3. 내가 맡은 부분
- 로그인 페이지
- 회원가입 페이지
- 메뉴 상세 페이지
- Menu Footer
3-1. 로그인 페이지
- 잘한 부분
- SCSS 활용, dispay: flex로 레이아웃 잡기
- 아이디 저장 부분의 체크박스 기본디자인을 이미지 스플릿으로 대체
- onClick 이벤트로 state값 true/false 변화를 줘서 삼항연산자로 클래스네임 변경
- 회원가입되어 있는 아이디와 패스워드 입력시 access token을 local storage에 저장하는 기능 구현
- 아쉬운 부분
- 로그인 했을 때 로그인 버튼을 로그아웃 버튼, 마이페이지 버튼 등 추가적 기능 구현하지 못한 것.
- 보완할 부분
- 아이디 저장 체크박스 클릭시 아이디 입력란에 아이디 텍스트 유지하기
- ::after / ::before 에 대해 scss 속성 공부할 것
- 기억할 코드

- fetch를 로그인 버튼 이벤트핸들러에서 작동되도록 코드 작성
method: POST로 body에 id와 pw값이 담긴 state를 포함시켜 전달.
response에 token이 있으면 setItem으로 로컬스토리지에 저장, 없을경우 경고창 띄우기!
에러 발생시에는 "로그인 실패" 경고창 띄우기.
- fetch를 로그인 버튼 이벤트핸들러에서 작동되도록 코드 작성
3-2. 회원가입 페이지
- 잘한 부분
- 마케팅 수신 부분/전체 동의 기능 구현한 것
- 자택/회사 선택 체크박스 이벤트핸들러로 토글처럼 구현
- fetch로 아이디 중복확인 기능 구현
- 회원가입 버튼 이벤트핸들러에 if문으로 필수항목이 전부 입력되었을 경우 fetch로 백엔드로 데이터 전송, 응답에 따라 가입완료 또는 가입실패 띄우기
