
Introduction
2 년 간의 기계공학 석사 과정을 거치며 많은 것을 배웠다. 학부시절 어떠한 현상을 탐구하고 메커니즘을 파악하는 연구가 하고 싶었고 운 좋게 대학원을 진학하여 <공학 연구원 맛보기 코스>로 그 꿈을 이룰 수 있었다. 그러나 "이 현상이 재밌네. 왜 그렇지?" 라고 하시며 연구를 진심으로 즐기는 몇몇 사람들을 보며, 나 또한 더 이상 좋아하는 것들을 취미로만 소유하지 말아야겠다고 생각했다.
지난 1 년간 커리어 탐색을 하면서 웹 개발이 가장 흥미로웠던 이유는 내가 좋아하고 필요로 하는 서비스를 직접 구현할 수 있다는 것이었다. 물리적으로 만질 수 있는 하드웨어를 설계하는 것보다 훨씬 짧은 개발 사이클과 적은 비용으로 다수가 쉽게 접근할 수 있다는 것이 가장 큰 장점으로 느껴졌다.

Code what I love
2021 년 6 월부터 수업을 통한 클론 코딩, Apple 웹사이트 디자인을 모방한 포트폴리오 웹사이트, 그리고 백엔드 개발자와 협업한 주짓수 도복 브랜드 모음 웹사이트(DDobok) 등을 통해 웹 프론트엔드 및 배포 공부를 하였다. 그리고 오늘부터 하반기 새로운 시즌이 시작하기 전까지 개인적으로 아쉬웠던 점들을 보완하여 새로운 프로젝트를 진행해보려 한다.
최근 <이상한 변호사 우영우🐳>라는 드라마를 보면서 "하지만 안하기가 쉽지 않아"라는 주인공의 대사를 곱씹어보았다. 오랜만에 온전히 나만의 시간을 갖게된 약 2 달의 기간동안 정말 구현해보고 싶은 서비스를 딱 1 개만 추려 프로젝트를 다음과 같이 기획하였다.
Feel your space 🌌, fill your space 🏠
개발 주제: Youtube 음악 플레이리스트 검색 최적화 및 추천 웹사이트
음악 플레이리스트로 사용자의 우주(universe)를 체험하고, 3차원의 빈 공간(atmosphere)을 채우는 경험 제공하는 서비스
개발 배경 (Problem): 유튜브에 음악 플레이리스트 검색 시,
- 검색 기록에 관계없이 중복되는 결과물이 떠서 매번 비슷한 영상들이 확인됨
- 유튜브 알고리즘에 의한 검색 결과
- 사용자가 검색하는 음악 카테고리가 한정되어 있어 다양한 장르의 청취 경험이 어려움
- 내가 듣고싶은 음악보다 들어왔던 음악들을 검색하는 경향이 있음
- 유튜브의 재생목록 추가 기능은 영상 나열에 불과하여, 많은 영상 저장 시 원하는 플레이리스트를 찾기가 어려움
- 유튜브는 동영상 시청에 유튜브 뮤직은 음악 감상에 보편화되어 구독이나 재생목록 만들기로는 플레이리스트 동영상 관리를 최적화하기 힘듦
해결 방법 (Solution)
- 검색 결과물 sorting 기능
1-1. 영상 시간, 조회수, 게시 날짜, 사용자의 조회 여부 등에 따라 정렬 - 카테고리 추천 기능
2-1. 검색 시 카테고리 추천
2-2. 사용자 정보(현재 시간, 날씨, 위치 등) 기반 카테고리 추천
2-3. 사용자 커스터마이징 카테고리 만들기 ex) 좋아하는 가수 - 즐겨찾기 및 코멘트 기능
3-1. 좋아하는 영상 즐겨찾기 기능 > 카테고리 기반 sorting
3-2. 나의 한 줄 코멘트
기능 구현 분류하기 (개발 범위)
- Pages: 홈, 로그인, 마이페이지 -> Figma로 UI 디자인
- YouTube Data API로부터 플레이리스트만 검색
- DB: 카테고리(음악 장르에 따라), 새로 생기는 데이터 users, user-comment, favorites, customized-category
- 커스텀 카테고리 CRUD
- 지도, 날씨 API를 사용한 사용자 정보 가져오기
- 로그인: 구글 oAuth
일정관리
- 개발 예상 기간: 8주(7/25-9/18)
- Git projects 스케줄 보드를 통한 일정 관리
기술 스택 정하기
어떤 방향성으로 공부할 것인가?
그렇다고 기초적인 개념만을 공부하기엔 추상적이고 개인적으로는 흥미가 생기지 않는다(나의 CS 공부가 미뤄지는 이유 중 하나인 것 같다..). 배우고 싶었던 기술을 배우되 구현에만 목적을 두는 것이 아니라 이번에는 최대한 공식 문서와 구동 메커니즘을 함께 학습하는 것을 목표로 할 예정이다.
현재 가장 관심이 가는 주제는 "SSG나 SSR을 이용한 SEO 개선", "GraphQL을 사용한 overfetching 방지", "어떤 CSS 기술이 Next.js에 효율적인가" 3 가지이다.
