
블록 레벨 요소(block-level)

- 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지(요소의 너비가 100%)하는 요소. (왼쪽이나 오른쪽에 다른 요소가 올 수 없음)
- width, margin, padding 등을 이용해 크기나 위치나
<p>태그 등이 블록 레벨 요소를 만드는 대표적인 태그
| 블록 레벨 태그 |
|---|
<p> <hn> <ul> <ol> <li> <div> <blockquote> <form> <hr> <table> <fieldset> <address> |
인라인 레벨 요소(inline-level)

- 줄을 차지 하지 않는 요소. 화면에 표시되는 콘텐츠만큼의 영역만 차지함. (왼쪽이나 오른쪽에 다른 요소가 올 수 있음)
<img>태그나<strong>태그 등이 인라인 레벨 요소를 만드는 대표적인 태그
| 인라인 레벨 태그 |
|---|
<img> <object> <br> <sub> <span> <input> <textarea> <label> <button> |
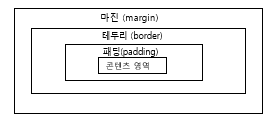
Box-Model
- 박스형태의 콘텐츠
- 웹 문서의 블록 레벨 요소들은 모두 박스 형태인데, 스타일 시트에서는 이렇게 박스 형태인 요소를 "박스 모델 요소"라고 부름
- 박스 모델은 콘텐츠 영역, 패딩, 테두리, 마진의 요소로 구성됨

width, height 속성
width: <크기> | <백분율> | <auto>;
height: <크기> | <백분율> | <auto>;
display 속성
- 블록 레벨을 인라인 레벨로 인라인 레벨을 블록 레벨로 바꿀 수 있음
display: none | content | block | inline | inline-block | table | table-cell; display: block;해당 요소를 블록 레벨로 지정함display: inline;해당 요소를 인라인 레벨로 지정함
ex)<li>태그는 블록 레벨 요소이기 때문에 각 항복은 수직으로 배치되지만 inline으로 바꾸어 주면 수평으로 배치할 수 있음display: inline-block;해당 요소를 인라인 레벨로 배치하면서 블록 레벨 속성을 지정할 수 있음(margin, padding, ...)
