Wecode 원티드 클론코딩 프로젝트(Front-end)
프로젝트 소개🚨
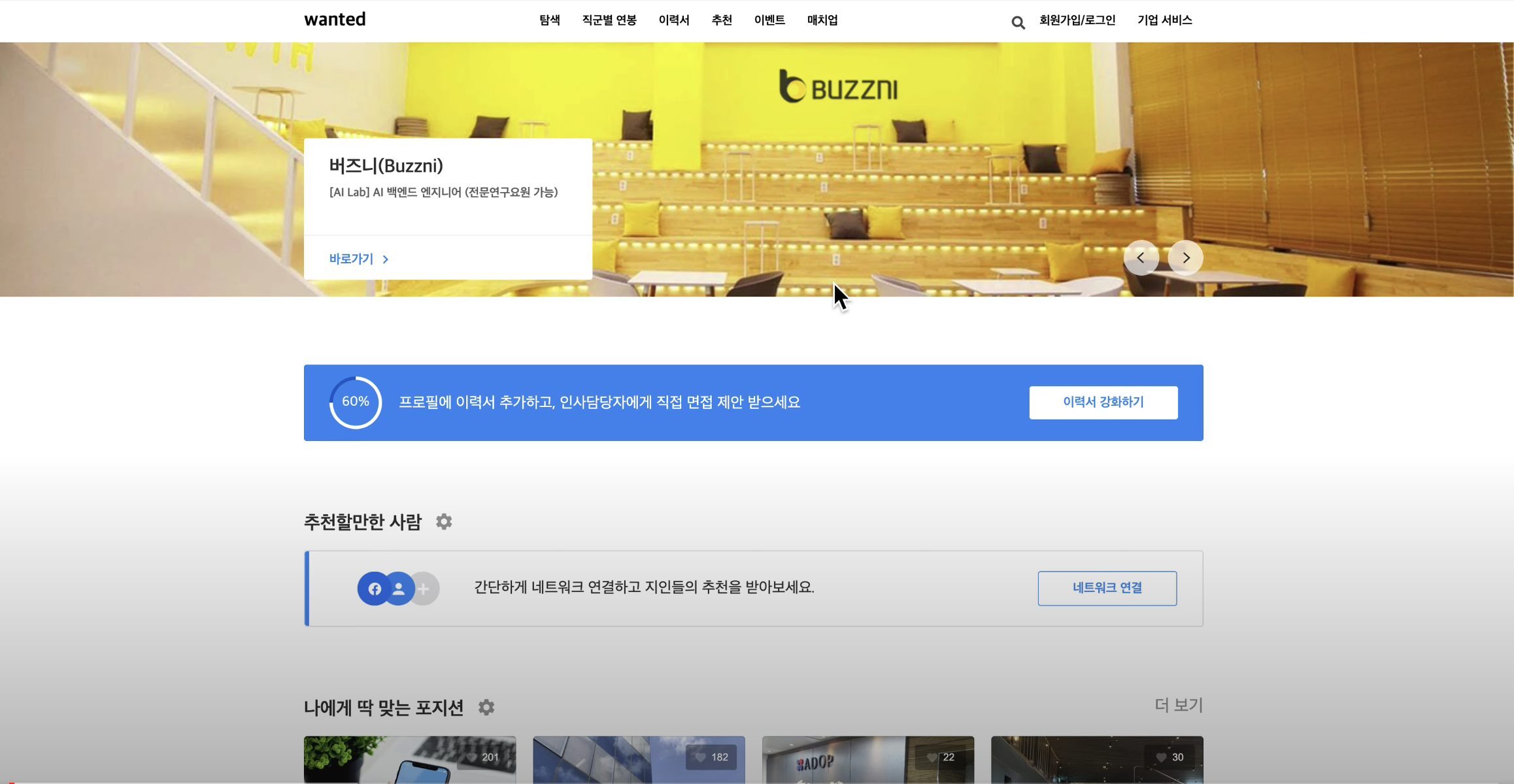
- 지인추천 시스템 및 개발직군 채용을 주력으로 하는 채용플랫폼 wanted의 페이지 clone
개발 기간📆
- 2020/8/31 ~ 2020/9/11(2 Weeks)
구성원 👨💻
- 프론트엔드 3명
- 백엔드 2명
개발 목적🏁
- CRA을 통한 초기 프로젝트 세팅 연습
- React.js(functional components)를 통한 프론트엔드 개발
- Hooks의 적용
- Stlyed Component의 적용
- git을 통한 프론트엔드와 백엔드의 협업 경험
사용 기술 & 구현 기능⚙️
사용 기술
- React.js(Functional components)
- React Router
- Styled components
- RESTful API
- D3.js
- Git
주요 구현 기능
직접 구현한 기능은 ✅, 팀원이 구현한 기능은 ✓ 표시
1) 📄 회원가입 / 로그인 페이지
- ✓Modal login
- ✓이메일 및 패스워드 양식 확인 기능
- ✓회원가입 기능(약관 동의 및 특정 조건)
- ✓SNS 로그인 기능
2) 📄 메인페이지
- ✓이미지 슬라이드
- ✓scroll Pagination
3) 📄 탐색페이지
- ✓이미지 슬라이드
- ✓각 회사 페이지의 세부 data 연동
- ✓login 계정의 유저정보, 이력서 정보 연동
- ✓파일 업로드 기능
- ✓특정 회사 지원하기 기능
3) 📄 직군별 연봉 페이지
- ✅ 직군, 직무, 연봉의 filter 기능
- ✅ filter 조건에 따른 chart 연봉데이터 반영
- ✅ 선택 연봉에 따른 특정 chart 컬러 변경
- ✅ 평균 연봉 데이터와 임의의 연봉데이터의 % 비교
- ✅ pagination component의 조건부 렌더링 적용
4) 📄 지원현황 페이지
- ✅ login 계정의 지원 내역 data 연동
- ✅ 지원 현황 요약 확인
- ✅ 지원 현황 세부 확인
#code review🔎
- ⭐️ 조건부 렌더링
: React에서는, 컴포넌트를 만들어서 원하는 동작을 캡슐화 할 수 있다. 그리고 나서, 어플리케이션의 상태에 따라 컴포넌트의 일부만 렌더링 할 수 있다!
계속 써먹게 되는 조건부 렌더링이다!
pagination 기능이 있는 component를 가져왔다.
하지만 나는 pagination도.. 많은 데이터도 필요가 없었다.

