
🎬영상보기: 클론코딩 완성
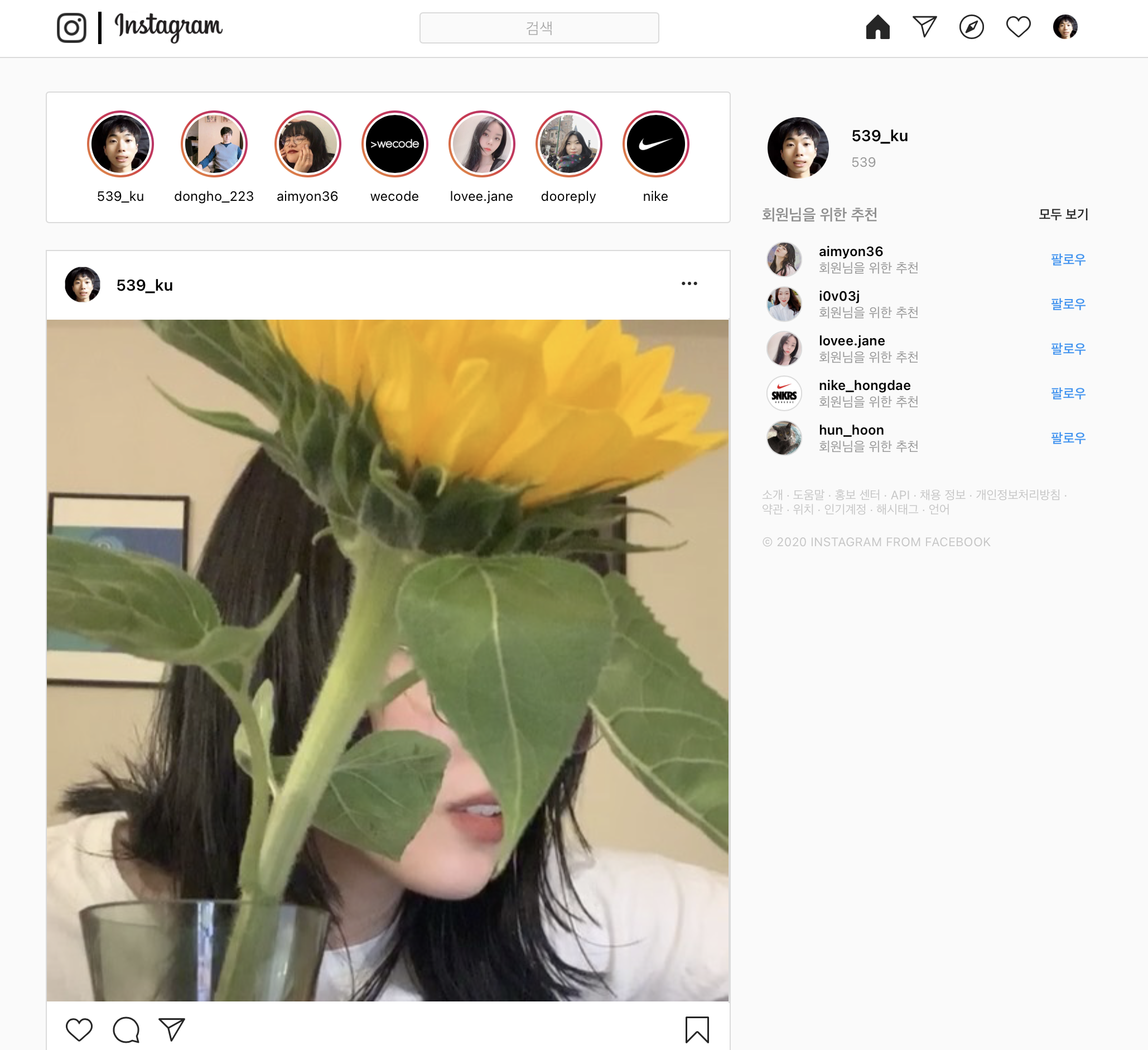
Wecode 인스타그램 클론코딩 프로젝트(Front-end)
프로젝트 소개🚨
- 사진, 동영상, 커머스 서비스를 이용할 수 있는 SNS인 Instagram 클론 코딩
개발 기간📆
- 2020/8/3 ~ 2020/8/14(2 Weeks)
개발 목적🏁
- Vanila JS만 가지고 서비스 구현을 통한 Vanila JS 문법에 익숙해지기
- Vanila JS로만 구현한 클론페이지의 구조를 React를 통한 구조화 연습
- CRA을 통한 초기 프로젝트 세팅 연습
- React 컴포넌트 공유 및 구조화를 통한 팀 프로젝트 연습
사용 기술 & 구현 기능⚙️
사용 기술
- React.js
- React Router
- RESTful API
- sass
구현 기능
- 데이터에 따른 가변적인 레이아웃 구성
- 로그인 기능(fetch 함수의 적용)
- 댓글 추가
- React Router를 이용한 페이지 이동 기능
- SVG 이미지의 전환
#code review🔎
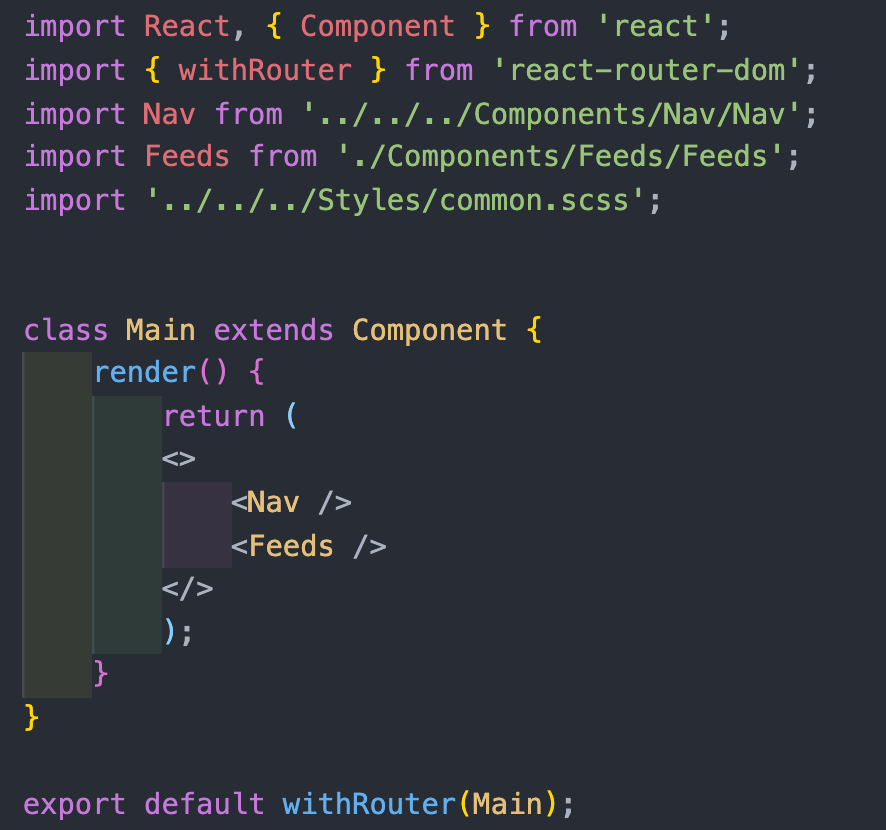
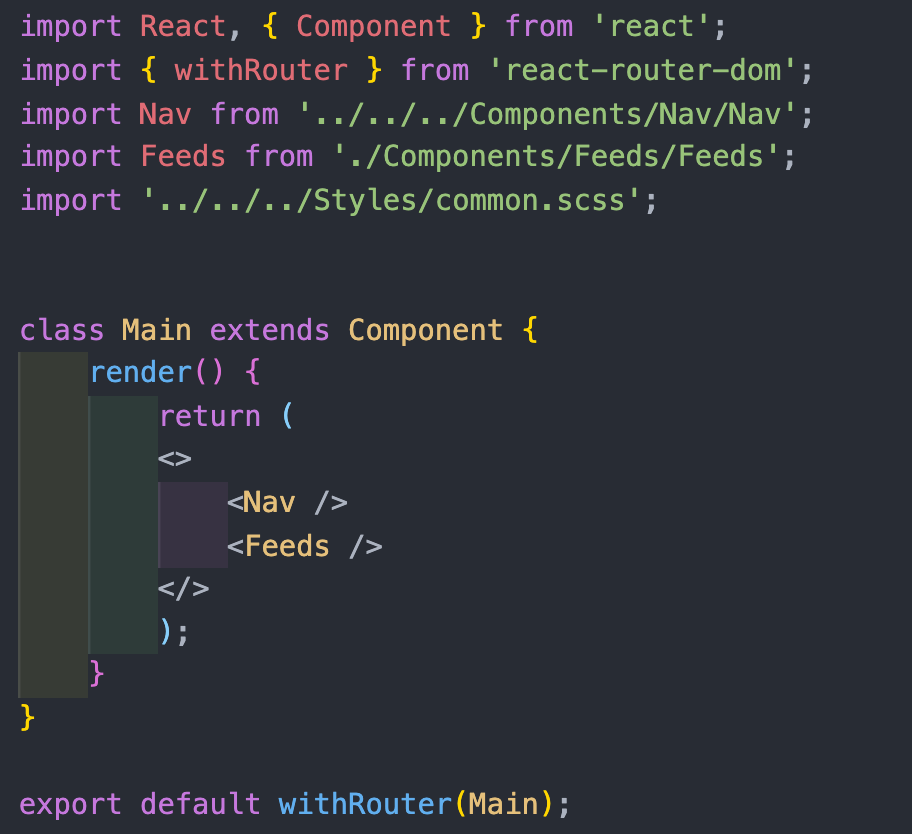
- ⭐️ component
: 컴포넌트는 자신의 출력에 다른 컴포넌트를 참조 할수 있다. 기능별로 가지를 치면서 내려간다면 부분별로 코드를 확인하며 리팩토링하기에 유용하다.
- 🚨 render함수의 return 안에 최상위 부모는 형제요소가 없는 단일 요소여야 한다. 특정한 태그를 넣을 필요가 없다면 아래처럼 <>,</>를 작성해보자.

