리액트 네이티브 클론프로젝트를 시작하게 되었다.
해당 프로젝트에서 pagination기능이 들어간 컴포넌트를 만들게 되었다.
복습은 선택이 아닌 필수! 🔥
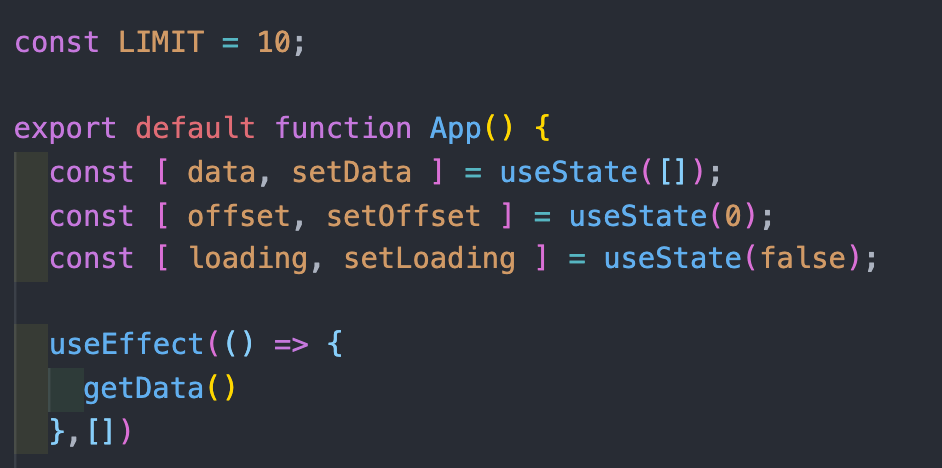
state

- paginaiton을 위한 Limit값을 설정했다.
- 상태가 계속 변하는 data, offset은 state에서 관리
- loading의 상태를 파악하기 위해 loading state도 추가!
function
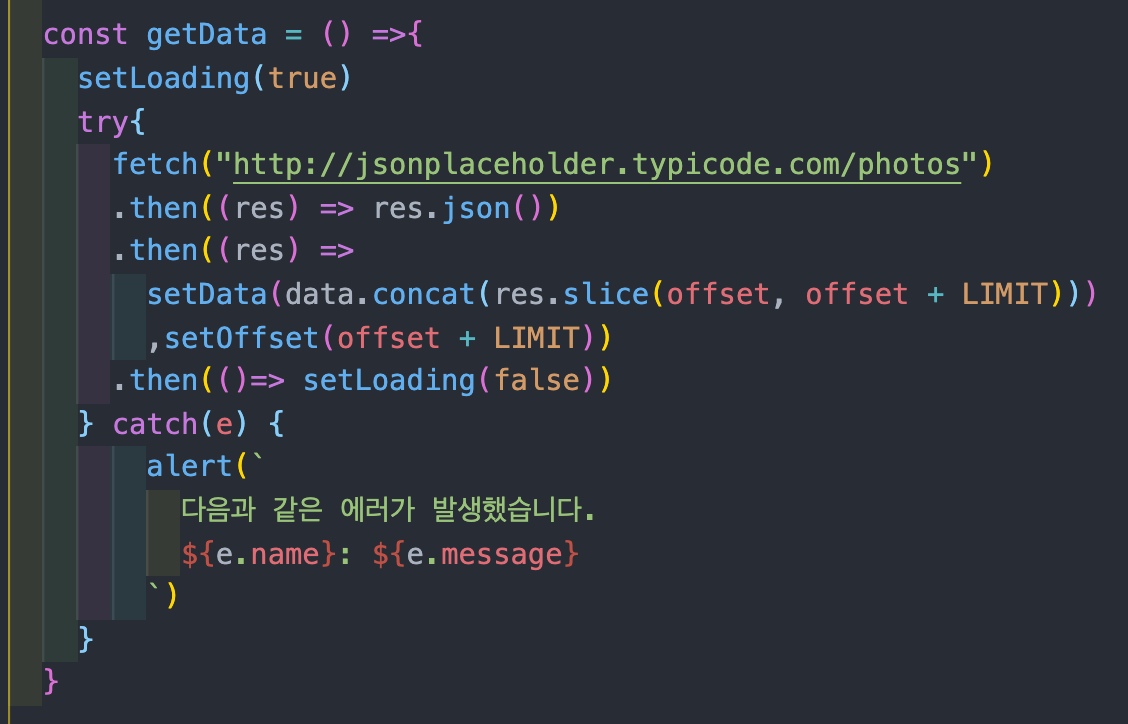
바로 useEffect를 통해 fetch를 진행해도 되지만 가독성을 위해 따로 함수로 구성😆

- 함수 실행과 동시에 loading을 true로 변환한다.
- fetch를 통해 받은 data를 setData를 통해 offset과 LIMIT를 활용해 추가하는 형태로 구성
- setOffset을 통해 LIMIT만큼 offset의 값을 추가한다.
- state에 data가 들어간 이후 loading의 상태를 false로 변환한다.

