
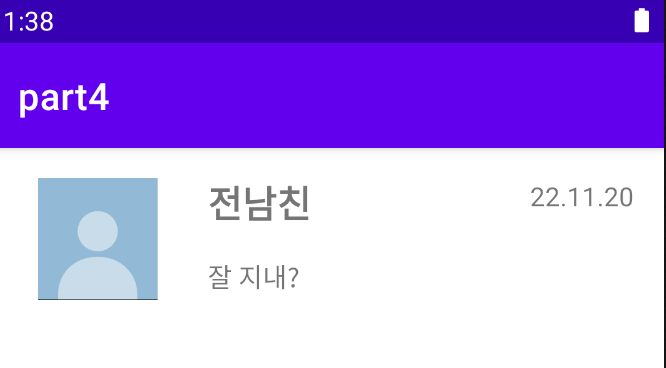
오늘은 이 채팅 화면을 LinearLayout의 속성을 적용해서 작성해 보려한다. 그 전에 LinearLayout에 대해 알아보자.
LinearLayout
◼︎LinearLayout
가장 많이 이용되는 레이아웃 중 하나이다.
▪︎ orientation: 다른 레이아웃에는 없는 방향성을 지정하는 속성으로 Linearlayout의 대표적인 속성이다. 세로 방향인 "vertical"과 가로 방향인 "horizontal"가 있다.
◼︎ 레이아웃 중첩
오늘 구성할 채팅 화면을 만들기 위해서 LinearLayout의 중첩을 사용해야 한다. 자동 개행을 제공하지 않는 LinearLayout은 한번 방향을 지정하면 화면을 벗어나더라도 계속 지정한 방향으로만 나열된다. 즉, 레이아웃 클래스 하위에 다른 레이아읏 클래스를 배치하는 것이다.
◼︎ LinearLayouy 속성
▪︎ gravity, layout_gravity
뷰의 정렬과 관련된 속성은 gravity와 layout_gravity 두 가지이다. 두 속성 모두 left, right, top, bottom 속성값 등을 설정할 수 있지만, 적용되는 대상은 다르다.
gravity 속성은 뷰의 내용(content)을 뷰 영역 내에서 어디에 나타날지를 설정하고, layout_gravity 속성은 뷰를 LinearLayout 영역 내에서 어디에 나타낼지를 설정한다.
▪︎ weight
LinearLayout에서 중요 속성이며 이용빈도도 높다. 레이아웃에 뷰를 배치했을 때, 발생한 가로, 세로 방향의 여백을 화면에 배치된 뷰들이 확장해서 차지하게 할 때 이용된다.
레이아웃 XMl 파일
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="16dp">
<ImageView
android:layout_width="98dp"
android:layout_height="90dp"
android:src="@drawable/xboy" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="1">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="전남친"
android:textSize="20dp"
android:textStyle="bold"
android:layout_marginLeft="16dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="잘 지내?"
android:layout_marginTop="16dp"
android:layout_marginLeft="16dp"/>
</LinearLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="22.11.20"
android:layout_marginLeft="16dp"/>
</LinearLayout>두 번째 LinearLayout에 weight 속성을 1로 부여했다. 이렇게 하면 LinearLayout 옆에 나오는 날짜 출력 Textview가 화면 오른쪽으로 밀리기 때문이다 .
✏️오늘 한 양은 그렇게 많지 않았는데, 우루과이랑 경기하는 날이라서 축구보며 하느라 오래 걸렸다 ㅎ.. 내일은 오늘 못 한 만큼 더 해야지...
