<body>
<h2>form 태그</h2>
<br />
<form name="ex" action="#" method="get">
<fieldset>
<legend>그룹 이름</legend>
</fieldset>
</form>
</body>

<body>
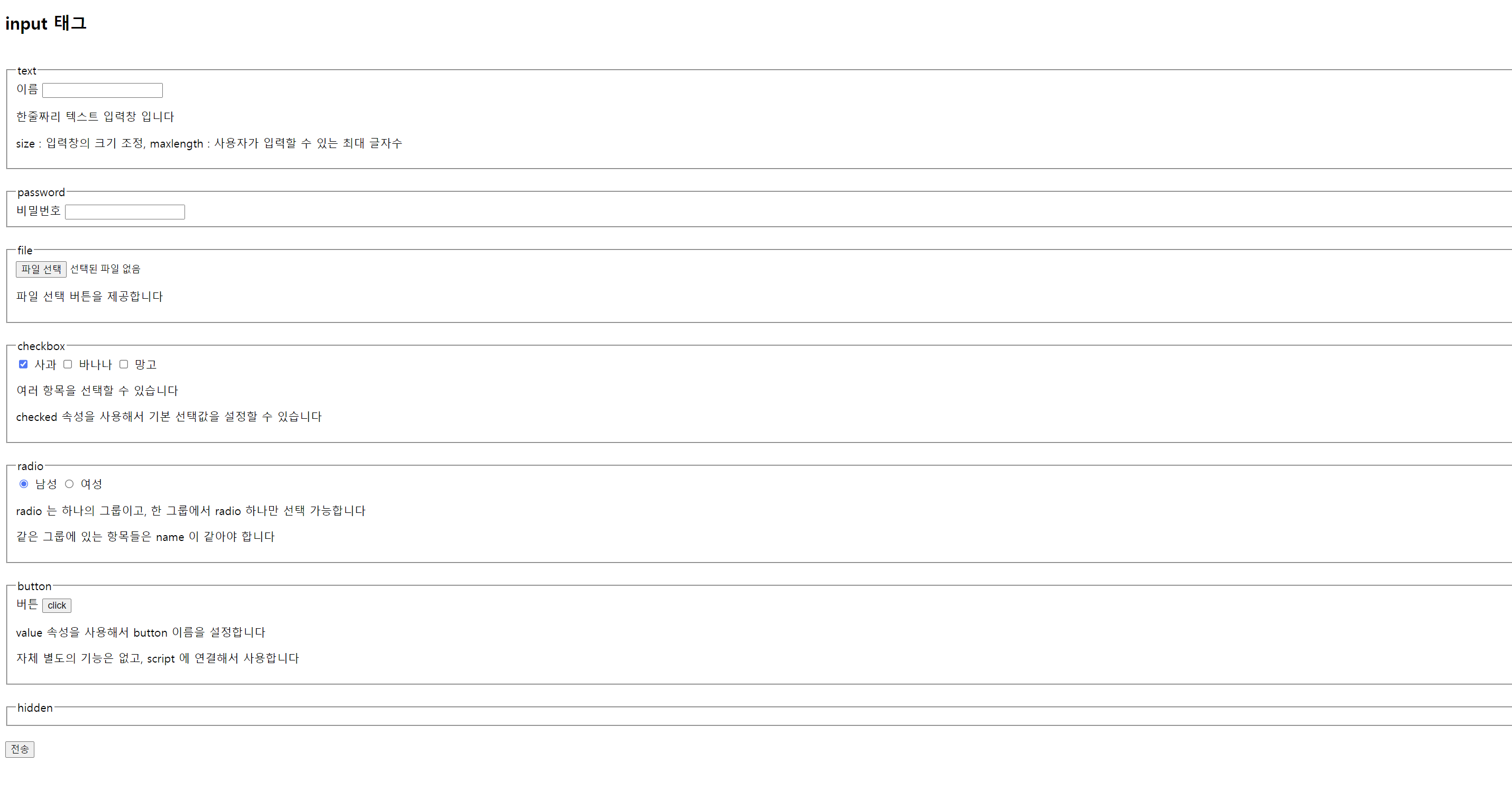
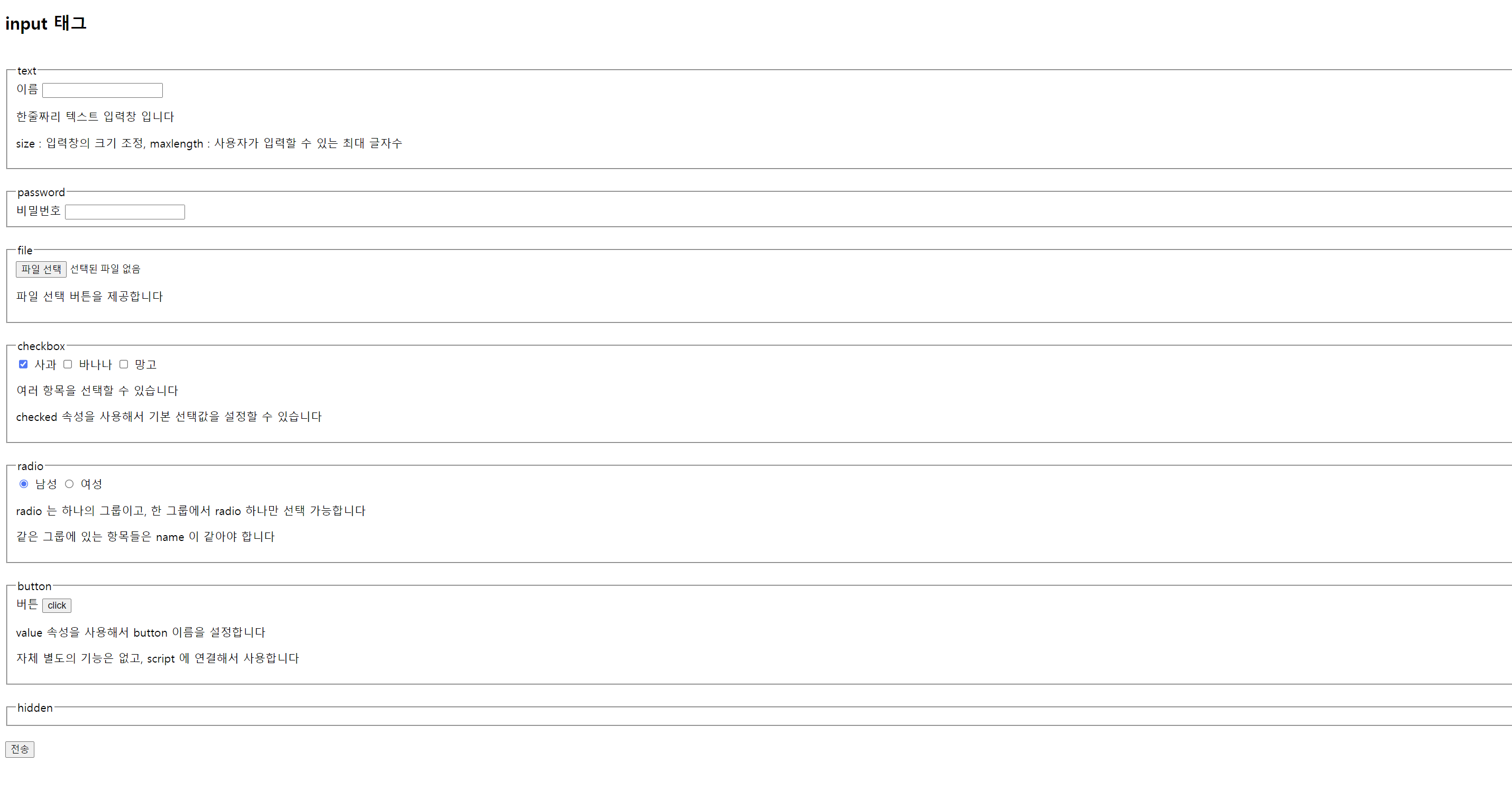
<h2>input 태그</h2>
<br/>
<form action="#">
<fieldset>
<legend> text </legend>
<label for="user-name"> 이름 </label>
<input type="text" id="user-name" name="userName" size="20" maxlength="10"/>
<p> 한줄짜리 텍스트 입력창 입니다</p>
<p> size : 입력창의 크기 조정, maxlength : 사용자가 입력할 수 있는 최대 글자수</p>
</fieldset>
<br/>
<fieldset>
<legend> password </legend>
<label for="user-pw"> 비밀번호 </label>
<input type="password" id="user-pw" name="userPw"/>
</fieldset>
<br/>
<fieldset>
<legend> file </legend>
<input type="file" id="file-down" name="fileDown"/>
<p>파일 선택 버튼을 제공합니다</p>
</fieldset>
<br/>
<fieldset>
<legend> checkbox </legend>
<input type="checkbox" id="apple" name="fruit_1" value="사과" checked/>
<label for="apple"> 사과 </label>
<input type="checkbox" id="banana" name="fruit_2" value="바나나"/>
