
🔥 오늘 하루는?

-
알고리즘
그냥 알고리즘은 ㅋ 매일 푸는데 의의를 두고 있다... 어떻게 해야지 문제를 풀 수 있을지 고민하는 것부터 아주 힘든 일인것같다.
레퍼런스를 보는것에 대해서 예전에는 크게 잘못된 생각이라고 했는데, 어느정도의 시간을 쓰고나면 레퍼런스를보고 그 코드를 이해하는것도 나쁘지 않은것같다. (스터디하는 백앤드 친구들은 문제를 정말 잘 푸는것같다.. 대단함) -
cs50
이번 파트는 코딩을 처음 배울때, 그리고 지금 까지도 계속 사용해온 html,css,javascript에 대한 강의라서 약간 지루한 느낌이 있었다. 이미 다 알고 있는 부분이라서 그런것같다.
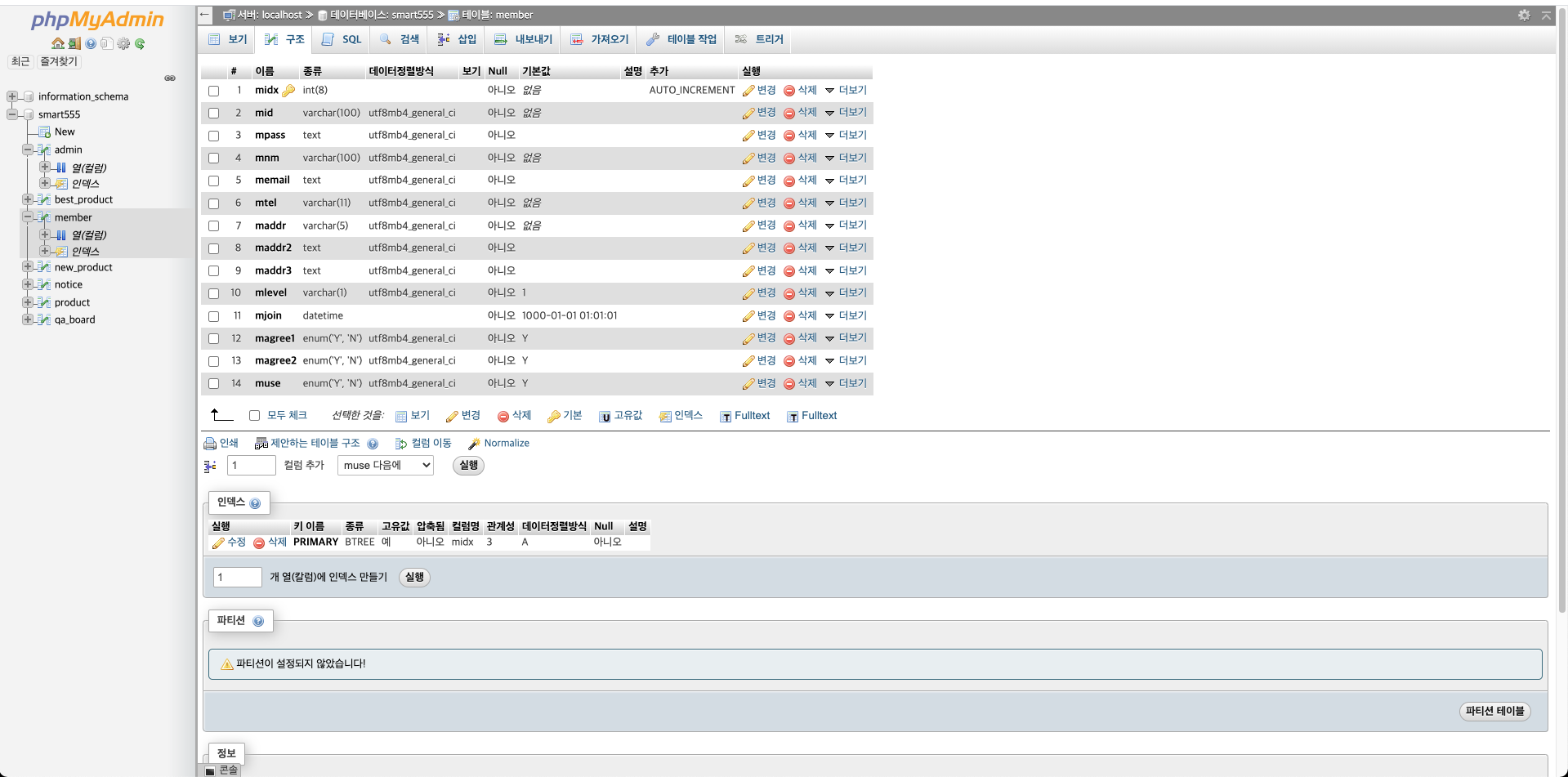
php는 국비수업을 했을때 선생님께서 파일을 전달해주고 백앤드 파트를 맡아서 하셨을때 보고, 실제로는 작성해본적은 없다. (강의에 나온 MySql 페이지는 실제로 들어가 보았고, 지금도 예전에 만들어져있던 데이터 테이블들이 그대로 있다. 하지만 백앤드 파트는 잘 모르겠다 ㅎ..)