- 아쉬운 부분
- 제한된 기간내 fetch 실습을 위해 핸드폰번호, 생년월일, 주소 입력창을 input창 하나로 바꾼 점
- 체크박스 하나하나 이벤트핸들러를 따로 만들어서 중복된 코드가 늘어난 점
- 보완할 부분
- 같은 내용 중복되는 함수를 하나로 합칠 것
- 주소찾기 api 추가하기
- 기억할 코드
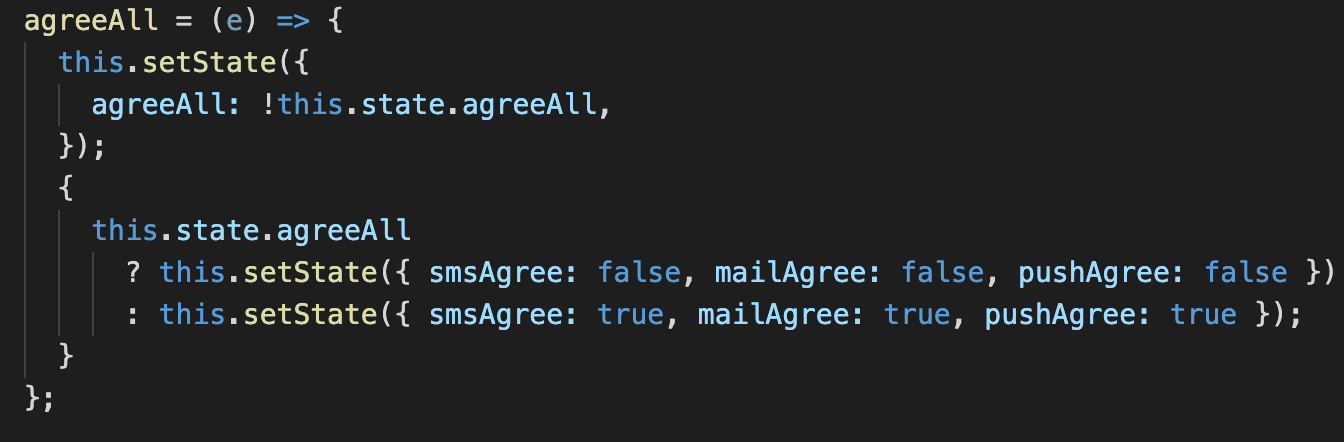
 ⬆︎ 전체동의 체크박스를 클릭했을때 (onClick 이벤트) 호출되는 함수 agreeAll 의 코드. 전체동의를 클릭하면 state값이 true 또는 false 바뀌고 삼항연산자로 나머지 체크박스들의 state값 역시 바뀌게 설정
⬆︎ 전체동의 체크박스를 클릭했을때 (onClick 이벤트) 호출되는 함수 agreeAll 의 코드. 전체동의를 클릭하면 state값이 true 또는 false 바뀌고 삼항연산자로 나머지 체크박스들의 state값 역시 바뀌게 설정
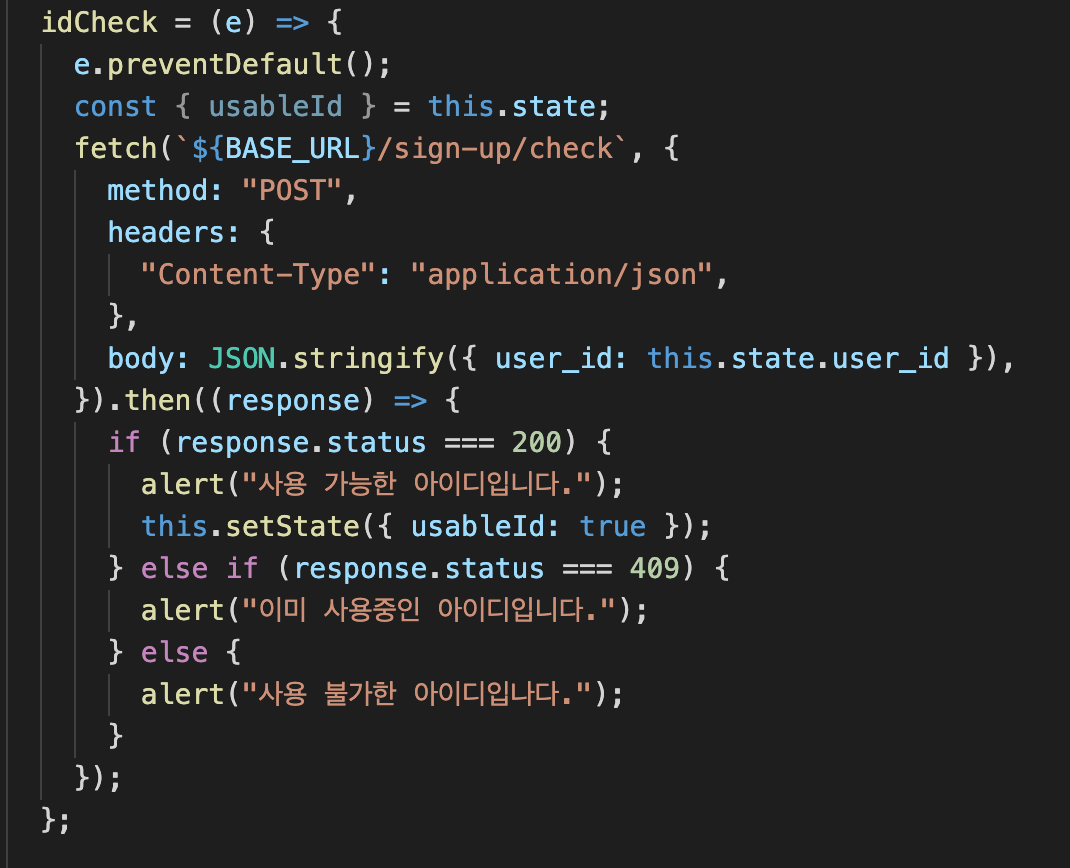
 ⬆︎ 아이디 중복체크 버튼을 클릭하면 호출되면 함수 idCheck 코드 아이디 input창에 입력된 값을 state에 담아서 백엔드로 전송한다. response가 오면 if문을 사용해서 response.status의 값에 따라 각각의 다른 알림창을 보여주게 했다. 특히 status가 200일때는 setState로 usableId의 값을 true로 변경해주었다. 나중에 '회원가입 버튼'을 눌렀을때 이 값도 회원가입을 성공적 완료의 조건으로 사용된다!
