native에서는 scroll이 되는 화면을 구성하기 위해 ScrollView & FlatList를 활용한다
FlatList
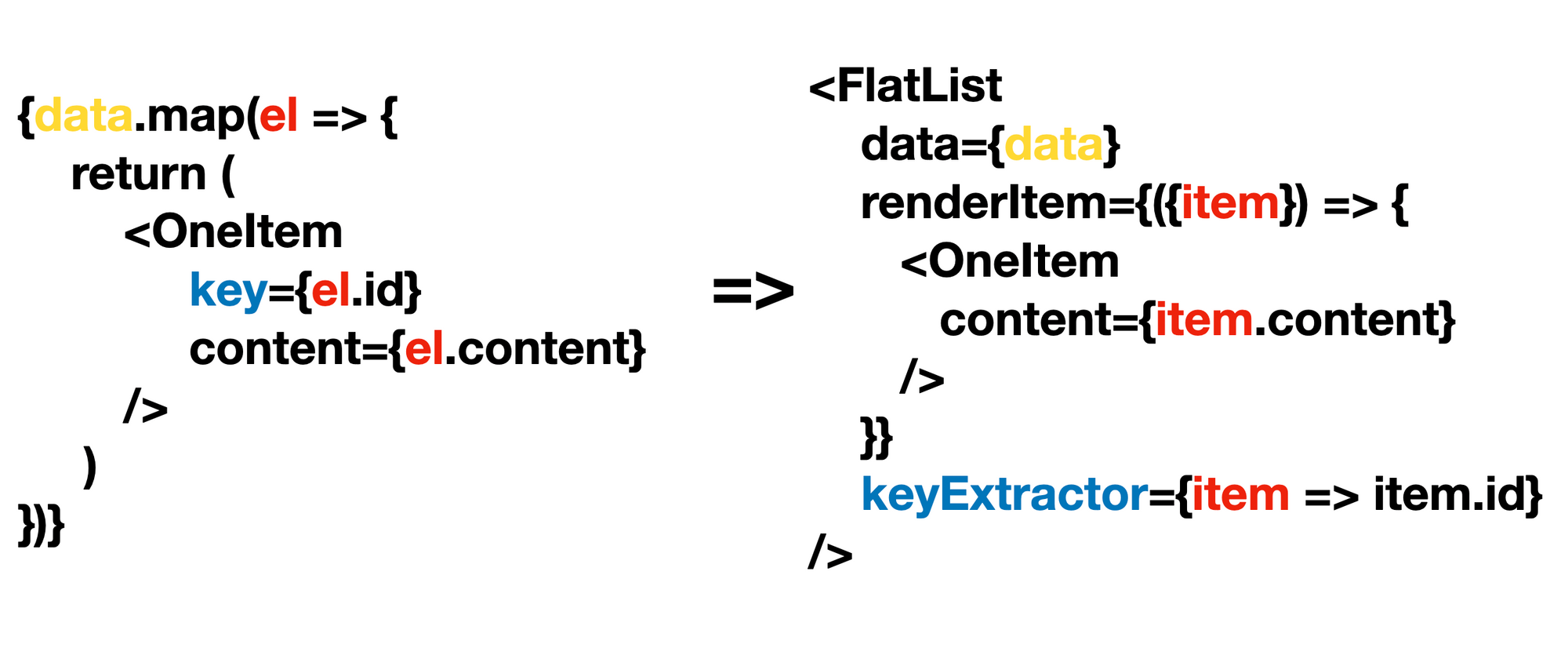
React => map
React Native => FlatList

