라우터 세팅 방법은
1. vue-router 4버전을 설치합니다.
터미널에 입력해 주시면 됩니다. 혹은 yarn add 쓰셔도 됩니다.
npm run serve를 하고 있던 건 끄고 입력하시길 바랍니다. 안 그러면 에러 납니다
2. 라우터 파일을 만들어줍니다.
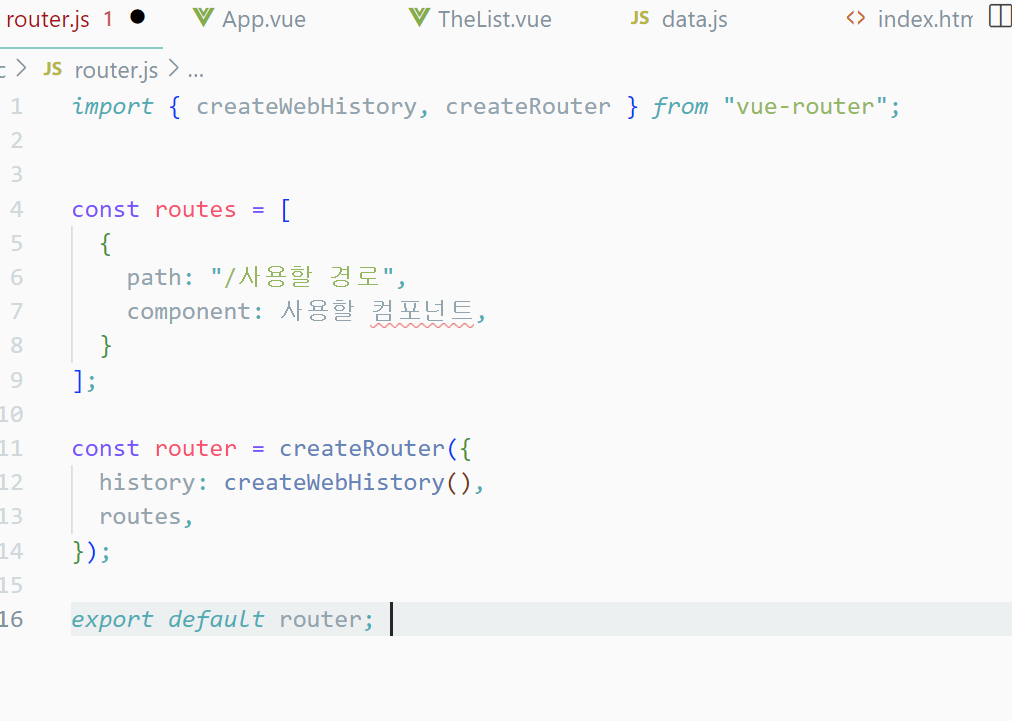
src 폴더 안에 아무 데나 router.js 파일을 만들고

import { createWebHistory, createRouter } from "vue-router";
const routes = [
{
path: "/사용할 경로",
component: 사용할 컴포넌트,
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router; 따로 이해하실 필요는 없고 그냥 복사해서 사용하시면 돼요 기본 문법입니다
App.vue에서 저는 TheList.vue라는 컴포넌트를 router를 통해서 불러와 사용해 보겠습니다.
// router.js
import { createWebHistory, createRouter } from "vue-router";
import List from "./components/TheList.vue"
const routes = [
{
path: "/list",
component: List,
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
// App.vue
생략 ~~~~~~
template 태그 안에서 쓰고 싶은 부분에
<router-view></router-view> 사용하시면 됩니다.
그러면 router 페이지를 한 개 더 만들어보겠습니다.
TheMain.vue라는 컴포넌트로
// TheMain.vue
<div>
<h5>안녕하세요</h5>
<p>메인 글입니다</p>
</div>
// router.js
import { createWebHistory, createRouter } from "vue-router";
import List from "./components/TheList.vue"
import Main from "./components/TheMain.vue"
const routes = [
{
path: "/list",
component: List,
},
{
path: "/main",
component: Main,
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
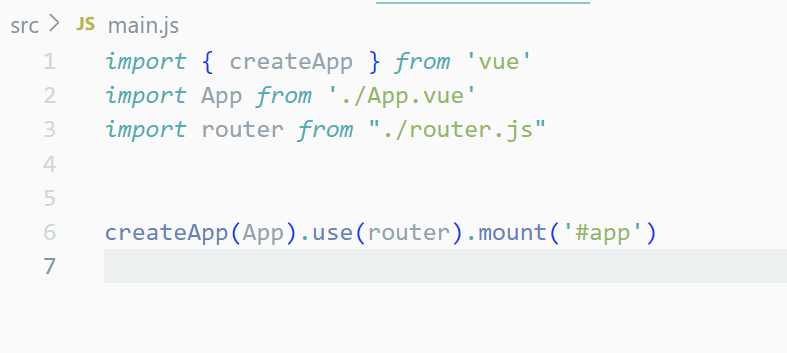
export default router; 그리고 router를 사용하시려면
꼭 main.js에 들어가셔서 createApp(App).use(router).mount(#app)을 작성하시고 import 해주셔야 사용 가능합니다