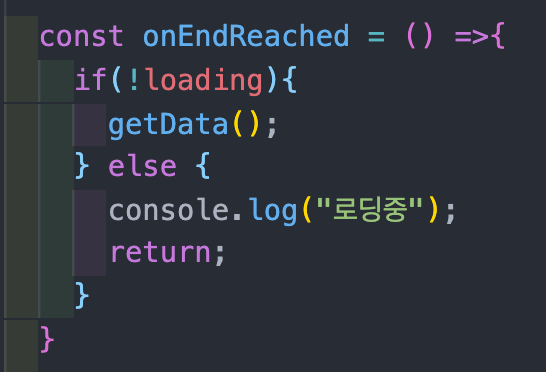
- 로딩의 상태가 true일 경우에만 getData 함수가 작동하도록 설정했다.
try...catch?
try
에러가 났을 때 원상복구를 시도할 코드. 에러 발생시 코드의 실행 흐름이 catch 블록으로 옮겨간다.
catch
에러에 대한 정보를 담고 있는 객체(e)를 사용할 수 있다.
- e.name: 에러의 이름
- e.message: 에러 메시지
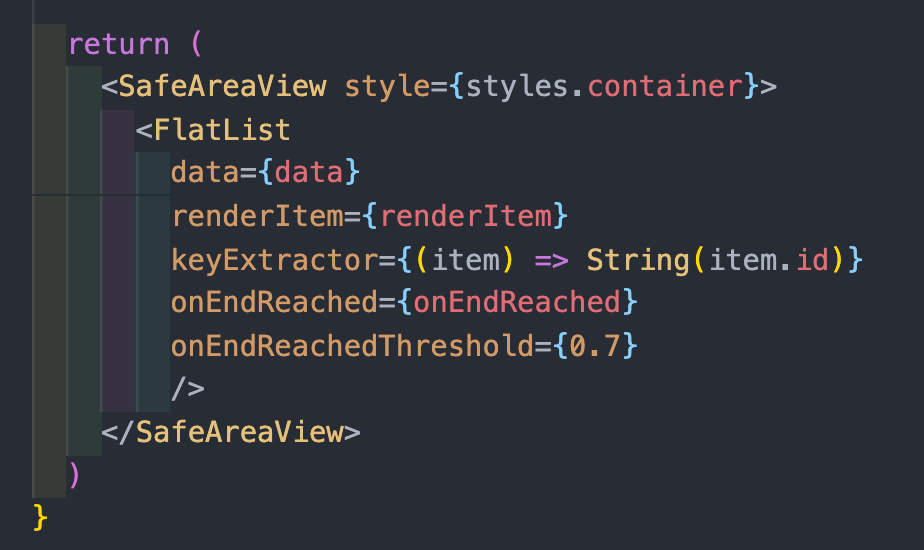
use

- onEndReachedThreshold를 0.7정도로 스크롤이 전부 내려가기 어느정도 이전에 페이지네이션이 진행되도록 설정
- onEndReached부분에 위에 설정한 함수가 작동하도록 설정했다.
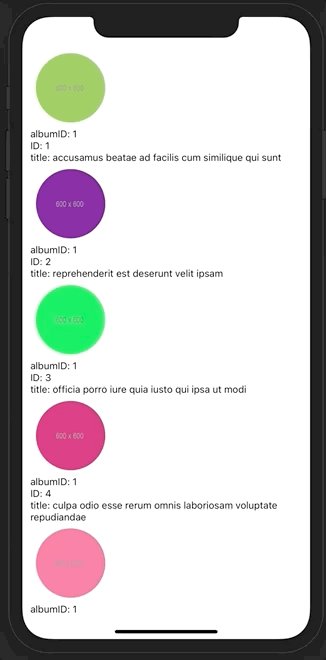
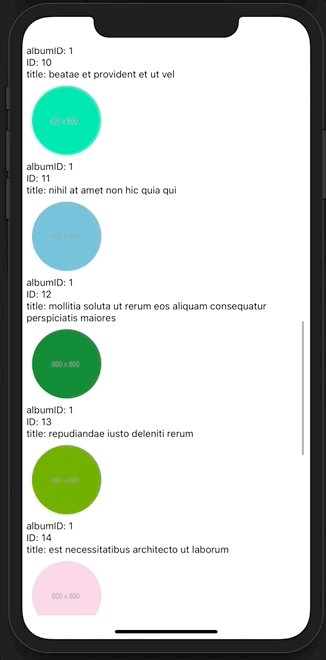
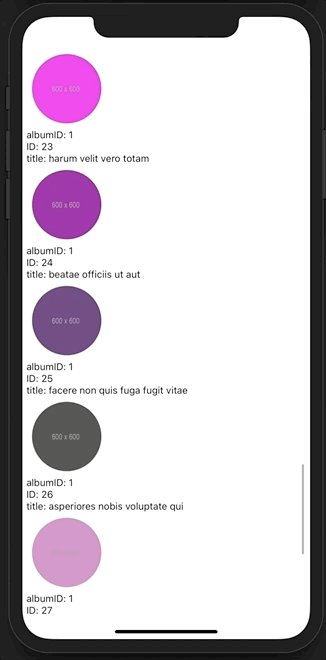
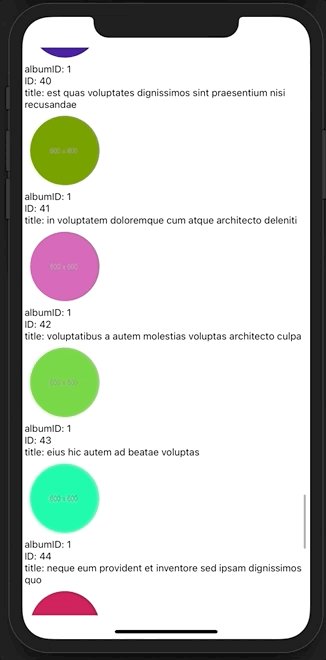
result

코드가 정상적으로 작동하는 것을 확인! 👍