⬆︎ 아이디 중복체크 버튼을 클릭하면 호출되면 함수 idCheck 코드 아이디 input창에 입력된 값을 state에 담아서 백엔드로 전송한다. response가 오면 if문을 사용해서 response.status의 값에 따라 각각의 다른 알림창을 보여주게 했다. 특히 status가 200일때는 setState로 usableId의 값을 true로 변경해주었다. 나중에 '회원가입 버튼'을 눌렀을때 이 값도 회원가입을 성공적 완료의 조건으로 사용된다!
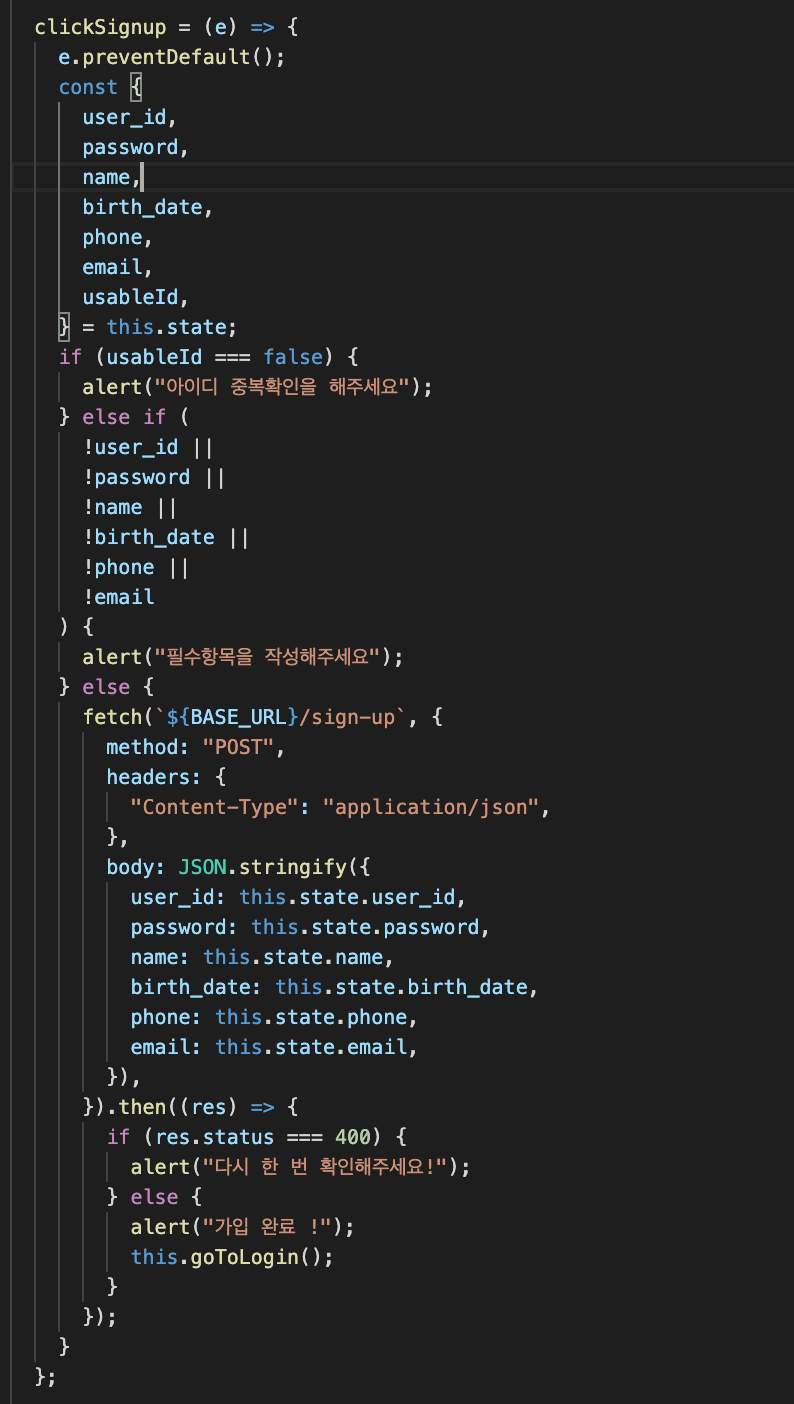
 ⬆︎ 회원가입 버튼을 누르면 제일 먼저 if문에서 아이디 중복확인이 완료되었는지 확인(usableId). 중복확인이 정상적으로 완료되었으면 else if문으로 필수항목이 다 정상적으로 작성되었는지 확인하다. 마지막까지 확인이 완료되었으면 else 이후에 fetch로 입력된 데이터를 전송하고 response에 따라 알림창을 띄워주는 식으로 회원가입 기능을 구현했다.