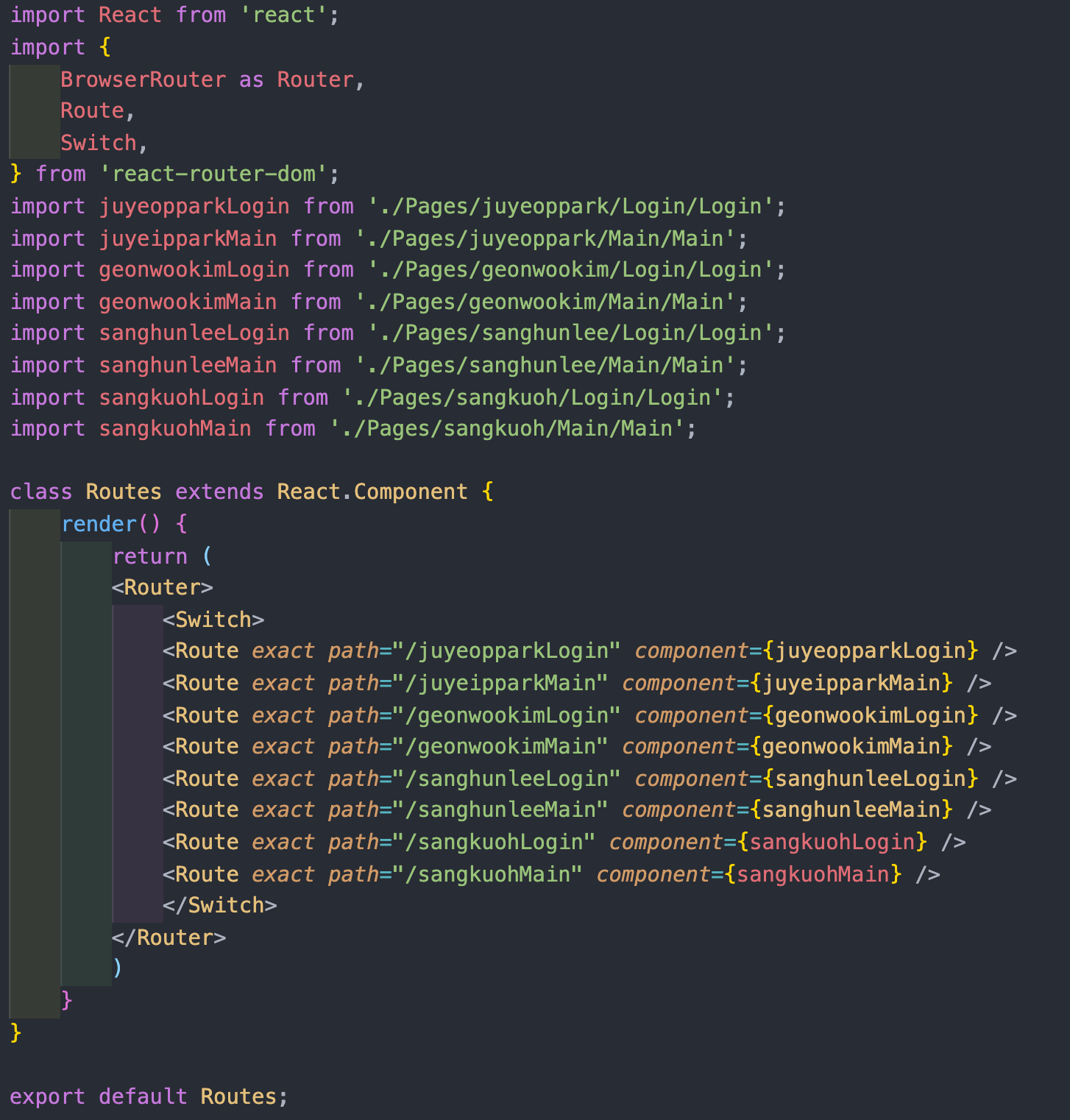
- ⭐️ React Routes🚨 npm install react-ourter-dom을 통한 라이브러리 설치가 필요합니다!
- react-router-dom을 설치하고 Router와 Routes를 import 합니다.
- Route가 가지고 있는 속성은 path와 component가 있습니다.
- Route에 있는 component속성에는 화면에 보여줄 component를 값으로 줍니다.
- path 속성은 url 주소를 작성합니다.

