CSS position z-index

# z-index
- position 속성에서 요소들의 계층을 변경할 때 사용합니다
숫자가 클수록 위로 올라가고, 작을수록 아래로 내려갑니다
> -1 을 사용하면 가장 바닥으로 배치합니다
* {
margin: 0;
padding: 0;
}
div {
width: 200px;
height: 200px;
margin: 20px;
position: absolute;
}
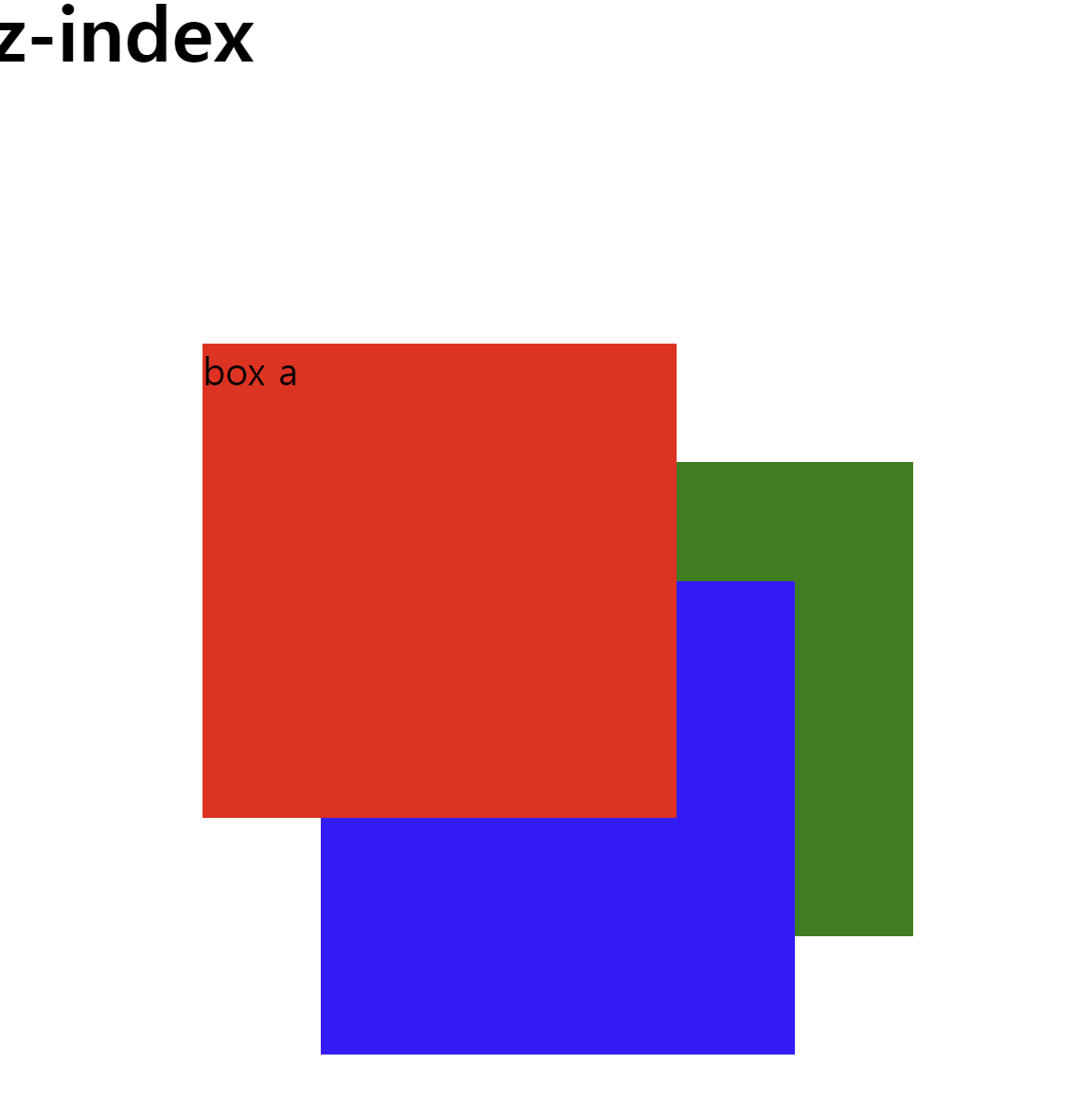
.box-a {
top: 50px;
left: 50px;
z-index: 3;
background-color: red;
}
.box-b {
top: 100px;
left: 150px;
z-index: 1;
background-color: green;
}
.box-c {
top: 150px;
left: 100px;
z-index: 2;
background-color: blue;
}