5일차
메뉴 상세페이지 레이아웃을 만들고나서 목업 데이터를 {this.state.name}식으로 페이지에 불러오려고 했는데 undefined 가 뜨는 상황
componentDidMount() { fetch("http://10.58.0.25:8000/menu/detail?product=Machiato") .then( data => data.json()) .then( data => this.setState({coffee: data})) }
이렇게 componentDidMount() 안에서 fetch()로 백엔드의 서버에 연결했더니 render에서 계속 undifined !! 먼저 render가 완료된 후에 실행되는 componentDidMount에서 fetch() 와 setState()가 아루어지기 때문에 에러가 나는 것이었다. 이걸 막기위해 render와 return 사이에 if (!coffee) return (<></>);를 설정해주었다. 처음 render될 때 coffee의 값에 아무것도 없기 때문에 이런식으로 순간적으로 넘어갈 수 있도록 장치를 해주었다. 이게 최선인지는 모르겠지만.. 😓
render() {
const { coffee } = this.state;
console.log(coffee)
if (!coffee) return (<></>);
return(
<div className="menuDetailBG">
<div className="menuDetail">
<div className="menuTitle">
<dl>
<dt>
<span>{coffee.menu.name_eng}</span>
{coffee.menu.name_kor} // 메뉴 한글 명 띄우기
</dt>
<dd>
{coffee.menu.description} // 메뉴 소개 띄우기
//--------생략----------

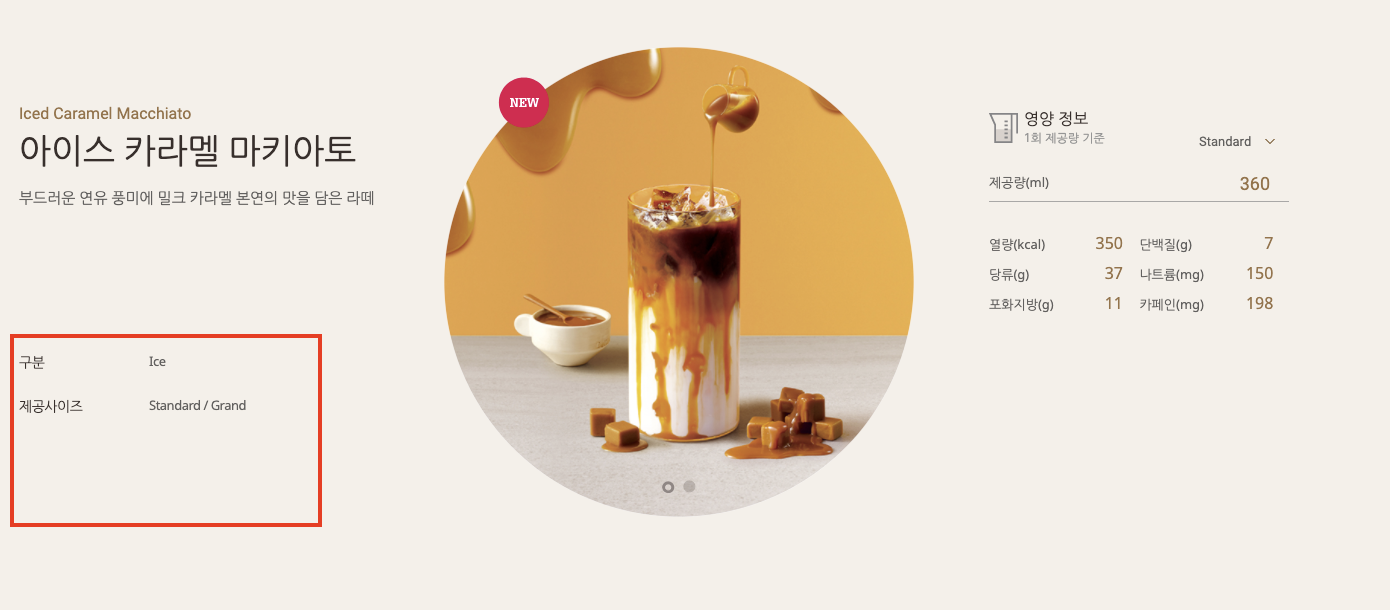