전체적으로 cs50 강의는 마무리 했다. 전체적으로 수업의 길이도 짧고 개념정도의 가벼운 수업이라서 부담없이 수업을 들었다.
이제부터는 스터디 친구들과 컴퓨터과학? 공학?에 도움이 되는 도서를 구매해서 공부를 해야겠다. 비전공자라서 뭔가 많이 부족한건 어쩔수 없으니 채워나가야 할 것 같다. 😭 -
자기소개 페이지 만들기
SVG파일을 이용해서 텍스트에 애니메이션 효과를 주었다. (파이널 프로젝트때 사용했던 애니메이션), svg를 이용해서 애니메이션효과를 잘 주고 싶은데 svg에 대한 이해가 부족해서 쉽지 않은것같다... 틈틈히 시간날때마다 이 부분은 공부해서 내것으로 만들고싶다. (이런 효과를 주는 부분이 너무 재밌다. 🤓)

✍🏻 TIL
오늘의 강의 🧑💻
6: 웹 프로그래밍
Topic1: 웹 페이지는 어떻게 만드는 걸까요?
- HTML : HTML(Hyper Text Markup Language)은 웹 페이지의 내용을 나타내는 언어이다.HTML은 프로그래밍 언어는 아니지만 웹 페이지를 어떻게 구성할지 결정한다.
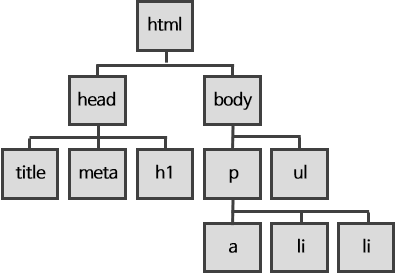
HTML 문서는 트리 계층 구조라고 볼 수 있다. html 요소가 가장 상위에 존재 하며, head와 body태그들로 뻗어나간다. head태그 에서는 title로 뻗어 나간다. HTML 문서를 트리로 보여주는 모델을 DOM(Document Object Model)이라고 한다.

HTML 요소는 속성도 가지고 있다. 속성은 HTML 요소에 대한 추가 정보를 제공한다.<img>이미지 태그에는 src라는 속성이 있는데 파일의 위치가 어디인지 명시한다.
모든 HTML 요소들은 id속성을 가질 수 있다. id는 고유한 값이기 때문에 단, 한개만 존재가 가능하다.
class라는 속성도 있는데, 고유한 값은 아니라 여러 곳에서 사용 될 수 있다.
Topic2: 웹페이지의 내용을 더욱 보기 좋게 만들 수 있을까요?
-
css : CSS(Cascading Style Sheets)는 웹 페이지를 디자인 하기위해서 사용되는 언어다.
-
Stlye 속성 : css는 html요소 태그안에 style 속성으로 사용 가능하다. (인라인 스타일)
=> 실제로 코딩할때에는 선호하지 않는 방식이다. (유지보수가 힘들고 코드가 복잡해진다.) -
분리된 CSS : css파일을 따로 분리하여 사용하는데, html문서의 head요소에
<link>를 사용하여 적용한다. =><link href=”style.css” rel=”stylesheet” />
Topic3: 로그인 기능, 글쓰기 기능은 어떻게 만들 수 있을까요?
-
php : 웹 페이지에게 어떠한 기능을 주기 위해서 해석형 언어인 PHP를 사용한다.
=> 강의에서는 php로 기능구현을 한것을 보여줬지만 실제 프로젝트때는 사용해 본 적이 없다. -
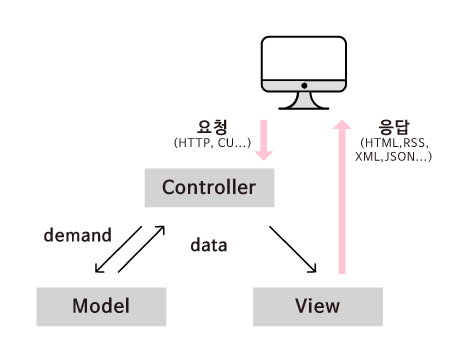
MVC : MVC는 모델 뷰 컨트롤러의 약자로 코드를 기능별로 분해하는 소프트웨어 설계방법이다.