⬆︎ 회원가입 버튼을 누르면 제일 먼저 if문에서 아이디 중복확인이 완료되었는지 확인(usableId). 중복확인이 정상적으로 완료되었으면 else if문으로 필수항목이 다 정상적으로 작성되었는지 확인하다. 마지막까지 확인이 완료되었으면 else 이후에 fetch로 입력된 데이터를 전송하고 response에 따라 알림창을 띄워주는 식으로 회원가입 기능을 구현했다.
3-3. 메뉴 상세 페이지
- 잘한 부분
- 메뉴 상세 페이지를 상, 중, 하 3개 컴포넌트로 나누어 구성한 것
- Mock Data를 만들어 import한 것
- 메뉴의 기본적인 정보(HOT or ICE / Size / Allergy) 중에서 데이터가 있을 경우만 노출
- 에스프레소 스타일 섹션을 ul, li 태그로 테이블 처럼 만들고 ::before로 이미지 삽입
- 영양정보 구역은 && 조건부 렌더링 방식으로 구현, 음료가 아닌 상품에 대해서는 영양정보가 없기 때문에 해당 부분의 태그가 아예 렌더를 하지 않게 된다.
- 아쉬운 부분
- 메뉴 정보 부분을 삼항연산자로 className 변경하는 방식으로 노출시켰는데 &&로 조건부 렌더링하는 방식으로 했어도 더 좋았을 것 같다. className을 바꾸면서 SCSS에서 display:none으로 가리는 방식보다는 필요할 때만 렌더하는 방식이 더 좋을 듯.
- 보완할 부분
- 영양정보에서 포화지방 데이터를 소수점 한자리까지만 나타내 볼 것
- 에스프레소 스타일 부분을 반응형 디자인으로 바꿔서 창을 좁히면 세로로 배치되게 해보고 싶다.
- 기억할 코드
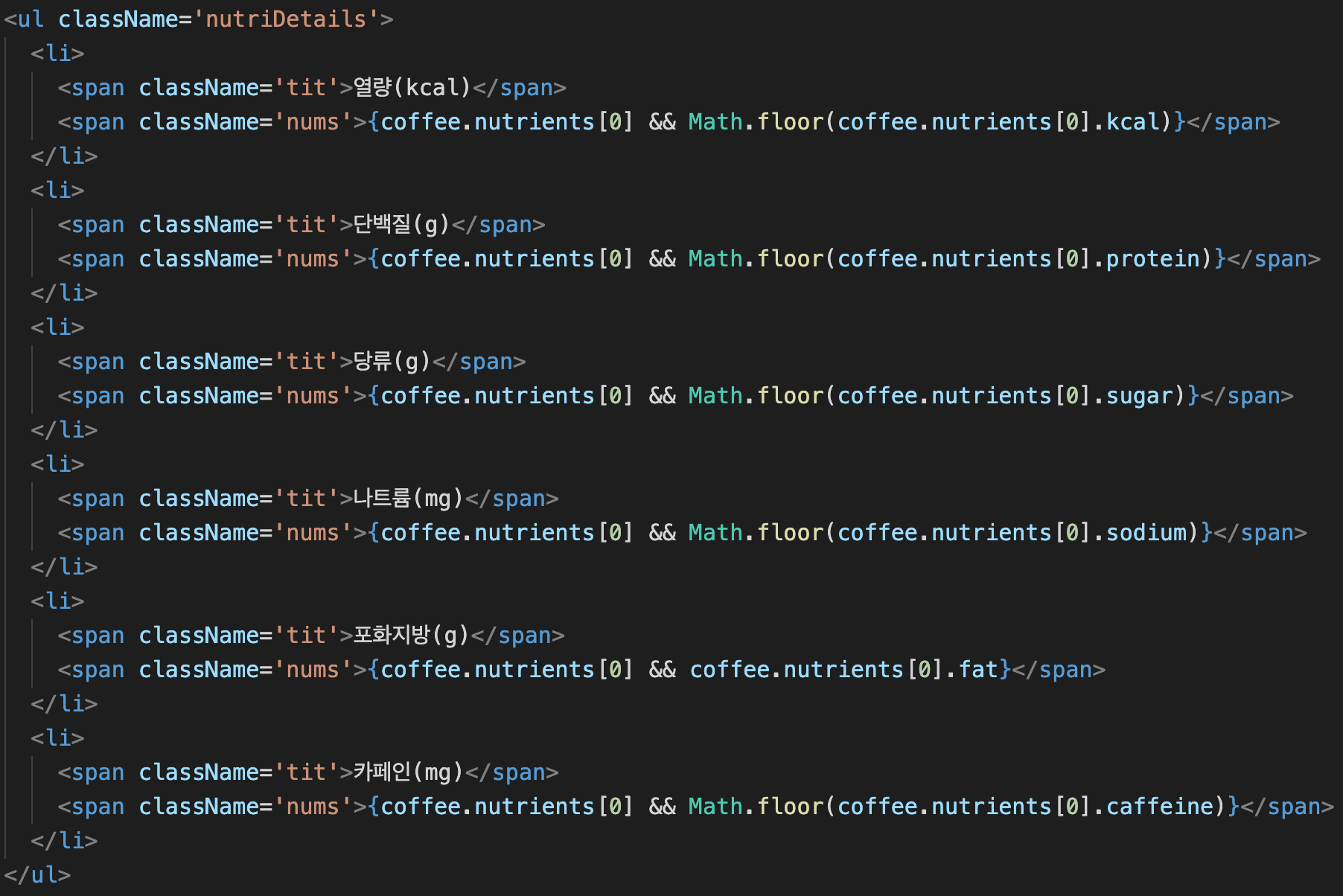
 ⬆︎ 영양정보 섹션은 백엔드에서 보낸 데이터(coffee.nutrients[0])가 존재(true)일 경우 && 뒷 내용을 노출해준다. Math.floor로 소수점은 버리고 표시!
⬆︎ 영양정보 섹션은 백엔드에서 보낸 데이터(coffee.nutrients[0])가 존재(true)일 경우 && 뒷 내용을 노출해준다. Math.floor로 소수점은 버리고 표시!
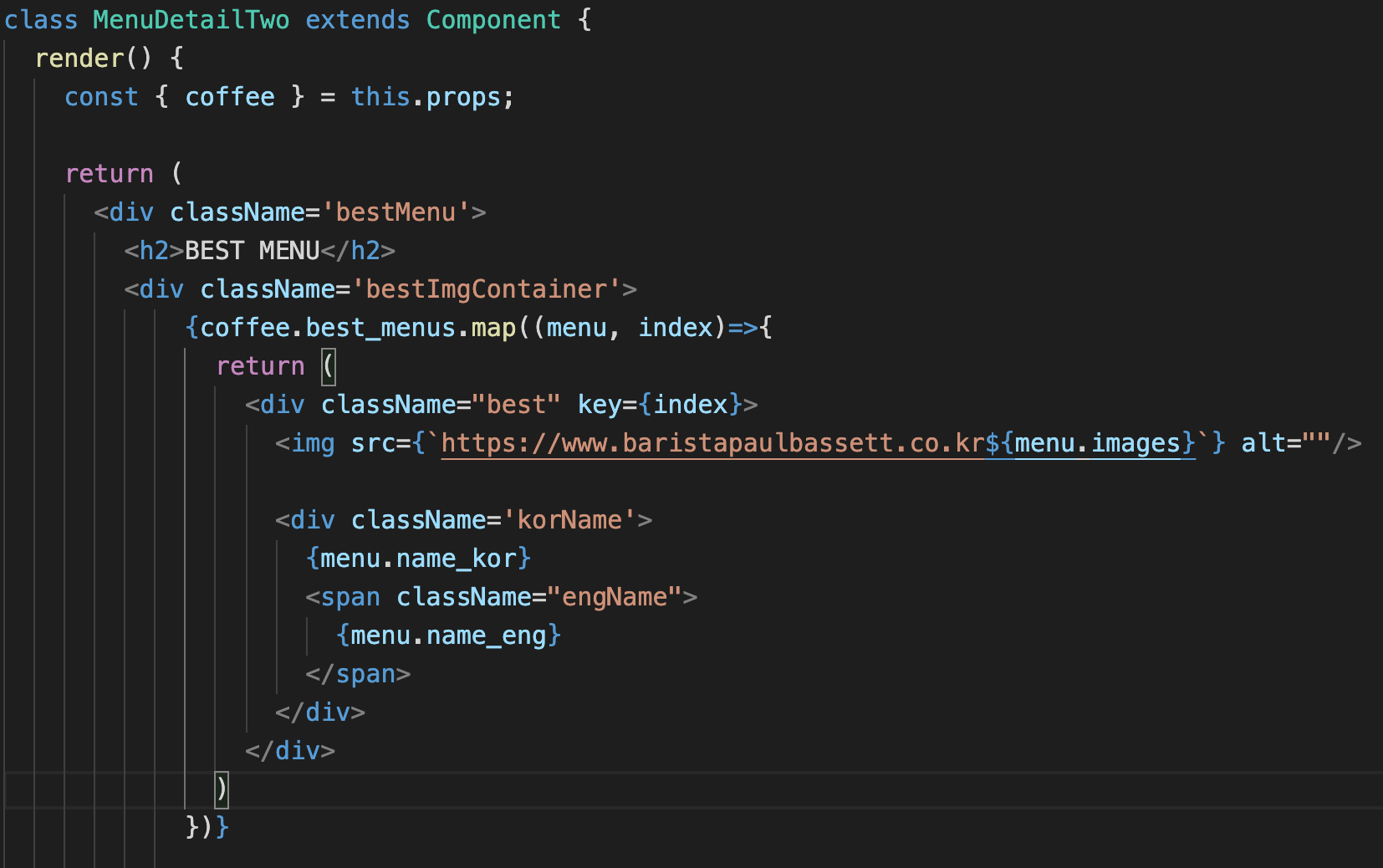
 ⬆︎ 베스트 메뉴를 보여주는 컴포넌트. 백엔드에서 받은 베스트메뉴 데이터를 map 메서드로 들어있는 모든 베스트 메뉴를 리턴하여 보여준다.