- 모든 경로를 제어할 routes.js에 모든 렌더를 희망하는 컴포넌트를 import 후 경로를 설정한다.

- 보여주고자 하는 컴포넌트에서는 import { withRouter } from 'react-router-dom'을 설정한다.
- export defalut withRouter(컴포넌트이름)으로 export를 설정한다.
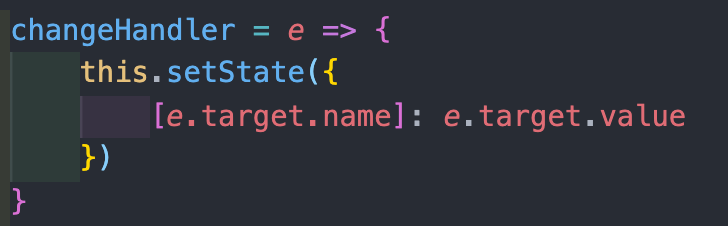
- ⭐️ setState & e.target.value
: setState를 통해 input tag를 통해 들어온 value 값을 state에 저장 할 수있다.

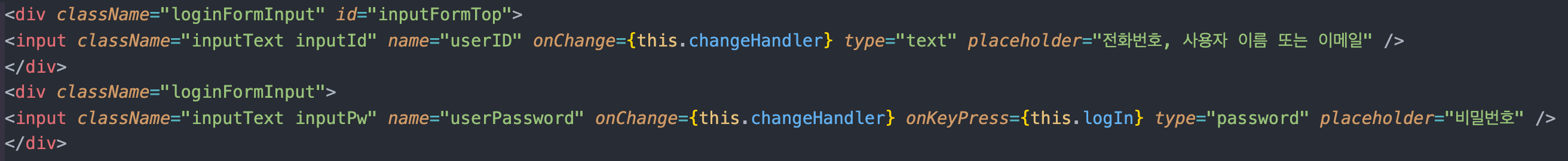
- input tag에 onChage가 발생할 경우 해당 함수가 발동하도록 설정하였다.
- 해당 함수는 input tag에서 발생한 변경상황을 name속성의 state로 설정하게 된다.

- 👍 name이라는 target속성의 name과, state의 key를 매치시킨되면 위의 코드와 같이 하나의 함수로 같은 속성의 name을 가진 여러 곳에서 같은 함수를 활용할 수 있는 tip을 배웠다!

- ⭐️ 구조 분해 할당(destructuring)
: 구조 분해 할당은 배열/객체 속성을 해체하여 그 값을 개별 변수에 담는 표현식이다.
구글링을 통해 얻은 지식들을 통해 개념적인 부분은 알았는데 어떻게 적용해야 될지 잘 몰랐다.
그러나 이번 프로젝트를 진행하면서 많은 부분에서 가이드를 받고 적용하면서 앞으로 유용하게 쓰일 개념이란 것을 확인!
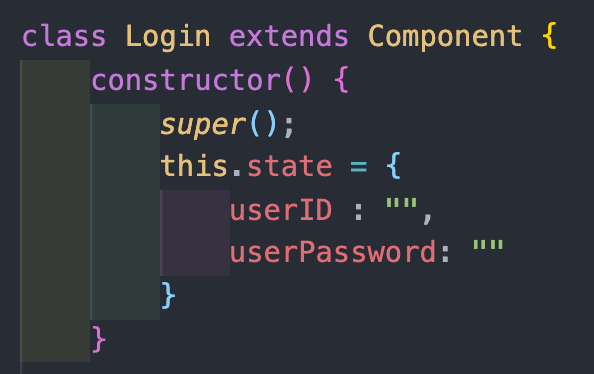
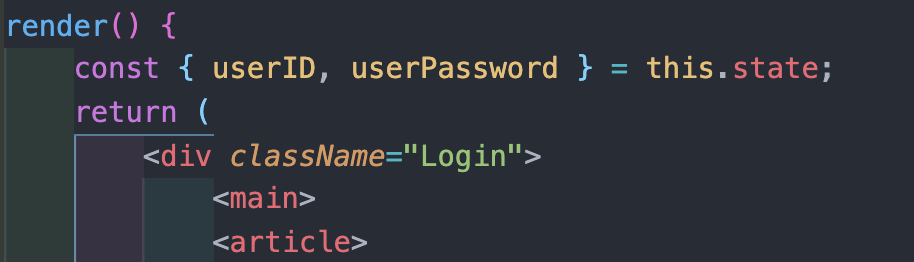
- state값을 사용하기 위해서는 아래의 코드와 같이 항상 this.state.key를 입력해줘야 한다.

- 그러나 함수의 내부에서 this.state의 key를 변수로 선언을 해준다면,

- 👍 아래와 같이 불필요하게 반복되는 코드를 줄이고, 코드의 가독성이 증가하는 결과로 이어진다.

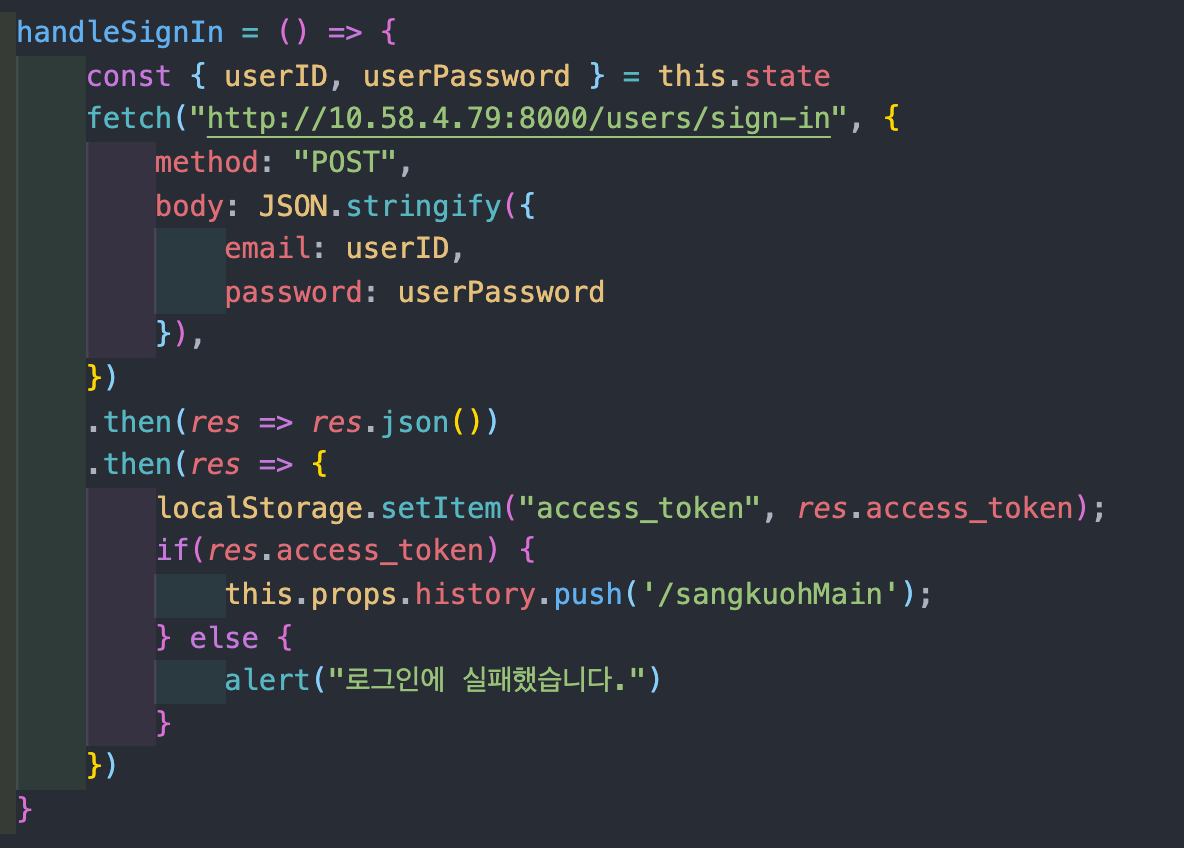
- ⭐️ fetch function
- 로그인을 한 경우 back-end 서버에서 access_token을 받아서 localStorage에 저장한다.
(localStorage.setItem()) - POST메소드를 사용해서 body에 객체타입으로 서버가 정한 key을 알아야 그에 맞는 value값을 전달한다.
아래 코드에서는 서버의 key = {email, password}, 그에 맞는 value = 구조 분해를 통해 간소화 시킨 {this.state.userID, userPassword}를 넣어주었다. - 개발자도구 > application > localStorage에 내가 정한 변수명 "access_token"에 서버에서 받은 토큰값을 확인 할 수 있다. 토큰이 존재하는 조건에서는 main 페이지로 이동하게 된다.