ScrollView vs FlatList
뭣이 중요한데?
scrollView
화면에 보여지는 것과 상관없이 scrollView가 감싸고 있는 모든 component를 render
FlatList
화면에 보여주지는 부분만 render!
최적화를 위해 사용한다! 대표적인 예로 pagination을 구현할 때 필수로 사용하자!
LayOut
본질적으로 map 메소드와 같다면 레이아웃을 어떻게 원하는 부분만 반복시킬까?
Native는 다 생각이 있구나?
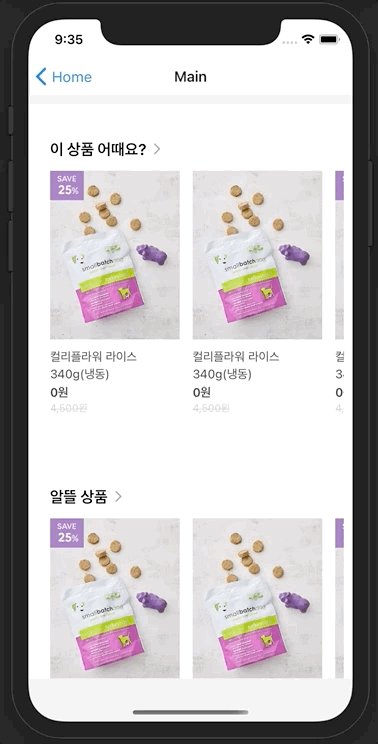
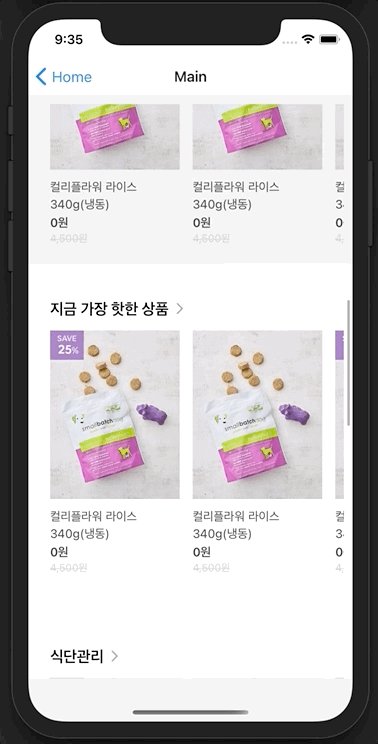
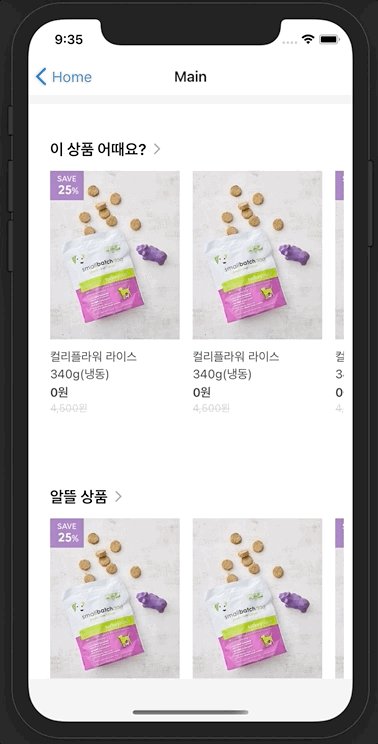
필자는 특정 페이지에서 같은 component를 5번 render, 그 아래 footer를 render를 해야했다.
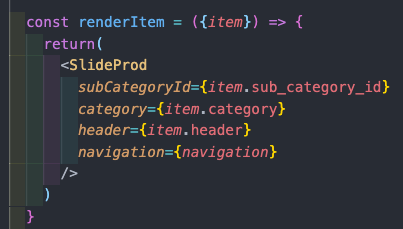
renderItem

- renderItem 속성은 FlatList안에서 데이터를 통해 반본적으로 rendering을 진행할 부분이다.
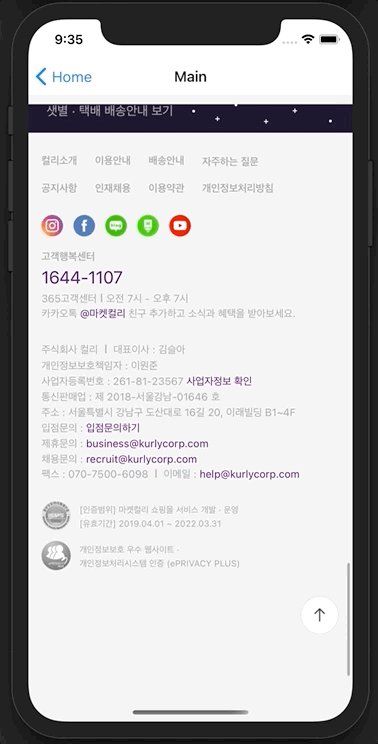
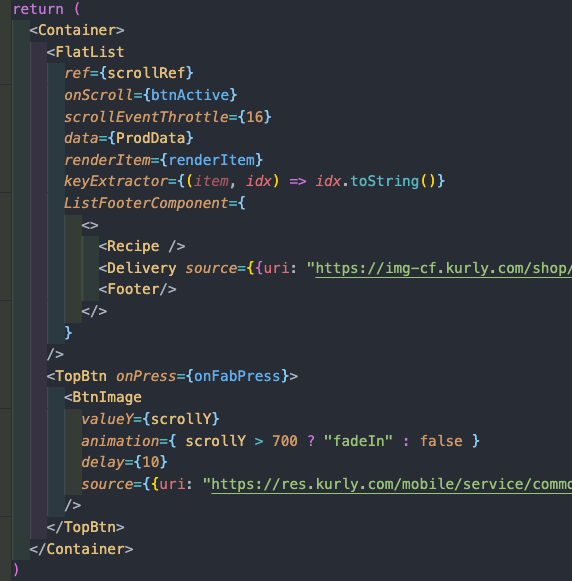
ListHeaderComponent & ListFooterComponent

FlatList에는 renderItem외 ListHeaderComponent, ListFooterComponent 속성이 있다.
renderItem과 마찬가지로 해당 속성안에 render를 원하는 Component를 넣으면 render를 진행하나, render가 되는 위치는 renderItem을 기준으로 위, 아래로 나뉘게 된다.
마치 FlatList Component가 일종의 컨테이너가 된 셈이다 🧳
Result