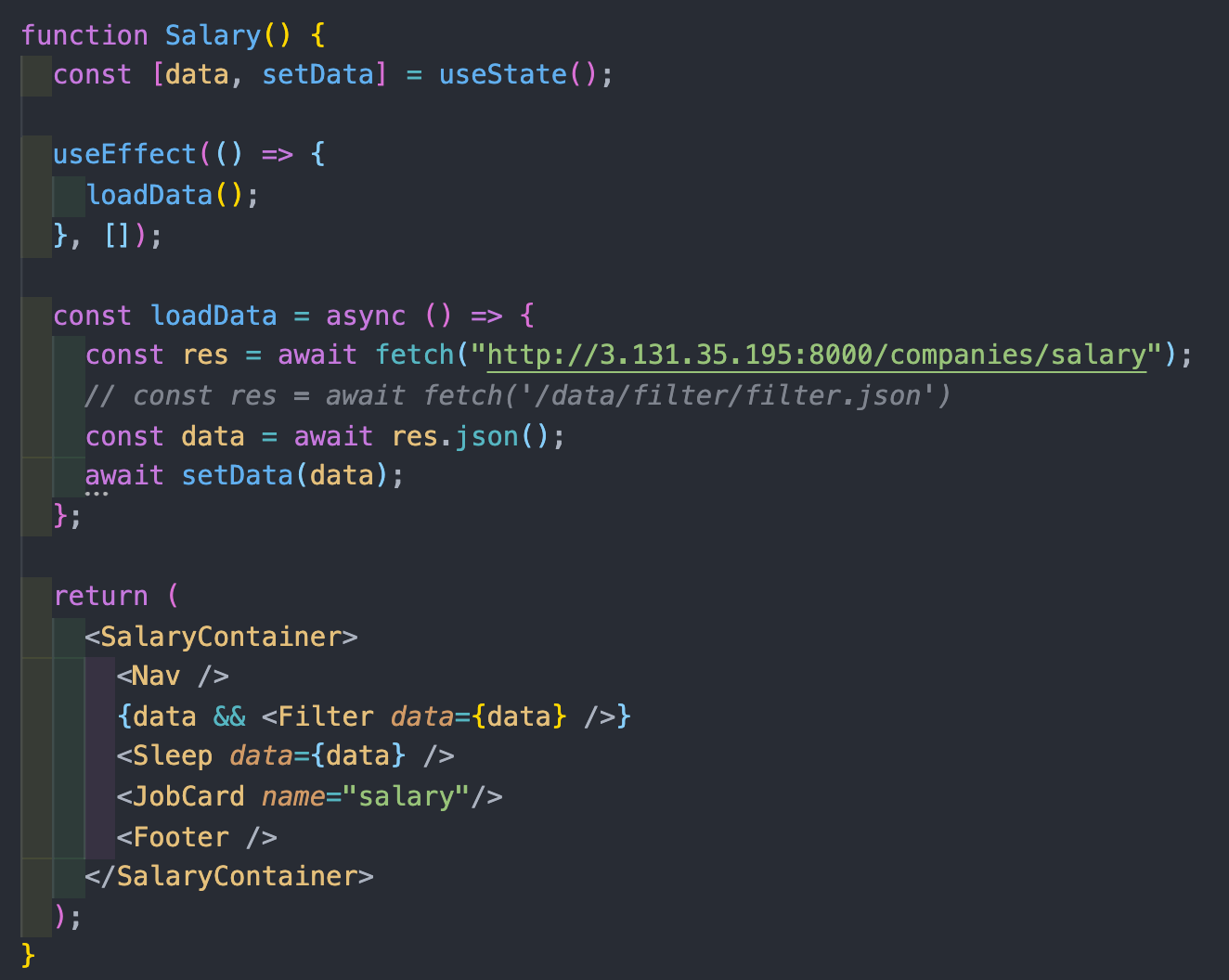
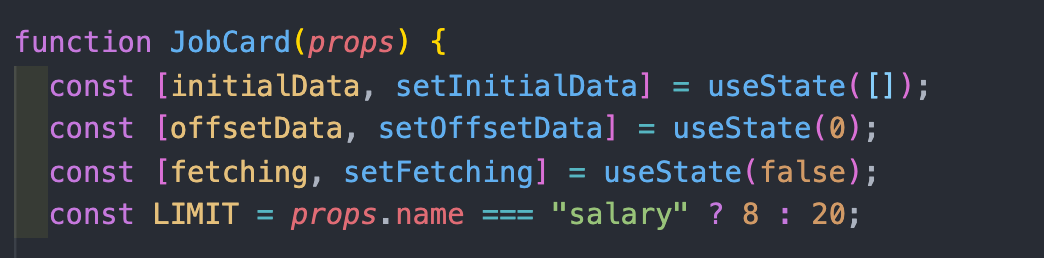
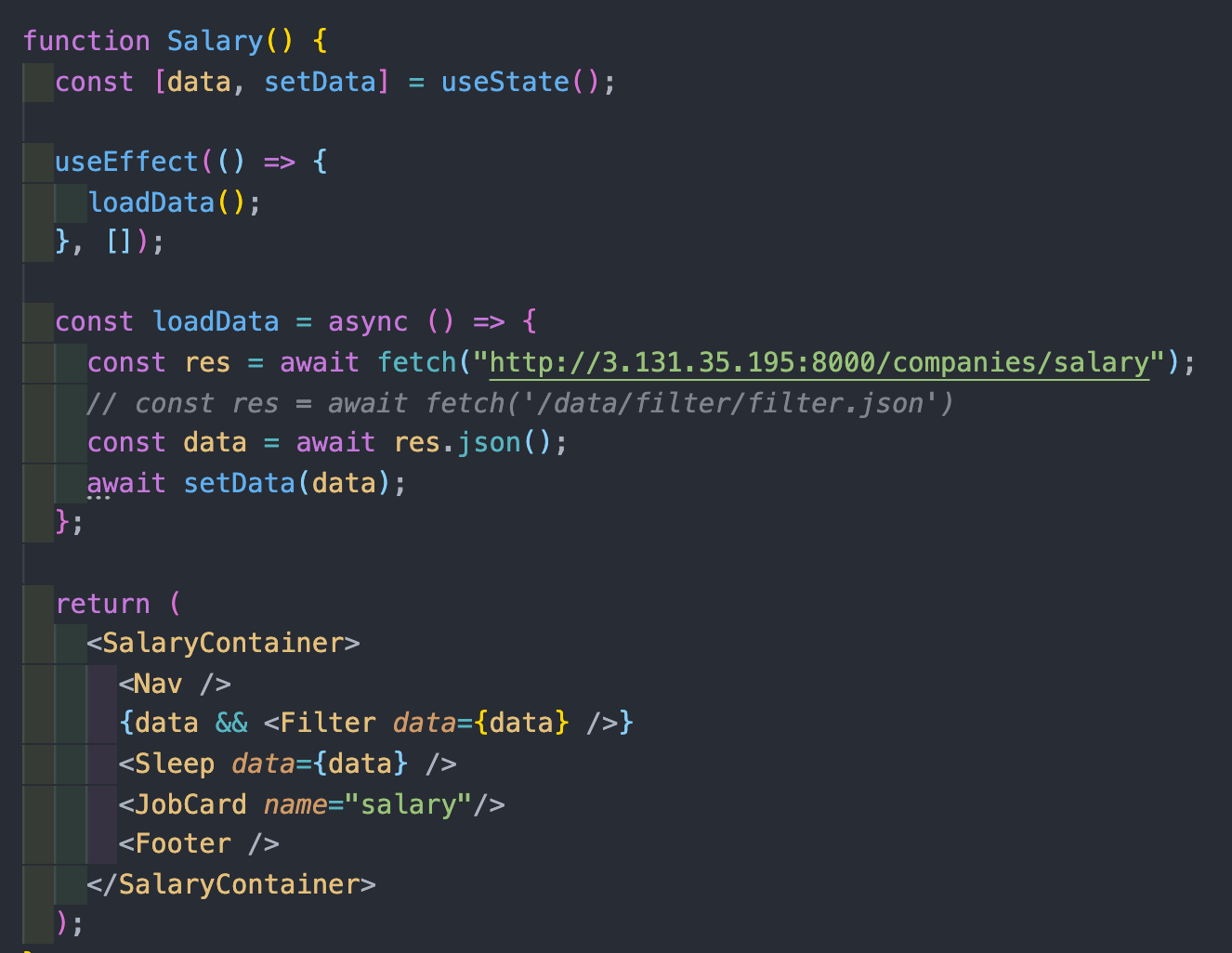
- import 하는 JobCard component에 name 이라는 속성을 부여했다.

