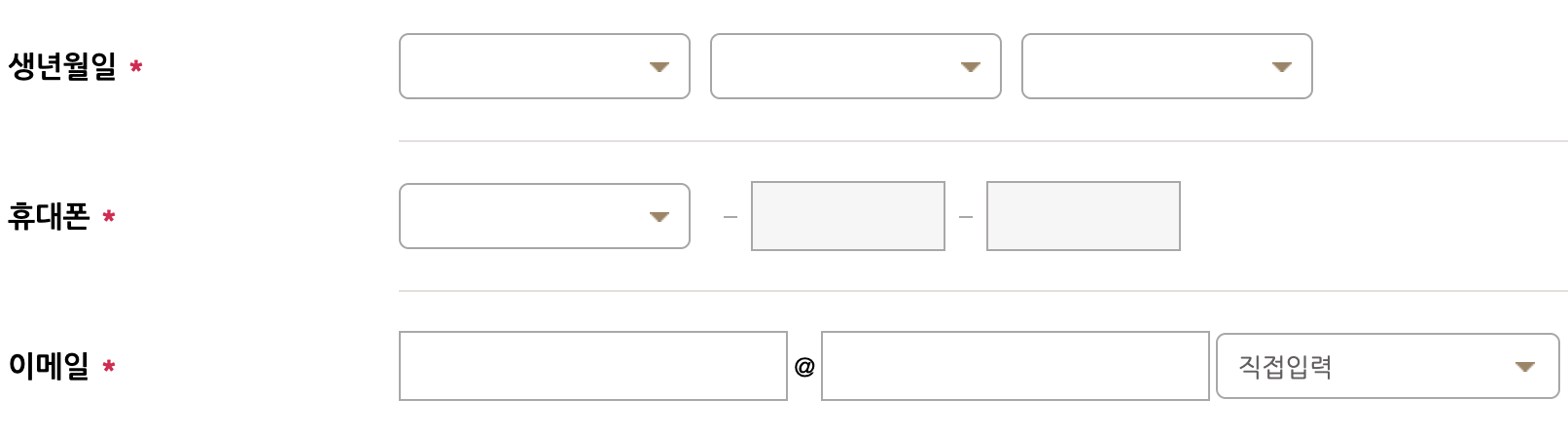
<select> 태그를 만들면 오른쪽에 기본으로 들어가는 화살표 모양의 아이콘이 들어가는데 폴 바셋은 css로 이 기본 아이콘을 지우고 자신들이 원하는 이미지를 넣었다.
위가 기본 화살표 아이콘이고 아래가 직접 넣은 아이콘이다.
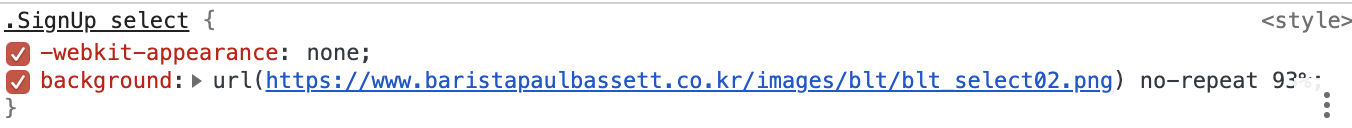
⬇︎ css에서 -webkit-appearance: none;을 해주면 원래 기본으로 가지고 있던 검은색 화살표 아이콘이 사라지게 된다. 그다음 background: url()로 이미지를 넣어주면 되는데 뒤에 꼭 no-repeat을 넣어주어야 한다. 그렇지 않으면 이 이미지로 꽉 차게 됨 그리고 no-repeat 뒤에 x축 y축 설정을 %나 px등으로 설정해서 이미지의 위치를 설정할 수 있다.