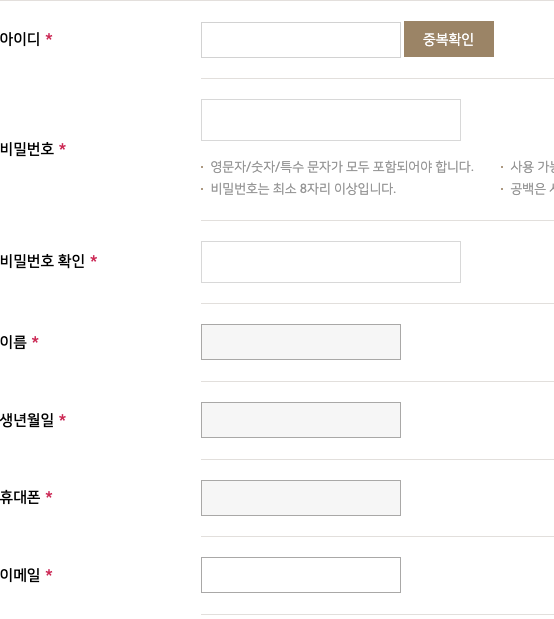
1. 회원가입 페이지
필요한 기능
- 아이디 중복확인
- 필수항목 전부 입력해야지 회원가입 가능하게 하기
- 위 1, 2번 과정을 통과한 후 회원가입 페이지를 누르면 회원가입 성공 및 로그인 페이지로 이동

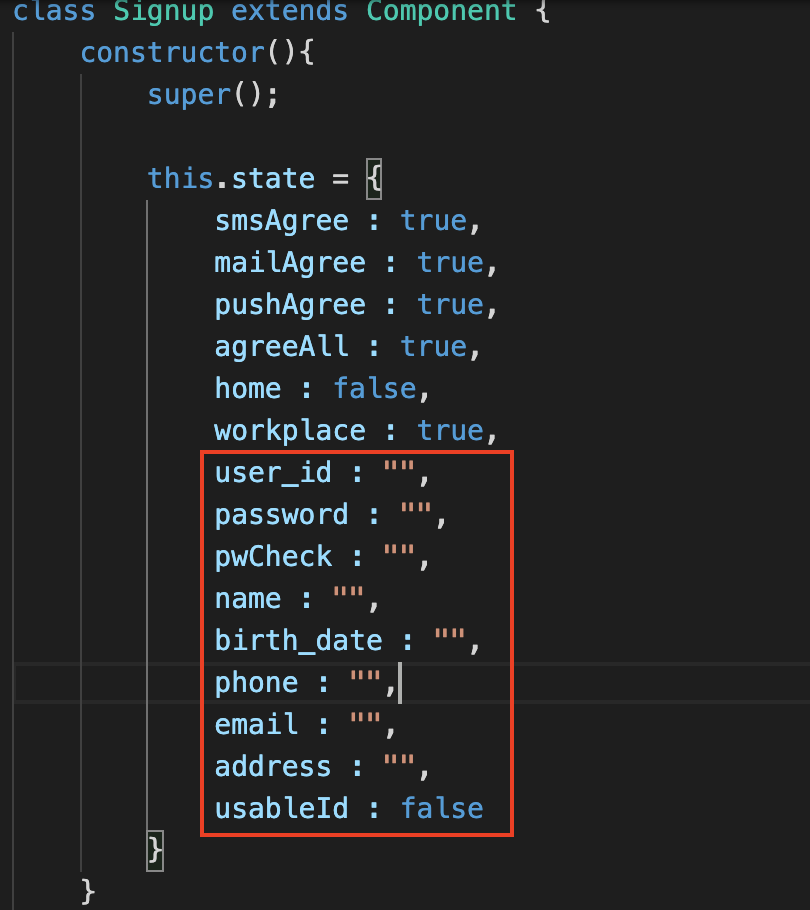
먼저 아이디, 비밀번호, 비밀번호 확인, 이름, 생년월일, 휴대폰, 이메일을 필수항목이기 때문에 state에 해당 key들을 만들어 놓는다. 이때 state의 key 이름은 백엔드 개발자와 상의해서 일치시켜야 한다.

- 아이디 중복확인
idCheck = (e) => {
e.preventDefault();
const { usableId } = this.state; // usableID state를 비구조화 할당!
// ⬇︎은 백엔드로 fetch해서 입력된 값을 POST!
fetch("http://10.58.6.197:8000/sign-up/check", {
method: "POST",
headers: {
"Content-Type" : "application/json"
},
body: JSON.stringify({user_id: this.state.user_id})
})
.then(response => {if(response.status === 200){
alert("사용 가능한 아이디 입니다.");// 백엔드로 보낸 데이터 결과 200 일 경우
this.setState({usable_id: true})//사용 가능한 아이디 일 경우 state상태에 true값으로 변경, 나중에 회원가입 버튼 클릭 이벤트핸들러에 필요!
}else if(response.status === 409){
alert("이미 사용중인 아이디 입니다.") // 이미 데이터베이스에 있는 아이디일 경우 409
}else{ // 그 외에는 사용 불가한 아이디
alert("사용 불가한 아이디입니다.")
}
})
}위 함수를 아이디 중복체크 버튼인 중복체크태그에 클릭 이벤트 콜백함수로 넣어주면 된다.
- 필수항목 전부 입력해야지 회원가입 가능하게 하기
- 1, 2번 과정을 통과한 후 회원가입 페이지를 누르면 회원가입 성공 및 로그인 페이지로 이동
각 필수항목의 <input /> 태그마다 이벤트를 달아준다. <input onChange={inputId} />식으로 인풋 값의 변화가 오면 inputId() 함수를 호출해서 입력한 id를 state에 저장하는 것!
inputId = (e) => {
this.setState({
user_id : e.target.value
})
}이런 식으로 모든 필수항목 <input / >에 onChange이벤트를 추가해서 모두 state에 저장했다. state의 key이름은 백엔드와 상의해서 동일하게 일치시켰다.
<a className="join" onClick={clickSignup}>회원가입</a>회원 가입 버튼을 클릭하면 clickSignup 함수를 호출한다.
clickSignup = (e) => { e.preventDefault(); const {user_id, password, name, birth_date, phone, email, usableId} = this.state;함수 내에서 비구조화 할당을 해준다
if( usableId === false ){ // 조건 1. 아이디 중복체크를 통해서 저장한 usableId값이 false라면
alert("아이디 중복확인을 해주세요")
} else if (!user_id || !password || !name|| !birth_date || !phone || !email){// 조건 2. 필수 항목중에 하나라도 빈 값이 있으면
alert("필수항목을 작성해주세요")
}else{ // 조건 3. 아이디도 사용가능하고 필수항목도 전부 입력 되었다면
fetch("http://10.58.6.197:8000/sign-up", { // 백엔드로 api호출!
method: "POST",
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
user_id : this.state.user_id,
password : this.state.password,
name : this.state.name,
birth_date : this.state.birth_date,
phone : this.state.phone,
email : this.state.email
}) // 이 컴포넌트에 저장된 state값중에 필요한 항목들만 POST
}).then(res => {if(res.status === 400){ // 응답이 왔을때 무언가 오류가 있다면(400이 떴다면 )
alert('다시 한 번 확인해주세요!')
}else{ // 아니라면 가입 완료!
alert('가입 완료 !');
this.props.history.push("/") //로그인이 되면 메인페이지로 이동
}
});
}