
🔥 오늘하루는?

-
알고리즘
스터디 조원분들이 모두 토요일에 있는 토스 코딩테스트에 참가해서 경험이라도 해보기로 했다. 아직 스터디 시작한지 얼마되지 않아서 큰 기대는 없지만, 기회가 생겼을때 참여해보는건 좋은것 같다.
하루 3문제.. 이것도 힘들지만 꾹 참고 계속해봐야지 .. 매일 가장 어려웠던 문제를 아래 풀이로 남겨놓고 복습해야겠다. -
자기소개 페이지만들기
어제 작업하던 프로젝트 부분 페이지를 만들었다. 지금은 기본적인 레이아웃만 잡아놔서 수정해야할 부분은 남아있다. 원래 처음에는 프로젝트페이지 시연을 gif로 하려고 했는데 녹화한 영상을 gif로 변환하니 용량이 훨씬 커져서 그냥 비디오파일을 사용해서 구현하기로 했다.
영상에 마우스를 올리면 영상이 재생되고, 영상밖으로 마우스가 나가면 영상이 정지되는 형태로 만들었다.
내일은who page를 구상하고, 빨리 이력서를 작성해서 기회가 생기면 바로 지원 할 수 있게 준비해야겠다.

TIL : CSR vs SSR
오늘의 강의 🧑💻
서버사이드 렌더링 (개발자라면 상식으로 알고 있어야 하는 개념 정리 ⭐️)
https://youtu.be/iZ9csAfU5Os (드림코딩 by 엘리🧚♀️)
🧭 웹 역사부터 시작
-
1990년대 초 => Static Site를 주로 사용 (다른 링크를 클릭하면 전체 페이지가 다시 로딩됨 ) => 깜빡임 현상발생
-
1996년 =>
<iframe>도입 (부분적으로 문서를 받아와서 업데이트 가능) -
1998년=> XMLHttpRequest => 필요한 데이터만 부분적으로 받아 올 수 있게됨 (자바스크립트를 사용하여 동적으로)
-
2005년 Ajax => SPA(Single Page Application) => 필요한 데이터를 받아와 부분적으로 페이지를 업데이트해서 사용함.
=>사용성이 크게 증대
=> 사용자의 컴퓨터 사양이 좋아짐에 따라 많은 양도 빠르게 처리가 가능해졌다.
이후 현재 우리가 많이 사용하고 있는 Angular, React, Vue.js 생김
=> 위 3가지 라이브러리,프레임워크를 이용해서 만든 웹페이지를 CSR (Client Side Rendering) 이라고 한다.
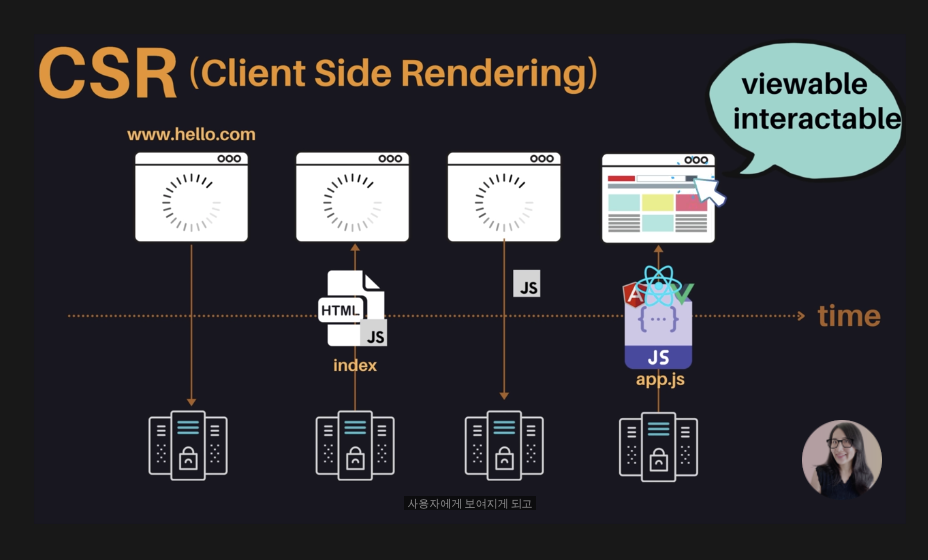
🌞 CSR(Client Side Rendering)
CSR은 서버에서 받아오는 html,js등 파일을 받는 시간이 오래걸려서 첫 화면이 늦게 뜨는 단점이 있고,
SEO(Search Engine Optimization)가 좋지 못하다. SEO => 검색엔진 최적화
SEO는 html내부의 코드를 바탕으로 이루어지는데, CSR은 html이 비어있다. 구글에서는 개선했다고는 하지만 seo가 좋지 못하다.