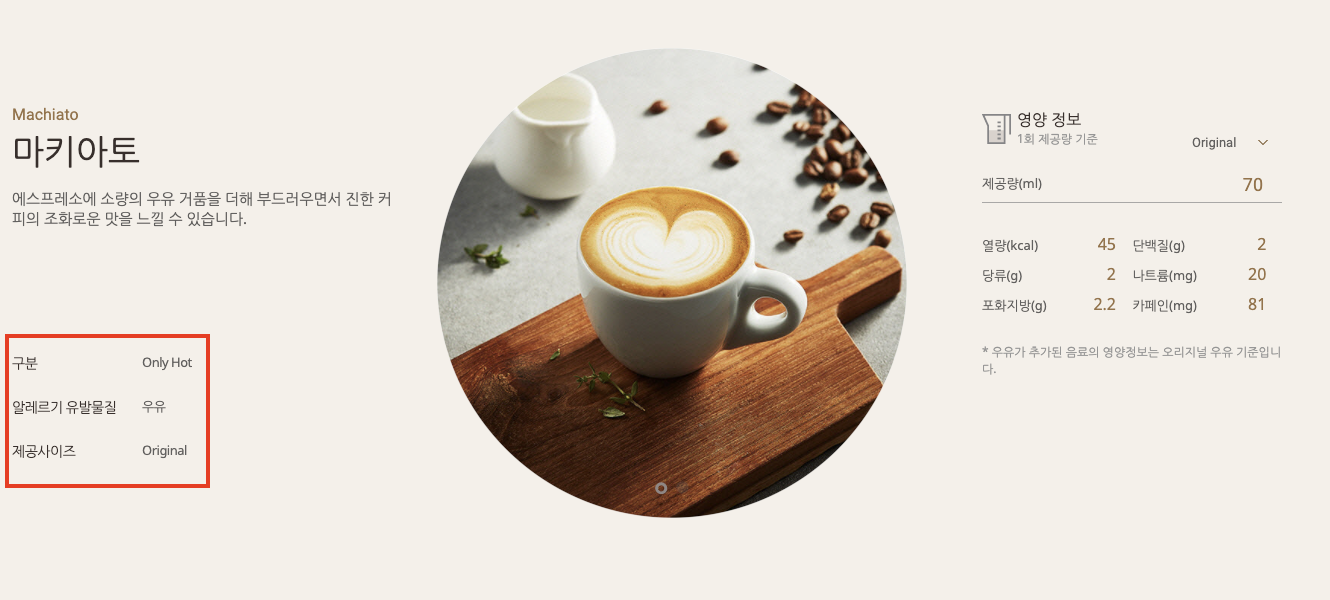
메뉴에 따라서 표시되는 데이터에도 차이가 있었는데 처음엔 어떻게 해야되는지 잘 감이 안왔지만 차근차근 해보니 역시나 다 방법이 있다..👍
방법은 className에 삼항연산자를 써서 해당 데이터 값이 있을때와 없을때 className을 바꿔주는 방법을 사용했다.
<li className={coffee.info.allergy ? "" : "invisibleList"}></li>allergy 데이터가 들어 있으면 그대로 보여주고 없으면 false이기 때문에 className이 invisibleList로 바뀌게 된다.
.invisibleList{ display : none; }SCSS로
display:none;스타일을 줘서 감추는 방식으로 가렸다.
그런데 이런식으로 오른쪽의 영양정보 부분까지 수정하니 음료가 아닌 프로덕트 상세페이지에서 에러가 나면서 화면을 렌더할 수 없는 상황이 왔음..
display:none은 그냥 보이지만 않게 할 뿐 element는 그대로 존재하기 때문에 자꾸 이 부분에서 오류가 났다. 이럴때 && 조건부 redering을 사용해서 조건에 충족될 때만 render 할 수 있게 했다.
<span className='sizeML'>
제공량({coffee.nutrients[0] && coffee.nutrients[0].serve_type})
<span>{coffee.nutrients[0] && coffee.nutrients[0].serve}</span>
</span>coffee.nutrients[0]의 데이터가 true일 때 즉 데이터가 있을때만 coffee.nutrients[0].serve_type의 데이터를 render하겠다는 의미다.
이렇게 하면 프로덕트 상세페이지에서는 영양정보가 없기 때문에 해당 컨텐츠를 불러오지 않고 에러도 나지 않는다.