jar파일로 실행하는 Spring Boot 웹서비스 http 리다이렉팅, https ssl 설정(Let's encrypt)

AWS EC2 서버에 올라가 있는 웹 서비스에 포트 리다이랙팅과 https 를 구축하고자 한다.
- AWS 로드벨런서 이용
- SSL 무료 인증서 발급하여 웹서버(Nginx, Apache)에 등록
위와 같이 두 가지 방법이 있는데, 비용이 들지 않는 두 번째 방법을 이용하기로 하였다.
현재 상태는 AWS EC2 서버에 Spring Boot 내장 톰캣을 이용하여 웹서버를 구성하고 있다.
jar로 패키징된 웹서비스를 서버에서 사용하고 있기 때문에 SSL 적용한 웹서버를 웹서비스 앞에 두고 리다이렉트하여 사용하기로 했다. Let's encrypt 무료 인증서를 다운받아 nginx에 등록하고 브라우저에서 접속시 nginx를 통해서 들어오도록 설정을 하였다.
정리하자면, 80포트 -> 10010 포트로 리다이랙팅 / 443포트 -> https 적용 작업을 하였다.
1. Nginx 설치 및 서버 설정
aws 서버는 사용할 80포트와 443포트의 인바운드 규칙을 추가하여 방화벽 허용을 해놓는다.
2. 인증서 발급
https://certbot.eff.org/lets-encrypt/ubuntufocal-other
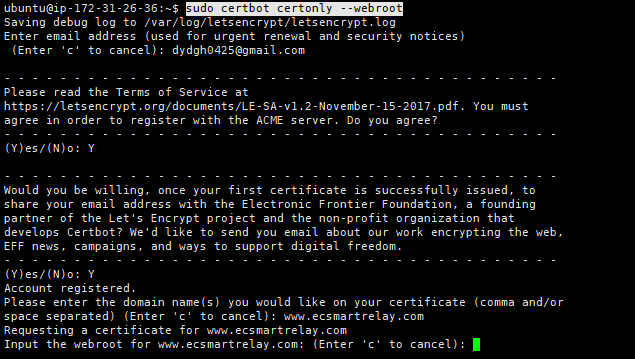
서버에 이미 웹서비스를 올려놓은 상태라 아래 처럼 webroot 방식으로 인증서를 발급 받았다.
sudo certbot certonly --webroot
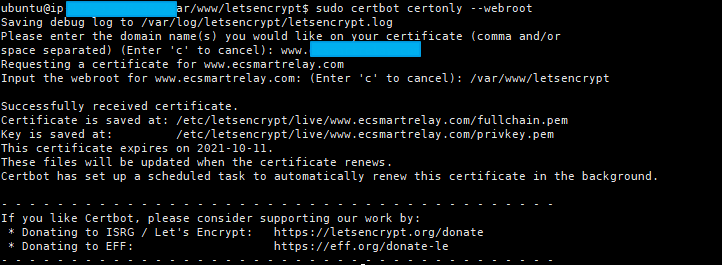
도메인을 입력하는 부분에는 서비스 할 도메인, webroot에는 /var/www/letsencrypt를 적는다.

위처럼 나온다면 인증서 발급이 완료!
3. Nginx 설정
nginx의 설정 파일인 /etc/nginx/sites-available/test.conf를 아래와 같이 작성한다.
# 80포트 -> 10010로 리다이랙팅 server { listen 80; listen [::]:80; server_name [도메인]; location / { proxy_pass http://[도메인]:10010; } } # https 등록 server { ssl on; listen 443 ssl; server_name [도메인]; ssl_certificate [fullchain.pem 파일 경로] ; ssl_certificate_key [privkey.pem 파일 경로]; location / { proxy_pass http://[도메인]:10010; } ## 인증서 발급을 위함 추가 설정 location ~ /\.well-known/acme-challenge/ { allow all; root /var/www/letsencrypt; # webroot 경로 } }
http로 들어온 요청을 https로 리다이랙팅하는 경우도 많은데, 이번에는 http와 https를 분리하여 사용하고자 하였다.
설정을 완료하면 nginx를 restart해주면 설정이 적용된다. 자주 사용한 명령어는 아래 정리하였다.
http의 경우 설정을 하면 바로 적용이 되었는데, https를 설정하였을 때는 443포트가 이미 사용중이라는 에러 메시지에 계속 부딪혔었다. 해당 포트의 프로세스를 kill하는 명령어를 아래와 같이 사용하고 서버 설정을 하여 문제를 해결하였다. (사실 이 문제를 해결하는 데 굉장히 오래 걸렸다..)
443 포트의 프로세스를 강제 종료하는 명령어
sudo fuser -k 443/tcp
자주 사용했던 nginx 명령어
기동
service nginx start
재기동
service nginx start
실행 종료
service nginx stop
테스트 (오류 로그를 확인할 수 있다.)
nginx -t
#참고한 블로그
ssl 인증서 받아서 spring boot에 올리기
https://galid1.tistory.com/612
certbot 설치 공식 문서
https://certbot.eff.org/lets-encrypt/ubuntufocal-other