- JobCard component에서 props로 속성을 받고, pagination의 LIMIT에 name 속성이 salary인 경우에는 LIMIT = 8 되도록 조건을 부여했다.

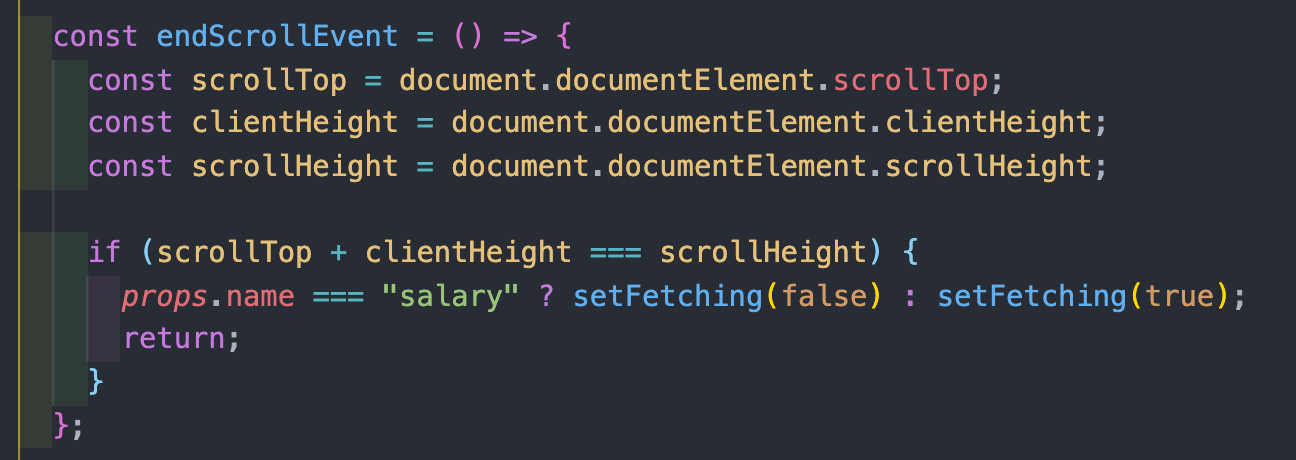
- 동일한 방법으로 fetch를 하는 함수부분에도 조건을 주었다. name 속성이 salary인 경우에는 fetch를 받는 state를 false로 하는 조건을 부여했다.
🚨하지만 공통으로 쓰는 component를 수정할 때는 꼭!꼭!꼭! 팀원간의 상의를 통해 코드를 추가하자!
- ⭐️ Filter function(feat. Hooks)
:Hooks 규칙
1) 최상위(at the top level)에서만 Hook을 호출해야 합니다.그리고 반복문, 조건문, 중첩된 함수 내에서 Hook을 실행하지 마세요.
2) React 함수 컴포넌트 내에서만 Hook을 호출해야 합니다.

