시작
여기저기 기웃거리면서 이야기를 나누기를 좋아하는 '나'이기에, 회사를 다니면서 여러 직군의 사람들과 대화를 많이 나누었다.
어릴때부터 무언가를 만들기를 좋아했다. 그 중에서도 로봇을 좋아해서 키덜트동아리를 만들고 활동했다.이전에 다니던 회사에서는 개발직군에 있는 또래의 주니어 개발자들과 동아리 활동을 하면서 이야기를 할 기회가 많이 있었다. 그들은 항상 자신이 만드려고 하는 것에 대해 고민하고, 회사생활을 '즐기며' 다니고 있었다. 처음에는 그런 마인드가 부러웠다.
계기
HR팀의 특성상 개발직군에 대해 자세히 알아볼 필요가 있었고, 필자의 동생 또한 현업에서 백엔드 개발자로써 열심히 성장중이었다. 자연스럽게 개발자에 대한 관심이 지속적으로 높아져갔다. 연봉협상 시즌이 되었을즈음, 한가지 깨달은 것이 있었다. 개발직군에 있는 사람들은 평균적으로 협상테이블에서 소극적인 태도가 아니였고, 회사는 그들이 아쉬운 상황이었으나, 다른 직군들은 반대의 상황이 많았다.
자연스러운 수요와 공급에 따른 결과였으며, 나이가 이미 있는 만큼, 지금 아니면 도전을 하지 못할 것 같아서 개발자로의 길을 도전해보기로 했다. 그렇게 저질러버렸다.
그렇게 저질러버렸다.
부트캠프
다만 그 방법에 대해서는 고민이 되었는데, 평균적으로 이력서를 보았을 때, 부트캠프 출신의 지원자들의 평이 상당히 좋은 부분이 있었다(물론 필자가 접했던 부트캠프 출신의 지원자들의 역량이 뛰어난 것 일수도 있다.)
평균적으로 많이 개발직군으로 들어오기 위해 국비지원학원을 통해 시작을 하고, 많은 국비지원학원 출신들이 저임금으로 일을 시작하는 것을 알고 있던 나는 똑같은 길을 가기 싫었다.
그래서 wecode를 선택했다.
물론 수백만원에 달하는 금액(지금은 필자가 등록했을때보다 가격이 많이 올랐다고....항상 고민보다 행동을 해야한다..!!), 3개월이라는 짧은 시간에 정말로 내가 원하는 수준까지 성장할 수 있을까? 라는 고민은 등록하는 순간까지도 필자의 머리속에 있었다.
하지만 wecode에 등록하기 전 3개월정도 독학을 해본 바로, 오랫동안 붙잡고 있는다고 해결될 문제가 아니라는 것을 이미 시간을 버리면서 깨달았기에(꼭 해보고 돌아가는 편), 나는 다시한번 도전해보기로 했다.
첫달
1일차부터 말도안되는 커리큘럼 일정이 시작되었다.
기본적으로 혼자서 할당되어진 코드문제 풀이를 해결하면서(여기서 포인트는 '혼자서'이다. 물론 풀다풀다 안되면 멘토들께서 가이드를 해주기는 하지만 기본적으로 스스로해야한다. 정말로 안가르쳐준다), 개발자로서 공통적으로 알아야 될 것들에 대한 세션을 진행하는 일정이었다.
엄청나게 타이트하고 강도높은 코드문제풀이가 시작되었다. 독학으로 공부했던 것은 정말 세발의 피라는 생각이 절로 나왔다. 스스로에게 관대했던 날에 대해서 반성하게되며, 쉼없는 레이스가 시작되었다.