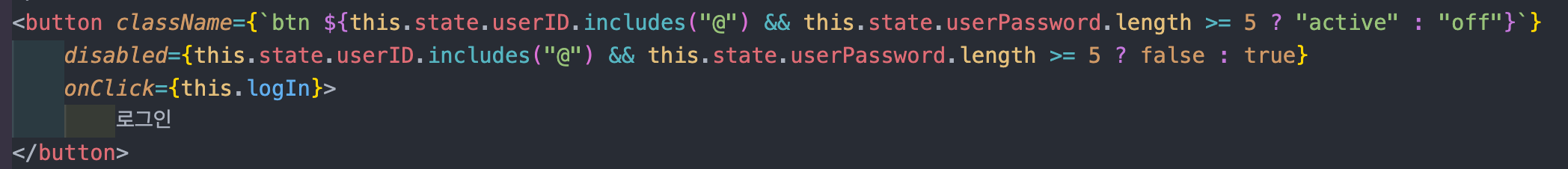
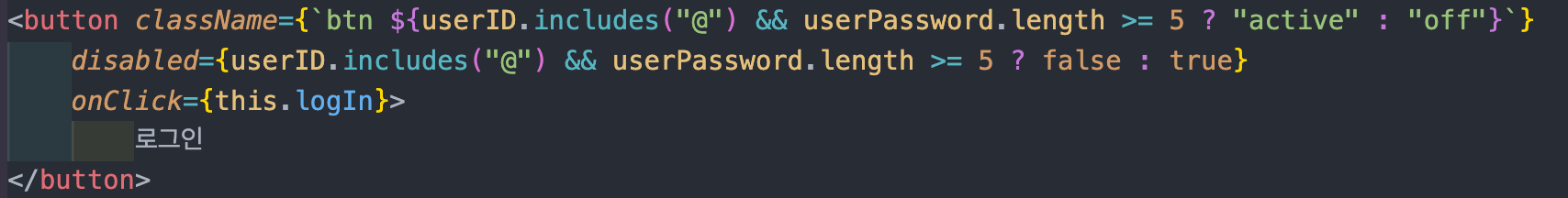
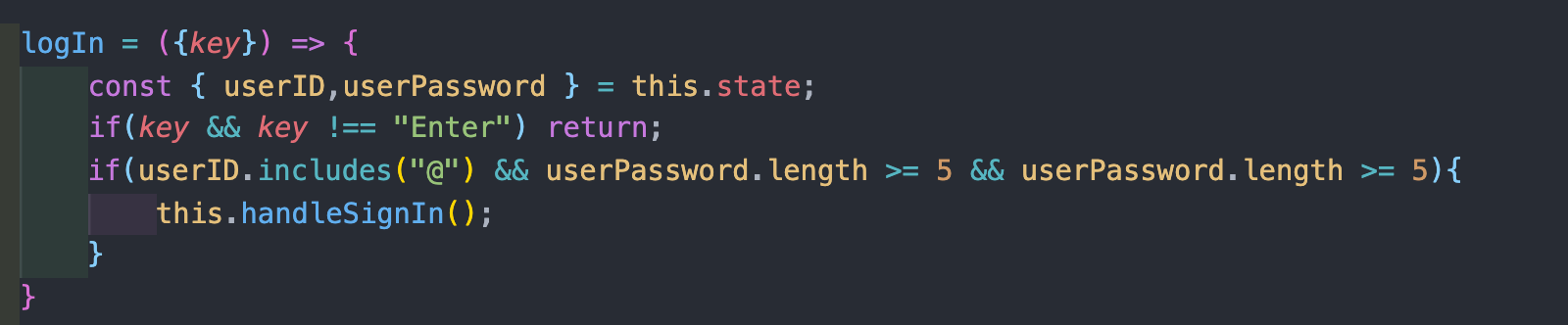
- ⭐️ if문과 boolean의 활용
: 처음에는 userID에 특정 조건의 인풋값이 들어오면 함수가 발동되는 로그인 함수를 만들었다.
- 해당 함수를 통해 password를 입력하는 tag와 로그인버튼을 모두 제어하기 위해서 로그인 조건 뿐만 아니라 특정 키의 입력 조건을 추가하였다.
- key 입력이 발생하거나(버튼의 클릭 & 키의 입력) 해당함수를 리턴하는 버튼클릭을 위한 조건문을 생성하였다.