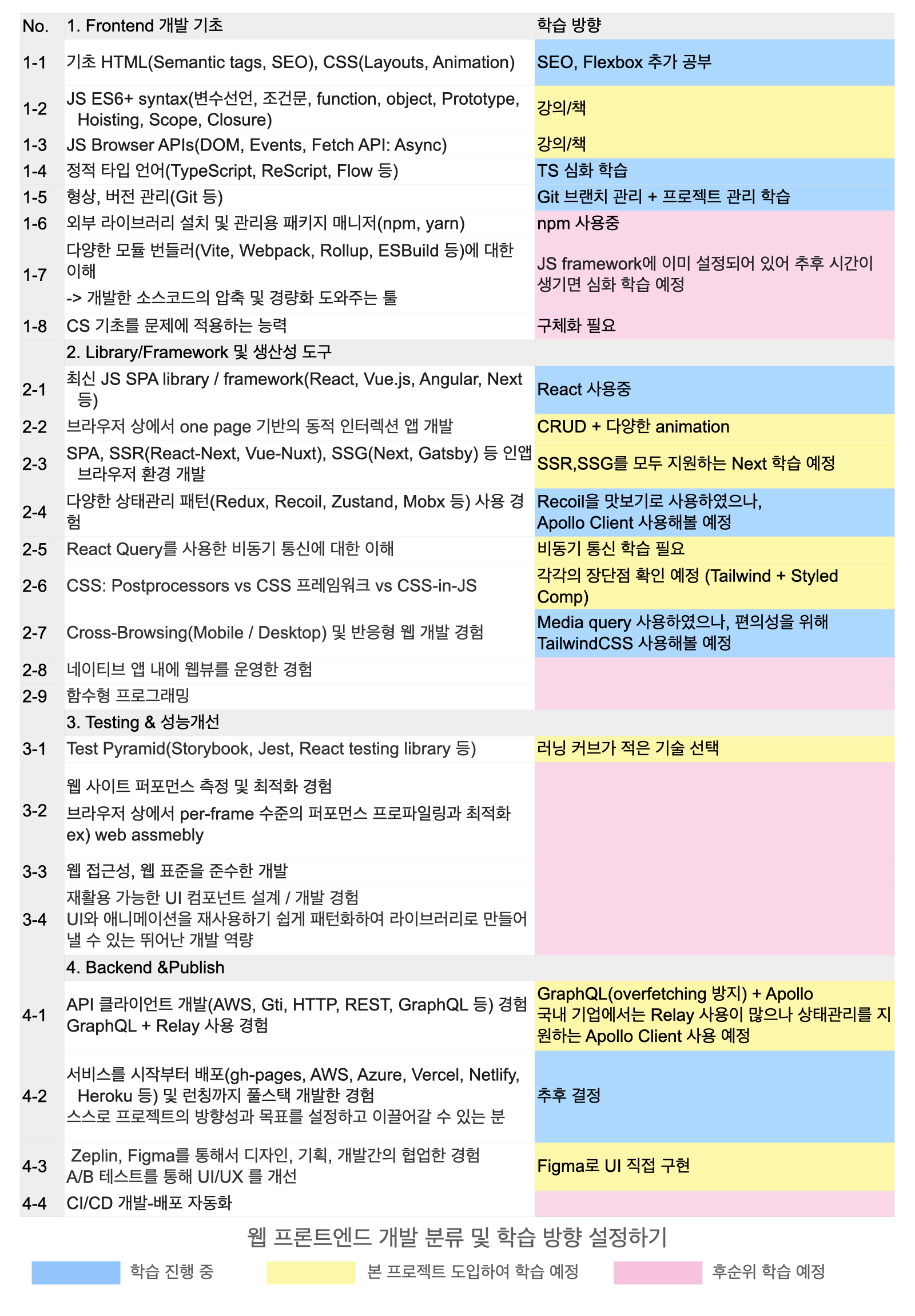
개발 테크트리 선정
내가 정리한 나만의 학습 로드맵에서 가장 적용하고 싶은 기술들을 아래와 같이 선정하였다.

이미 학습 진행중: 파란색 영역
지난 프로젝트들에서 이미 사용해보았던 기술들을 보완하는 것이 목적이다.
- React virtual DOM 구동 메커니즘을 이해하고 본질을 알기
- 개발 시 프론트엔드 - 백엔드 저장소 관리
- 반응형 웹 개발 이해 > TailwindCSS 적용 뿐만이 아니라 서버측과 함께 성능평가 할 것
본 프로젝트부터 도입하여 학습 예정: 파란색 영역
내가 정말 배우고 싶었던 기술과 웹 개발을 위한 기초 지식들의 학습이다.
- JS의 ES6+와 API 접근 방식
- 동적인 SPA 웹 앱: CRUD와 여러 animation & tranisition 도입 예정
- SSR, SSG를 모두 지원하는 Next.js를 활용하여 SEO 향상(+React 함께 학습)
- 비동기 통신 이해
- 코드를 테스트하여 더 나은 퍼포먼스 만들기
- 사용자 관점에서 UI를 고려하고 Figma로 직접 구현
- CSS는 클래스 네이밍이 필요없고 자유도가 높은 TailwindCSS를 사용하려 하였으나, 인라인 코드의 가독성과 유지보수성 문제를 직면하여 Styled-component를 함께 사용하는 것을 고려하고 있다. 그러나 성능을 저해할 수 있으므로 NextJS에 포함된 styled-jsx를 포함하여 서버측 성능평가와 함께 기술 선정을 다시 해보려 한다.
- GraphQL + Apollo client를 사용한 API 개발: 국내 기업에서는 relay 사용이 많으나 상태관리를 지원하는 apollo 선택함. 이 부분은 따로 정리 예정
후순위 학습 예정: 분홍색 영역
이 영역에는 역량이 부족하여 아직 학습이 어려운 사항들이 대부분 분류되어 있다. 이미 Feel your project에서 배울 내용이 많으므로 추후에 학습하는 것으로 결정하였다.
참고 자료
프로젝트 기획 방법은 이 글을 참고하였다.
