
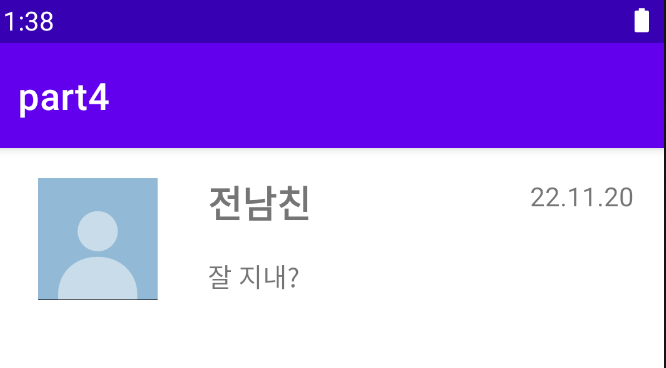
전에 LinearLayout으로 구성한 화면이다. 이번에는 RelativeLayout으로 구성해 보자.
RelativeLayout
화면에 이미 배치된 뷰를 기준으로 다른 뷰의 위치를 지정하는 레이아웃이다.
LinearLayout은 orientation 속성으로 방향을 지정하였지만, RelativeLayout은 뷰의 상대 위치를 지정하여 배치하며, 자동으로 가로나 세로로 나열하지는 않는다.
■ RelativeLayout 속성
기준 뷰를 기준으로 위치를 정해야 하기 때문에 모든 뷰에 id 속성을 지정해야 한다.
∙ android: layout_above: 기준 뷰의 윗부분에 배치
∙ android: layout_below: 기준 뷰의 아랫부분에 배치
∙ android: layout_toLeftOf: 기준 뷰의 왼쪽에 배치
∙ android: layout_toRightOf: 기준 뷰의 오른쪽에 배치
■ align 속성
기준이 되는 뷰와 왼쪽 변을 맞추거나 윗변을 맞추는 등 정렬 작업을 지원하기 위한 속성이다.
∙ android: layout_alignTop: 기준 뷰와 윗부분을 정렬
∙ android: layout_alignBottom: 기준 뷰와 아랫부분을 정렬
∙ android: layout_alignLeft: 기준 뷰와 왼쪽을 정렬
∙ android: layout_alignRight: 기준 뷰와 오른쪽을 정렬
∙ android: layout_alignBaseline: 기준 뷰와 텍스트 기준선을 정렬
■ alignParentXXX 속성
안드로이드 스마트폰의 크기가 다양하여 align와 margin 값으로 뷰의 위치를 지정하기 아쉬운 부분이 있다. 이 부분을 보완하여 RelativeLayout으로 뷰를 배치할 때 특정 뷰를 상하좌우로 밀 수 있는 속성이alignParentXXX 이다.
∙ android: layout_alignParentTop: 부모의 윗부분에 뷰의 상단을 위치
∙ android: layout_alignParentBottom: 부모의 아랫부분의 뷰의 상단을 위치
∙ android: layout_alignParentLeft: 부모의 왼쪽에 뷰의 왼쪽을 위치
∙ android: layout_alignParentRight: 부모의 오른쪽에 뷰의 오른쪽을 위치
∙ android: layout_centerHorizontal: 부모의 가로 방향 중앙에 뷰를 위치
∙ android: layout_centerVertical: 부모의 세로 방향 중앙에 뷰를 위치
∙ android: layout_centerInParent: 부모의 가로세로 중앙에 뷰를 위치
뷰를 어디에 정렬할 것인가를 지정하는 속성이므로 값은 "true"로 설정한다.
✏️ 개발할 때 속성을 하나하나 모두 쓰는 것이 아니라서 다 기억할 수는 없는데, 잊고있던 속성 덕에 코드 한줄이라도 줄이는 덕을 봤다.
오늘 축구 때문에 집중을 잘 하지 못 했는데 꾸역꾸역 해내고 오늘 마무리~
디자인은 대충 정해 두어서 내일부터 알람어플 작업 들어갈 것 같다. 그리고 오늘 다른 사람들 벨로그를 많이 봤는데, 배워야 할 점이 참 많았다. 경력도 없는 신입이 무슨 처음부터 프로젝트하면 뭐 얼마나 대단한 걸 하겠다고.. 그저 할 수 있는 한 열심히하고 차차 경험부터 쌓아야 하는데 잠시 망각하고 있던 것 같다. 내일부터 알람 개발 화이팅!!
