Vue 시작하면서 Bootstrap를 사용하기 위해서는 홈페이지에서 가져오거나 install을 사용하여 설치해 주어야 한다.
설치하기에 앞서 터미널상에서 vue create 프로젝트명으로 새로운 파일을 만들어 주세요
만드시고 터미널에서 설치하실 거면
npm install bootstrap@5 (5버전 설치 시)
또는
npm install bootstrap@4 jquery popper.js (4버전 설치 시)
설치가 완료되었다면 main.js파일 내부로 들어가서 맨 위에 import 부분에
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
이렇게 붙여넣기 하시던가, 직접 적으시면 Bootstrap 사용이 완료된 겁니다.
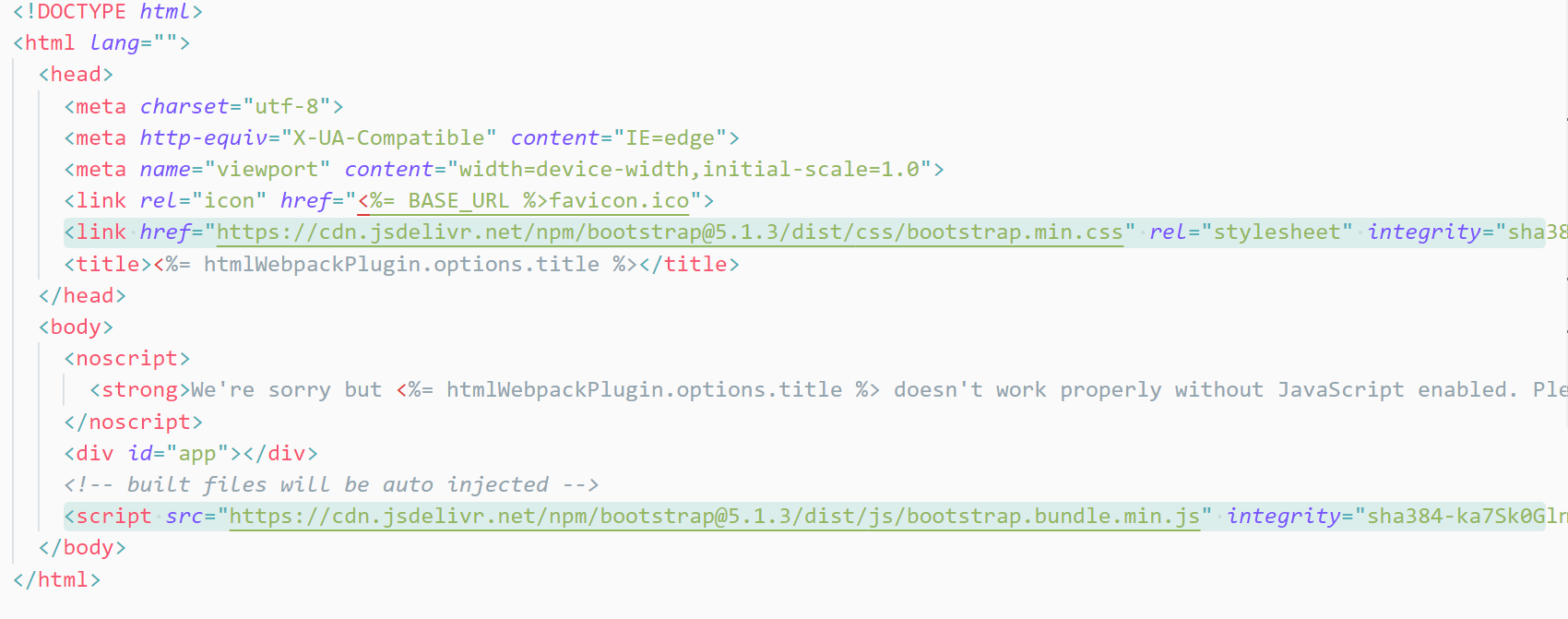
직접 설치하지 않고 Bootstrap 사이트 내부에서 가져오실 분은
//CSS 부분
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
// JS 부분
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>이렇게 index.html에 작성해 주시면 준비는 끝나게 됩니다.

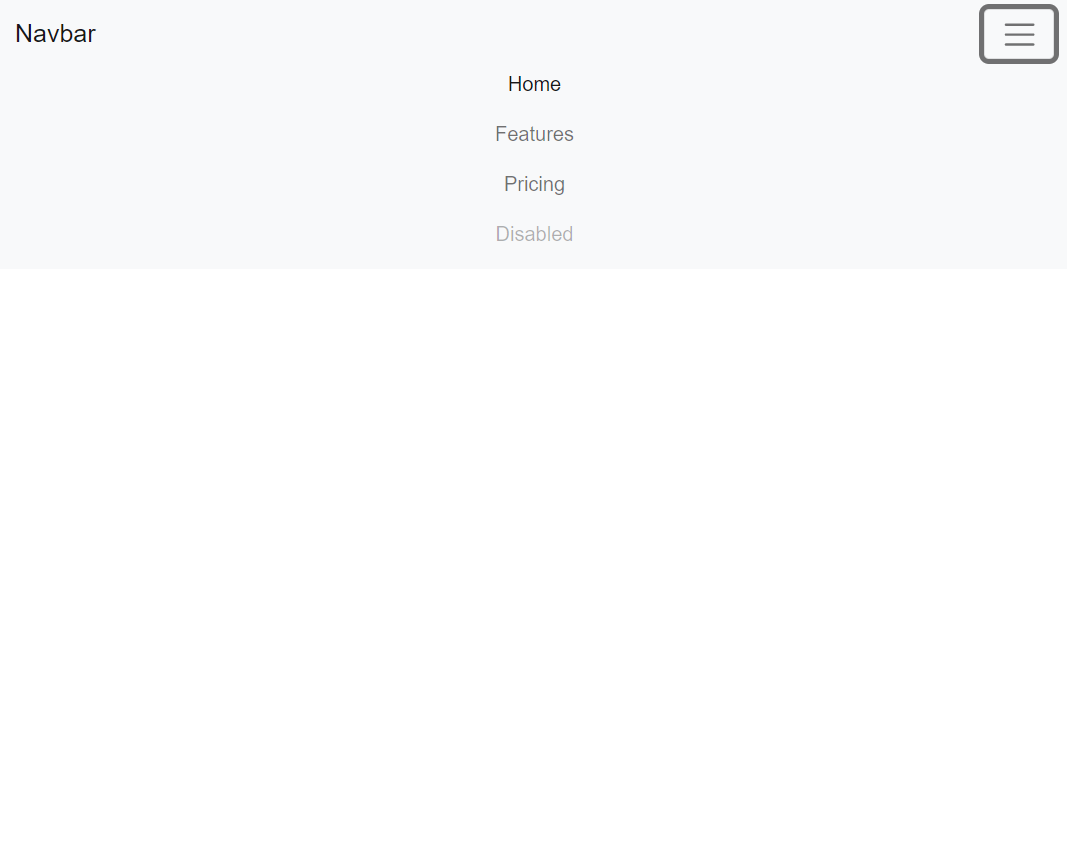
부트스트랩 검색창에 Navbars를 검색하시면 여러 가지의 상단 메뉴바를 사용할 수 있습니다.
그냥 template 부분에 복붙해서 사용하시면 돼요

대용품으로 유명한 건 Vuetify 인가 material design 느낌의 라이브러리도 있습니다.