- fetch 함수를 통해 data를 전송받는 최상위 부모에서 data라는 state를 설정하고 useEffect를 통해 렌더시에 fetch를 할 수있는 loadData 함수가 실행되도록 설정했다.


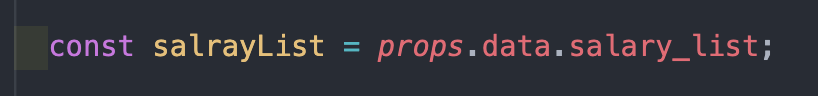
FirstDepth - salaryList 라는 변수에 필요한 부분의 data를 담아주었다.
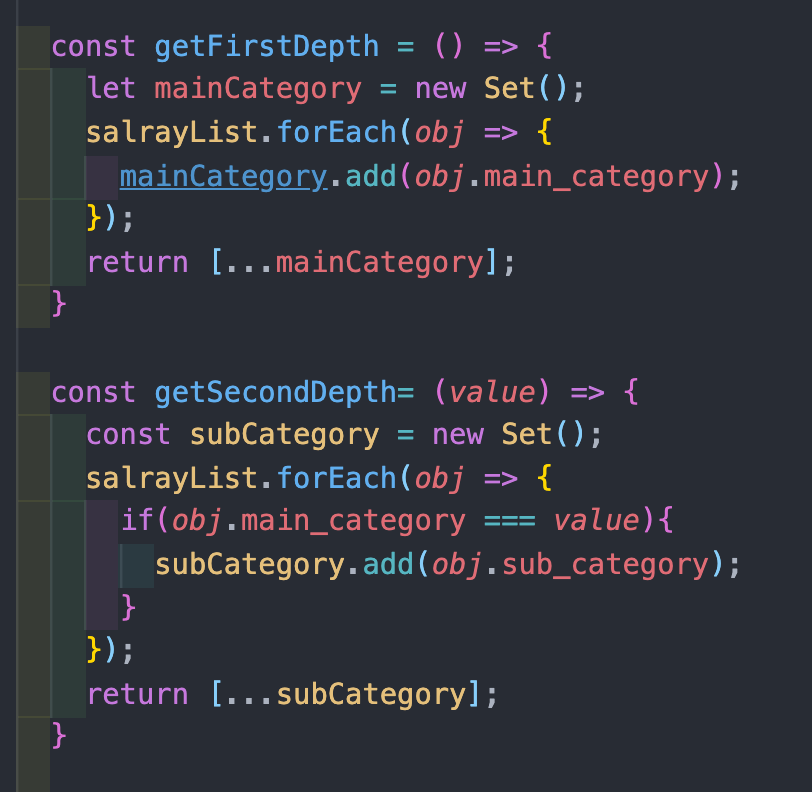
- getFirstDepth 부터 각 depth의 filter기능을 만들었다.
- ES6의 Set과 add를 활용해 중복된 값을 제외한 필요한 값만 mainCategory에 담았습니다.
SecondDepth - 위와 같은 방법을 활용하였습니다.
- 다만 FirstDepth와 다르게 인자가 들어감에 따라 함수가 작동됩니다.