첫 프로젝트
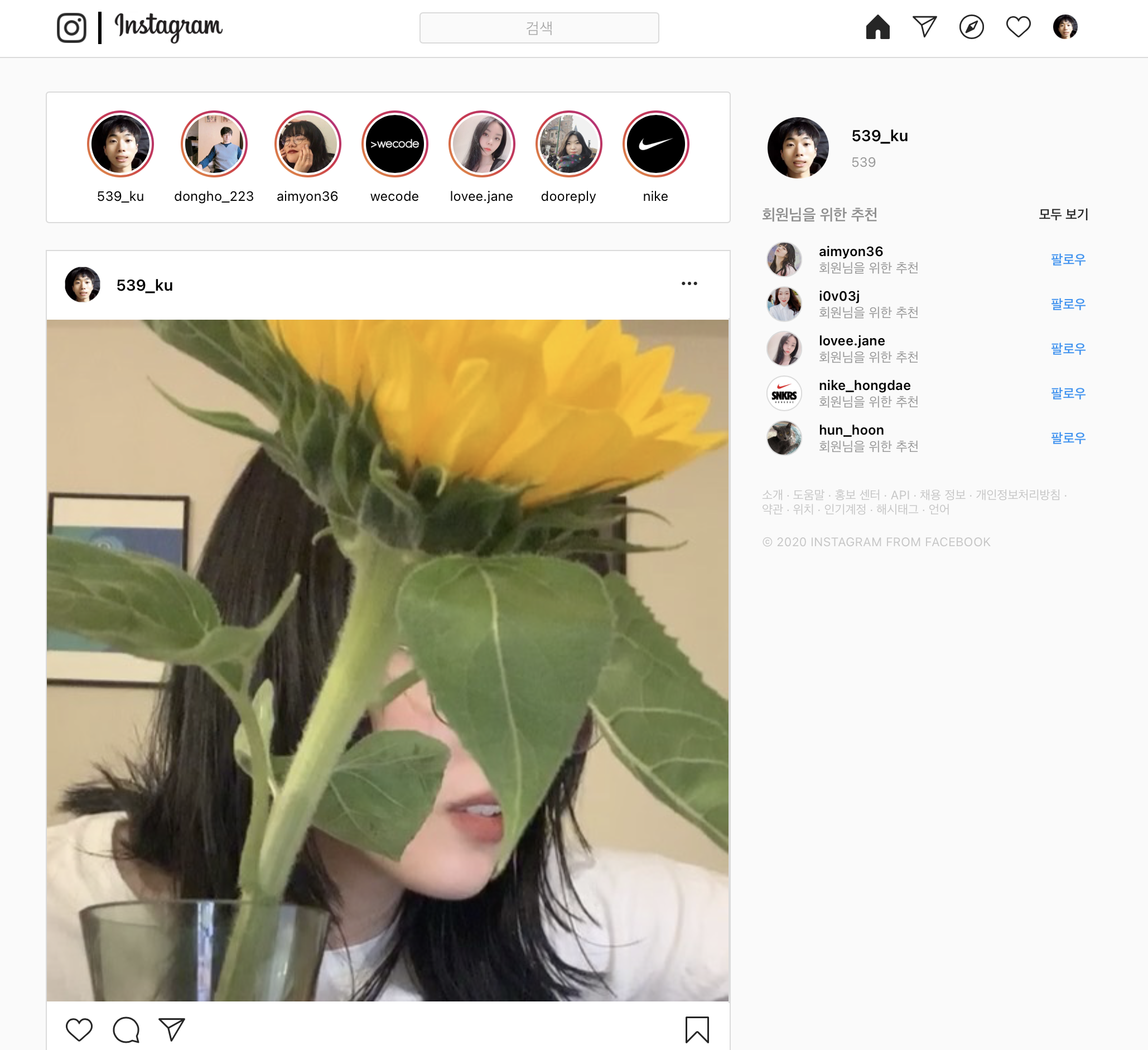
3주차부터는 바로 리액트를 활용한 인스타그램 클론프로젝트가 시작되었다.
