애플 코딩 vue 강의 공부 내용
input창에서 값을 입력할 때마다 $event.target.value에 값이 저장되게 됩니다. 하지만 코드가 길어지기 때문에 vue에서 지원하는 문법으로 v-model을 사용해 보겠습니다

input에 입력한 데이터를 state 부분에 갈아치우게 된다
<template>
(생략)
<input @input="month = $event.target.value">
</template>
<script>
export default {
data(){
return {
month : 0
}
}
}
</script>사용자가 입력한 정보 data 저장법 ( 1 )
- @input 이거는 @click 이거랑 똑같은 겁니다. 근데 사용자가 input에 뭔가 입력할 때 동작하는 이벤트 핸들러입니다. 유사품 @change 이런 것도 있습니다.
- $event는 Vue가 제공하는 특별한 변수인데 event object라는 걸 뜻합니다.
자바스크립트 이벤트 리스너에서 addEventListener('click', function(e){}) 이런 문법을 쓰는데 여기서의 e랑 똑같은 의미입니다.
그래서 $event.target.value라고 작성하면 에 입력한 값을 가져올 수 있습니다.
- 그걸 밑에 month라는 data 항목에 저장하라고 써놨습니다.
그럼 이제 저기 에 뭔가 입력할 때마다 month라는 곳에 사용자가 입력한 값이 저장됩니다.
사용자가 입력한 정보 data 저장법 ( 2 )
<input @input="month = $event.target.value"> == <input v-model="month">
똑같이 작동합니다태그 말고도
등 타입을 다양하게 바꾸셔도 적용 가능합니다.
그렇다면 창에 개월 수 제한과 String을 입력하지 못하게 해봅시다
Watcher 사용해 보기
Watcher란 data를 감시하는 함수입니다.

watch를 사용할 때는 함수식으로 작성해 주시면 됩니다
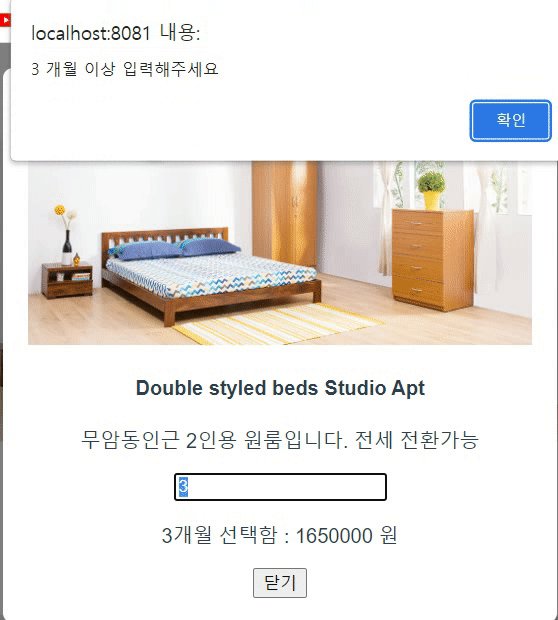
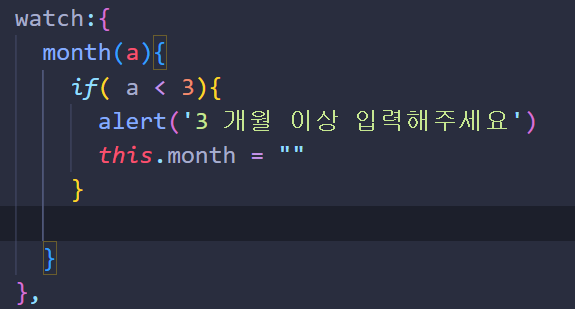
예를 들어 원룸 값 변환해 주는 코드에서 3개월 미만 입력 시 3개월 이상만 입력해 주세요라고 alert 창을 띄우주고 싶다면

라고 작성해 주시면 됩니다.
그리고 함수인에 파라미터를 2개까지 작명이 가능합니다
month( a = 변경 전 데이터, b = 변경 후 데이터){
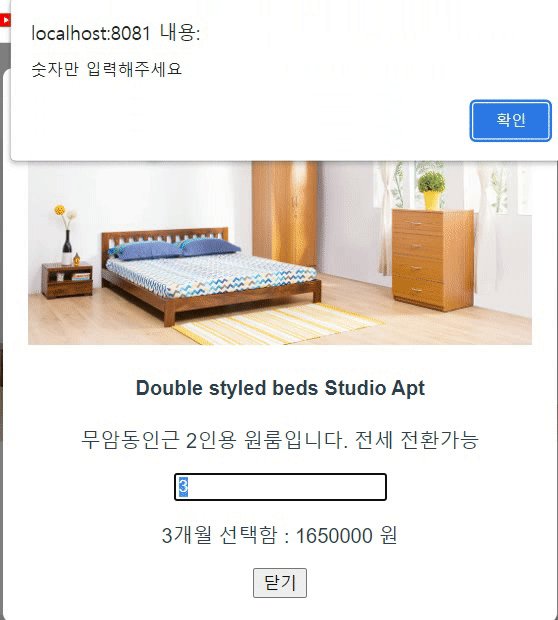
}안에 글자를 입력 시 alert 경고 창 띄워주기
먼저 inNaN()이라는 함수가 있습니다.
String => 문자열을 입력하면 default 값으로 true를 나타내주고
그 외에 => 그 외에 것들은 false로 반환을 시켜줍니다
그걸 이용해서 코드를 작성해 보겠습니다.
watch:{
watch: {
month(a) {
if (a < 3) {
alert("3 개월 이상 입력해주세요");
this.month = "";
}
if (isNaN(a) == true) {
alert("숫자만 입력해주세요");
this.month = "";
}
},
},