=> TTV와 TTI가 같다.
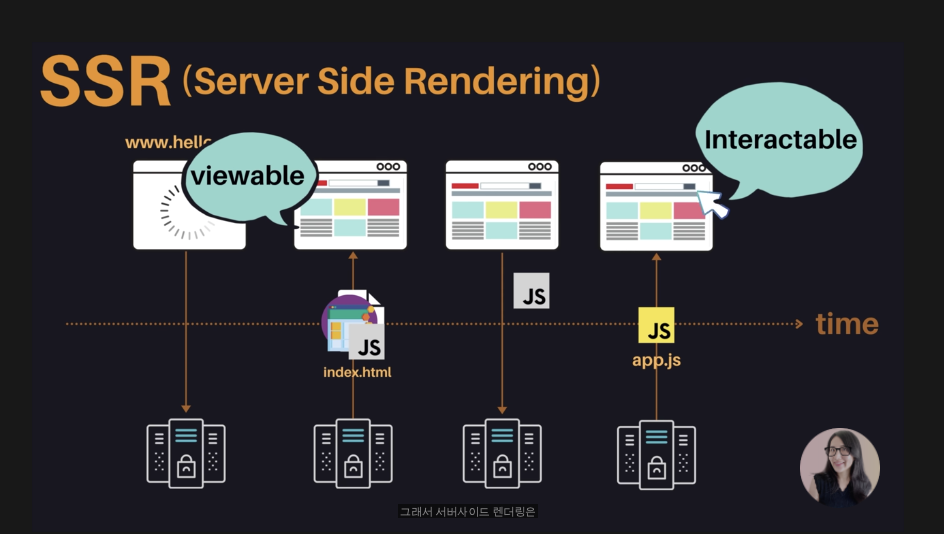
🌝 SSR(Server Side Rendering)
SSR(Sever Side Rendering)은 처음 로딩이 빠르다. 그리고 모든컨텐츠가 html 문서에 담겨 있어서 SEO에도 좋다.
그러나 1990년 초와 같이 블링킹 이슈가 있어서 썩 좋지 못한 UX를 경험 할 수 있다. 또한 서버에 과부하가 걸리기 쉽다. ( 사용자가 많을 수록 클릭수가 증가되며 동적으로 생성해야할 html의 수가 많아지기 때문이다.)
첫 화면이 빨리 로딩되는 장점이 있지만, 동적으로 데이터를 처리하는 JS를 상대적으로 늦게 받기 때문에 페이지를 클릭해도 아무런 반응이 없을 수 있다.

=> TTV,TTI 공백이 발생한다. (길다..)
🔥 마무리
-
TTV (Time To View): 사용자가 웹 페이지를 볼 수 있는 시점이다.
-
TTI (Time To Interact) : 사용자가 웹페이지에서 인터렉션 할 수 있는 시점이다.
=> 사이트에 맡게 TTV,TTI의 차이를 줄일 수 있는 방법을 고려해야함
❤️ SSG(Static Site Generation)
- React + Gatsby : 리액트로 만들어진 웹을 정적으로 html로 만들어 두고, 서버에 배포해둔다.(JS파일도 가지고 있기 떄문에 정적인 웹페이지로 볼 수는 없다.)
- React + Next.js
(드림코딩 by 엘리🧚♀️ : 항상 많은 도움을 받는 감사한 엘리님!! 오늘도 감사합니다.)
🤬 알고리즘 풀이
거리두기 확인하기
function solution(places) {
let answer = [];
for (let i = 0; i < places.length; i++) {
answer.push(keep_dist(places[i]));
}
return answer;
}
// 거리두기 확인
function keep_dist(place) {
place = place.map(v => v.split(''));
for (let row = 0; row < 5; row++) {
for (let col = 0; col < 5; col++) {
if (place[row][col] === 'P') {
// 가로 한칸 체크
if (col < 4 && place[row][col + 1] === 'P') {
return 0;
}
// 가로 두칸 체크
if (col < 3 && place[row][col + 2] === 'P' && place[row][col + 1] === 'O') {
return 0;
}
// 세로 한칸 체크
if (row < 4 && place[row + 1][col] === 'P') {
return 0;
}
// 세로 두칸 체크
if (row < 3 && place[row + 2][col] === 'P' && place[row + 1][col] === 'O') {
return 0;
}
// 아래 왼쪽 대각
if (row < 4 && place[row + 1][col - 1] === 'P') {
if (place[row + 1][col] === 'O' || place[row][col - 1] === 'O') {
return 0;
}
}
//아래 오른쪽 대각
if (row < 4 && col < 4 && place[row + 1][col + 1] === 'P') {
if (place[row + 1][col] === 'O' || place[row][col + 1] === 'O') {
return 0;
}
}
}
}
}
return 1;
}
음 처음에 문제 설명에 맨해튼거리라는 단어가나와서 그때부터 겁먹고 문제를 푼 것 같다.
(레퍼런스를 보고 코드를 이해해보려고 노력했다.) 🤮
약간 하나하나 경우를 다 생각해서 if문 분기를 나눠서 코드가 작성 된 것 같다.