(이 때까지만 해도 아니 어제 배웠는데, 오늘 바로 프로젝트에 적용한다고??라는 마인드가 있었다)
wecode에서의 클론 프로젝트는 온라인상에서 보았던 수많은 클론 프로젝트와의 결정적인 차이가 있는데, 바로 클론하는 것은 코드가 아니라, 웹의 UI와 기능이라는 것이다.
유튜브로 접할 수 있는 많은 강의는 코드를 보고 따라치는 형태의 강의가 많은데, 필자도 그러한 방법으로 클론코딩을 진행해보았으나, 실질적으로 해당 클론을 끝맞친 이후, 혼자서 강의없이 코드를 작성하려고하면, 기본적인 CSS조차도 작성하지 못하는 경우가 대부분 이었다.
하지만, 이 곳에서는 그냥 클론해야될 사이트를 정하고, 어떤 기능을 구현할지만 정할 뿐이다. 온전히 해당 기능과 UI를 완성하는 것은 코드를 작성하는 내 역량에 달려있다.

🎬영상보기: 클론코딩 완성
📮Post: instagram Review
둘째달
wecode 커리큘럼상으로는 사실상 첫 프로젝트의 시작이다.
(인스타그램 클론프로젝트에서는 백엔드와의 통신이 없기 때문에 Foundation으로 분류되고 있다..)
프로젝트를 시작하기 전, 수강생들이 서로 클론하고싶은 사이트를 발표하고, 멘토들이 회의를 거쳐 팀의 구성과 클론할 사이트를 안내해주는 방식으로 진행되었다.
무식하면 용감하다고 했던가, 필자는 멋드러진 애니메이션을 보고 테슬라사이트를 클론하자고 발표했고, 그대로 해당 클론프로젝트의 PM을 맡게되었다.
두번째 프로젝트
협업
혼자서 사이트의 UI를 클론하는 것과 더불어 백엔드와의 협업은 조금 성격이 달랐다.
백엔드서버에서 데이터를 받아야하기 때문에, 내 마음대로 로직을 구현하면, 수정해야되는 경우가 빈번하게 일어나고, 또한 기능구현을 위한 데이터가 있는지, 만들어 낼 수 있는지 팀원들과 미리 상의를 하고 진행을 해야 같은 일을 반복하는 경우를 줄일 수 있기 때문이다.
또한 데이터의 형식을 수정하는 것에 대해 백엔드 혹은 프론트엔드 어느쪽에서 수정할지에 대한 결정 또한 은근히 배려와 실력의 문제로 온다는 것으로 알게 되었다. 실력이 있는 개발자라면, 자신이 기꺼이 데이터 타입에 대한 수정을 진행한다고 할 것이나, 이미 작성해둔 코드를 수정하기 싫거나, 다른 로직이 생각나지 않는 사람이라면 분명히 자신 이외의 사람이 코드를 수정하는 것이 좋을 거라고 말할 것이다.
필자는 이 시기에 실력이 굉장히 낮은편이었기에 꽤나 같이 프로젝트를 진행했던 백엔드 팀원들에게 많은 짐을 안겨준 것 같아 미안한 마음이 아직도 남아있다.
애니메이션
테슬라 사이트는 애니메이션의 연속이었다.
