코딩 애플 강의 내용
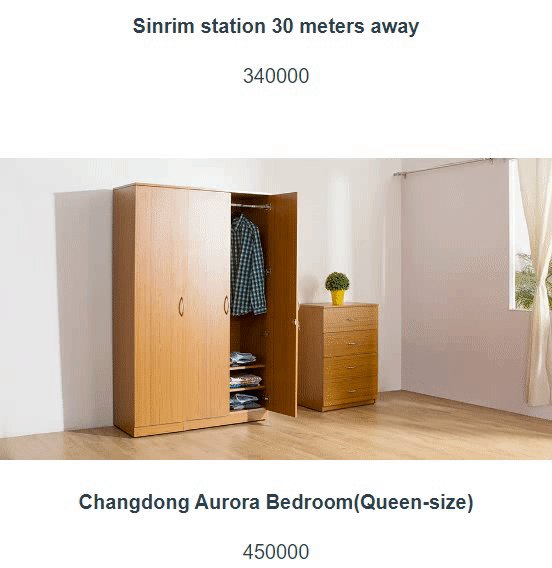
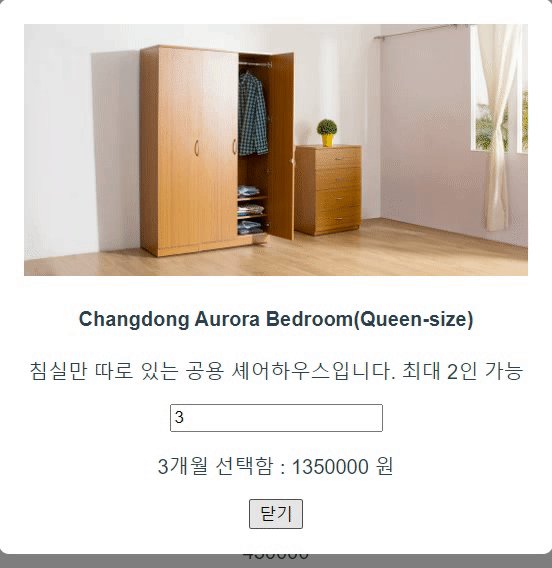
기존의 Modal창은 css 효과를 주지 않아 이렇게 딱딱하게 작동합니다

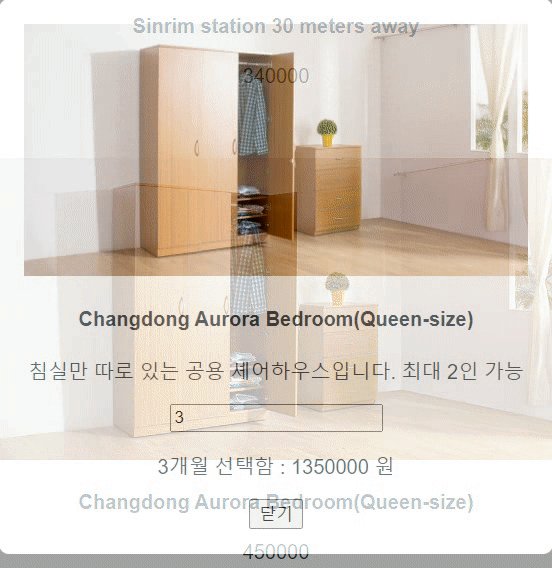
transition이라는 css 효과를 주어 부드럽게 또는 나타나는 위치를 바꾸어 보겠습니다

이러한 방법이 있지만, 저는 trainsition 태그를 사용해 보겠습니다.
<trainsition name = "fade">
<Modal/>
</trainsition>
<style>
.fade.enter-from{
opacity : 0
// opacity => 투명도를 나타내는 css
}
.fade.enter-trainsition{
trainsition : all 1.5s
// trainsition => 해당태그 안에있는걸 1.5초에 걸쳐서 실행 시켜주세요
}
.fade.enter-to{
opacity : 1
// => opacity 0 => 투명 상태 1 => 보이는 상태
}
이제는 창 닫기를 누를 때도 trainsition을 줘보도록 하겠습니다.
fade.enter-from으로 썼던 것들에서 enter 부분을 전부 leave로 바꿔주시면 됩니다.
.fade-enter-from {
opacity: 0;
}
.fade-enter-active {
transition: all 1.5s;
}
.fade-enter-to {
opacity: 1;
}
.fade-leave-from {
opacity: 1;
}
.fade-leave-active {
transition: all 1.5s;
}
.fade-leave-to {
opacity: 0;
}
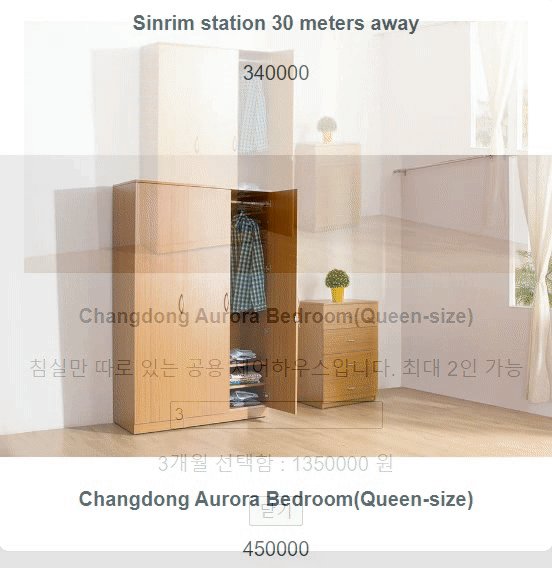
그러면 이번에는 위에서 내려왔다가 닫기를 누르면 다시 위로 올라가는 효과를 줘보도록 하겠습니다.
.fade-enter-from {
transform: translateY(-1000px);
}
.fade-enter-active {
transition: all 1.5s;
}
.fade-enter-to {
transform: translateY(0px);
}
.fade-leave-from {
transform: translateY(0px);
}
.fade-leave-active {
transition: all 1.5s;
}
.fade-leave-to {
transform: translateY(-1000px);
}