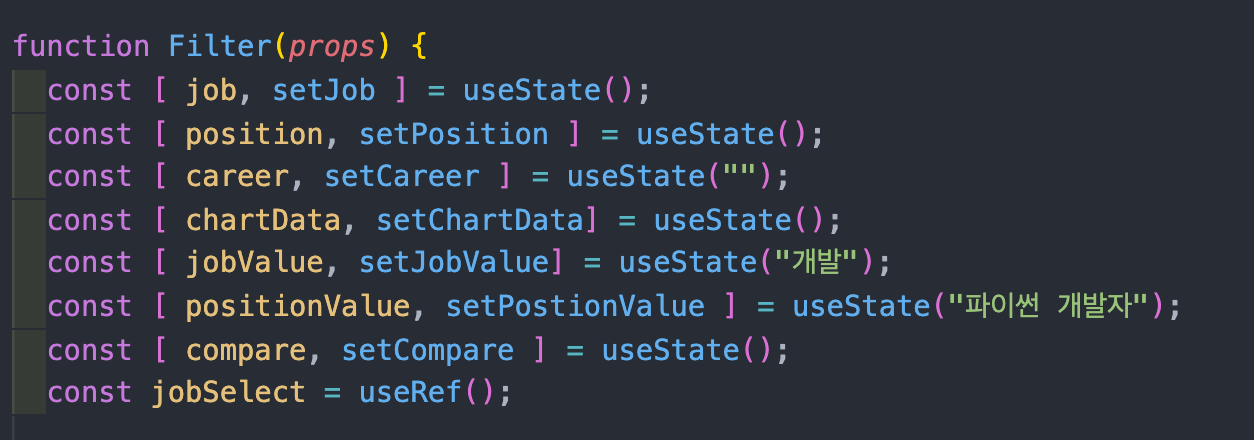
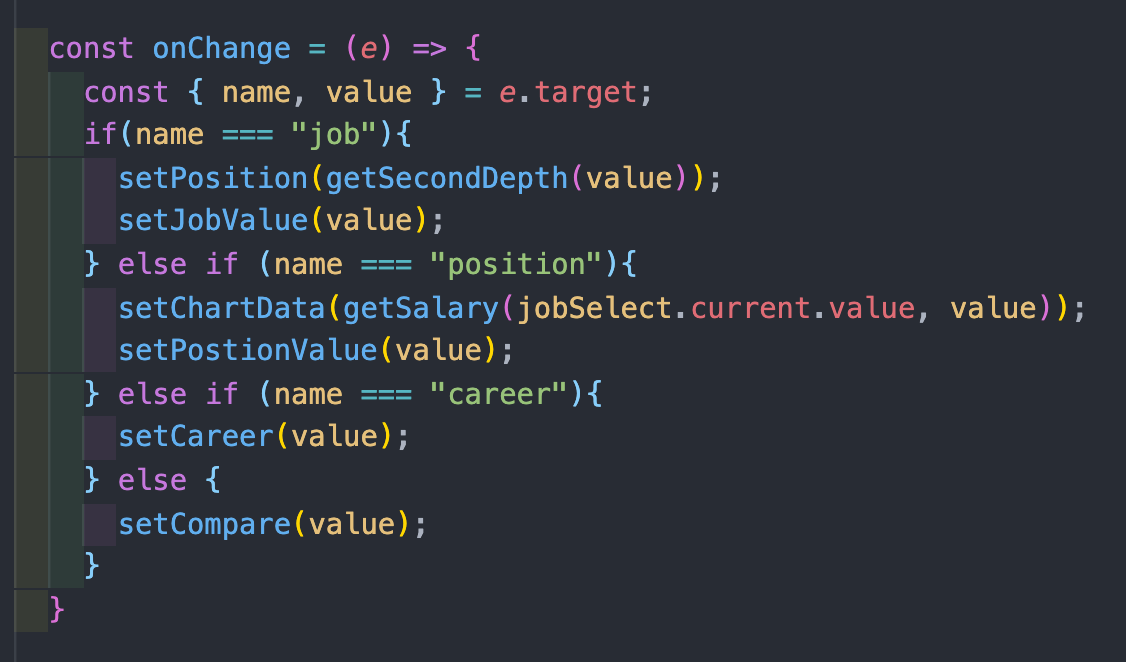
- state 입니다.

- filter 기능을 동적으로 만들어 줄 handler 함수입니다.
- 인자로 name, value를 받고, name이 job일 경우 job state에 value를, postion state에 secondDepth(value)가 실행된 값을 담습니다.
- ⭐️ Chart function(feat.D3)
🚨 chart를 생성하기 위해 D3.js 라이브러리를 사용하였습니다.

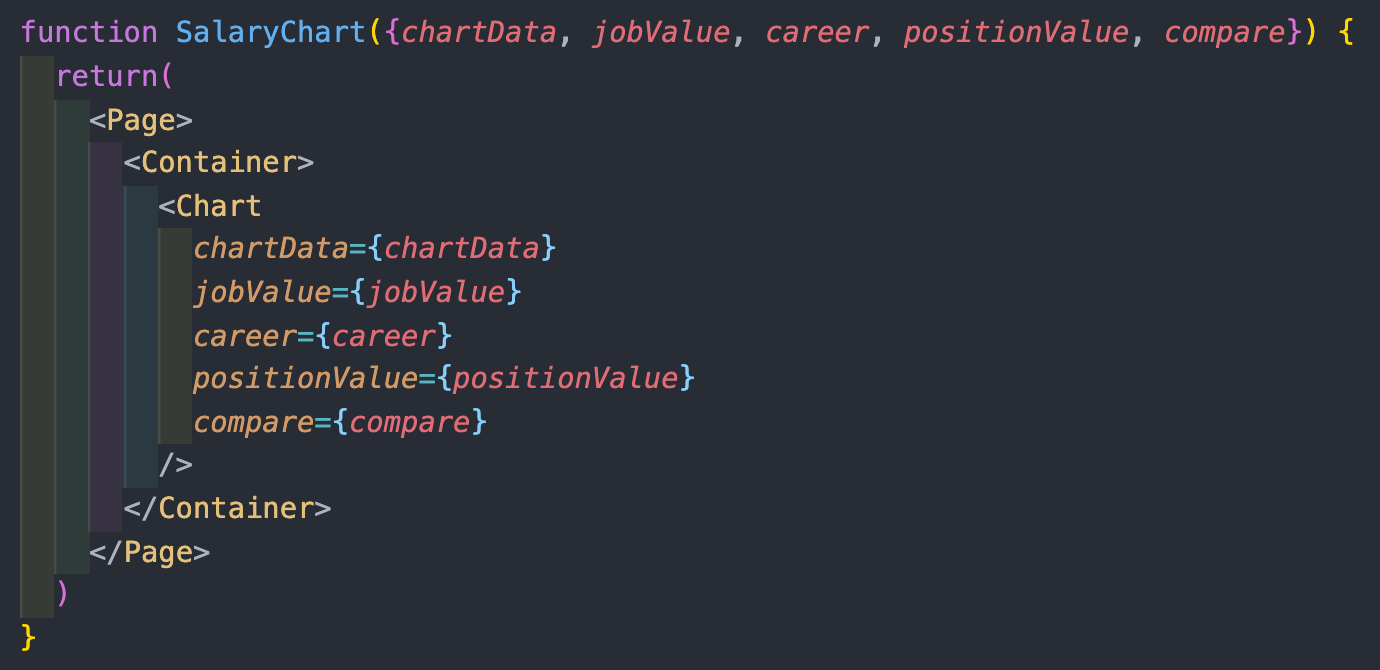
-
filter를 통해 정제된 데이터를 props로 내려줍니다.
-
위와 같이 인자로 받는 부분에서 바로 구조 분해 할당이 가능합니다(너무 좋아..)👍