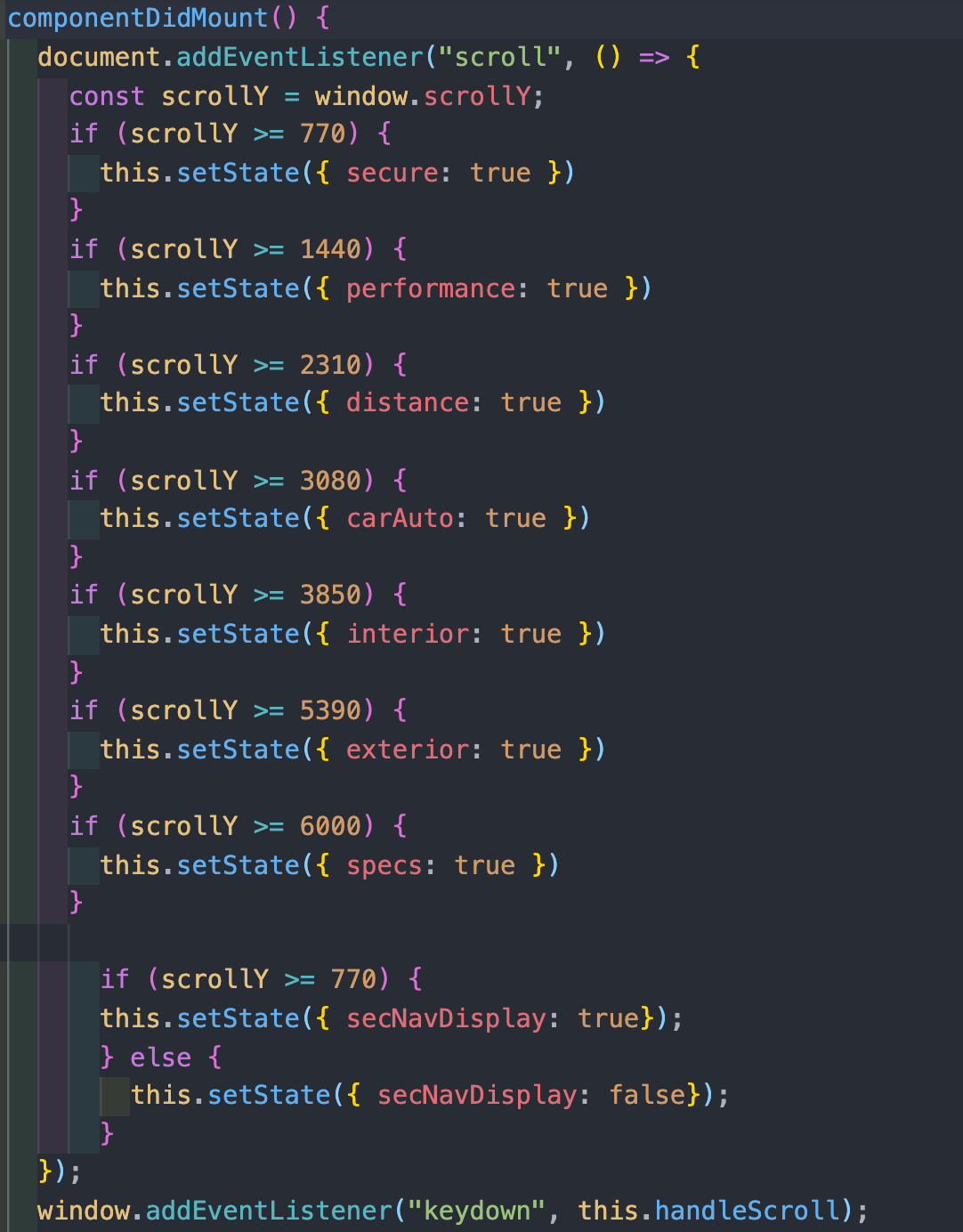
특히 스크롤이벤트에 대한 애니메이션이 상당했던 기억이 있다.
처음으로 접하는 state와 props라는 개념의 접목과 더불어, scroll 값에 따른 상태값 변화를 위한 수많은 코드들..

이 한장으로 대체 한다..
그래도 작동하는 이벤트들과 만들어둔 사이트를 보고 있자니, 먼가 뿌듯한 감정이 들었다.

🎬영상보기: 클론코딩 완성
📮Post: Tesla Review
📊Trello: Trello 보기
세번째 프로젝트
두번째 프로젝트가 끝나자마자 그 다음 월요일, 바로 세번째 프로젝트가 진행되었다.
wecode에서는 프로젝트가 끝나면 주말시간동안 프로젝트에 대한 리뷰를 작성하도록 권장하는데, 사실상 주말동안 프로젝트를 리뷰하면, 쉴 틈 없이(말 그대로) 바로 일정이 진행되는 것이다.