- ⭐️ SVG 이미지 컨트롤
: 좋아요 버튼을 클릭 했을 때 하트에 색깔을 주기 위해 SVG의 내부 path 및 fill의 속성을 변경해야 했다.
하지만 Vanila JS처럼 객체 속성값만 변경하려고 하니 접근이 불가하다는 에러가 발생했다.
그래서 SVG를 컴포넌트화 한 후, 해당 컴포넌트를 특정 조건에서 교체하는 방식을 사용하였다.
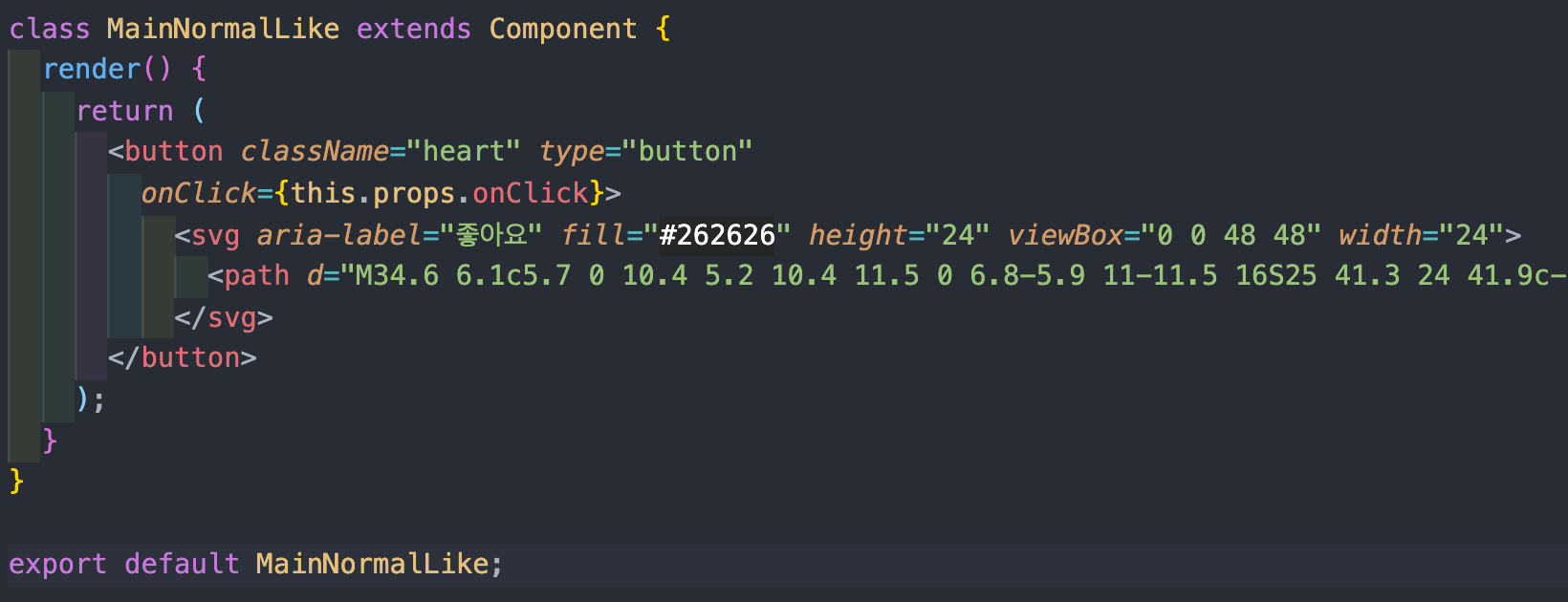
- default로 렌더될 SVG컴포넌트 생성
- onClick 이벤트를 컨트롤 할 props를 지정

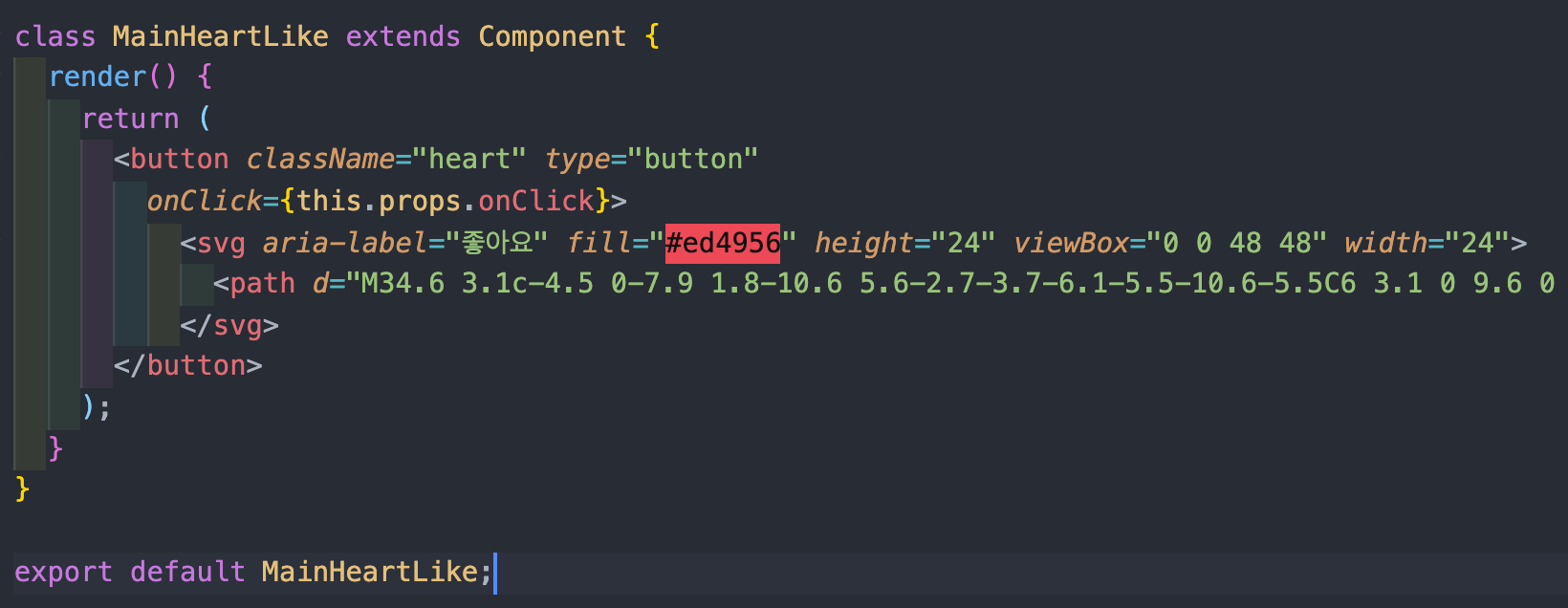
- 빨간 하트 상태의 SVG 컴포넌트 생성
- onClick 이벤트 제어를 위해 props를 지정