<label for="banana"> 바나나 </label>
<input type="checkbox" id="mango" name="fruit_3" value="망고"/>
<label for="mango"> 망고 </label>
<p>여러 항목을 선택할 수 있습니다</p>
<p>checked 속성을 사용해서 기본 선택값을 설정할 수 있습니다</p>
</fieldset>
<br/>
<fieldset>
<legend> radio </legend>
<input type="radio" id="male" name="gender" value="m" checked/>
<label for="male"> 남성 </label>
<input type="radio" id="female" name="gender" value="f"/>
<label for="female"> 여성 </label>
<p>radio 는 하나의 그룹이고, 한 그룹에서 radio 하나만 선택 가능합니다</p>
<p>같은 그룹에 있는 항목들은 name 이 같아야 합니다</p>
</fieldset>
<br/>
<fieldset>
<legend>button</legend>
<label for="user-btn"> 버튼 </label>
<input type="button" id="user-btn" name="userBtn" value="click"/>
<p>value 속성을 사용해서 button 이름을 설정합니다</p>
<p>자체 별도의 기능은 없고, script 에 연결해서 사용합니다</p>
</fieldset>
<br/>
<fieldset>
<legend> hidden </legend>
<input type="hidden" id="secret" name="secret" value="비밀"/>
</fieldset>
<br/>
<input type="submit" value="전송"/>
</form>
</body>