어정쩡한 마음가짐으로 부트캠프 일정을 진행하려고하면 정신적으로 좋지 않으니 애초에 쉬는 시간은 없다고 생각하는게 좋다는게 필자의 생각.
코로나
이 시기에는 코로나로 인해 사회적거리두기 2.5단계가 시행되었다.
사상 초유의 사태. 프로젝트 시작부터 온라인으로 일정이 시작되었다.
정상적으로 프로젝트를 진행하지 못하는 것에 대해 솔직히 아쉬움이 컸지만, 온라인으로 진행하는 일정을 나름대로 긍정적으로 받아드리려고 노력했다.
어차피 갈수록 화상회의도, 메신저의 사용도, 협업툴의 사용도 익숙해져야한다면, 이 것은 위기를 기회로 만드는 각인 것...?
매일 아침 의지박약인 우리들은 아침에 일어나는 것을 인증하는 채널을 Slack에 만들어 기상을 인증하고,
아침마다 zoom 채널에 모여 그날의 일정을 확인하고, 코드문제풀이를 함께 진행하고(이 때 처음으로 vscode의 liveshare를 썼다. 한개의 에디터에서 모두가 한번에 코드를 작성하는게 꽤나 재미있는 기억으로 남아있다), 또한 밤이되면 구글미팅을 통해 그 날 풀리지 않던 코드에 대해 이야기를 나누면서 다같이 코드를 작성하는 경우도 많았다.

코드를 같이 풀다가 다같이 담소를 나누는 시간도 소중한 추억으로 남아있다.
물론 100% 온라인으로 진행하지 못하는 부분도 있었다. 백엔드와의 정확하고 빠른 소통을 위해 프로젝트 마지막날에는 에어비엔비를 통해 프로젝트를 마무리하기도 했다.
이 날 프로젝트 당일까지 백엔드와의 통신이 제대로 되지않는 문제가 발생하기도 했는데, 다행히(?) 오프라인으로 모였기에 무사히 프로젝트를 마무리 할 수 있었다.