⬆︎ 베스트 메뉴를 보여주는 컴포넌트. 백엔드에서 받은 베스트메뉴 데이터를 map 메서드로 들어있는 모든 베스트 메뉴를 리턴하여 보여준다. <div className='korName'></div>안에 한글 이름 데이터를 넣고<span></span>으로 영문 이름 데이터은 감싸준다.
3-4. 메뉴 Footer Component
- 잘한 부분
- 메뉴Footer의 리스트마다 onMouseEnter, onMouseLeave 이벤트를 설정해서 배경 이미지를 변경되도록 설정
- 아쉬운 부분
- 이 부분 역시 동일한 내용의 함수가 반복되는 점
- 보완할 부분
- 해당 메뉴리스트 페이지에 있을경우 해당 카테고리에 밑줄과 배경이미지 유지하기
- 기억할 코드
 ⬆︎ Menu Footer에 있는 메뉴 카테고리를 클릭하면 스크롤은 맨 위로 올라가게 하는 clickToMove함수 정의 / onMounseEnter, onMounseLeave에 들어갈 함수 정의
⬆︎ Menu Footer에 있는 메뉴 카테고리를 클릭하면 스크롤은 맨 위로 올라가게 하는 clickToMove함수 정의 / onMounseEnter, onMounseLeave에 들어갈 함수 정의

글 레이아웃도 프론트엔드답게 일목요연하네요!