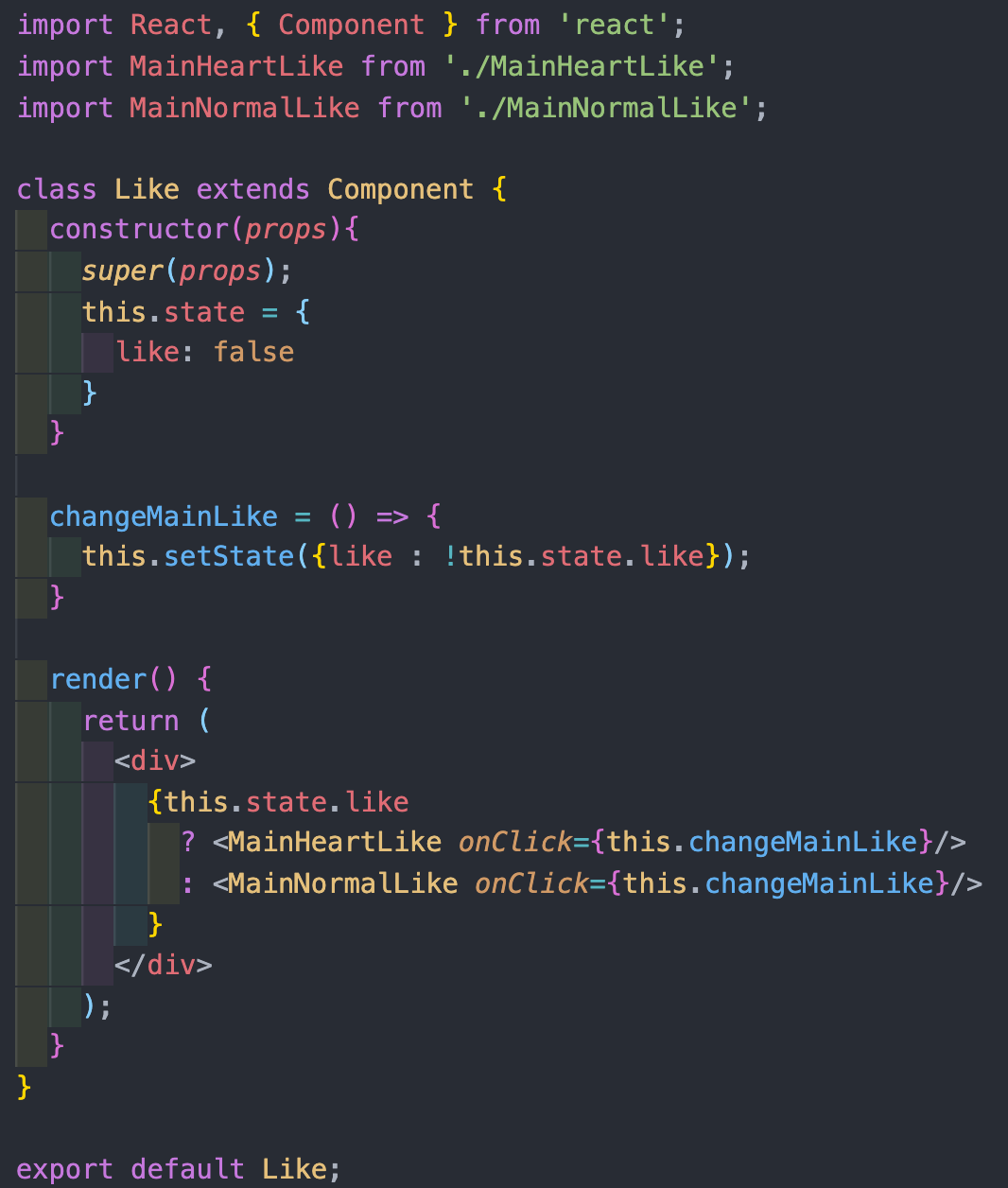
- SVG를 교체할 부모 컴포넌트를 생성
- 👍 자식 컴포넌트를 제어할 불리언 state 설정했다. 두가지 경우의 수 밖에 없기에 불리언이 적당하다 판단되었다.
- 클릭 이벤트가 발생할 경우 불리언 값을 반대로 설정하는 제어 함수를 만든 후, 자식 컴포넌트들의 onClick이벤트에 부여하였다.

- ⭐️ map함수를 이용한 컴포넌트 생성
: 데이터의 양에 따라서 같은 형식의 컴포넌트를 생성해야되는 경우가 있다. 인스타클론에서는 메인피드, 댓글생성, 사이드 추천계정이 있었다. 이러한 경우에는 map 함수를 통해 데이터의 양만큼 해당 컴포넌트를 재생산 가능하다!
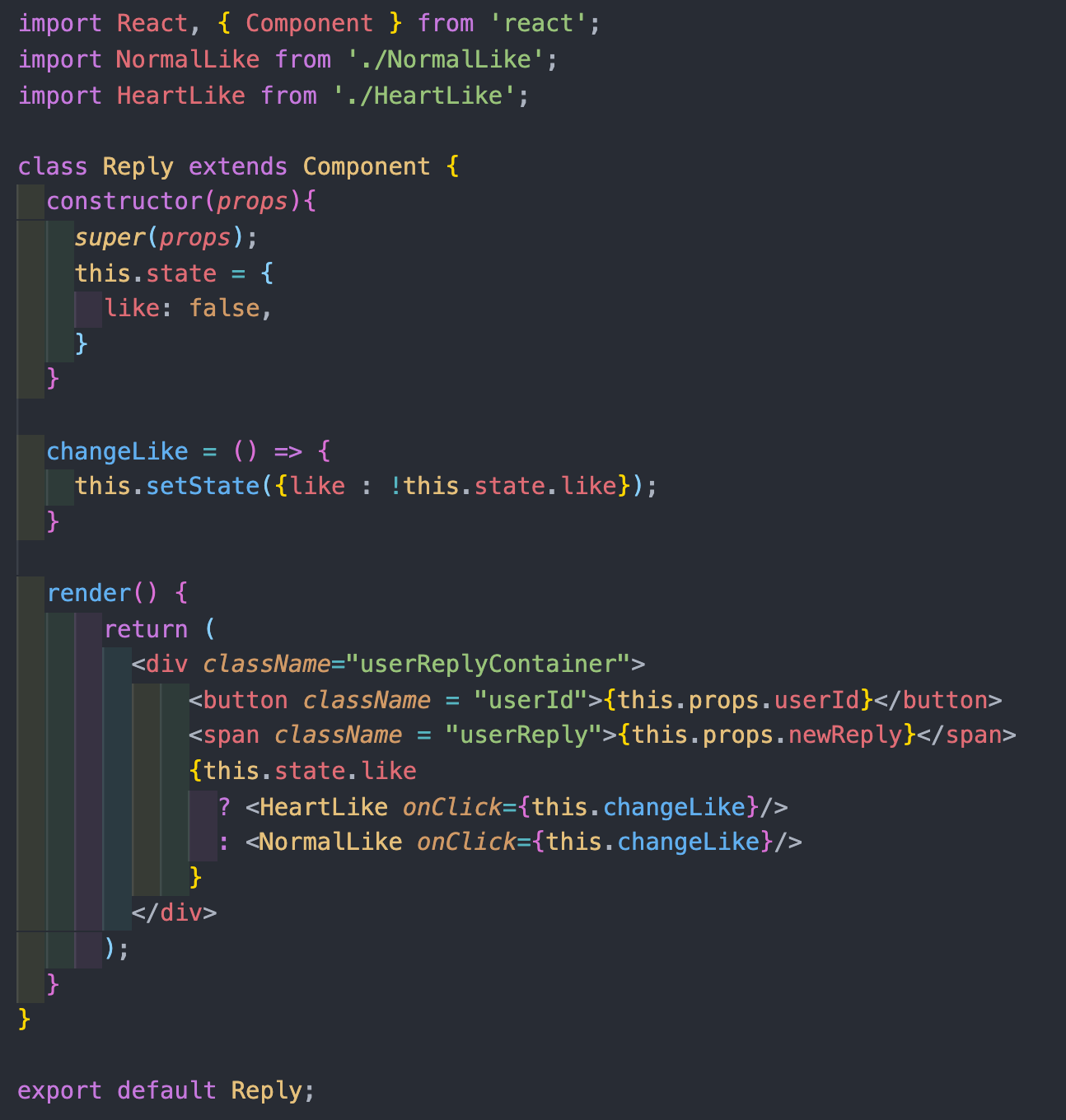
- 위에서 설명했던 SVG를 바꾸는 기능은 댓글창 내에도 필요한 기능이기에 동일한 기능을 위한 컴포넌트를 생성 후 해당 컴포넌트를 import 했다.
- 전과 마찬가지로 불리언 state를 통한 SVG 제어 함수를 적용하였다.
- 다만 이번에는 댓글창으로 구성될 모든 tag 요소들을 모두 render함수 내에 위치시켰다. 이는 상위 컴포넌트에서 해당 요소를 다시 통째로 반복 시키기 위함이다.