라이브러리
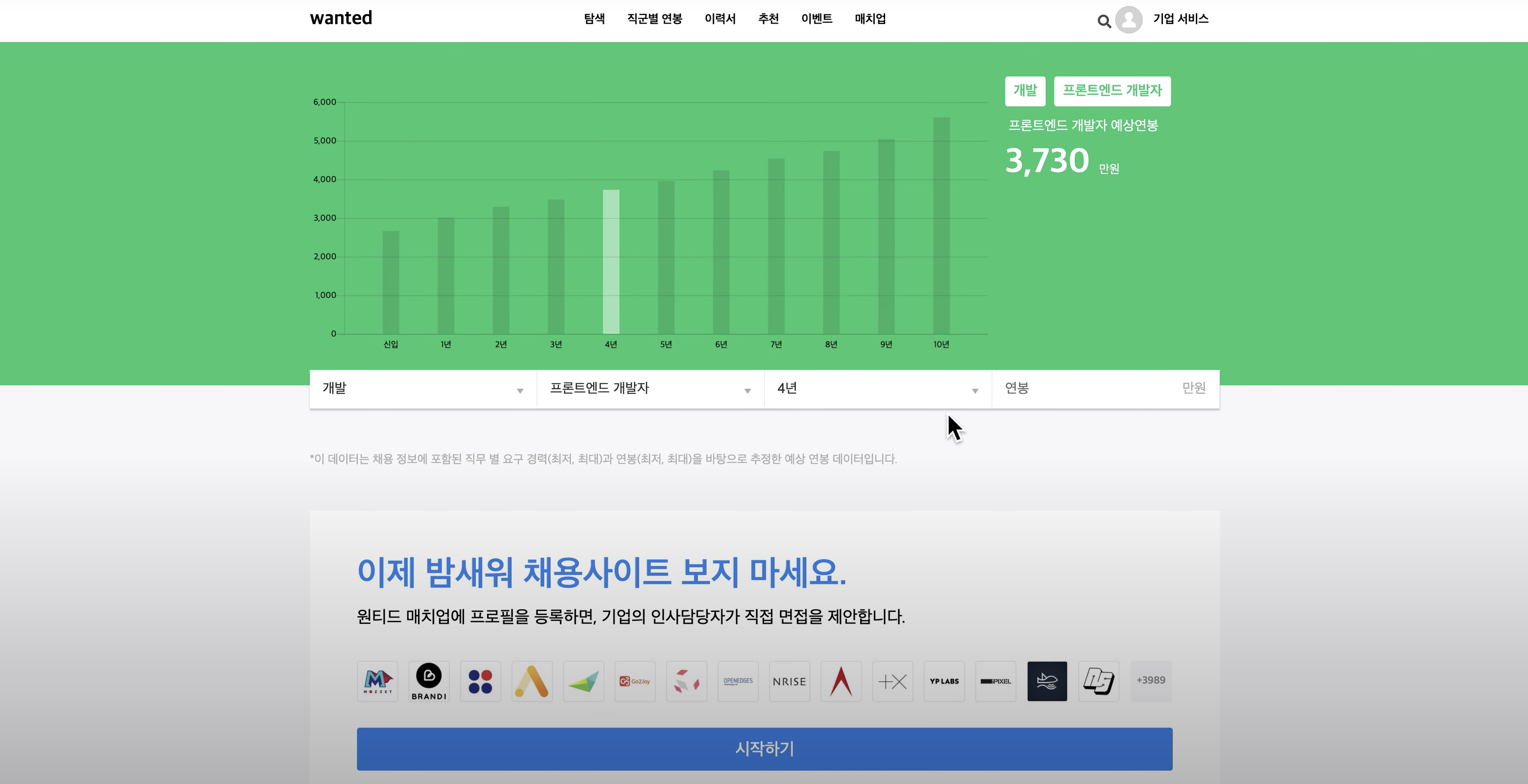
해당 프로젝트에서는 차트와 필터가 있는 페이지를 맡게 되었다.
그래서 처음으로 라이브러리를 사용하기로 마음을 먹고, 그 중 d3.js라는 라이브러리가 유명해서 사용했다.
라이브러리를 통해 기능을 구현하는 것은 어렵다는 어렵고, 쉽다면 쉬운 작업이었다.
해당 라이브러리를 통해 '내가 원하는 UI를 구현할 수있는가?', '라이브러리가 원하는 Data Type을 내가 만들 수 있는가?'가 필자가 라이브러리를 쓰면서 느낀 라이브러리 사용 시 고려해야 될 점이다.
라이브러리를 처음 쓰는 필자에게 d3는 생각보다 큰 벽이었으며, 라이브러리의 속성을 이해하는데도 많은 시간이 소비되었다.(사실 이 때 담당 멘토님은 라이브러리를 차라리 쓰지 않는 것이 더욱 기능 구현을 빨리 혹은 쉽게 할 수 있었을 거라 말하기도 했다)
결론적으로는 새벽시간을 이용해서 동료들과 함께 멋진차트를 완성했지만, 후에는 좀 더 라이브러리 선택과 사용여부에 있어 접근을 달리해야겠다는 생각을 가지게 만들었다.

🎬영상보기: 영상 보기
📮Post: Wanted Review
📊Trello: Trello 보기
셋째달, 기업협업
마지막 달은 오리샌드박스라는 스타트업 회사에 들어가, 현업에서는 어떻게 일을 하고 있는지 배우는 시간이었다.
그 곳에 계신 개발자분께서는 '현업에서 개발자의 시간은 소중하다.'라는 당연하지만 소홀해질 수 있는 부분을 말씀하시며, 원하는 기능구현, UI의 구현을 위한 적극적인 라이브러리 사용을 권장하셨다.
