vertical-align
vertical-align 은 인라인 블록 등을 포함한 모든 인라인요소의 수직 정렬을 위해 사용된다. 블록요소는 ❌
❗ 예외적으로 table-cell은 가능하다!!
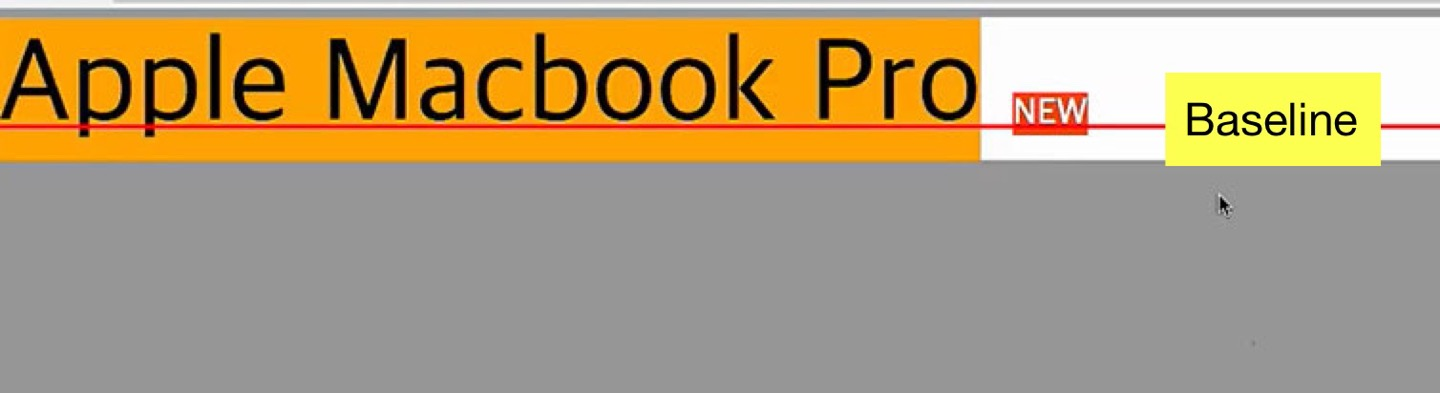
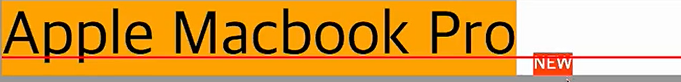
✅ helloworld와 new는 어떠한 기준으로 되어있는가?
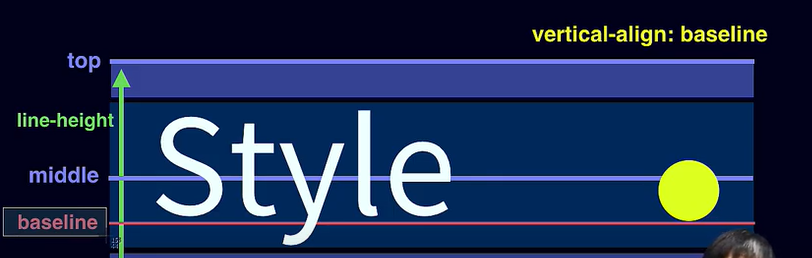
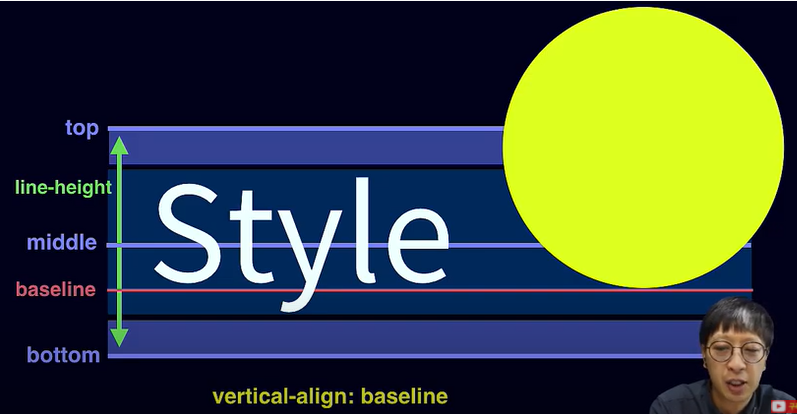
1. vertical-align:baseline;
속성이 지정된 적이 없으면, 기본값인 baseline에 위치하게 된다!!


2.vertical-align:top; 비교적 변수가 적은 편


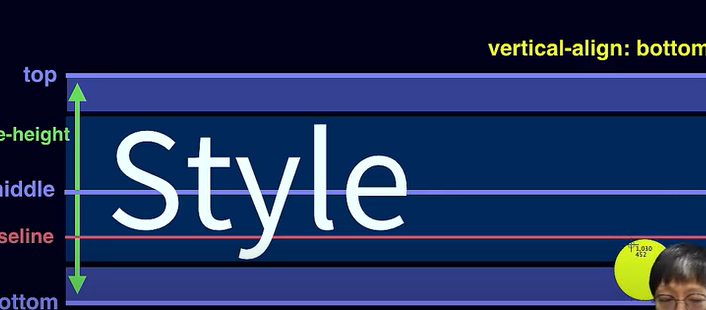
3.vertical-align:bottom;


4.vertical-align:middle;


👀 가운데보다 살짝 내려가있는 것을 볼 수 있다.
middle은 텍스트의 middle이라고 생각하면 된다!!

(font가 바뀌면 middle도 바뀐당)

영어가 아닌 한글과 맞닿아있으면 부자연스러워보임. 👉 다시 정렬을 해준다.
권장 : 상단기준점으로 하라!!
- vertical-align: top;
- margin-top 사용
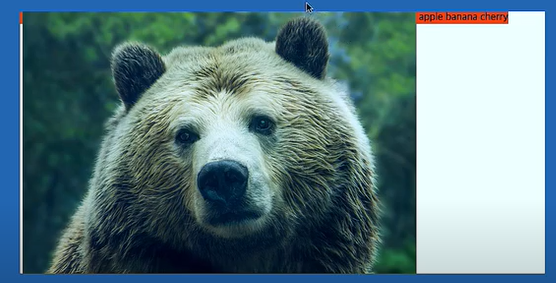
image요소 하단에 생기는 알 수 없는 빈 공간 (초기화 해줘야하는 대상)
왜 밑에 빈공간이 생길까?
img는 인라인 요소, 즉 text와 동급이다.

**y,p 등을 표현하기 위해서 baseline은 아래쪽 공간이 필요하다. 따라서 이미지에도 그 공간이 들어갔다고 보면 된다.
👀 해결방법
- img에 block을 준다. (이미지는 인라인 요소이기 때문에 인라인 요소라고 가정 하에 코드 짜면 좋지 않다!) 👉 추천 ❌
- img에 vertical-align:top;을 해준다.


(곰 img는 현재와 같은 상황이다.)


(top을 주기 되면 top에 붙기 때문에 하단공간이 없어진다~~~)