- 부모 컴포넌트로 reply 컴포넌트를 import 한 뒤

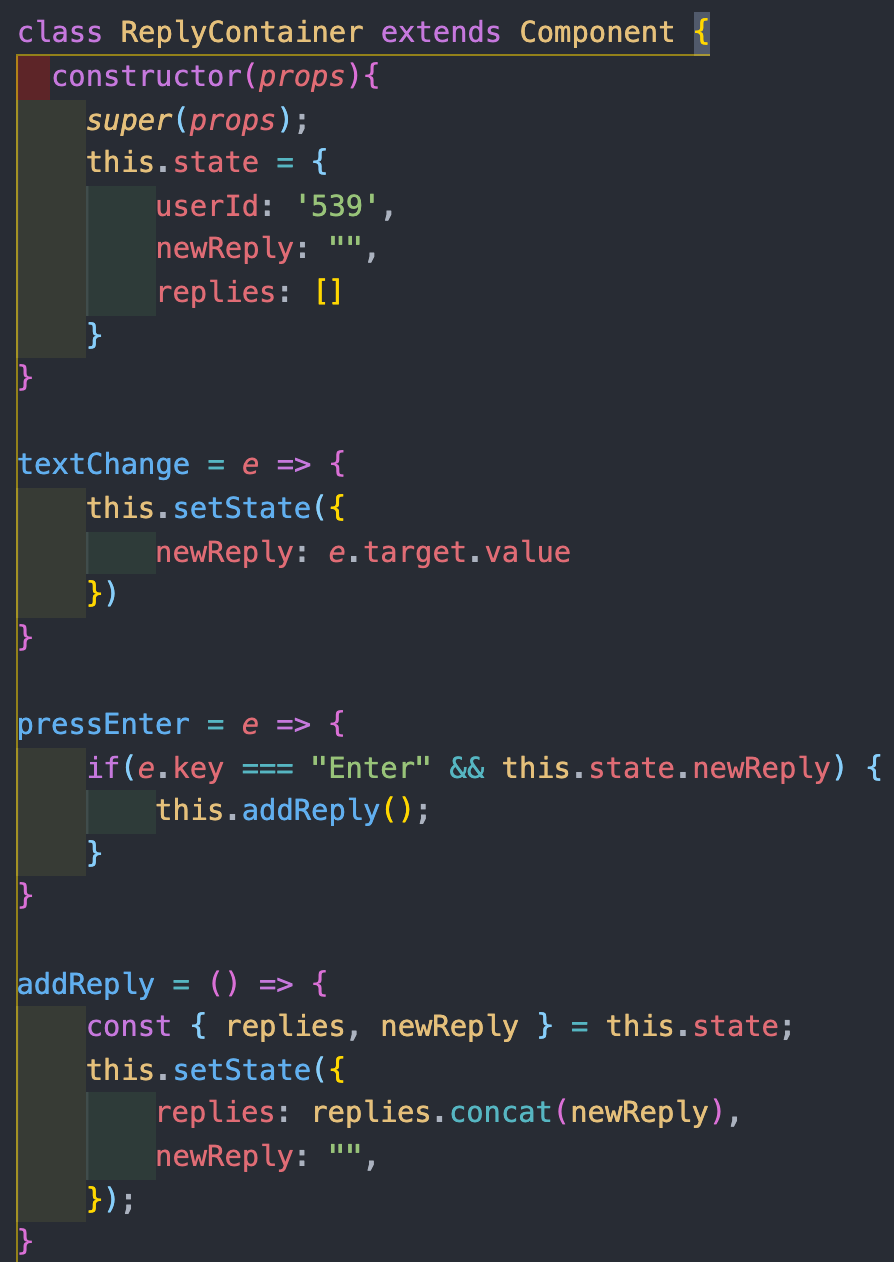
- 댓글을 입력할 input창에서 state 값을 가져올 textChange 함수의 설정, 엔터를 눌렀을 때 댓글생성 함수를 트리거 시킬 pressEnter 함수의 설정, 댓글을 생성하는 addReply 함수를 구성했다.
- 👍 배열로 들어오는 value 값을 제대로 render하기 위해 concat함수를 사용하였다.
- 👍 map함수를 사용하기 위해 값을 배열에 담았기 때문이다.

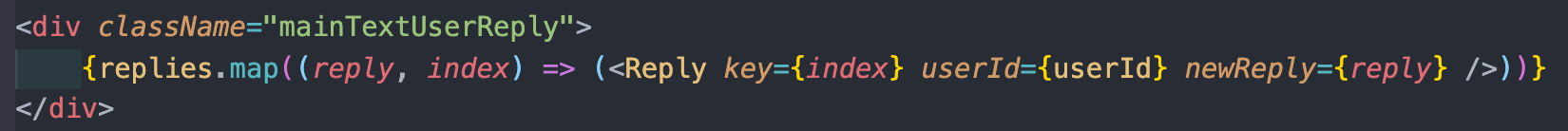
- 👍 컴포넌트를 생성하고자 하는 태그사이에 map함수를 작성한다.
- 배열인 replies를 map 함수를 통해 인자와 인덱스를 받아 컴포넌트의 state를 설정해주는 형태다.
- 👍 새로운 태그를 map 등을 통해 생성할 경우 key 값을 요구하기 때문에 생성되는 index를 key의 value로 설정한 것을 볼 수 있다.