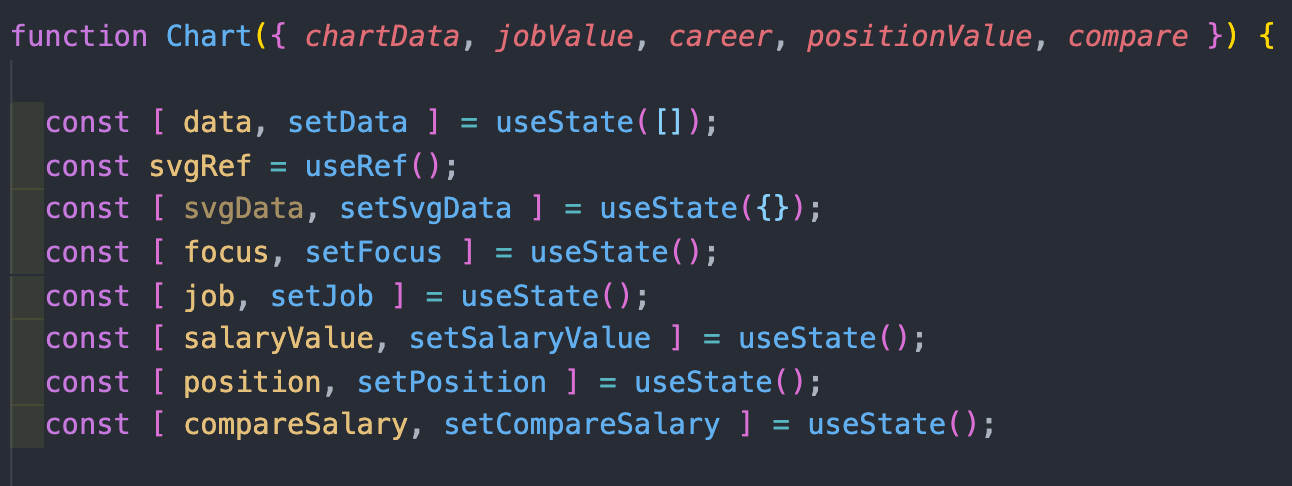
-
다시한번 구조 분해 할당!
-
data를 받기 위해 state의 설정을 합니다.
-
그리고 chart를 그리기 위한 밑작업인 useRef를 선언합니다.

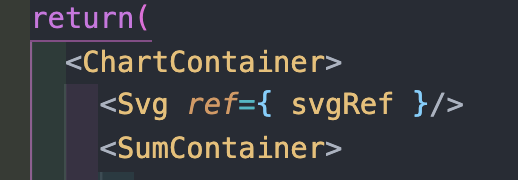
-
ref를 넣어 줍니다.
ref를 통해 특정 DOM에 접근이 가능하게 됩니다!

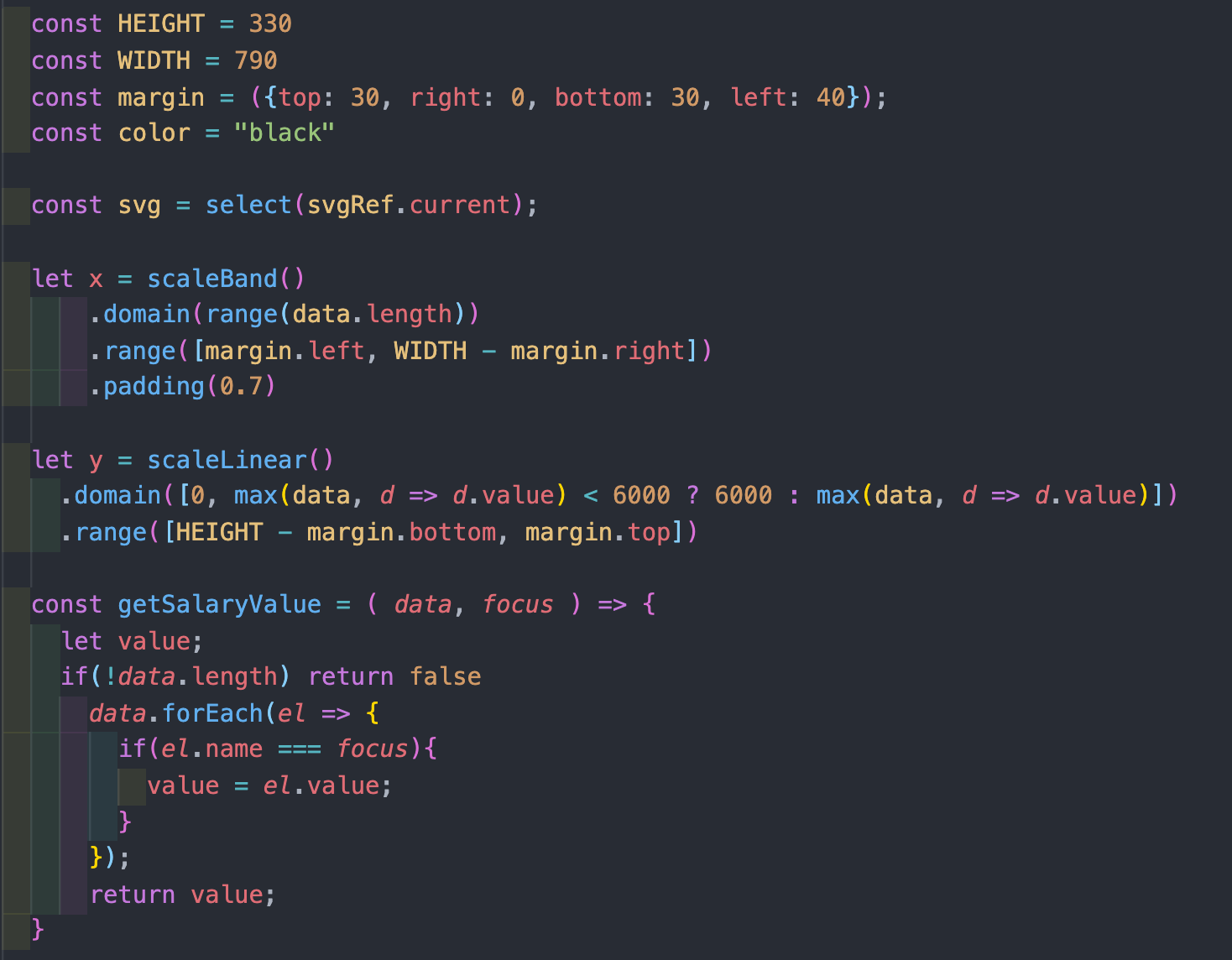
- 필요한 부분들을 변수로 선언해줍니다.
- D3 메소드를 통해 x, y축을 그리는 변수를 선언 하였습니다.
- scale이라는 명칭이 붙은 d3 메소드는 .domain(), .range()와 함께 사용됩니다.
- .domain() 범위의 입력값이 들어오면 .range() 범위의 결과값으로 바꿔주는 함수를 만들어줍니다!