개발자의 시간은 곧 돈과 연결된다.
라이브러리 선택
이번에는 좀 더 라이브러리 선택을 하는데 시간을 투자하기로 했다.
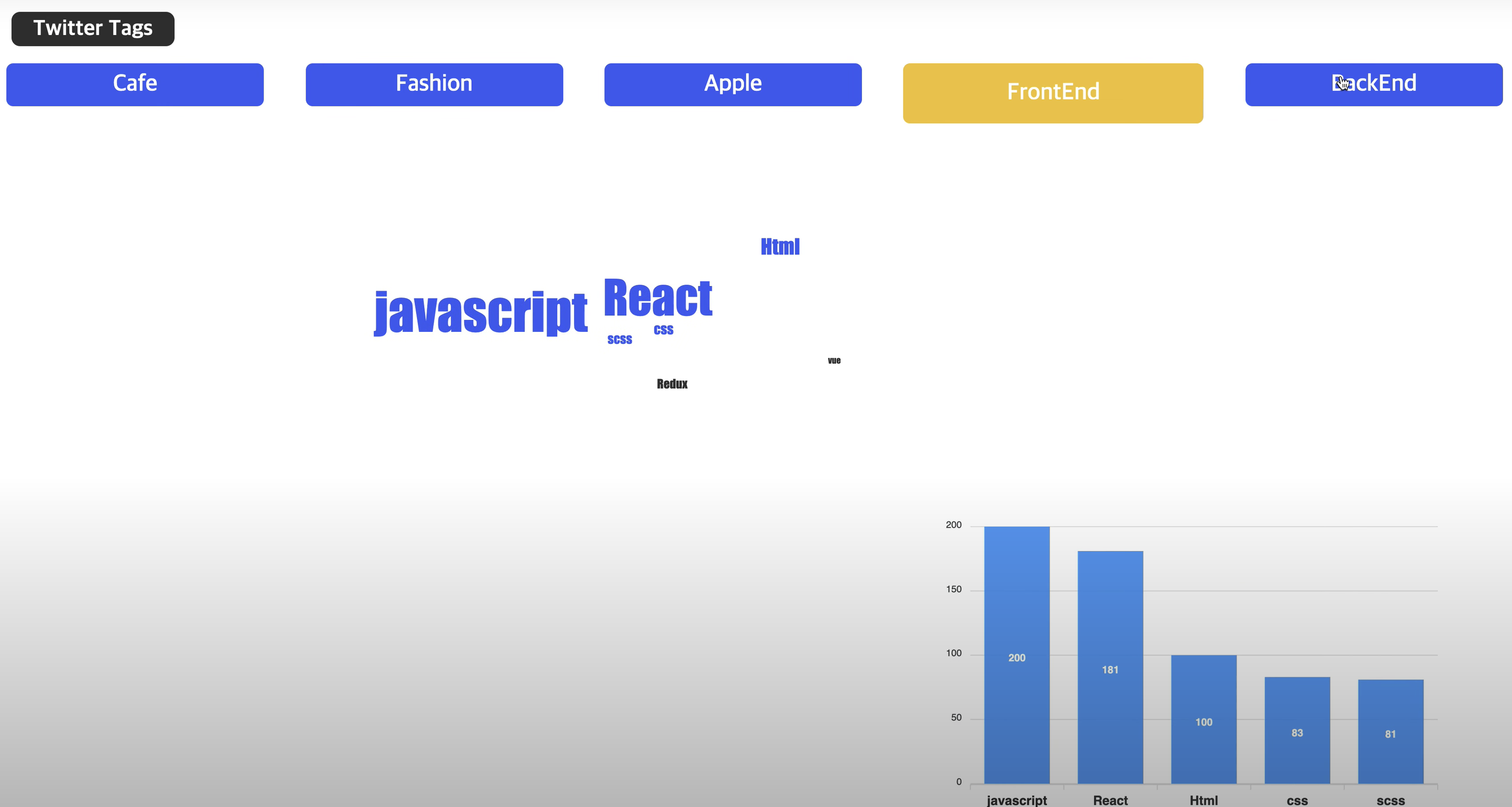
코드샌드박스에서 내가 원하는 형태의 차트를 검색한 후 많은 예시 템플릿들을 들여다보며, 최대한 내가 원하는 형태에 근접한 라이브러리 템플릿을 살펴보았다. 그 후 템플릿의 코드를 살펴보며 어떤방식으로 라이브러리를 써야하는지 직접 수정을 해보며 선택한 것이 word Cloud 차트를 만들기 위해 사용한 "react-wordcloud", Bar 차트를 만들기 위해 사용한 "react-apexcharts"였다.