3. 페이지 이동 링크를 만들고 싶으면
/list 페이지로 이동하는 버튼을 만들고 싶으면 원하는 곳에
<router-link to="/list">이동하기</router-link>이런 버튼을 추가해 주면 됩니다. 뭔가 a 태그랑 비슷합니다.
to="" 안에 마음대로 경로설정이 가능합니다.

페이지 엄청 많이 만들고 싶을 때
import { createWebHistory, createRouter } from "vue-router";
import List from "./components/TheList.vue"
import Main from "./components/TheMain.vue"
const routes = [
{
path: "/list",
component: List,
},
{
path: "/main",
component: Main,
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router; 기존에는 이렇게 작성했을 때 /list 페이지와 /main 페이지만 만들었는데
/detail 페이지도 만들어보시기 바랍니다.

이렇게 내가 만들어놓은 페이지 뒤에 /숫자를 입력하는 서브 페이지들이 있는데
(router.js)
const routes = [
{
path: '/detail/:id',
component: Detail,
},
];이런 식으로 작성하면 주소창에 /detail/ 뒤에 아무거나 작성했을 때
항상 Detail.vue를 보여주세요라는 뜻입니다. : 콜론 기호 붙이고 뒤에 아무거나 작명해 주시면 됩니다.
그러면 /detail/ 뒤에 뭘 입력하든 간에 Detail.vue를 보여줍니다. 진짠지 확인해 보십시오.
근데 문제는 /detail/0, /detail/1 이렇게 접속해도 각각 다른 글이 아니라 똑같은 내용만 보입니다.
그렇다면 Array 객체가 100개 이상 있는데 페이지를 이동할 때마다 해당 인덱스의 내용을 보여주고 싶을 때가 있습니다. 예를 들어 /detail/50로 이동하면 50번째 타이틀을 나타내주세요라는 코드는 어떻게 작성할까요?
<p>50번째 title</p>이때 사용하는 router에서 제공하는 문법이 있습니다.
$route.params.id
도메인 주소창에 /detail/0~100까지 아무거나 입력하면 그 입력한 숫자를 출력해 주는 문법입니다.
그렇다면
<router-view :Data="Data"></router-view>데이터 바인딩 해서 내가 입력한 숫자에 해당하는 인덱스의 데이터를 보여주게 됩니다.
그리고 숫자 이외는 입력하고 싶지 않을 때 사용하는 정규식이 하나 있습니다.
(router.js)
const routes = [
{
path: '/detail/:id(\\d+)',
component: Detail,
},
];(\\d+)를 사용하게 되면 숫자 이외는 입력되지 않게 도와줍니다.
$router.push('/')
그렇다면
<p @click="$router.push('/page')"> 클릭시 다른 페이지로 이동해주세요</p>라고 작성해주시면 다른 페이지로 이동도 가능 합니다.
$route.params.id VS $router.push('/')
params는 내가 도메인에 입력한 숫자값을 저장해주는 역할
push()는 내가 이동하고 싶은 경로로 이동
또 한가지 $router.go(-1) => 한 페이지 뒤로가기 기능