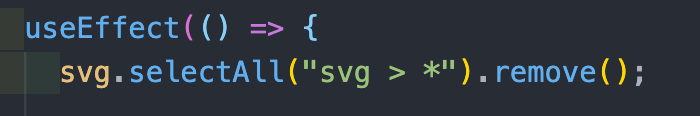
- useEffect 안에서 data가 들어올때마다 새로 렌더가 되도록 설정되었습니다.
🚨svg로 그려지는 d3는 새로 렌더될 경우 이전 값이 사라지는 것이 아니기에 .remove()를 통해 이전 값을 먼저 삭제 한 뒤에 새로 그래프가 그려지도록 설정되었습니다.

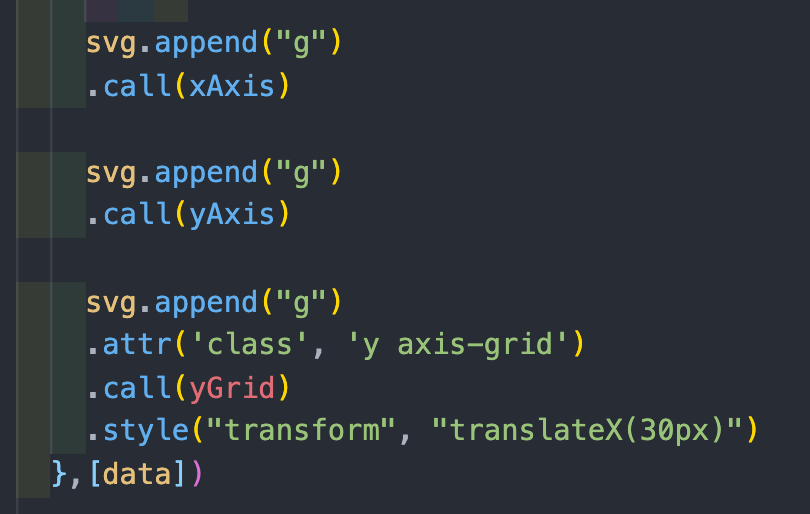
- .append() 메소드를 통해 특정 tag를 집어넣겠다고 선언!
- 그 아래에서 .call() 메소드를 통해 미리 만들어두었던 함수를 불러옵니다.

🚨d3 메소드는 결과 값으로 선택물의 참조를 반환합니다.
메소드를 체인으로 연결할 때는 순서가 중요합니다.
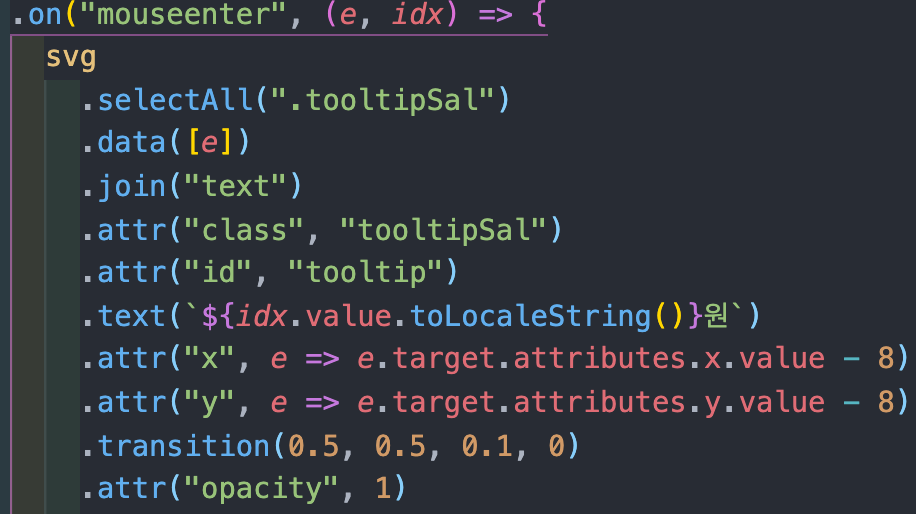
- .on()메소드를 통해 마우스가 들어갔을때 svg를 그리도록 설정하였습니다.
1) DOM 선택 (svg = select.svgRef.current)
2) DOM 요소 안에서 특정요소 선택(selectAll)
3) 바인딩할 DATA 선택(data([e])
4) 요소 생성(join)
5) 요소에 속성 부여(attr)
d3의 특징 중 하나! 가상의 요소를 미리 선택할 수 있다!
위의 코드를 보면 tooltipSal이라는 class를 먼저 선택을 하고, 그 아래에서 생성한 것을 알 수 있다!