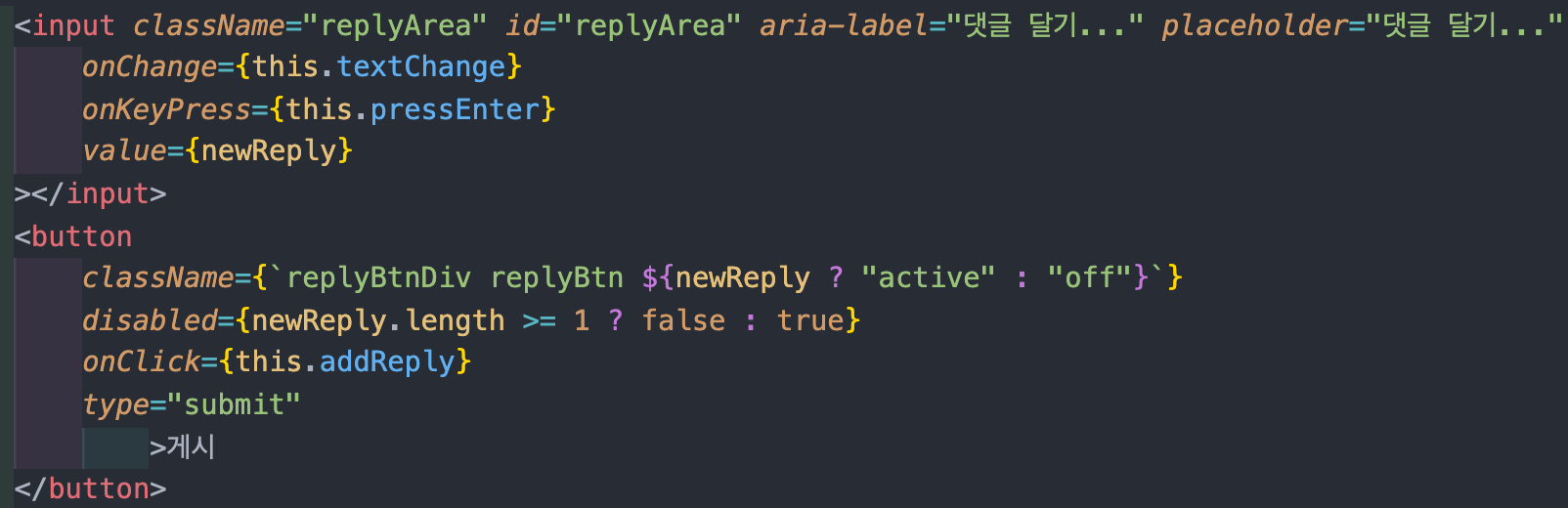
- 컴포넌트 생성의 트리거가 되는 value가 들어오는 input tag에는 textChange함수와 '댓글생성 함수를 실행할' 실행함수인 pressEnter, 'state의 초기화를 위한 value 속성을추가 한다.
- 또한 버튼을 눌러도 댓글이 생성될 수 있도록 button 태그에 onClick 이벤트로 댓글생성 함수를 설정했다.

- 👍 일련의 map 함수를 통한 형태는 매인페이지의 feed를 생성하는 컴포넌트, Aside 부분의 내용을 생성하는 부분에도 동일하게 적용하여 유용하게 사용되었다.
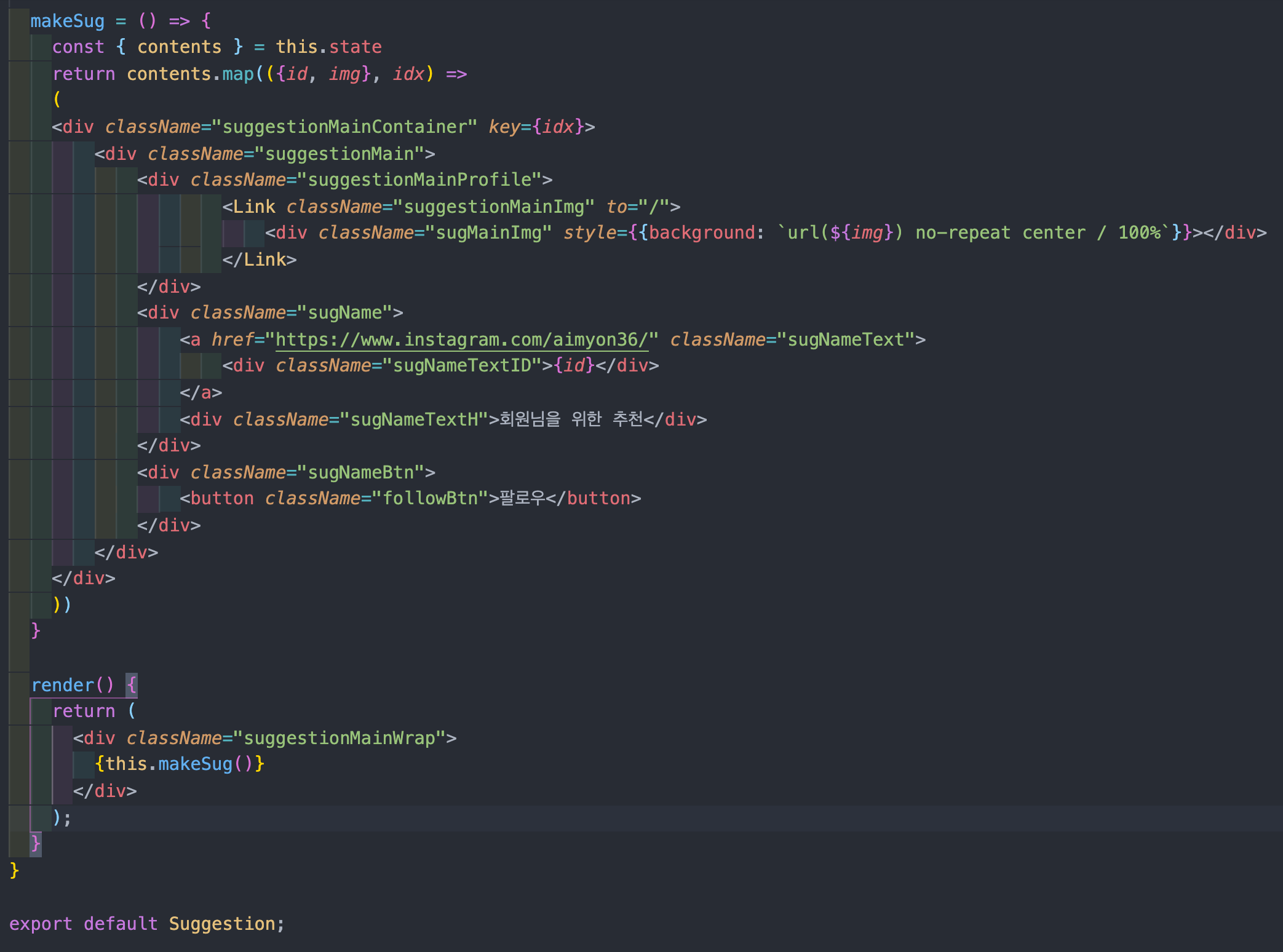
- 아래와 같이 함수 내에서 모든 태그를 생성하는 방법도 가능하다.

#Total reivew👏
각각의 장점, 협업의 중요성
처음 일주일동안 Vanila JS로 페이지를 구현하라는 미션을 받을 때, 또한 React로 다시 컴포넌트로 구성하라는 미션을 받을 때, 이걸 지금의 내 실력으로 일주일만에 한다는 것은 굉장히 큰 도전으로 다가왔었다. 그러나 사람은 적응의 동물이며, 사회성이 있는 존재였다.
우리들은 최대한 미션을 완수하기 위해 노력을 함과 동시에 옆자리에, 뒷자리에 있는 동기들과 서로가 막히는 부분에 대해 정보를 공유하고 배워나가며 결국 기간 내에 프로젝트를 완성시켰다. 특히 이 과정에서 각 개개인이 장점이 있다는 걸 깨달았는데, 어떤 동기는 css를 굉장히 잘하며, 또 누군가는 JS DOM 제어를 잘한다. 또 다른 동기는 페이지 레이아웃을 굉장히 깔끔하게 구성하기도 한다.
물론 모든 부분을 잘하는 동기도 있었지만, 개발은 혼자하는 것이 아니라는 것. 나만의 강점이 있다면 충분히 협업을 하는 과정에서 부족한 부분은 팀원들과 함께 채워 나가며 더욱 성장할 수 있는 개발자로써 방향을 잡을 수 있을 것 같다는 생각이 드는 첫 wecode에서의 클론작업이었다.👏

오: 정말
상:줘야 한다
구:요