성장해야 생존한다
다만, 이번에 사용하는 라이브러리에는 특정 데이터형식(특정한 name의 key & value)를 요했기에, 직접적으로 데이터를 가공해야되는 경우가 있었고, 그러한 로직은 백엔드에서 해줄 수 없는 경우였다.
때문에 아이러니하게 쉽게 작업을 하기 위해 라이브러리를 사용해야하지만, 내가 그 라이브러리를 사용할 수 있는 실력(조건)을 충족해야 된다. 결국 라이브러리 사용도 실력이다.
도전하자
사실 이번에 가장 크게 느낀점은 새로운 기술 혹은 라이브러리 사용에 겁먹지말고, 천천히 살펴보고 적용하는 것에 자신감을 가지게 된 것인데, Redux가 필자에게는 필요성을 절실하게 느끼고 있었지만, 괜히 겁을 먹고 사용하지 않는 기술이었다.
위와 같은 오리샌드박스의 경험은 추석이라는 여유를 통해 이 기회에 Redux를 적용해보자라는 생각이 갖도록 하기에 충분했고, 결국 여유시간동안 Redux-Thunk까지 사용하고있는 나 자신을 발견하게 되었다.
이전에는 생각할수도 없는 빠른 시간에 라이브러리를 통해 많은 기능을 구현했기에, 너무나도 만족스러운 시간이었다.

🎬영상보기: 영상 보기
마무리
2020년의 여름을 wecode에서 '함께'했다.

하루라도 코드를 안친 날이 없을정도로 강도높은 나날들은 무엇인가 코드를 안치는 날이 생기면 하루가 어색하게 만들어버릴 정도로 날 바꿔버렸다.
물론 그렇다고 내가 엄청나게 실력이 좋다는 말은 아니다(물론 엄청나게 성장했다) 다만, 꾸준하게 성장할 수 있는 자세는 갖추게 되었다고는 자신있게 말할 수 있게 되었다.

모두가 '함께 일하고 싶은 개발자'가 되는 것을 목표로 한다.
하지만 어느 부분에서 함께 일하고 싶은 개발자로써 '나' 를 알아갈지는 잘 모를 것이다.
실제로 협업을 해보지 않았다면 틀림 없을 것 이다.
wecode에서의 경험은 말재주가 없어 제대로 표현을 할 수 없지만, 몸으로 경험하면서 다음 프로젝트에서는 어느 부분을 조금 더 신경쓰면서, 함께 일하는 것이 무엇인지를 알게 해주는 경험임에는 틀림없다.

우리는 함께하는 법을 배웠고, 동료가 되었다.
앞으로도 우리가 만들어낸 관계를 통해 서로에게 긍정적인 존재로 지속되길 바란다.








글도 사진도 멋지게 잘 쓰셨네요!! 튀는 스타일링과 반대로 묵묵하게 누구보다 노력하시면서 하루하루를 채우시던 상구님 너무 멋졌습니다! 이후엔 주니어개발자로서 서로의 영역에서 응원하고 다시 만났으면 좋겠네요 :) Adios!!!
from 김부장