Topic4: 어떻게 수많은 데이터를 쉽고 빠르게 처리할 수 있을까요?
-
SQL : SQL(Structured Query Language)은 데이터베이스에서 사용하는 언어이다.
-
데이터의 저장 : 데이터베이스는 데이터를 저장하고 질의 할 수있는 구조이다. 데이터베이스를 위한 프로그래밍 언어 SQL은 엑셀과 같은 프로그램과 비슷하지만 방대한 양의 데이터를 저장하고 질의 할 수 있도록 해준다.
-
SQL : SQL 언어의 종류는 매우 많지만 데이터 조작언어 4개로 요약할 수 있다.

Topic5: 웹페이지의 멋진 효과들은 어떻게 만드는 걸까요?
- JavaScript : JavaScript는 사용자가 입력한 데이터를 다루거나 웹 서버에 요청하거나 웹 페이지를 변경하는 역할을 하고, 이를 바탕으로 사용자가 웹 서비스를 잘 이용할 수 있게 해준다.
🤬 알고리즘 풀이
멀쩡한 사각형
-
문제 설명 :
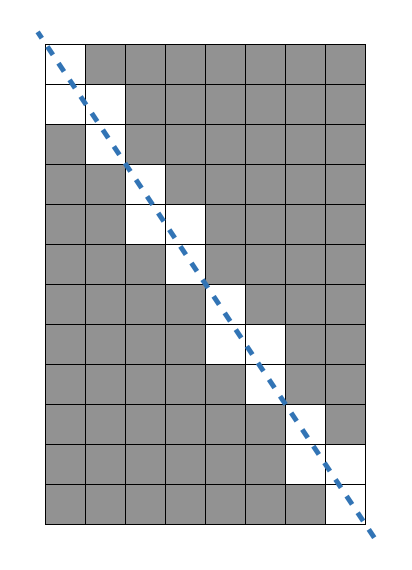
가로 길이가 Wcm, 세로 길이가 Hcm인 직사각형 종이가 있습니다. 종이에는 가로, 세로 방향과 평행하게 격자 형태로 선이 그어져 있으며, 모든 격자칸은 1cm x 1cm 크기입니다. 이 종이를 격자 선을 따라 1cm × 1cm의 정사각형으로 잘라 사용할 예정이었는데, 누군가가 이 종이를 대각선 꼭지점 2개를 잇는 방향으로 잘라 놓았습니다. 그러므로 현재 직사각형 종이는 크기가 같은 직각삼각형 2개로 나누어진 상태입니다. 새로운 종이를 구할 수 없는 상태이기 때문에, 이 종이에서 원래 종이의 가로, 세로 방향과 평행하게 1cm × 1cm로 잘라 사용할 수 있는 만큼만 사용하기로 하였습니다.
가로의 길이 W와 세로의 길이 H가 주어질 때, 사용할 수 있는 정사각형의 개수를 구하는 solution 함수를 완성해 주세요. -
제한사항 :
W, H : 1억 이하의 자연수 -
입출력 예 #1
가로가 8, 세로가 12인 직사각형을 대각선 방향으로 자르면 총 16개 정사각형을 사용할 수 없게 됩니다. 원래 직사각형에서는 96개의 정사각형을 만들 수 있었으므로, 96 - 16 = 80 을 반환합니다.

- 풀이 :
// 유클리드 호제법을 이용한 최대 공약수 구하기
function gcd(w, h) { // 처음 W와 H를 받습니다.
// W와 H의 나머지를 구합니다.
const mod = w % h;
// 만약 나머지가 0일 경우 H를 반환합니다.
if (mod === 0) {
return h;
}
// 만약 0이 아닐경우 W에 H를 넣고 H에 나머지인 mod를 넣어 해당 함수를 다시 호출해 줍니다.
return gcd(h, mod);
}
function solution(w, h) {
// 최대 공약수를 구해줍니다.
const gcdVal = gcd(w, h);
// 공식에 맞춰 사용
return w * h - (w + h - gcdVal);
}👀 세상에...
직사각형에서 대각선이 통과하는 정사각형의 갯수...
'(가로) + (세로) - (가로 세로 최대공약수)' 이런 공식이 있네요 ..
위의 공식과 최대공약수를 구하는 방법을 알면 뚝딱!!
어렵다 어려워🙀