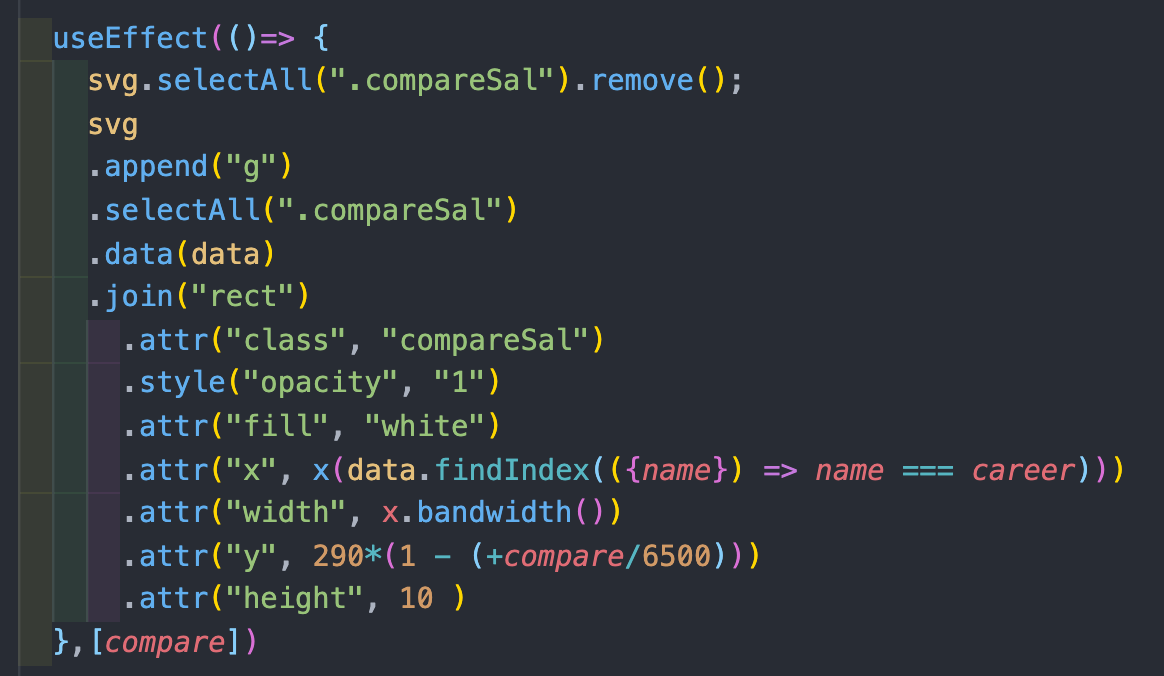
- 그래프를 그리는 부분이 useEffect() 안에 위치하고 있기 때문에 특정 부분에 대한 업데이트를 하고 싶다면 추가로 useEffect()를 구성해서 해당 부분에 대한 업데이트 요소를 구성하면 된다👍
- 해당 방법을 쓸 경우 물론 원래 그래프에 영향을 주는 state가 아닌 다른 state를 선언해서 useEffect가 작동하도록 해야한다!🚨
#Total reivew👏
⭐️특별한 경험, 위기는 기회로
코로나 경계수위가 2.5단계가 되면서 사상초유 프로젝트가 온라인으로 진행되었다.
온라인으로 진행되는 프로젝트가 부담이 많이 되긴 했지만, 어쩌랴 이미 벌어진 일
미리 경험하는 디지털노마드(?)라는 마음으로 프로젝트를 진행했다.
오프라인으로 진행할 경우에는 동기들이나 멘토분들에게 많은 요청을 해서 문제를 해결해 나갔다면, 이번에는 조금 더 혼자서 구글링을 통해 문제를 해결하는 빈도가 많아졌다.
즉, 성장을 한 것이다!👍
행아웃, zoom을 통해 미리 경험하는 재택근무란 어떤 것인지 알아가는 시간도 되었고, vs code의 liveshare를 통해 모두 다같이 하는 작업도 하나의 재미로 다가왔다.
👊포기하지 말자!
프로젝트 종료가 하루 남은 상황에서 지원현황 페이지를 만들어야 했는데, 시간이 없다보니 고민을 많이 했다. 하지만 '놀면 뭐하랴' 일단 해보자는 마음으로 빠르게 레이아웃을 구성, 에어비앤비를 빌려 모두가 모여서 밤새 🔥불코딩을 통해 페이지를 완성..!(먼가 MT를 갔는데 장기자랑 테마가 코딩인 기분)
덕분에 🍄재미있고 소중한 경험 + ✅할 수 없을거라고 생각했던 페이지도 완성!
처음에 포기했더라면 아쉬우리만큼 멋지게 페이지가 나와서 너무 감격이었다 랄까...?😭
항상 포기하지말고 힘 닫는데까지 해보자
🗼구조의 중요성
이번에는 기능 컴포넌트 단위로 페이지 레이아웃을 만들고 mock data를 통해 기능을 먼저 구현하는 형태로 작업을 시작했다. 최종적으로 데이터를 연결하고, 페이지를 컴포넌트를 합치는 단계에 들어가니 몇몇 child component에서 데이터를 받도록 구성해버린 녀석들의 기능을 새로 만들어야 되는 상황이 와버렸다(Hooks의 기본룰을 무시한 자의 최후..💦)
초기에 페이지를, 혹은 기능을 구현함에 있어 큰 원칙 또는 구조를 생각하면서 component를 만들어야 나중에 고생을 안한다는 것을 뼈저리게 느꼈다...(같은 실수는 또 하지 않기를 바라며..!)